Progettare un progetto per bambini è un compito piuttosto comune. Dai siti Web al packaging ad altre immagini, la creazione di qualcosa che è adatta ai bambini sarà probabilmente richiesta alla maggior parte dei designer ad un certo punto. Ma come puoi fare qualcosa che i bambini e gli adulti apprezzeranno? Q
Per Saperne Di PiùElettronica
Per molti sviluppatori, l'avvio di un sito non è la fine del processo di progettazione. Per migliorare continuamente il successo del loro design, questi sviluppatori passano ai test A / B. Questo processo relativamente semplice può insegnarti moltissimo su ciò che i tuoi utenti stanno cercando e su ciò che ignorano o trovano poco importanti. Og
Per Saperne Di PiùSappiamo tutti che la costruzione di progetti accessibili è importante, ma quanti di noi ne tengono davvero conto durante la realizzazione di un sito? Ecco alcuni passaggi semplici ed efficaci per rendere il tuo sito accessibile a tutti. Esplora risorse di progettazione 1. Convalida XHTML e CSS La convalida del codice può spesso portarti a scoprire problemi che non avevi notato prima.
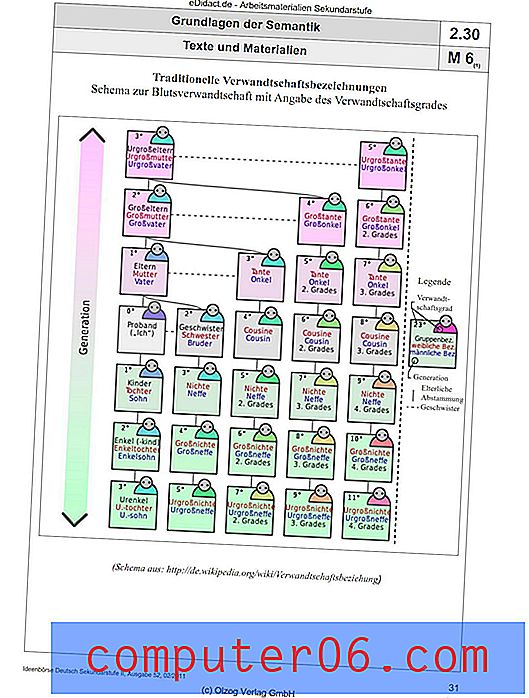
Per Saperne Di PiùSemantica è una parola che colpisce la paura nel cuore di molti designer, ma non deve essere un argomento difficile o complicato. Riguarda un'espressione significativa, evitando il markup di presentazione e usando, ove possibile, tag appropriati e significativi. Fondamentalmente, progettare e scrivere codice HTML in modo semantico è semplice come mantenere il tuo HTML interessato al contenuto della pagina e non al layout.
Per Saperne Di PiùUn pesce rosso ha una capacità di attenzione più lunga di te. Lascialo affondare per un momento. Ora, cosa hai intenzione di fare al riguardo? Come designer, è tuo compito creare qualcosa con cui le persone si fermeranno e interagiranno. Richiede un design e un'esperienza utente che attireranno i visitatori e li terranno cliccati e toccati. C
Per Saperne Di PiùSì. Quei piccoli pop-up contano e iniziano a importare di più ogni giorno. Lo spazio interstiziale - e il contenuto per esso - sta diventando una parte sempre più popolare della progettazione per il web. Dagli annunci pubblicitari, ai moduli, alle informazioni, l'esperienza interstiziale è una parte vitale del processo di progettazione. Il
