Tendenza del design: effetti innovativi al passaggio del mouse
Ovunque guardi, c'è un nuovo fantastico effetto animato. Se l'animazione era l'elemento di design indispensabile del 2016, gli effetti hover innovativi sono la tendenza emergente del 2017.
Grazie in parte alla popolarità di Material Design e alle linee guida sull'animazione di Apple, con particolare attenzione ai piccoli movimenti, gli effetti hover stanno tornando in auge. Ma invece degli effetti pacchiani, lampeggianti, rimbalzanti e rotanti del passato, le animazioni sono semplici, nitide e deliziose. I migliori effetti hover aiutano l'utente e migliorano l'esperienza.
Gli effetti al passaggio del mouse possono variare dal movimento che ha un impatto sull'intero schermo a qualcosa di piccolo come un segnale direzionale o un elemento di navigazione.
Esplora risorse di progettazione
Movimento della home page

Gli effetti al passaggio del mouse possono essere una parte fondamentale della tua esperienza utente introduttiva. Con l'animazione che riempie lo schermo, ulteriori effetti al passaggio del mouse possono essere piuttosto affascinanti.
Haus, sopra, fa un ottimo lavoro con personaggi dei cartoni animati che si muovono sullo schermo. Potresti non pensare a nulla dell'animazione ma con un passaggio del mouse, i personaggi esplodono in un'altra azione. Senza il passaggio del mouse, ogni personaggio si sposta semplicemente sullo schermo.
Quando si lavora con un'animazione a schermo intero come questa, il trucco è deliziare gli utenti, non sopraffarli. È una via di mezzo piuttosto complicata. Mantenendo il resto del design semplice - sfondo scuro e piatto con un carattere tipografico sans serif di facile lettura in bianco - l'animazione ha spazio. È l'unico trucco sullo schermo che incoraggia gli utenti a interagire prima di scorrere alle schermate successive.
Effetti pulsante

Una semplice animazione può effettivamente incoraggiare un utente a fare clic o toccare un pulsante nel disegno. Sembra semplice, vero?
Questo è parte del motivo per cui questo tipo di animazione è così popolare.
Progettare un effetto pulsante che aiuti gli utenti a comprendere meglio il design per il massimo impatto. L'esempio sopra di Luke Etheridge, mostra uno stato che cambia colore e dice agli utenti cosa accadrà con un clic. Questa è un'animazione hover utile e funzionale che è funzionale e ha un bell'aspetto.
Gallerie e presentazioni
Le pagine Web sono piene di varie gallerie e presentazioni. Quasi tutti includono molteplici effetti animati, dal movimento tra le diapositive, le frecce o altri punti che indicano agli utenti come avanzare o tornare indietro.
La chiave per progettare movimenti moderni può essere estratta direttamente dalle specifiche di Material Design.
- Il movimento è veloce
- Il movimento è chiaro
- Il movimento è coeso
Il movimento è lo scatto di Baptiste Dumas che fa tutte queste cose. Il movimento avviene in un modo che non lascia l'utente che chiede cosa accadrà dopo, crea una linea evidente tra gli elementi di contenuto e tutto è collegato con un flusso di movimento simile e continuo.
Navigazione e menu
Piaccia o no, gli stili di navigazione nascosti sono un elemento di design popolare. Grandi frammenti di animazione o effetti al passaggio del mouse possono aiutare gli utenti a navigare meglio nei contenuti e spostarsi all'interno del design.
Dalle icone di hamburger che crescono o si sbiadiscono con informazioni che si aprono o oscillano sullo schermo, animare le voci di menu può servire come un forte strumento direzionale.
Oxen Made, sopra, utilizza le animazioni al passaggio del mouse in due modi nella home page per indirizzare gli utenti verso le azioni che dovrebbero intraprendere. "Menu" cambia colore al passaggio del mouse per far sapere agli utenti che si tratta di un elemento selezionabile. Il menu completo oscilla quindi dal lato sinistro della pagina. Inoltre una piccola freccia triangolare rimbalza nell'angolo destro, usando lo stesso giallo dal pulsante del menu attivo, segnalando che ci sono più contenuti sulla pergamena.
Questi movimenti sottili si verificano mentre viene riprodotto un video di sfondo relativamente occupato. I movimenti più morbidi contrastano quanto basta con lo sfondo per catturare l'attenzione degli utenti e fornire un'ampia direzione e navigazione del sito.
Moduli e campi

