Aiuta a prevenire avvitamenti dell'utente con questi suggerimenti straordinari
Come utente, non lo odi quando fai clic su un pulsante, solo per rendersi conto che l'azione risultante non è proprio quello che volevi? A volte questo è un piccolo fastidio e talvolta è un disastro completo che rovina ore o addirittura giorni di lavoro.
Come designer, spetta a te aiutare i tuoi utenti a evitare questi tragici errori ogni volta che è possibile. Oggi esamineremo alcuni metodi che è possibile utilizzare per raggiungere questo obiettivo.
Esplora Envato Elements
Qual è il grosso problema?
Quando si progetta un'interfaccia, sia sul Web che in una sorta di applicazione nativa, è sempre necessario considerare attentamente cosa può andare storto. Prova a immaginare lo scenario peggiore per ogni azione particolare che un utente intraprenderà nel corso dell'utilizzo della tua app e fai tutto il possibile per assicurarti di comprendere le conseguenze di un clic.
Perché affrontare tutti i problemi? Perché non c'è nulla che possa far odiare un'app più velocemente di un utente se commettono un grosso errore. Indipendentemente dal fatto che sia completamente colpa loro o no, incolperanno l'applicazione o, almeno, svilupperanno una diffidenza per il tuo prodotto. Quando offri agli utenti la possibilità di discutere del tuo prodotto, "rimpianto" e "sfiducia" sono due parole che non vuoi trovare nella conversazione.
Suggerimento: i messaggi di avvertimento succhiano

Ora, quando viene dato l'obiettivo di assicurarsi che un utente non commetta mai errori, alcuni progettisti dell'interfaccia utente esagereranno e istituiranno messaggi di avviso per ogni piccola azione che l'utente potrebbe eventualmente intraprendere. Sfortunatamente, dal punto di vista dell'utente, questa è la cosa più fastidiosa che uno sviluppatore possa fare.
Se sento che mi stai trattenendo troppo la mano durante il processo di utilizzo della tua app, ti risentirò per aver pensato che sono un idiota. Sarò anche frustrato rapidamente dal fatto che tutto impiega così tanto tempo perché devo elaborare gli stessi messaggi di avviso più e più volte.
Quindi, quando posso usare un messaggio di avviso?
Il vero trucco per te mentre stai pianificando l'app è decidere quali azioni meritano i messaggi di avviso. C'è un mezzo felice tra non avvisare mai un utente e esagerare, ed è un posto difficile da trovare.
La domanda guida è semplice: "Quanto è facile risolvere il problema se qualcosa va storto?" Mettiti nei panni dell'utente e prova a immaginare lo scenario peggiore.

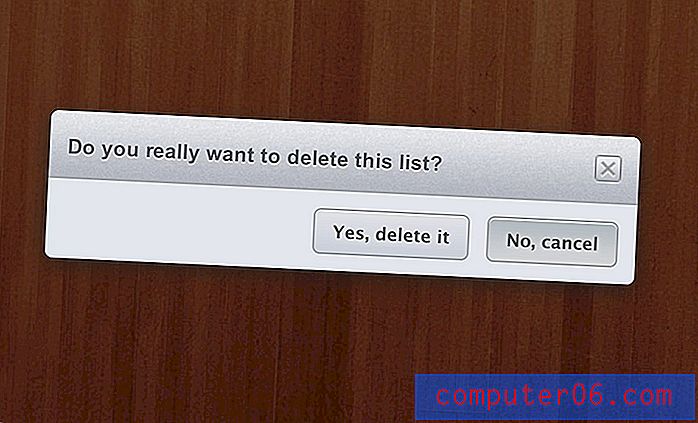
Immaginiamo una situazione in cui stai costruendo una semplice app todo simile a Wunderlist mostrata sopra. Un'azione che l'utente potrebbe intraprendere è quella di selezionare un'attività e farla scomparire. Se lo fanno per caso o cambiano idea, idealmente, sarebbero in grado di recuperarlo. Ma anche senza funzionalmente, digitare di nuovo un semplice todo title non è poi tanto lavoro. L'utente dovrebbe impiegare solo un secondo per correggere l'errore. Alla luce di ciò, probabilmente non sarà necessario un messaggio di avviso per eliminare un todo.

