Progettare per il Web: ci sono colori che dovresti evitare?
Il web è un arcobaleno di opzioni di colore. Il colore è un ottimo strumento per attirare l'attenzione degli utenti, fornendo interesse visivo e impatto e creando contrasto per la leggibilità. Il colore è anche al centro di molte tendenze del design, inclusi stili piatti e materiali.
Ma puoi sbagliare con il colore? Ci sono tonalità o combinazioni che dovresti evitare? In una parola ... sì! Oggi esaminiamo i colori o le combinazioni di colori che dovresti evitare durante la progettazione di siti Web e app. (E nel caso in cui tu abbia già commesso uno di questi errori, offriamo anche suggerimenti alternativi.)
Neon

I colori al neon possono essere divertenti, spessi e aggiungere un sacco di pop a un design. Sfortunatamente sono incredibilmente duri per gli occhi, dando agli utenti quella sensazione "strappata" dove tutto fa male a guardare.
Il problema con i neon è che sono troppo luminosi per essere letti facilmente e causare problemi associati a sfondi scuri o chiari. Se usati con il testo, i neon presentano problemi di leggibilità poiché le lettere tendono a sanguinare sullo sfondo. Gli sfondi al neon sono spesso travolgenti e distraggono dal messaggio principale nel design.

Prova invece: rimuovi un po 'di luminosità dai colori al neon in modo che abbiano un aspetto più scuro e sottile sugli schermi.
Orange You Glad fa un ottimo lavoro incorporando i colori "quasi" al neon nel design della loro homepage in diversi modi. Il tema comune è che i neon vengono utilizzati per elementi più piccoli e con sottili variazioni di colore che rendono più facile la vista di rosa, giallo e verde.
Colori "vibranti"

Quando i colori altamente saturi vengono accoppiati, creano un "effetto vibrante" in cui i colori sembrano quasi muoversi in un movimento sfocato o luminoso. Non vuoi farlo.
Questa vibrazione può essere inquietante per gli utenti, come sottolineato dal teorico del colore Josef Albers nella sua guida classica "Interazione del colore:" "Questo effetto inizialmente entusiasmante sembra anche aggressivo e spesso persino a disagio per i nostri occhi. Uno lo trova raramente usato ad eccezione di un effetto urlante nella pubblicità e, di conseguenza, è spiacevole, antipatico ed evitato. "
Puoi quasi prevedere cosa farà vibrare i colori prima di metterli fianco a fianco.
- Alta saturazione di ogni colore
- Complementare sulla ruota dei colori
- Distanziati di 180 gradi sulla ruota dei colori
- La conversione dei colori in scala di grigi determina un contrasto molto ridotto
Un esempio classico è l'abbinamento rosso e verde brillante. La famosa combinazione "Natale" è una delle più grandi (e più utilizzate) offese cromatiche. Queste combinazioni presentano anche un problema di accessibilità perché sono indecifrabili da persone con daltonismo.
Prova invece questo: se devi usare combinazioni di colori "vibranti", separali con qualcos'altro (preferibilmente un neutro) in mezzo.
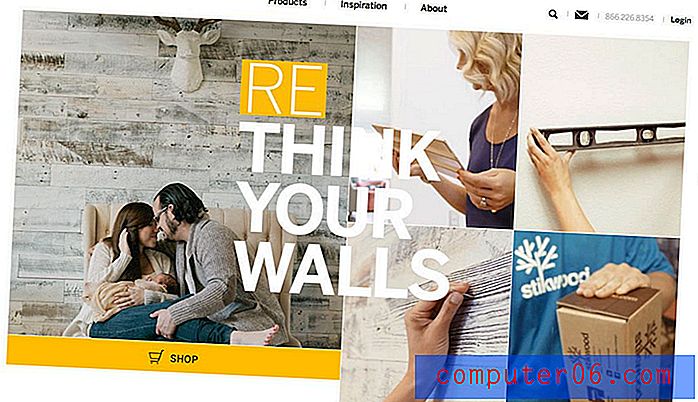
Luce su luce

Questo è uno di quegli errori che si verificano continuamente. Forse è perché puoi farlo con progetti di stampa, forse è a causa di alcune impostazioni dello schermo che lo rendono praticabile, ma le combinazioni di colori chiari su luce non lo tagliano.
Sono difficili da leggere. Ogni singola volta.
È qui che sembrano verificarsi i più grandi reati: le intestazioni degli eroi che accoppiano un'immagine e un testo bianco, ma il testo cade su una parte leggera dell'immagine. A questo punto le parole sono illeggibili. Succede molto più spesso di quanto dovrebbe. Se ogni lettera non è chiaramente leggibile, è necessario ripensarla.
Prova invece questo: per fortuna, ci sono soluzioni abbastanza semplici per questo problema:

- Scegli una nuova immagine con uno sfondo colorato in modo coerente.
- Usa una casella colorata per il testo sopra le immagini con molte variazioni di colore.
- Prendi in considerazione una sovrapposizione di immagini a colori per aumentare il contrasto tra lo sfondo e gli elementi di testo.


