10 lezioni di progettazione da modelli di email HTML che vendono realmente
In passato noi e molti altri blog abbiamo delineato alcune informazioni tecniche utili su come codificare e strutturare le e-mail HTML dal punto di vista degli sviluppatori. Ma molto meno è stata data la discussione su come intraprendere effettivamente la componente di progettazione delle newsletter via e-mail.
Oggi daremo uno sguardo ad alcuni dei modelli di e-mail più venduti di Themeforest e vedremo se siamo in grado di decifrare ciò che i loro designer hanno fatto bene in modo da poter imitare questi principi di base nei tuoi progetti.
# 1 Keep it Narrow
I client di posta elettronica variano notevolmente non solo per il modo in cui interpretano il codice, ma semplicemente per il modo in cui visualizzano i messaggi. Considera la differenza tra la visualizzazione di un messaggio in Apple Mail su un monitor da 20 "rispetto a Gmail su un monitor da 13".
Ovviamente, la larghezza del tuo design diventa un grosso problema. Sebbene sia possibile inondare lo sfondo di un colore attraverso una tabella di larghezza del 100%, la maggior parte degli standard consiglia di utilizzare una larghezza del contenuto compresa tra 500 e 620 pixel.
Un design sottile sembra grandioso e funzionerà perfettamente su gran parte dei dispositivi e dei client.
Le opzioni # 2 sono tutto
Una delle principali chiavi per la creazione di modelli che vendono è ricordare che un approccio a taglia unica non funzionerà. I clienti che acquistano un modello di progettazione non vogliono solo un design forte, vogliono valore. Vedono il valore nelle opzioni che rendi disponibili.
Se il tuo modello ha un layout e una o due combinazioni di colori, non stai davvero offrendo una grande varietà. Ciò blocca l'acquirente in un numero abbastanza limitato di opzioni, il che non rende l'acquisto una decisione saggia a lungo termine.
Tuttavia, se il tuo modello consente loro di scegliere tra diversi layout e opzioni di colore, i potenziali clienti apprezzeranno l'opportunità di scegliere tra così tante diverse variabili di newsletter e-mail su base settimanale, consentendo loro di cambiare le cose e vedere cosa funziona meglio per il loro base clienti unica.
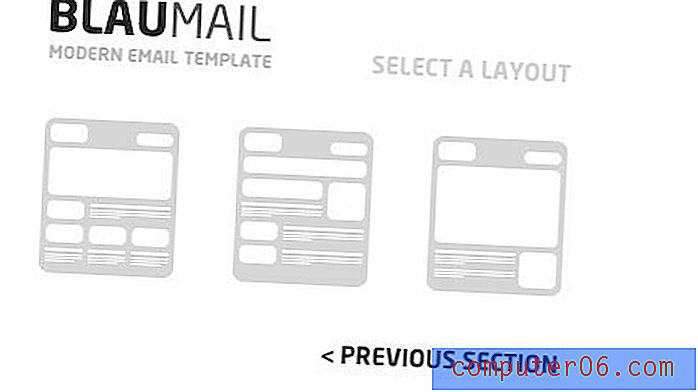
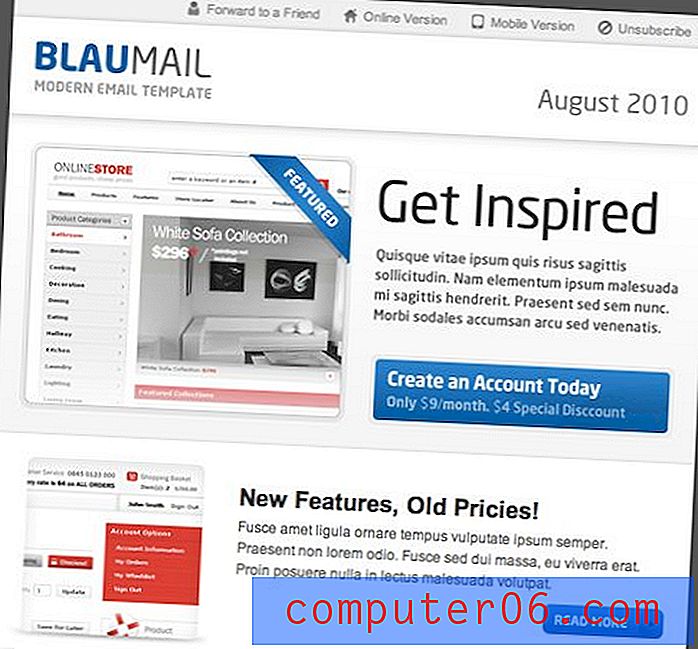
Come esempio di forte varietà, considera il modello BlauMail mostrato di seguito. Innanzitutto, scegli tra diverse opzioni di colore e modello (angoli arrotondati o quadrati).

