6 fantastici suggerimenti Emmet CSS per risparmiare tempo
Emmet è uno dei plugin di editor di testo più utili che tu abbia mai incontrato per gli sviluppatori. Ha la capacità apparentemente magica di trasformare un po 'di lavoro in una tonnellata di codice, il che può farti risparmiare una quantità incredibile di tempo e fatica a lungo termine.
In precedenza, abbiamo esaminato alcune delle migliori funzionalità di Emmet da una prospettiva HTML, oggi seguiremo questo con alcuni suggerimenti su come Emmet può migliorare il flusso di lavoro CSS.
1. Abbreviazioni intuitive
Lavorare con Emmet in HTML è abbastanza semplice. Dopo aver appreso alcuni concetti chiave, puoi praticamente correre con esso da solo. Con CSS, tuttavia, ci sono letteralmente centinaia di frammenti da memorizzare. È fantastico avere così tante funzionalità, ma come puoi prenderle tutte?
La buona notizia è che Emmet usa abbreviazioni completamente intuitive. In effetti, nella maggior parte dei casi, la prima abbreviazione che pensi di provare risulta essere corretta. Ecco due esempi:

Come puoi vedere, l' allineamento del testo è abbreviato in ta e la larghezza del bordo è accorciata in bdw . Molte abbreviazioni sono persino attivate da un singolo carattere. Ad esempio, z si espande in z-index .
2. Aggiungi valori
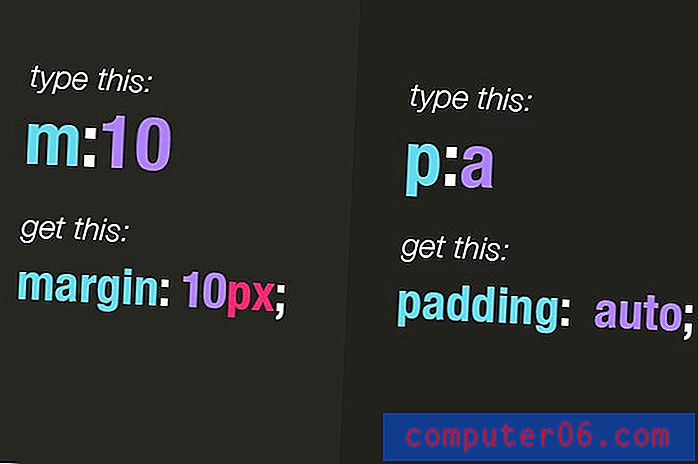
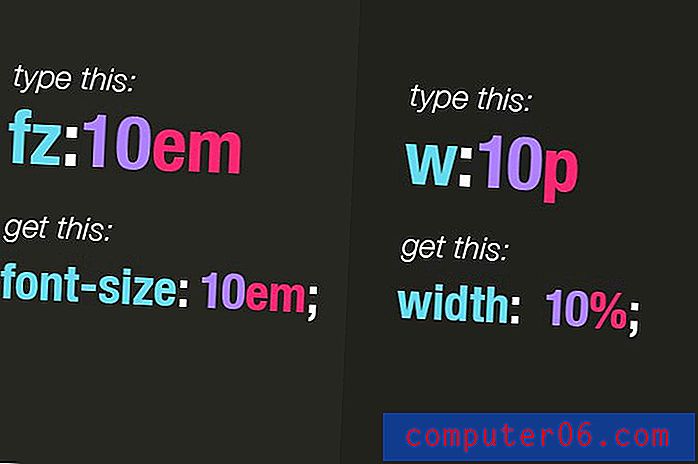
Con Emmet puoi fare molto di più che espandere le abbreviazioni in proprietà. Ad esempio, puoi facilmente lanciare un valore nella tua abbreviazione usando la sintassi dei due punti.

Qui , : 10 espanso a 10px e espanso su auto . Puoi anche specificare le tue unità con questo metodo semplicemente lanciandole alla fine. Si noti che p è una scorciatoia per%.