Ora, che dire se lo stesso utente desidera eliminare un intero elenco di elementi todo? Questo è qualcosa che potrebbe essere potenzialmente disastroso. Se ho più di un centinaio di todos e cancello accidentalmente un intero elenco, andrò fuori di testa se non riesco a riaverlo. In tal caso, un messaggio di avviso è sicuramente appropriato.
Aiuta a prevenire errori
Ora che abbiamo un'idea di come i messaggi di avviso possano essere buoni o cattivi, è tempo di dare un'occhiata ad alcuni diversi metodi che è possibile utilizzare e in che modo aiutano a prevenire i maltrattamenti degli utenti. Alcuni usano messaggi di avvertimento, altri sono un po 'più intelligenti e delicati.
Avvertenze preventive
Il motivo per cui i messaggi di avviso sono così fastidiosi è che ti fermano morto nelle tue tracce. Questo è piacevole solo se ti rendi conto che stavi per fare un grosso errore, il resto del tempo semplicemente blocca i tuoi progressi.
Un modo per eliminarlo, pur aiutando gli utenti a prevenire errori, è utilizzare gli avvisi preventivi. Questi non ti ostacolano o impediscono i tuoi progressi, ma ti aiutano a capire che potresti aver fatto un errore.
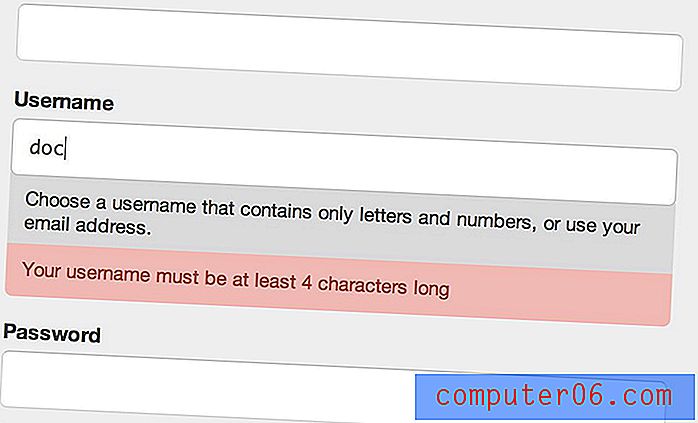
Lo vedi più spesso nella convalida del modulo live. Scopri come il modulo di iscrizione di Mailchimp mi dice che ho fatto un errore dopo aver digitato un nome utente che è lungo solo tre caratteri.

Sei sicuro?
Questo è il tipo più comune di avviso utilizzato nel Web e nelle app native. È quello che abbiamo visto prima con Wunderlist: una finestra che si apre, interrompe tutto ciò che stavi cercando di fare e chiede se questo è qualcosa che davvero volevi fare.
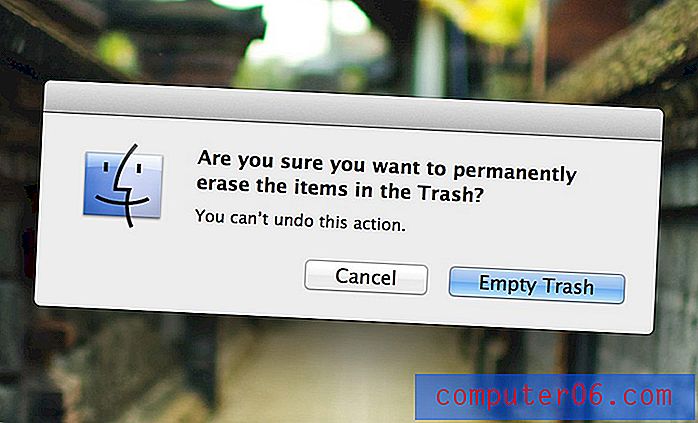
Probabilmente li vedi praticamente tutto il giorno ogni giorno se lavori su un computer. Ad esempio, gli utenti Mac ne vedono uno quando provano a svuotare la spazzatura.