Successivamente, scegli tra uno dei tre layout unici.

Questo ti porta al modello con le opzioni che hai selezionato. Per tenere conto di tutte le variabili, BlauMail include ben 60 file HTML!

# 3 Crea sezioni chiaramente definite
Le aziende utilizzano le e-mail HTML come punto di contatto continuo con i propri clienti e, indipendentemente dal fatto che sia la cosa migliore da fare dal punto di vista della strategia, a loro piace aggiungere un bel po 'di contenuto.
Le aziende vogliono far conoscere ai propri clienti le vendite, le promozioni e gli aggiornamenti in una varietà di aree diverse e devono essere in grado di farlo in uno spazio non ingombrante. Quindi, anziché creare un'e-mail con una sola grande area di contenuto, considera di suddividerla in diverse sezioni.
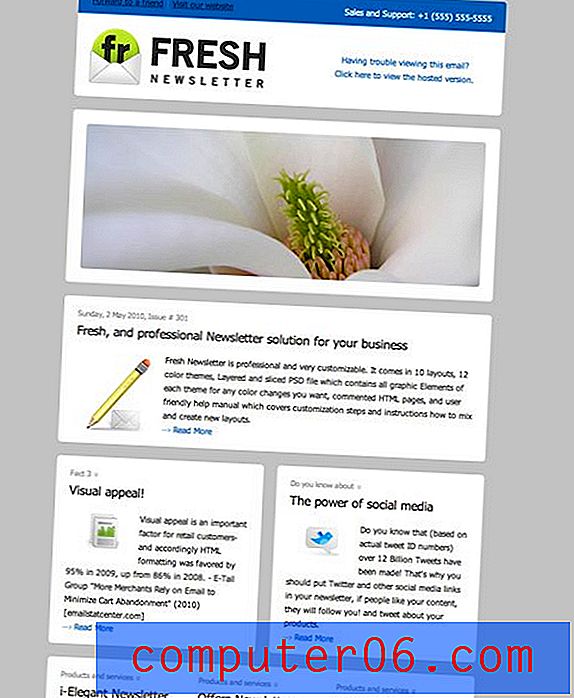
Il modello di email fresco di seguito porta questa idea all'estremo e separa fisicamente le diverse sezioni su sfondi diversi, creando un aspetto modulare.

Questo modello ha finora 750 acquisti, collocandolo in cima all'elenco su ThemeForest. Quindi, se hai intenzione di prendere lezioni da qualsiasi modello, probabilmente dovrebbe essere questo!
# 4 Vendite semplici
Mentre alcuni progettisti di modelli escogitano temi creativi, colori vivaci e grafica straordinaria, altri possono vendere il doppio dei modelli utilizzando layout potenti e grafica semplice ma accattivante.
# 5 Spara per una nicchia
Come abbiamo visto sopra, creare un layout di base e un design generico fa molta strada a causa dell'enorme pubblico a cui piace. Tuttavia, l'utilizzo di questa tecnica può rendere difficile distinguerti dalla concorrenza.
Se una strategia per tutti gli usi non funziona per te, prova a indirizzare una nicchia considerevole di consumatori alla ricerca di qualcosa di specifico.
# 6 Rendi facile il marchio
Ricorda che l'acquisto di un modello è spesso un compromesso per molte aziende perché il prodotto non viene creato da zero per mostrare il loro marchio.
Puoi aiutare a superare questo ostacolo agli acquisti fornendo ai potenziali acquirenti un sacco di posti in tutto il design per inserire il nome della loro azienda, il logo, lo slogan, una foto / profilo personale, ecc. Questa semplice tecnica aiuterà i clienti a vedere che possono davvero realizzare il loro modello non deve rinunciare alla personalizzazione per l'accessibilità economica.
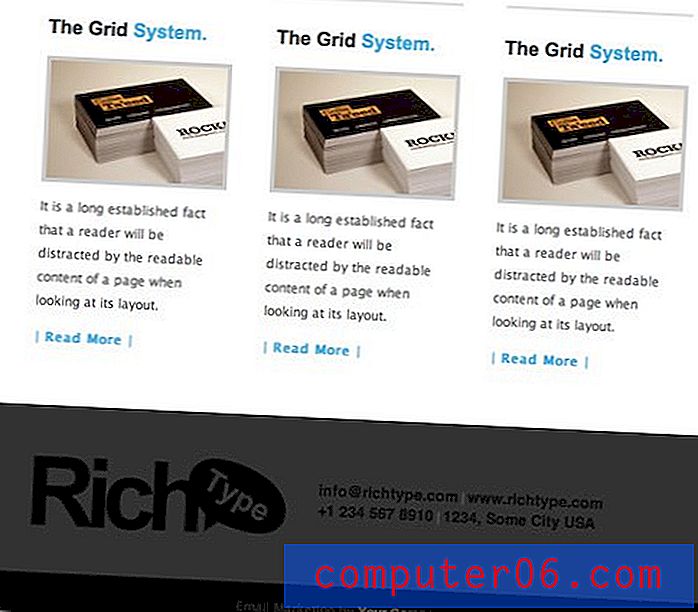
Il modello di email Rich Tipography di seguito ha inserito una grande area del logo nel piè di pagina oltre a varie informazioni di contatto e un altro logo nell'intestazione.