3. Ricerca fuzzy
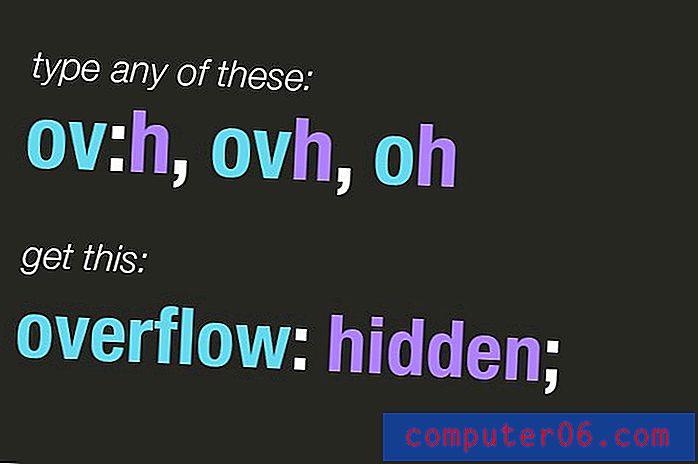
La migliore caratteristica di Emmet dal punto di vista CSS si chiama "ricerca fuzzy". Ciò significa che in realtà non devi conoscere l'abbreviazione corretta per arrivare all'espansione che stai cercando. Puoi letteralmente fare schifo e, nella maggior parte dei casi, Emmet è abbastanza intelligente da capire cosa stai cercando di ottenere.

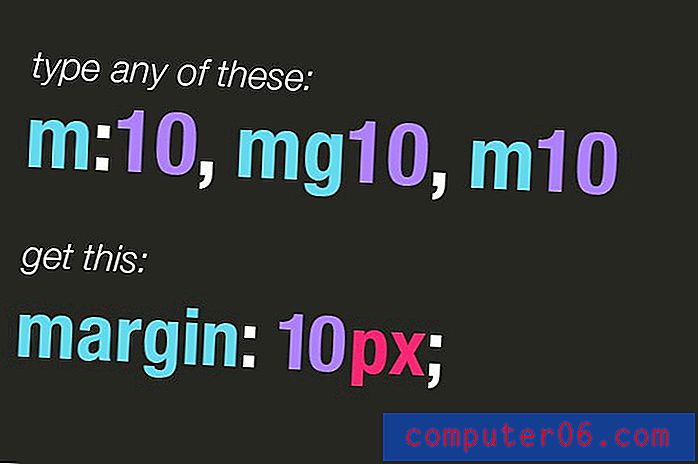
La ricerca fuzzy aumenta notevolmente l'utilità di Emmet per la scrittura di CSS. Ti permette praticamente di abbandonare la sintassi standard a favore di ciò che ti piace di più. Ad esempio, raramente uso i due punti per aggiungere un valore e invece scrivo qualcosa come m10, che si espande in margine: 10px .

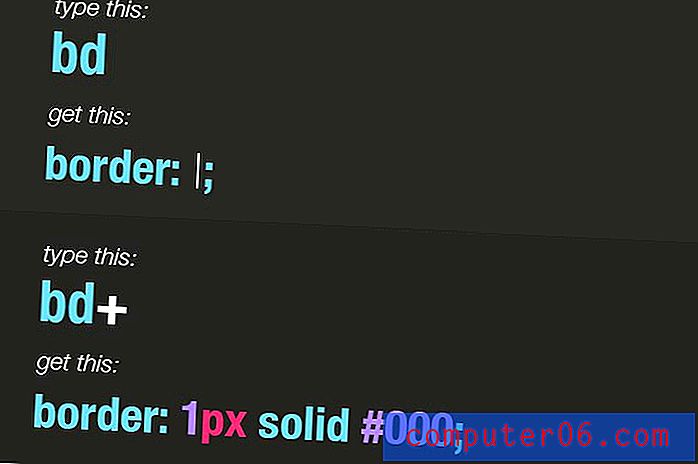
4. Usa + per Extra
Con HTML, il simbolo "+" viene utilizzato per le relazioni tra fratelli, ma nei CSS vediamo che viene utilizzato in modo diverso. Qui aggiungiamo + per indicare che vogliamo che Emmet includa eventuali opzioni extra incluse nell'abbreviazione. Lo vediamo molto quando esiste una versione abbreviata di un determinato set di proprietà.

