L'importanza del test di progettazione a / B
Per molti sviluppatori, l'avvio di un sito non è la fine del processo di progettazione. Per migliorare continuamente il successo del loro design, questi sviluppatori passano ai test A / B. Questo processo relativamente semplice può insegnarti moltissimo su ciò che i tuoi utenti stanno cercando e su ciò che ignorano o trovano poco importanti.
Oggi daremo una rapida occhiata a cosa sono i test A / B, i vantaggi dell'implementazione e alcuni strumenti per iniziare.
Esplora Envato Elements
Che cos'è il test A / B?
Il test A / B ha un concetto estremamente semplice. Fondamentalmente sta testando l'efficacia di diversi progetti per trovare la soluzione ottimale. Questi test vengono di solito eseguiti su siti live con utenti reali completamente ignari del test. Per chiarire, diamo un'occhiata a un esempio.
Più grande è meglio?
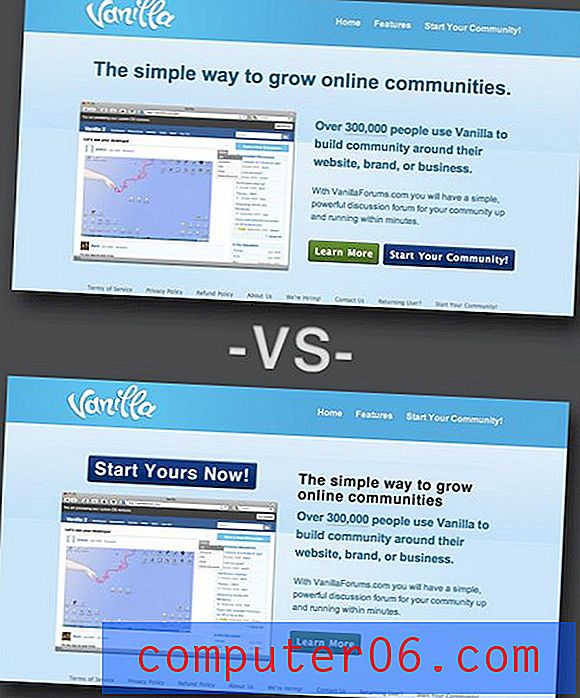
Supponiamo che i forum Vanilla volessero sapere se la loro attuale homepage potrebbe essere migliorata aumentando le dimensioni del pulsante di iscrizione. La prima cosa che farebbero è creare una versione alternativa della loro pagina contenente le revisioni desiderate. L'immagine seguente mostra la loro pagina corrente seguita dalla pagina che vorrebbero testare:

