Crea stupendi testi 3D gratis con SketchUp
Tutti adorano il testo 3D.
Sfortunatamente, non tutti possono permettersi il software di modellazione 3D necessario per costruirlo. Oggi ti insegnerò come creare del fantastico testo 3D usando solo Photoshop e un'app gratuita di Google. Incuriosito? Continuare a leggere!
Esplora Envato Elements
Cosa stiamo costruendo
Ecco una rapida occhiata a ciò che costruiremo oggi. Ho anche caricato un file PSD ridimensionato ma a strati completi in modo da poter dare un'occhiata. Clicca qui per scaricare il PSD.
Inizieremo costruendo il testo di base in SketchUp. Tuttavia, ciò servirà solo come nostra base. Faremo la maggior parte dello styling e delle cose divertenti in Photoshop.
Perché SketchUp?
So che ci sono tonnellate di tutorial di testo 3D là fuori, ma volevo fare qualcosa di leggermente diverso. Non esiste davvero un modo semplice e veloce per creare testo 3D in Photoshop senza semplicemente disegnare porzioni manualmente. Alcuni designer creano il testo in Illustrator, ma non sono un grande fan dell'interfaccia di Illustrator per la costruzione di oggetti 3D. Sembra più un finto 3D che una vera modellazione.
Altri tutorial iniziano in un costoso programma di modellazione 3D come 3ds Max che probabilmente non possiedi nemmeno.
Volevo mostrarti che puoi ottenere risultati davvero eccezionali da SketchUp, un programma di modellazione 3D completamente gratuito e facile da imparare da Google.
Cominciando
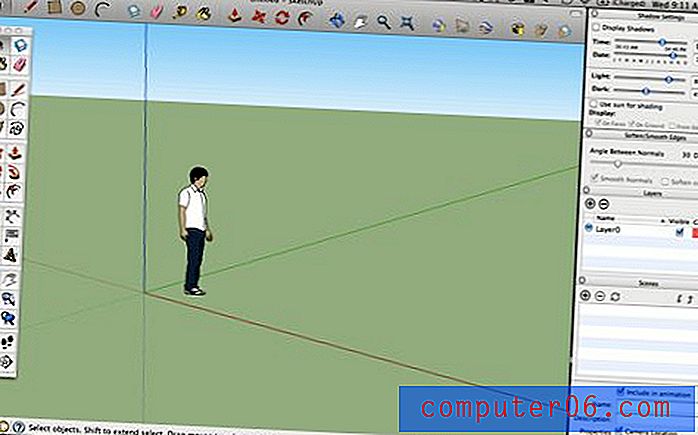
Dopo aver scaricato e aperto SketchUp, crea un nuovo file vuoto. Dovresti essere portato nell'interfaccia principale di SketchUp con varie finestre e tavolozze.

Se non hai mai utilizzato SketchUp o altri software 3D, dovresti conoscere le funzionalità di base guardando alcuni dei tutorial video gratuiti offerti da Google.
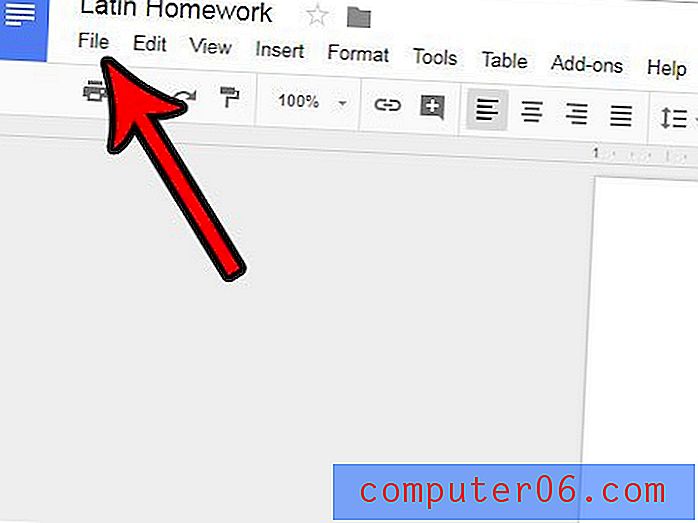
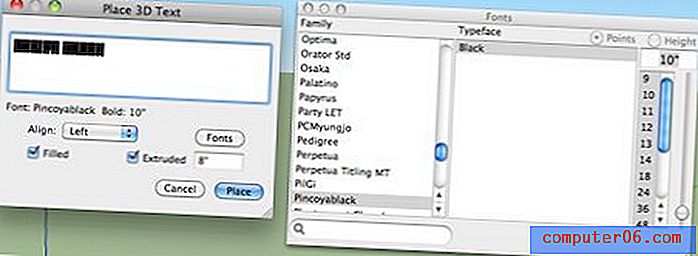
Una volta che hai capito la navigazione di base e hai una buona idea su come spostare e ridimensionare gli oggetti, sarai pronto per partire. Per prima cosa elimina il piccolo segnaposto dal modello. Quindi seleziona lo strumento di testo 3D nella barra degli strumenti a sinistra (dovrebbe apparire come una "A" maiuscola 3D). Ora fai clic in un punto qualsiasi dell'area di disegno di SketchUp per visualizzare la seguente finestra di dialogo.

