Critica Web design n. 5: Aaron Storry Photography
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo sia le aree che hanno funzionato bene sia quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Aaron Storry Photography. Aaron è un fotografo nel Northamptonshire e oggi vedremo il suo portfolio online.
Esplora Envato Elements
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 24 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Aaron Storry
“Sono un fotografo con una formazione professionale e di grande esperienza situato a Higham Ferrers, nel Northamptonshire. La mia esperienza è in gran parte in fotografia di matrimonio, ritratto, paesaggio e fotografia di situazioni sincere, tuttavia ho anche molta esperienza in HDR (High Dynamic Range Imaging) e Tilt-Shift. Il mio background è in gran parte nel design creativo che mi ha aiutato a produrre foto per soddisfare una varietà di media e pubblico. "
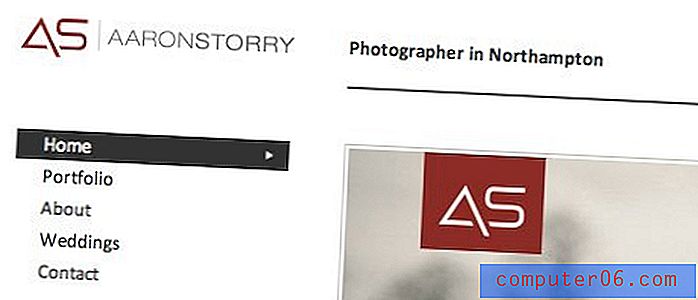
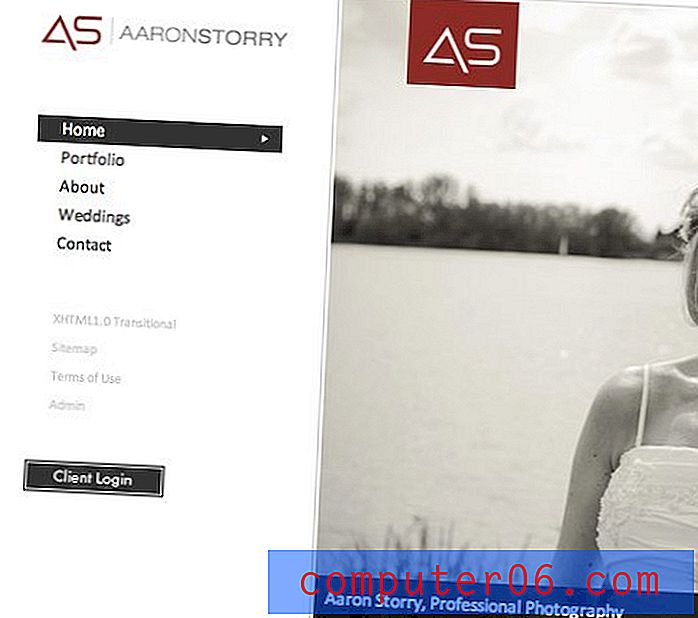
Ecco la home page del suo sito Web:

Il bene
Immediatamente posso dire che avrò pochissimi commenti negativi. È un bel design pulito che è allo stesso tempo molto efficace e attraente.
Minimalismo con scopo
Il design di questo sito rientra ovviamente nella categoria del minimalismo. C'è pochissimo colore, poche distrazioni visive e tipografia abbastanza piccola. Qui il minimalismo non è semplicemente un modo di assaggiare, ma in realtà ha uno scopo utilitaristico: rende la fotografia l'eroe.
L'effetto di ridurre l'importanza di tutti gli elementi grafici di supporto serve a promuovere l'importanza della presentazione di foto. Poiché Aaron è un fotografo, questo è concettualmente perfetto per questo sito.
Area di navigazione e bordo dell'immagine
La navigazione verticale è una buona scelta per questo layout. Alcuni nazisti di usabilità potrebbero piangere male, ma insisterò sul fatto che la maggior parte degli utenti possiede la capacità del cervello di sapere dove cercare se la navigazione di un sito non è contenuta in una barra orizzontale nella parte superiore della pagina.
Un altro bel tocco è che l'area di navigazione è fissa mentre scorre il contenuto principale. È perfetto per le gallerie di immagini in cui si scorre un po 'ma si desidera comunque poter cambiare rapidamente le categorie.

Mi piace anche il sottile bordo attorno alla presentazione principale. Sono un fanatico di piccoli dettagli di design come questo, fanno solo sembrare il prodotto finale molto più rifinito e intenzionale.
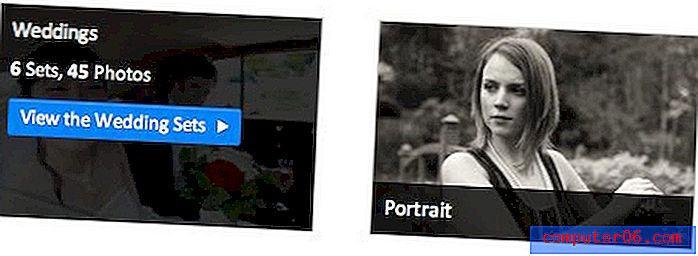
Hover immagine
Se ti immergi più a fondo nel sito, le immagini in miniatura hanno un piacevole effetto animato al passaggio del mouse. La barra scura in basso solleva e copre l'immagine con un pulsante per visualizzare le immagini nel set.

Aree da migliorare
Come ho detto prima, questo sito è abbastanza semplice e molto ben fatto, quindi non c'è molto che cambierei se non alcuni oggetti schizzinosi. Nel complesso, il design è perfetto e penso che lo sviluppatore abbia fatto un ottimo lavoro. Per essere precisi, ecco alcune piccole modifiche da considerare.
Il pulsante Accesso client
C'è un pulsante direttamente sotto l'area di navigazione per consentire ai client di accedere. Il problema qui è che il pulsante non viene visualizzato correttamente tra i browser. Come puoi vedere, Safari sta schiacciando il pulsante in modo che sia appena abbastanza grande da correggere il testo.

Invece di tentare di risolvere questo problema in modo che venga visualizzato in modo coerente, abbandonerei del tutto il pulsante predefinito del browser. Semplicemente non corrisponde all'estetica della pagina. Invece considera lo stile per abbinare il resto del contenuto. Di seguito è riportato un breve modello di ciò che intendo.

Dov'è finita la barra laterale fissa?
Dopo aver giocato con il sito ho notato che nella pagina in cui hai più bisogno della barra laterale fissa, è improvvisamente sparito! Come ho detto sopra, questa funzione ha davvero molto senso su una pagina della galleria dove c'è molto scorrimento.

Dichiaro che mantieni il sito coerente bloccando la barra laterale in posizione su ogni pagina. Ciò renderà il sito più facile da navigare e più prevedibile per l'utente.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di insulti aspri.
Interessato ad avere il tuo sito criticato? Puoi saperne di più qui.