Progettare per l'esperienza interstiziale
Sì. Quei piccoli pop-up contano e iniziano a importare di più ogni giorno. Lo spazio interstiziale - e il contenuto per esso - sta diventando una parte sempre più popolare della progettazione per il web. Dagli annunci pubblicitari, ai moduli, alle informazioni, l'esperienza interstiziale è una parte vitale del processo di progettazione.
Il dilemma per i designer è quello di creare qualcosa che gli utenti vogliono guardare e non sentirsi infastiditi. Qui lavoreremo per ottenere una migliore comprensione dello spazio interstiziale e su come lavorare bene al suo interno.
Che cos'è lo spazio interstiziale?


Gli spazi interstiziali sono piccole pagine Web che vengono visualizzate tra altre pagine di un sito Web o all'interno di un'applicazione mobile. Le pagine interstiziali possono essere sotto forma di annunci, moduli, informazioni o come richiesta di accesso. Queste pagine sono spesso piccole, occupano solo una parte dello spazio disponibile sullo schermo o richiedono un po 'di informazioni o azioni dell'utente.
Il termine riferimenti interstiziali "in mezzo" a causa del posizionamento della pagina nell'ambito di un framework di siti Web. Indipendentemente dall'uso, molti posizionamenti interstitial vengono erogati da un ad server come spazio "pubblicitario", indipendentemente dall'uso o dalle intenzioni effettive.
L'idea alla base di una pagina interstiziale è che serve a un unico scopo e non è un collegamento da una pagina all'altra. Gli spazi interstiziali sono progettati per fornire un po 'di informazioni o azioni. I collegamenti sono più intesi come strumento di navigazione per spostarsi all'interno di un sito Web.
Come strumento promozionale, sempre più siti Web utilizzano posizionamenti interstiziali per incoraggiare gli utenti a iscriversi a una mailing list, sondaggio o come spazio pubblicitario. Questi "pop-up" possono apparire a determinate frequenze, a seconda del tempo, del numero di visite a un sito, della frequenza di un utente a un sito e di altri fattori.
Mentre l'idea di progettare esperienze interstiziali può essere piuttosto nuova, il concetto nel suo insieme è in circolazione da un po 'di tempo. I primi interstitial erano in realtà finestre di dialogo o di allerta a cui ci siamo abituati dall'inizio dell'uso dei computer. Ma per essere efficaci, le scatole interstiziali di oggi devono avere un aspetto più moderno con un ottimo design, messaggistica e tempistica.
Usi per lo spazio interstiziale


