Critica al Web design n. 2
Oggi continueremo la nostra nuova serie di critiche sul web design in cui esamineremo in modo approfondito un sito Web dal vivo e ne indicheremo sia i punti di forza che le aree che potrebbero essere migliorate.
Top Test Prep, il sito che visiteremo oggi, è stato il nostro primo cliente ma le richieste si sono riversate, quindi assicurati di essere presto in lista!
Esplora Envato Elements
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 24 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Test di preparazione superiore
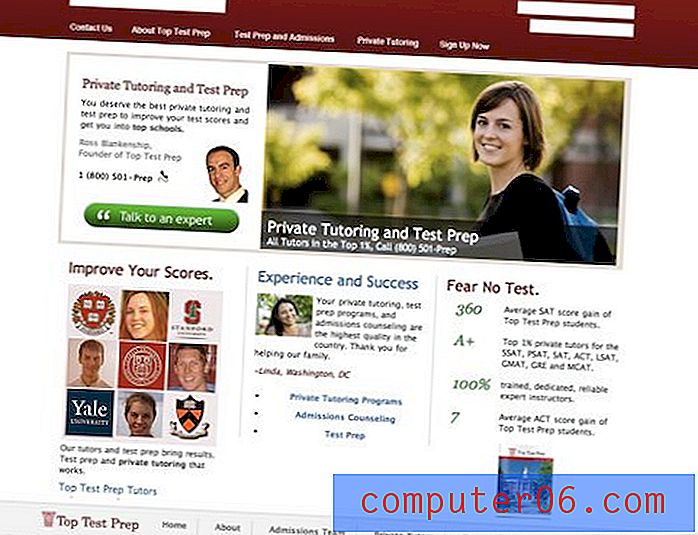
Incontra Top Test Prep, una società di tutoraggio privata che vanta di avere alcuni dei migliori e più brillanti tutor in circolazione. Il design della loro home page è abbastanza semplice; un layout centrato chiaramente diviso in diverse sezioni.

Prima di scoprire cosa potrebbe esserci di meglio nel design, diamo un'occhiata ad alcune cose che sono state fatte bene.
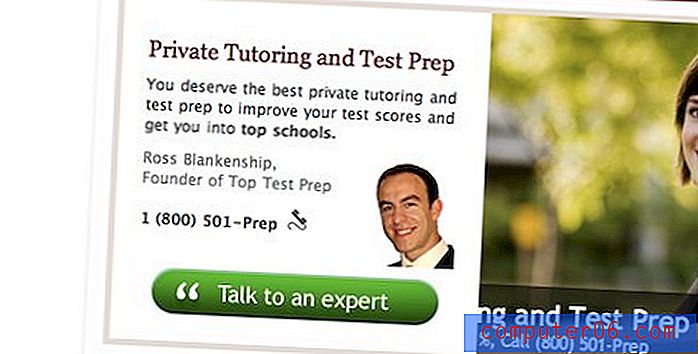
Cursore e fotografia
Sono un fanatico dei cursori di immagini jQuery. Aggiungono un livello dinamico a un design e il movimento sufficiente per dare vita a una pagina statica senza creare troppa distrazione.

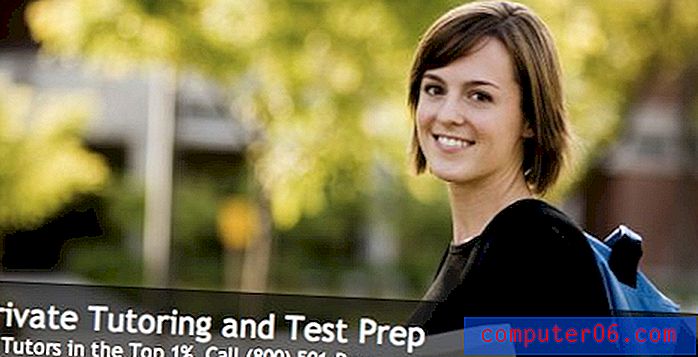
La fotografia utilizzata nel dispositivo di scorrimento è davvero bella. I volti sorridenti catturano immediatamente la tua attenzione e i colori vivaci con una profondità di campo ridotta indicano un fotografo professionista. La terza immagine dei tre laureati sembra un po 'foto-stock ma comunica fortemente il messaggio che stai cercando, quindi funziona.
In effetti, vorrei vedere una versione in cui il cursore dell'immagine occupa l'intero spazio occupato dalla casella orizzontale in alto. Le informazioni "parla con un esperto" potrebbero essere spostate immediatamente sotto di essa. Ciò potrebbe eliminare alcune persone usabilità, ma penso che aumenterebbe un po 'il fascino estetico.
Allineamento
Il layout potrebbe usare un po 'di lavoro ma la maggior parte degli elementi della pagina sono chiaramente allineati e le sezioni sono visivamente distinte. Questo può sembrare minore ma rimarrai sorpreso da quanti designer professionisti sanno poco o niente sulle tecniche di allineamento appropriate.
Miglioramento
Ora diamo un'occhiata ad alcune modifiche che potrebbero essere apportate per rafforzare l'appeal visivo del sito.
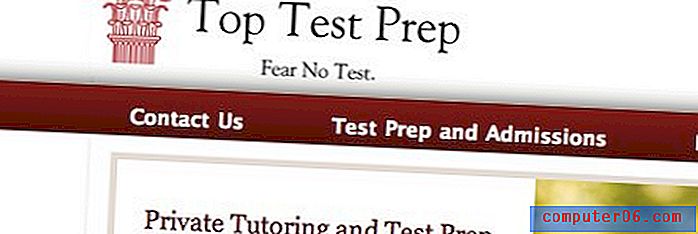
Logo e cornice della pagina
Prima di tutto, il logo è un po 'doloroso e potrebbe usare un aggiornamento visivo. Se non stai cercando di rinominare la tua immagine in questo momento, almeno presta attenzione al logo attuale. La crenatura deve essere più stretta dopo le lettere maiuscole e le due righe di testo devono essere allineate a sinistra. L'attuale allineamento centrale lascia lo slogan incagliato nella terra di nessuno ed è un po 'imbarazzante.