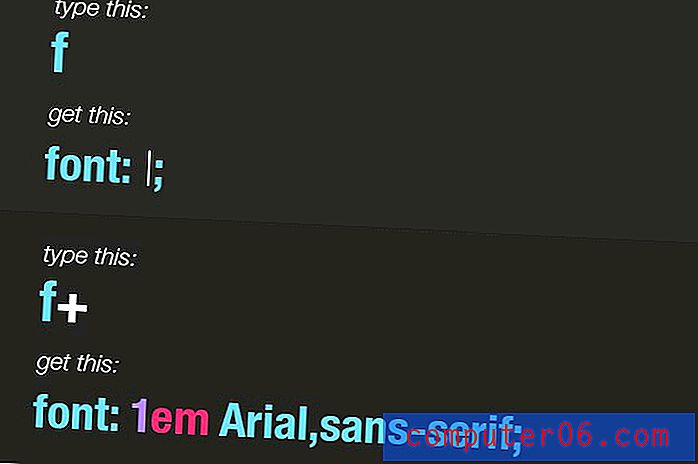
Qui puoi vedere che se espandiamo semplicemente f, otteniamo la dimensione del carattere senza extra. Tuttavia, quando inseriamo il "+", otteniamo un modello per la scorciatoia del carattere. Successivamente, vediamo questa stessa idea in azione con la scorciatoia di confine.

Puoi usare il simbolo più con immagini di sfondo, @ font-face, text-outline, text-shadow e altro.
5. Prefissi fornitore
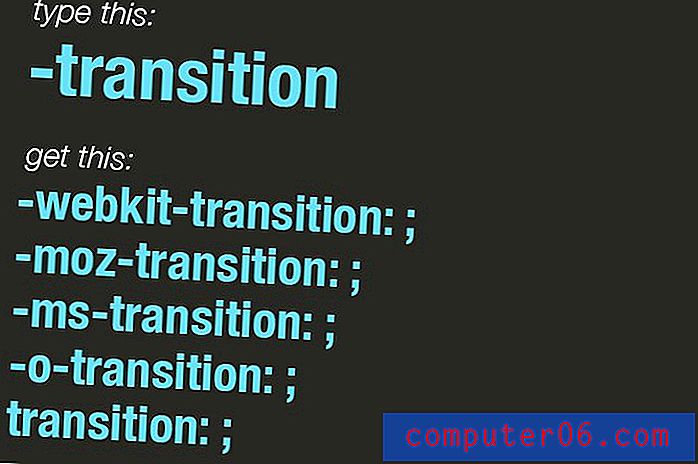
Odio scrivere tutti quei fastidiosi prefissi dei fornitori? Anch'io. Fortunatamente, Emmet ti ha coperto. Digita una proprietà CSS con un trattino prima di essa e verrà automaticamente espansa per includere tutti i prefissi pertinenti.

Puoi eseguire questa azione su quasi tutto ciò che desideri. Ad esempio, se si digita "-designshack", verrà espanso in -webkit- designshack, -moz-designshack, ecc.
6. Sfumature
La sintassi del gradiente fa schifo, lo sappiamo tutti. È cambiato e si è evoluto troppe volte per essere contato, ha attraversato tutte le possibili combinazioni di eccessivamente complesse e semplici e non solo devi tenere conto di tutti i prefissi, ma anche di almeno due diverse iterazioni della versione -webkit.
Ancora una volta, Emmet interviene per salvare la giornata. Puoi risparmiare un sacco di digitando usando la sintassi unica del gradiente abbreviato di Emmet, che si espanderà nell'enorme blocco di codice di cui hai bisogno. Puoi leggere di più su questo e provarlo qui.

Provali!
Ora che conosci un sacco di grandi trucchi CSS da provare con Emmet, è tempo di dare loro una possibilità. Apri la nostra pagina demo Emmet e prova alcune delle abbreviazioni che abbiamo esaminato sopra. Assicurati anche di accedere alla home page di Emmet, dove puoi saperne di più e provarlo subito.
Come espandere le abbreviazioni?
L'espansione può essere diversa in ciascun editor e in genere richiede un plug-in. In Sublime Text 2, apri Gestione pacchetti, cerca Emmet, installalo, quindi riavvia l'app. Per attivare un'espansione, basta premere la scheda dopo aver digitato un'abbreviazione.
Condividi le tue macro CSS Emmet preferite
Questo è il mio elenco personale delle funzionalità preferite di Emmet CSS, ora è tempo che tu entri nella conversazione e condividi le tue. Lascia un commento qui sotto ed elenca le funzionalità CSS che usi maggiormente in Emmet.