Qui puoi digitare del testo, scegliere un carattere e specificare una profondità di estrusione. Sto usando il carattere Pincoyablack, un download gratuito da Font Squirrel.
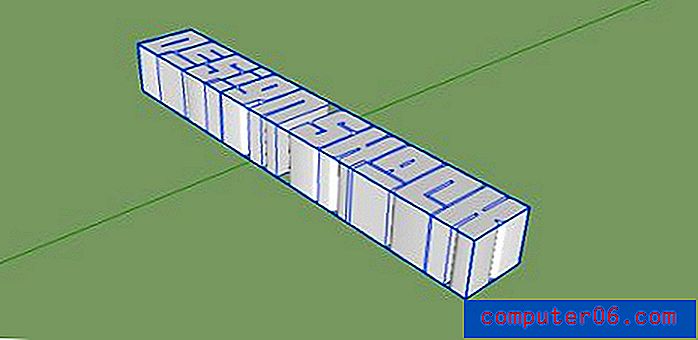
Come puoi vedere, ho anche scelto una profondità di estrusione di 8 "e ho selezionato la casella" Riempito ". Questo dovrebbe darti qualcosa di simile al seguente:

Posizionamento del testo
Ora che abbiamo del buon testo 3D, dovremo ruotarlo per stare in piedi e spostarlo in posizione. Ho deciso dopo aver giocato con alcuni allineamenti che avere il testo tutto su una riga non era quello che volevo, quindi impileremo anche le due parole.
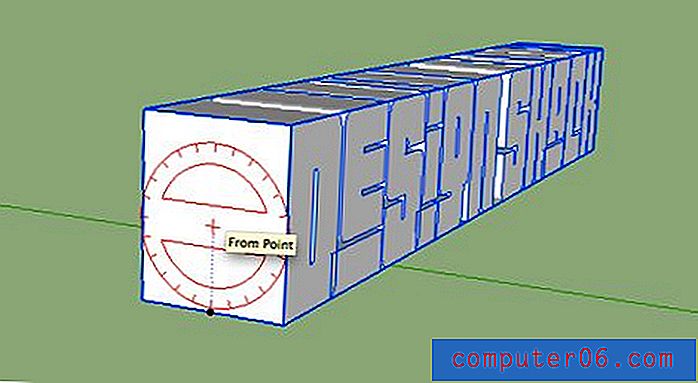
Premi "Q" per afferrare lo strumento Ruota, fai clic una volta nel punto in cui desideri posizionare il punto di articolazione e fai nuovamente clic sul lato opposto dell'oggetto. Ora ruota le parole in modo che siano in piedi.

Successivamente premi il tasto 'O' per afferrare lo strumento Orbita e ruotarlo nella vista frontale. Digita "V" per visualizzare lo strumento di selezione e fai doppio clic sul gruppo contenente le parole per espandere le lettere in elementi selezionabili individualmente.
Ora seleziona solo la prima parola. Fai triplo clic su ogni lettera per assicurarti di selezionare ogni faccia e bordo.