Alcuni dei migliori esempi di effetti hover sono in uso in forme e campi. Quasi tutti i siti Web visitati richiedono una sorta di azione o informazione. Più è facile per gli utenti fornire queste informazioni, più è probabile che tu le raccolga effettivamente.
Ciò non significa che le forme debbano essere noiose. Sono importanti suggerimenti visivi come suggerimenti degli strumenti che aiutano gli utenti a ricordare cosa inserire in un campo (e in quale formato), nonché la conferma del successo.
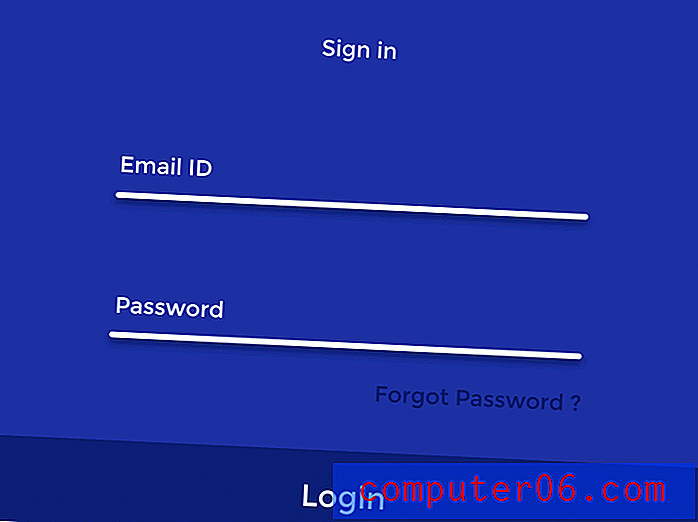
L'esempio sopra fa entrambe le cose. Agli utenti viene comunicato quali informazioni inserire, possono vedere la voce in tempo reale e con un clic sul pulsante "login" appare una rapida conferma animata sullo schermo. Gli utenti non devono indovinare se le loro informazioni sono state inserite correttamente o meno e sapere con quel rapido controllo sullo schermo che possono procedere con quello che vogliono fare dopo.
Se non sei sicuro di dove iniziare con semplici effetti o animazioni al passaggio del mouse, i moduli possono essere un buon punto di partenza. Gli utenti si aspettano già che questa parte del sito Web sia interattiva. Faranno qualcosa con il modulo; fornire il feedback appropriato con una semplice animazione.
Risorse e codice da provare
Pronto ad aggiungere alcuni effetti animati al tuo design? Ci sono molte grandi risorse che possono aiutarti a iniziare.
- Hover.css: una raccolta di effetti hover basati su CSS3 da applicare a collegamenti, pulsanti, loghi, SVG, immagini in primo piano e così via. Applica ai tuoi elementi, modifica o usa come ispirazione. Disponibile in CSS, Sass e LESS.
- Effetti hover immagine: una raccolta di effetti per aiutarti a sfruttare al massimo il passaggio del mouse sulle immagini. Copia il codice e utilizzalo nei tuoi progetti.
- Effetti icona al passaggio del mouse: passaggio del mouse semplice per aggiungere enfasi alle icone circolari.
- Incredibili effetti hover WordPress: la collezione di effetti è fantastica per gli utenti di WordPress ed è realizzata con CSS3 puro e senza dipendenze. La collezione comprende decine di opzioni e stili.
- W3Schools - Transizioni CSS3: impara a utilizzare le transizioni CSS3 da zero con questo tutorial.
Conclusione
Le animazioni al passaggio del mouse sono una di quelle tecniche di progettazione che sembrano difficili e pesanti. Ma la realtà è che con l'animazione CSS, quasi tutti possono aggiungere facilmente un'animazione semplice. Sono leggeri e ci sono molti animatori là fuori che vogliono condividere frammenti di codice con te.
Tieni a mente la regola d'oro dell'utilizzo di qualsiasi trucco nel tuo design: deve essere significativo. Usa gli effetti o le animazioni al passaggio del mouse solo quando aggiungono al contenuto; fare attenzione a non distrarre gli utenti dalle azioni che devono intraprendere. Buon divertimento e buona fortuna!