Come puoi vedere, la nuova versione differisce abbastanza per influenzare teoricamente il modo in cui gli utenti percepiscono la pagina. Tuttavia, per avere una buona idea dell'impatto del posizionamento di quel singolo pulsante, non abbiamo spostato molto altro sulla pagina. Ovviamente puoi usare questo metodo per testare la differenza tra due design completamente diversi, ma la cosa che voglio davvero sottolineare è che i test A / B ti forniscono solide informazioni su come migliorare un design attuale senza fare una revisione completa del luogo.
Ora i forum Vanilla imposteranno il loro sito in modo da mostrare la metà della metà dei visitatori per un determinato periodo di tempo e la versione due per il resto. Quindi confronterebbero i risultati delle due pagine per vedere quale ha catturato il maggior numero di utenti (usando alcuni strumenti di cui parleremo più avanti).
Benefici
Sono sicuro che puoi nominare immediatamente molti dei vantaggi che questo metodo apporterebbe al tuo sito. Andiamo su alcuni.
È facile!
Innanzitutto, i test A / B moderati non sono né costosi né difficili da implementare da soli; non sono richiesti consulenti costosi o agenzie esterne. Ci vuole sicuramente un po 'di lavoro, ma per fortuna ci sono alcune grandi risorse là fuori per aiutarti a fare il sollevamento di carichi pesanti.
Prova schiacciante
L'uso del test A / B consente di porre rimedio a qualsiasi argomento di usabilità che potresti avere in ufficio o addirittura nella tua mente. Se il tuo team è diviso in due possibili scenari per il tuo sito, puoi far discutere le varie parti della faccenda per tutto il giorno, ma la linea di fondo è che semplicemente non puoi sapere con certezza cosa piacerà di più ai tuoi utenti senza testarlo in Il mondo reale. I test A / B ti offrono un modo semplice per dimostrare chi ha ragione attraverso le statistiche effettive delle interazioni dell'utente.
Miglioramento incrementale
Sottolineerò di nuovo che uno di questi aspetti chiave del potenziale qui è la possibilità di migliorare in modo incrementale l'interfaccia e / o la messaggistica sul tuo sito. In quanto proprietario del sito, questo può fornirti un modo solido per migliorare i tuoi guadagni nel tempo. Come sviluppatore, questo potrebbe fornirti un modo per stipulare contratti a lungo termine con i tuoi clienti.
Cose da tenere a mente
Nonostante la natura semplice del concetto di test A / B, ci sono diverse cose che dovresti conoscere e considerare mentre lo implementi sul tuo sito.
Qual è il tuo obiettivo?
"Migliore" è piuttosto il termine relativo. Non puoi sapere se una pagina è migliore di un'altra a meno che tu non definisca i termini del giudizio. Allo stesso modo, quando si esegue un test, non è possibile eseguirlo selvaggiamente senza considerare ciò che si desidera osservare. Ad esempio, l'esempio sopra dei forum Vanilla ha lo scopo di aumentare il numero di utenti che fanno clic sul pulsante per iscriversi al servizio. Si noti che questo è un obiettivo chiaro che è facilmente verificabile, non semplicemente una vaga affermazione relativa alla natura estetica di un layout rispetto a un altro.
Esistono diversi obiettivi e metriche possibili da utilizzare per testare l'efficacia di un progetto rispetto a un altro. Questi includono il tempo totale trascorso sul sito, il numero di pagine visitate, la percentuale di utenti che hanno visitato una pagina specifica, ecc.
Non ci sarà sempre un chiaro vincitore
Nonostante il fatto che i test A / B possano fornire una chiara prova della superiorità di un design rispetto a un altro, a volte il risultato non è così chiaro. È possibile che qualcosa che hai immaginato possa svolgere un ruolo chiave nelle azioni degli utenti non li abbia realmente influenzati in modo significativo. Inoltre, anche se si osserva una differenza, ciò non significa necessariamente che la differenza fosse il risultato della variabile. I principi statistici di base impediscono un grado di fluttuazione casuale tra i risultati di ciascuna versione, l'obiettivo è quello di individuare le differenze oltre ciò che si verificherebbe normalmente anche se ciascuno dei due gruppi ricevesse la stessa pagina. Tieni presente che più utenti devi prendere parte al test, maggiore è l'accuratezza dei risultati.
Resisti alla tentazione di selezionare ogni piccola parte del tuo sito e cambiare qualcosa ogni volta che vedi il minimo aumento delle conversioni. Cerca modi significativi per migliorare il tuo sito attraverso obiettivi chiaramente raggiunti.
È inoltre possibile eseguire test multivariati
Se si desidera andare oltre il test degli effetti di una singola variabile, i test multivariati forniscono un modo per modificare il mix di elementi mostrati a un determinato utente per tenere traccia delle variabili che hanno il maggiore impatto.
Strumenti e risorse
Ora che abbiamo brevemente approfondito i dettagli dei test A / B, sono sicuro che sei desideroso di iniziare. Dai un'occhiata a queste fantastiche risorse per iniziare a migliorare i tuoi siti.
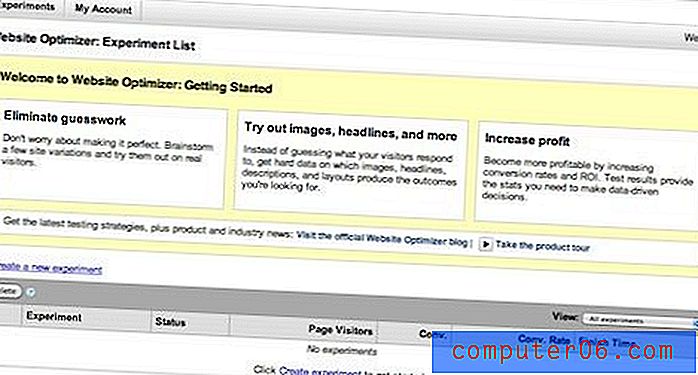
Strumento per ottimizzare il sito di Google

Se hai appena iniziato con i test A / B, lo Strumento per ottimizzare il sito di Google dovrebbe essere la tua prima tappa. È abbastanza semplice e facile da usare e ha molte risorse per guidarti attraverso il processo di test (A / B o multivariato). Meglio di tutto: è completamente gratuito.
Alternative a Google
Se non sei colpito dalle offerte di Google, dai un'occhiata a queste altre opzioni.
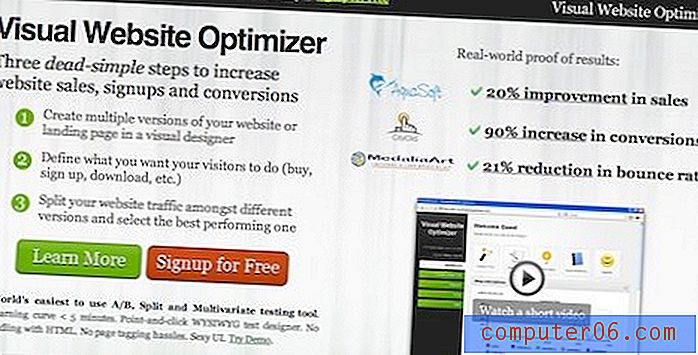
Visual Website Optimizer

SiteSpect

Vertster

ABTests

Ulteriori informazioni
Vuoi saperne di più sui test A / B? Dai un'occhiata a questi altri fantastici articoli.
- Fondamenti di test A / B e multivariati (Pro Blog Design)
- Come aumentare le prestazioni del sito tramite A / B Split Testing (cabina UX)
- Split A / B Testing (Webcredible)
- Come eseguire i test A / B in WordPress (Carsonified)
- Risorse di test A / B definitive e come le ho usate (Brian Cray)
- Un'introduzione al test di suddivisione del sito Web (sei revisioni)
Conclusione
Ora dovresti essere attrezzato per iniziare a testare il tuo sito per potenziali miglioramenti. Inizia oggi e facci sapere nei commenti qui sotto quale sezione del tuo sito ritieni sia più appropriata per i test A / B.