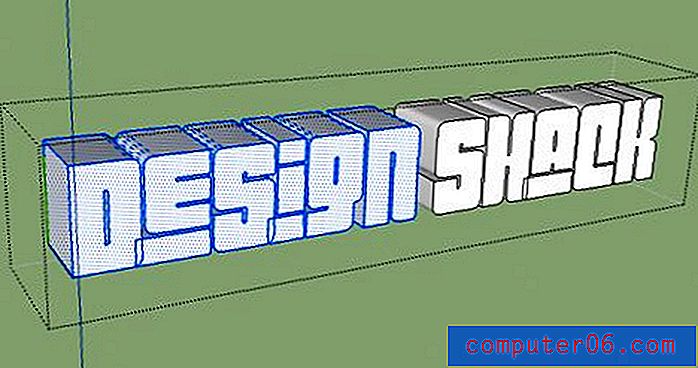
Ora sposta la parola "Design" sopra la parola "Shack" usando lo strumento sposta (M). Spostare oggetti in SketchUp può essere complicato se non ci sei abituato. Prova a usare i tasti freccia per bloccare un asse mentre esegui lo spostamento .
Come passaggio facoltativo, puoi ridurre la dimensione della parola in alto in modo che sia un po 'più proporzionale alla parola in basso fino a quando non hai qualcosa di simile all'immagine qui sotto.

Tocchi finali
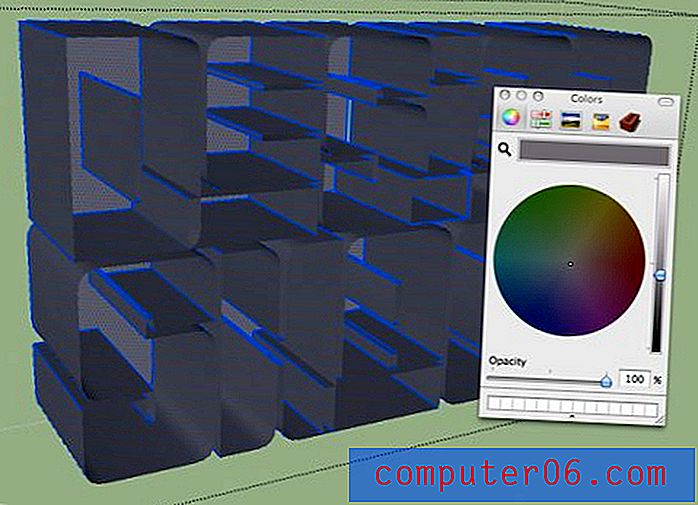
Il nostro testo è pronto per essere esportato ma necessita ancora di qualche modifica per renderlo perfetto. Vogliamo un buon contrasto tra la faccia delle lettere e i lati, quindi apri la finestra dei materiali e applica un grigio scuro a tutto tranne che alle facce. Il modo semplice per farlo è selezionare solo le facce e quindi andare su Modifica> Nascondi (Comando + E). Quindi puoi applicare il colore più scuro a tutto e scoprire i volti. In alternativa, seleziona tutto e quindi deseleziona i volti.

Ti consigliamo inoltre di aprire la finestra Impostazioni ombra e selezionare "Visualizza ombre". Gioca con queste impostazioni fino a quando non ottieni qualcosa che aiuta a distinguere le facce dalle altre parti delle lettere.
Raffinare gli stili
Esporremo un JPG piatto su Photoshop e poi costruiremo le selezioni in modo che l'ultimo passo qui sia di semplificare le selezioni aggiungendo più contrasto e facendo un po 'di pulizia. Visualizzate la palette Stili e deselezionate “Visualizza bordi” nella scheda Modifica. Questo ti darà un aspetto 3D più bello e credibile.