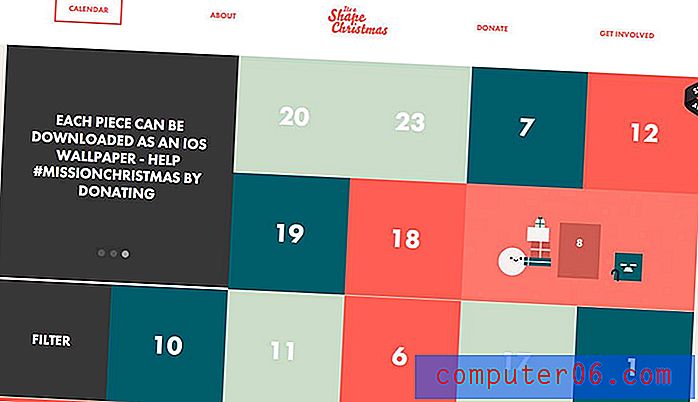
Qualsiasi cosa color arcobaleno

Mentre è quasi ovvio, i siti Web color arcobaleno non funzionano. (Pensa a quante regole della teoria del colore stai infrangendo solo immaginando un sito web a tema arcobaleno nella tua testa in questo momento.)
Le combinazioni di colori dell'arcobaleno sono travolgenti e opprimenti. All'inizio potrebbero attirare l'attenzione di un utente, ma quell'utente rimbalzerà sicuramente quando si renderà conto che il contenuto è indecifrabile.

Prova invece questo: se vuoi usare una tavolozza di colori ad ampio raggio - come lo è la tendenza - opta per il blocco del colore o gli stili delle carte, dove i colori possono associarsi agli elementi. Questo design in stile contenitore consentirà una maggiore flessibilità con il colore, creando al contempo un senso di organizzazione e flusso.
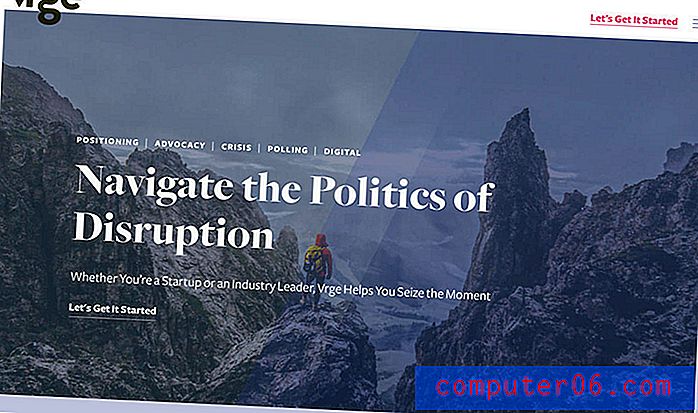
Luminoso su Luminoso / Scuro su Scuro

Proprio come la luce sulla luce, e la combinazione di sature di colore simili causerà problemi. Va da sé, ma evitali.
Se ritieni che ciò non ti accada, fai attenzione quando usi combinazioni di colori monotoni. Questo è quando i designer tendono a scivolare qui. (In caso di dubbio, utilizzare più contrasto.)

Prova invece questo: pensa al contrario. Se si desidera utilizzare più colori chiari o scuri, considerarli come opzioni per le schermate in un sito a scorrimento. Potrai usare tutti i colori scuri o luminosi che ti piacciono e mantenere la leggibilità e l'usabilità. (È una vittoria!)
"K" Nero

Soprattutto se si incrociano frequentemente progetti di stampa e Web, come fanno molti designer, il nero puro può scivolare per errore nei progetti Web. Conosciuto come "K" nero nei progetti di stampa, poiché utilizza solo una lastra o "Pure" nero (# 000000) nei progetti digitali, questo colore è semplicemente piatto.
Pensa alla realtà, tutte le combinazioni di nero sono in realtà filtrate con altre tonalità per dargli quella ricchezza. (Anche le piume di un corvo sembrano spesso bluastre o più viola alla luce giusta.) Usa una combinazione di nero che include altri colori per creare quel colore ricco e scuro e risparmia il nero puro per la stampa.

Prova invece: prova un nero con sfumature di colore che si abbinino al tuo marchio o aggiungi solo le giuste connotazioni di colore. Più schiarisci il nero in grigio, più facile sarà vedere i colori del trucco. Considera il nero in concerto con i colori circostanti e pensa al trucco di ciascuno e al modo in cui si relazionano tra loro. (Ad esempio, utilizzare un nero con un po 'più di tono bluastro per compensare le tonalità arancione o gialle per testo o altri elementi.) Ad esempio, il colore per Wonderland, sopra, è # 0a0a0b.
Conclusione
Il motivo principale per evitare questi colori e combinazioni è la mancanza di leggibilità e contrasto. La realtà è con le giuste scelte di colore e un sacco di contrasto, quasi ogni tonalità può funzionare con moderazione.
Ma c'è un problema. Potrebbe essere necessario renderlo un po 'più scuro o più chiaro di quanto ti aspetti di farlo funzionare. Ricorda, i colori assumono gli attributi dall'ambiente circostante (inclusa la retroilluminazione di uno schermo) e devono essere regolati di conseguenza.
Ecco il tuo "trucco del giorno:" Se devi strizzare gli occhi, mettere in discussione o spostare lo schermo per vedere qualcosa, il colore non funziona e devi passare a qualcos'altro.