Se valutiamo la decisione di Apple di metterlo qui rispetto ai criteri che abbiamo impostato in precedenza, allora verifica. Come afferma la finestra, svuotare il cestino non è qualcosa che un utente può fare. Una volta premuto quel pulsante, quei file sono completamente spariti a meno che tu non sia il tipo di nerd esperto di tecnologia che sa come recuperarli.
Cosa vuoi che accada?
A volte una determinata azione può essere interpretata in più di un modo. In queste situazioni, devi scegliere tra le interpretazioni come designer o dare all'utente il potere di scegliere quali conseguenze avrà l'azione.
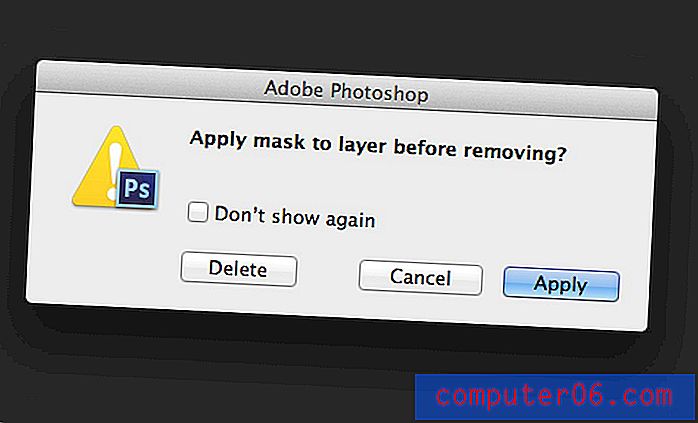
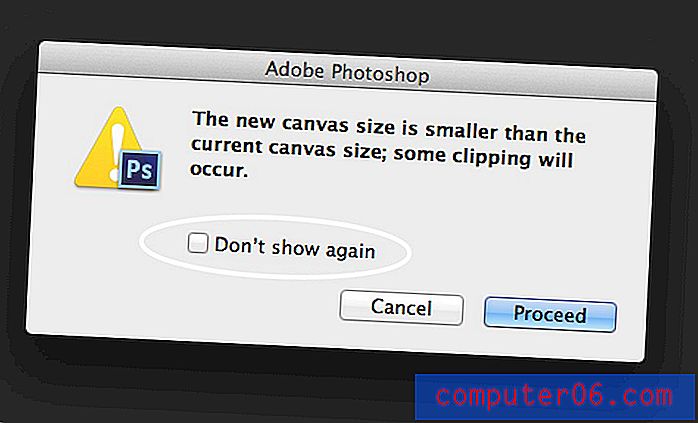
Photoshop è un ottimo esempio di questo. Quando trascini una maschera di livello nel cestino, viene visualizzata la seguente finestra.

Qui Photoshop sta dicendo: "Ehi, so che vuoi che abbandoni questa maschera di livello, ma dovrei applicarla prima?" Questa è un'opzione utile perché a volte è proprio il caso in cui voglio che la maschera scompaia completamente e altre volte la voglio applicare al livello. Offrono anche una scorciatoia da tastiera nascosta (Opzione) per gli utenti professionisti che vogliono saltare questa finestra.
Non mostrarlo mai più
C'è un'altra lezione interessante da imparare dal messaggio di avviso di Adobe. Si noti che ha questa piccola scatola che dice "Non mostrare più". Questo è un modo davvero intelligente per ottenere il meglio da entrambi i mondi come sviluppatore. Fai il tuo dovere di avvisare sempre i tuoi utenti di un'azione rischiosa, ma offri loro anche la scelta di rinunciare a tali avvisi se non ne hanno bisogno.

La Creative Suite di Adobe è traboccante di fastidiosi messaggi di avviso e questa opportunità di rinunciare mi evita di impazzire mentre utilizzo le loro app.
Annulla a tempo
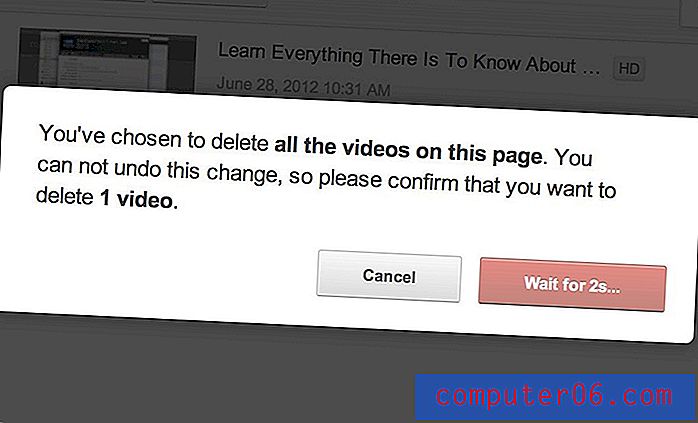
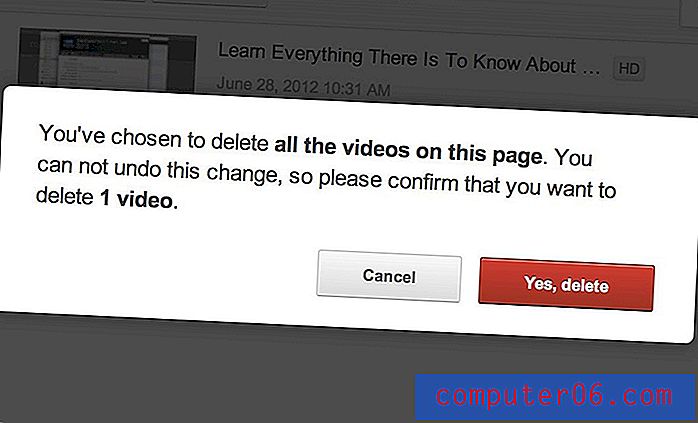
Oggi, mentre andavo a eliminare un video di YouTube, ho notato un trucco dell'interfaccia utente che non avevo mai visto prima. Un messaggio di avvertimento è apparso per informarmi che stavo per eliminare tutti i film nel mio account, il che è ovviamente un grosso problema e probabilmente è il più delle volte una scelta accidentale.
La parte strana è che invece di permettermi di procedere immediatamente con l'azione, mi hanno dato il messaggio, un pulsante Annulla e un pulsante con un timer.