Per Saperne Di PiùIl web è un arcobaleno di opzioni di colore. Il colore è un ottimo strumento per attirare l'attenzione degli utenti, fornendo interesse visivo e impatto e creando contrasto per la leggibilità. Il colore è anche al centro di molte tendenze del design, inclusi stili piatti e materiali. Ma puoi sbagliare con il colore? Ci
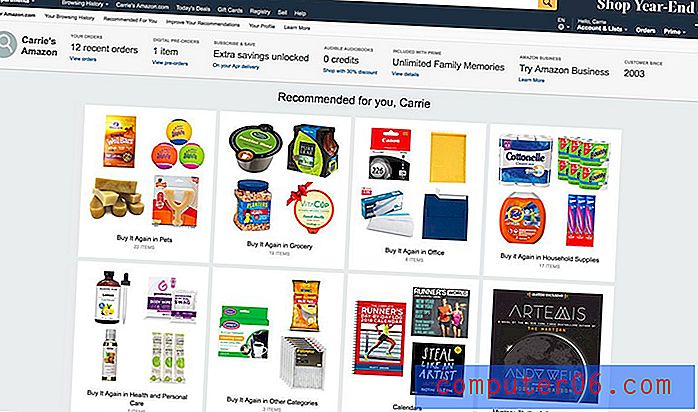
Per Saperne Di PiùQuando si tratta di personalizzare il sito Web, i designer hanno molte opinioni. La ricerca e il fastidio di progettare un'interfaccia personalizzata meritano la ricompensa? Per le grandi aziende come Amazon e Netflix, la personalizzazione ha cambiato il gioco. Ma che dire del tuo sito Web? Puoi utilizzare la personalizzazione anche per un grande vantaggio
Per Saperne Di PiùHai rimandato il passaggio a HTTPS per il tuo sito Web? Anche se questo lavoro non è ancora arrivato in cima alla tua lista di cose da fare, probabilmente dovresti considerare di farlo prima piuttosto che dopo. Quando un gigante del web come Google fa un suggerimento, i proprietari di siti web tendono ad ascoltare.
Per Saperne Di PiùRendere il tuo sito Web accessibile a tutti non è solo un dovere morale, è un obbligo legale. Molte organizzazioni, incluso il Comitato Olimpico Internazionale, sono state citate in giudizio per non aver reso i loro siti Web sufficientemente accessibili. Con 50 milioni di americani che soffrono di disabilità o altro, migliorare l'accessibilità del tuo sito ha anche un chiaro senso commerciale. No
Per Saperne Di PiùOgnuno deve avere un'idea di cosa sia l'accessibilità del web e di come rendere il proprio sito disponibile a tutti. Non si tratta solo di catering per utenti disabili, ma per chiunque abbia una connessione web. Ignorare l'accessibilità del web è spararsi ai piedi, alienando un gran numero di potenziali lettori. L
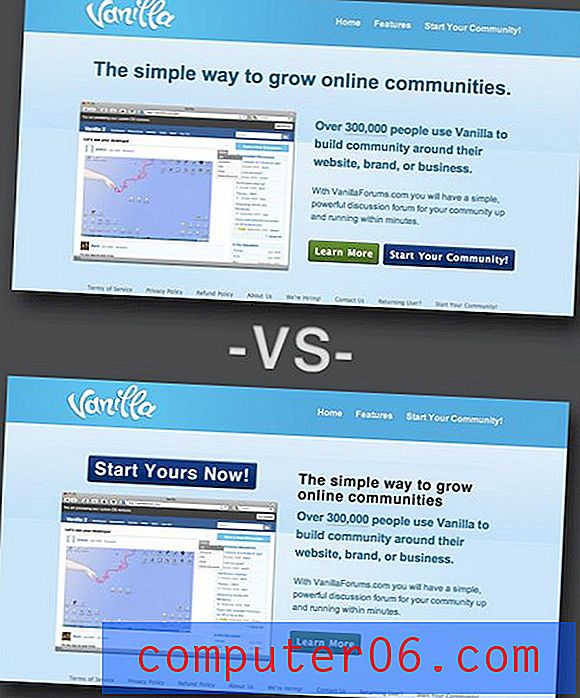
Per Saperne Di PiùOggi esamineremo le pratiche e le tendenze del web design del singolo nome più importante nel software per vedere se possiamo imparare qualcosa su alcuni errori da evitare nel nostro lavoro. Sentiti libero di commentare per essere d'accordo o in disaccordo con i suggerimenti di seguito. Come designer professionisti la tua intuizione è preziosa e attendo con ansia i tuoi pensieri.
Per Saperne Di Più