# 7 Curl The Corners
Per quanto odio offrire consigli che seguono i cliché del design, questa tendenza popolare sembra essere efficace con i clienti. Rannicchiare gli angoli dell'area del contenuto aiuta a creare un'illusione cartacea, che ovviamente si lega bene al concetto di newsletter.
Si noti nel modello Elegance di seguito che questa tecnica viene utilizzata non solo sui bordi dell'area dei contenuti, ma anche sulle immagini all'interno della newsletter.

In sostanza, tutto ciò che stai facendo qui è fornire un senso di profondità a un'immagine piatta e renderla più tridimensionale. Qualunque trucco unico che puoi usare per questo stesso fine sarà ancora migliore.
# 8 Prova uno sfondo semplice e ripetuto
Tutti tranne uno degli esempi che abbiamo esaminato finora condividono un tratto di design comune: sfondi solidi. Gli sfondi semplici a tinta unita sono sicuramente una tendenza di design con le e-mail HTML. Sebbene sia saggio ridurre i tempi di caricamento delle immagini, nessuno di questi modelli sembra timido nell'usare le immagini in qualsiasi altro contesto.
# 9 Non dimenticare l'integrazione con i social media
Molti imprenditori non possono iniziare a descrivere cosa sia Twitter, ma ci stanno lavorando. I marketer troppo zelanti hanno convinto le aziende che i social media sono una miniera d'oro che porterà immensa fama su Internet.
A livello pratico, ciò significa che quasi tutti coloro a cui vendi un modello avranno un interesse per i social media e che quindi non dovresti essere timido nel lavorare su vari siti popolari nel tuo design.
# 10 Usa schermate Web nel tuo design
Un'ultima tendenza che ho notato in diversi modelli più venduti è stata la tendenza a utilizzare gli screenshot dei siti Web come elemento principale nella progettazione. Dal momento che molte aziende utilizzano le newsletter via e-mail principalmente come mezzo per indirizzare il traffico verso il proprio sito, è logico che desiderino includere le riprese del proprio sito nell'email.
Incorporando esempi di web shot nel design, stai aiutando i potenziali acquirenti a vedere perfettamente il tuo modello raggiungere i loro obiettivi. In tutta onestà, potrebbero utilizzare qualsiasi modello con un'area dell'immagine per raggiungere lo stesso obiettivo, ma aiuta a vedere l'idea realizzata prima di provarla.
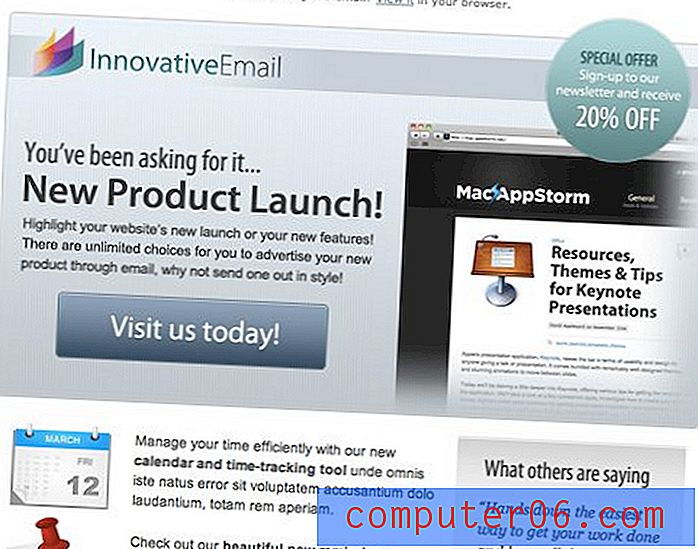
Dai un'occhiata al modello innovativo - Product Tour e come incorpora in modo creativo un browser Chrome di base con una pagina web di esempio.

Pensieri di chiusura
Come sempre, ti incoraggio a usare questi esempi di ispirazione non come qualcosa da derubare ma semplicemente come esempi di design di successo che puoi imparare e usare per stimolare le tue idee di design originali.
Lascia un commento qui sotto e facci sapere cosa ne pensi dei modelli sopra. Assicurati anche di condividere eventuali trucchi o suggerimenti che hai trovato particolarmente utili durante la creazione di modelli di e-mail per i clienti.