Solo dopo un breve conto alla rovescia il secondo pulsante si è trasformato in qualcosa che mi avrebbe permesso di eliminare i video. Fino ad allora, in realtà mi ha costretto a cancellare o leggere il messaggio e assicurarmi di sapere in cosa mi stavo inserendo.

Questa è una piccola idea piuttosto ingegnosa, ma tieni presente che è probabile che gli utenti lo trovino estremamente fastidioso. Riserva questo livello di cautela per le azioni che hanno davvero conseguenze disastrose da cui non vi è ritorno. Forse se un utente desidera eliminare completamente il proprio account o eliminare una grande quantità di dati.
Mostra il risultato prima dell'azione
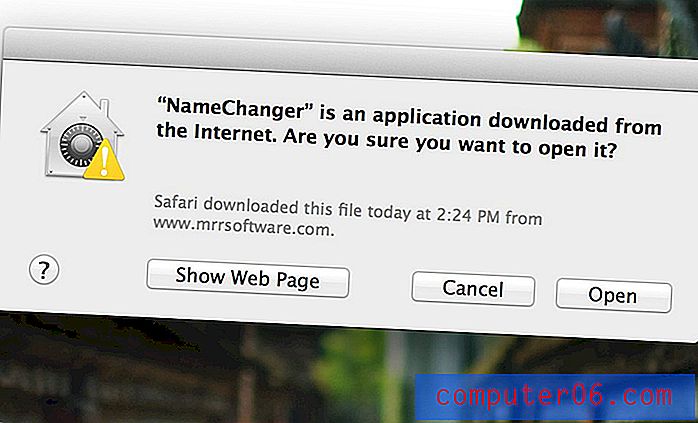
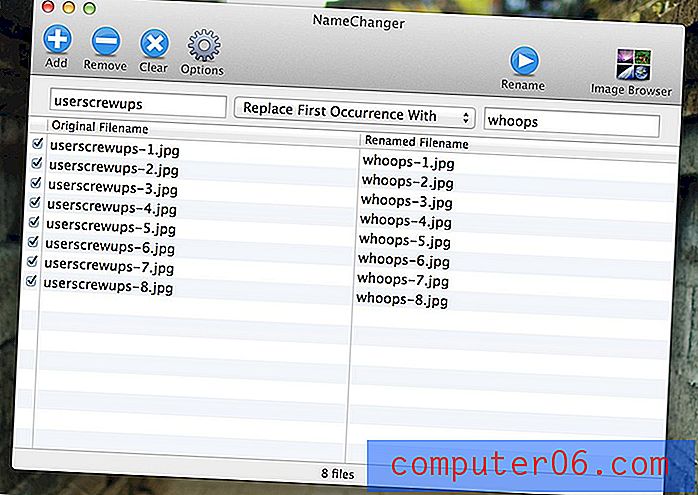
Uno dei miei modi preferiti in cui ho visto gli sviluppatori prevenire errori non è affatto un messaggio di avvertimento. Invece, è una semplice anteprima di come appariranno le cose dopo che l'azione è stata intrapresa.
C'è una fantastica app gratuita per Mac chiamata NameChanger che fa un ottimo lavoro. L'app ha lo scopo di aiutarti a rinominare in batch un mucchio di file. A sinistra, c'è una colonna che mostra i nomi dei file correnti e il testo da sostituire. Sulla destra, c'è una colonna che mostra il testo che si desidera inserire e i nomi dei file risultanti.

La parte intelligente qui è che questa è solo un'anteprima, nessun file viene rinominato fino a quando non premo il pulsante "Rinomina" in alto. Questo mi permette di esaminare attentamente cosa sto per fare e decidere se tutto è corretto. Ho anche visto le app FTP usare questa stessa tecnica per sincronizzare i contenuti di due cartelle. Dato che potresti cancellare informazioni preziose per caso, è fantastico avere un'anteprima che mostri come appariranno le cartelle dopo l'azione.
Come si evitano gli errori degli utenti?
Se stai creando un'app per chiunque tranne te stesso, puoi praticamente garantire che ci sarà confusione su alcuni aspetti dell'interfaccia. Considerare attentamente l'errore dell'utente è un must in tutti gli aspetti del design e i suggerimenti di cui sopra dovrebbero aiutarti a iniziare nella giusta direzione quando strutturi i flussi di lavoro delle app.
Ora che hai visto i miei esempi, è tempo di entrare con i tuoi. In che modo aiuti i tuoi utenti a prevenire errori? Quali altri siti hai visto sul Web con soluzioni interessanti come quella che abbiamo visto su YouTube?