Per quanto riguarda il frame della pagina, sembra un po 'incoerente. Mi piace il colore audace usato nella navigazione, ma sembra strano che questo si estenda su tutta la pagina e il piè di pagina non lo fa. Il mio consiglio è di eliminare completamente le ombre creando completamente la cornice falsa e allungare l'intestazione e il piè di pagina lungo tutta la pagina.
Inoltre, per dare al sito un punto di contrasto ancora più forte e un'intestazione chiara, estenderei il gradiente di navigazione nella parte superiore della pagina e invertire il logo / copia. Ecco un modello semplificato di ciò che intendo:

L'eliminazione della cornice della pagina potrebbe fornire molto più spazio per distanziare un po 'le cose e dare al design un po' di respiro aumentando lo spazio bianco.
La casella "Parla con un esperto"
Ho sentito che quest'area poteva essere revisionata. Mi piace molto lo stile e il design del pulsante come pezzo autonomo, ma non sembra adattarsi bene al resto del sito. Considererei di ridurre il raggio degli angoli arrotondati (o semplicemente di farli di 90 gradi) e di abbassare il colore più scuro dall'intestazione.
Inoltre, la testa fluttuante è un po 'strana. Posso capire concettualmente perché una faccia ha bisogno di essere qui, ma dal punto di vista del design, semplicemente non funziona. Penso che ciò sia dovuto principalmente al taglio in stile angolo che sta avvenendo sul lato destro e inferiore. Dà a quest'area altrimenti senza soluzione di continuità una cornice superficiale che esiste solo in quel punto. O fai di tutto e crea una cornice visibile o annulla completamente la testa fluttuante.

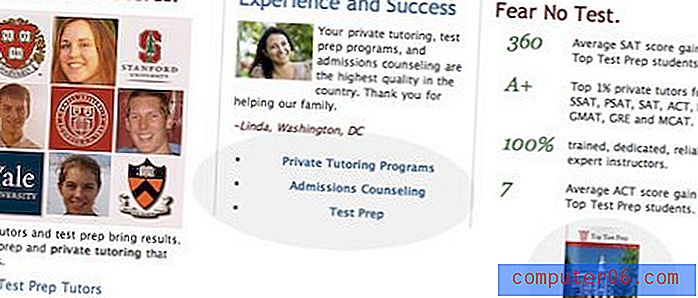
Le tre colonne
Vedo due problemi principali in quest'area, evidenziati nell'immagine seguente.

Prima di tutto, un elenco puntato non dovrebbe mai essere allineato al centro. Separa il punto elenco e il contenuto ed è una violazione di ciò che un elenco puntato intende realizzare: leggibilità facile e veloce. Inoltre, poiché tutto il resto del testo sulla pagina è allineato a sinistra, è una buona idea mantenere la tendenza.
Infine, l'immagine del piccolo libro all'estrema destra sembra fluttuare nello spazio. Non c'è spiegazione di cosa sia, perché sia lì o perché dovrei fare clic su di esso. In questo momento urla ripensandoci e ha davvero bisogno di essere correttamente lavorato nel layout della pagina o lanciato completamente.
Il tuo turno!
Per riassumere, Top Test Prep è partito bene, ma il progettista dovrebbe prendere in considerazione la creazione di un'intestazione più forte, abbandonando la cornice della pagina falsa e risolvendo i problemi di layout sopra menzionati.
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di insulti aspri.
Interessato ad avere il tuo sito criticato? Puoi saperne di più qui.