Il modo in cui è progettato uno spazio interstiziale varia a seconda di cosa dovrebbe fare. Probabilmente entri in contatto con pagine interstiziali in quasi tutto ciò che fai online.
Gli usi comuni per gli spazi interstiziali includono:
- Pubblicità
- Iscrizioni via email
- Verifica dell'età o dell'accesso
- Contenuti correlati per utenti frequenti
- Errori o query correlate
Mentre molti spazi interstiziali sono per la pubblicità - pensa allo schermo tra le versioni gratuite di giochi o app per telefoni cellulari - ci sono molti altri usi. L'uso di uno spazio interstiziale per la promozione interna è diventato sempre più popolare.
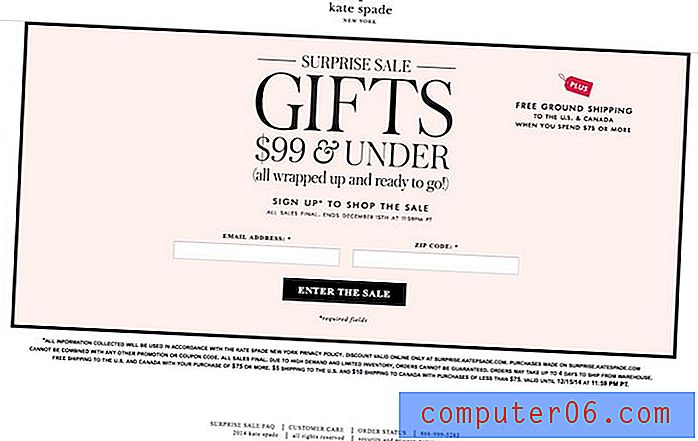
Guarda l'esempio del rivenditore Kate Spade, per esempio. Gli utenti devono inserire un indirizzo e-mail e un codice postale per accedere a una vendita. Questo tipo di esperienza interstiziale fornisce all'azienda preziose informazioni di marketing e demografiche consentendo all'utente un accesso speciale a articoli e prezzi. L'aspetto interessante dell'esperienza dal punto di vista dell'utente è che lo spazio interstiziale viene "ricordato" dal dispositivo in modo che gli utenti lo ricevano solo alla prima visita.
Le esperienze interstiziali possono presentarsi in diversi formati. Possono includere pagine Web statiche, video, audio, animazioni, cursori e quasi ogni altro effetto che si possa immaginare su una pagina Web. Possono apparire anche tra "schermate" su quasi tutti i tipi di siti Web, tra azioni in un gioco per dispositivi mobili, a schermate di tipo splash prima di accedere a una pagina Web agli annunci che vedi prima di una clip su YouTube.
Elementi di buoni elementi interstiziali
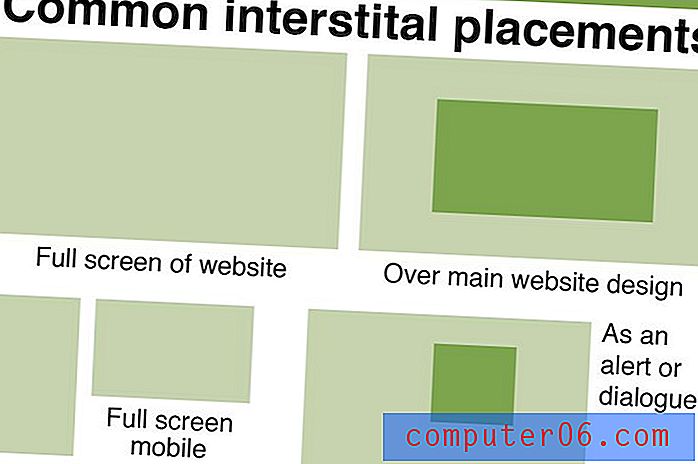
Dopo aver deciso di utilizzare un elemento interstiziale, il design è una considerazione importante. Esistono alcune forme comuni per gli spazi interstiziali: desktop o mobile a schermo intero, schermo al passaggio del mouse e mobile.
Il modo in cui lo spazio verrà utilizzato contribuisce fortemente alle scelte progettuali. Se lo spazio interstiziale viene utilizzato per la pubblicità, deve solo essere autonomo e rappresentare il marchio e la messaggistica dell'azienda nell'annuncio. Ma che dire degli elementi interstiziali che fanno parte della tua pagina?
Quando si progetta un'iscrizione e-mail, una finestra di verifica dell'età o dell'accesso, messaggi relativi al contenuto o schermate di errore, è fondamentale che gli elementi interstitial siano simili e corrispondano al tono del tuo sito. Dovrebbero contenere una tavolozza di colori e tipografia che rispecchi quella del resto del sito. Questi elementi dovrebbero usare la stessa voce, lo stesso marchio e la stessa lingua associati al tuo marchio.
Esperienze interstiziali ben progettate offrono una comunicazione concisa e chiara agli utenti. In pochi secondi - punta a uno sguardo - gli utenti dovrebbero essere in grado di dire quale azione lo spazio interstiziale chiede loro di completare e prendere una decisione sull'esecuzione dell'azione desiderata o meno.
Quasi tutti gli elementi interstiziali includono un'azione. Più comunemente si tratta di un clic o di compilare un modulo semplice. Ma alcuni elementi interstiziali servono semplicemente a fornire informazioni. Assicurati di includere un elemento dell'interfaccia utente che renda facile per l'utente comprimere o rimuovere la piccola pagina Web, se può procedere senza un'azione.
Quando pianifichi il design, pensa a questi elementi chiave, ricordando che probabilmente stai lavorando su una piccola tela:
- Un aspetto dominante
- Un piccolo blocco di testo - non più di 10 parole
- Branding
- Forse un pulsante per fare clic per completare un'azione
Domande per le esperienze interstiziali
Quando si pianifica un progetto di progettazione di pagine Web interstiziali, ci sono tre domande fondamentali da considerare, secondo Faizan Bhat, un product manager di Genesis Media.
- L'interstitial contiene materiale che il visitatore potrebbe trovare prezioso e pertinente?
- Viene mostrato ai visitatori quando lo riterranno appropriato?
- Sembra un'estensione dell'esperienza del sito Web principale?
Se la risposta a una di queste domande è negativa, è il momento di ripianificare il tuo progetto di design interstiziale. Considera un'esperienza interstiziale come un avviso, dovrebbe apparire solo quando avrà uno scopo utile. Questo vale per il designer o il sito Web nel suo insieme e, forse ancora più importante, per l'utente. Le preziose esperienze interstiziali convertono gli inviti all'azione, mentre scarsi esempi inducono gli utenti a lasciare il sito.
10 idee di design interstiziale
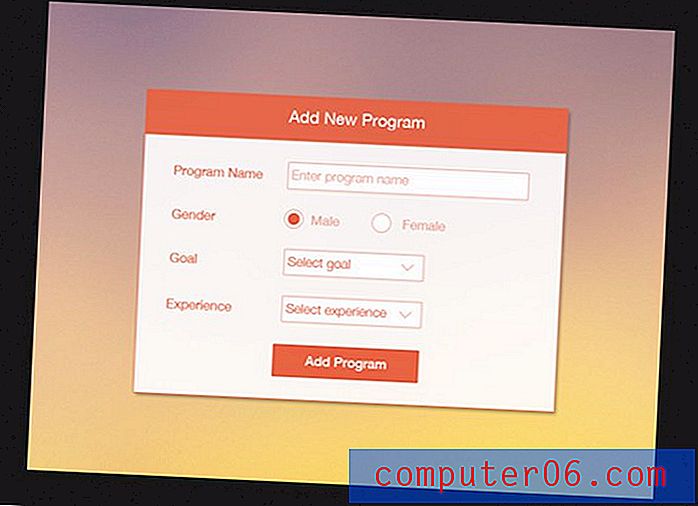
Ora che stai pensando al design interstiziale, ecco una galleria di idee di Behance e Dribbble per aiutarti a ispirarti. Alcuni esempi provengono da progetti live, mentre altri sono solo concetti. Per saperne di più su ciascuno, visita il portfolio dei designer.









Conclusione
È importante ricordare che le esperienze interstiziali non sono solo per gli annunci. Possono essere uno strumento prezioso per aiutare gli utenti a navigare, acquistare o esplorare meglio un sito Web. Le migliori esperienze interstiziali non sono sempre ovvie per gli utenti e aiutano il proprietario del sito a raccogliere informazioni importanti o indirizzano gli utenti a specifici inviti all'azione.
Gli spazi interstiziali continueranno probabilmente a crescere in popolarità come ponte tra informazioni e contenuti desiderati. La chiave è creare un'esperienza per gli utenti che non sia invadente e che rimanga visivamente piacevole.