Ho anche dato allo sfondo un colore solido tramite la scheda Mix. Oltre a disattivare le ombre del terreno, sarà facile creare una selezione di Photoshop per il testo.
Utilizzare lo strumento Orbita un'ultima volta per posizionare il testo come desiderato e quindi esportare il modello come grafico 2D a qualsiasi dimensione desiderata (ho fatto 1500 pixel di larghezza).
Photoshop Work
Ora siamo pronti per aprire l'immagine in Photoshop e aggiustarla. Puoi usare lo strumento Penna per selezionare meticolosamente le parole, ma lo strumento Bacchetta magica e il perfezionamento del bordo fanno un lavoro sorprendentemente eccezionale. Prendi la tua bacchetta magica, deseleziona l'opzione "Contiguo" e fai clic sullo sfondo. Questo selezionerà non solo lo sfondo, ma anche tutti i punti tra le lettere in cui lo sfondo passa attraverso.
Quindi inverti la selezione e usa Migliora bordo per assicurarti di avere una buona selezione di bordo duro senza che il colore di sfondo sia visibile. Al termine della selezione, applica una maschera per tagliare tutto il colore di sfondo dell'immagine.

Aggiunta di texture
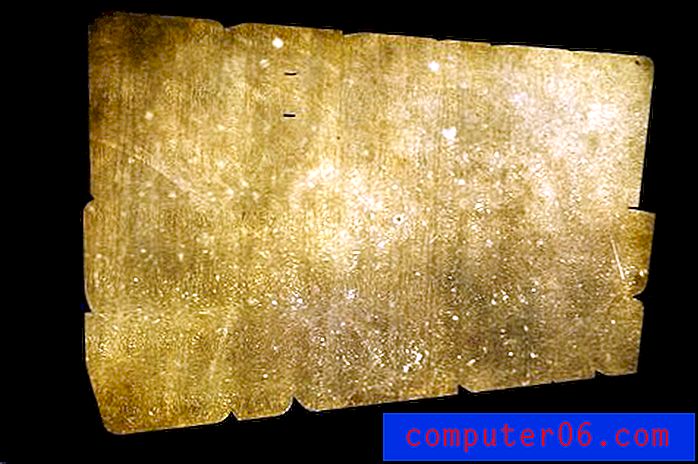
Avrai bisogno di una trama piacevole e realistica per le lettere. Mi sono fermato su Flickr e ne ho preso uno chiamato "Sand and stone texture".
Rilascia questa trama sopra il livello contenente il testo di SketchUp e vai su Livello> Crea maschera di ritaglio .

Ciò dovrebbe tagliare la trama nella forma delle lettere come nell'immagine sopra. Ora imposta quel livello su Moltiplica per farlo assumere il contrasto del testo di SketchUp.

Successivamente ho aggiunto un livello di regolazione Livelli per aggiungere un po 'di contrasto.

Lo sfondo
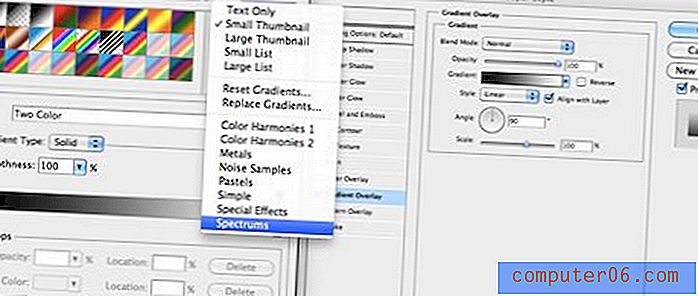
Ora crea un livello solido sopra il livello di sfondo nero e applica una sovrapposizione gradiente . Nell'editor del gradiente carica gli spettri e scegline uno che ti piace.

Questo dovrebbe darti un pazzo sfondo hippie colorato.

Per renderlo meno hippie, crea un nuovo livello, riempilo di bianco e vai a Filtro> Rendering> Fibre (assicurati che i colori selezionati siano bianchi e neri). Metti una sfocatura di movimento verticale sulle fibre (Filtro> Sfocatura> Sfocatura movimento) e imposta la moltiplicazione del livello.

Ora unisci quei due strati, riduci l'opacità, applica una solida maschera nera e dipingi lo spettro in aree selettive usando un ampio pennello morbido .

Finendo
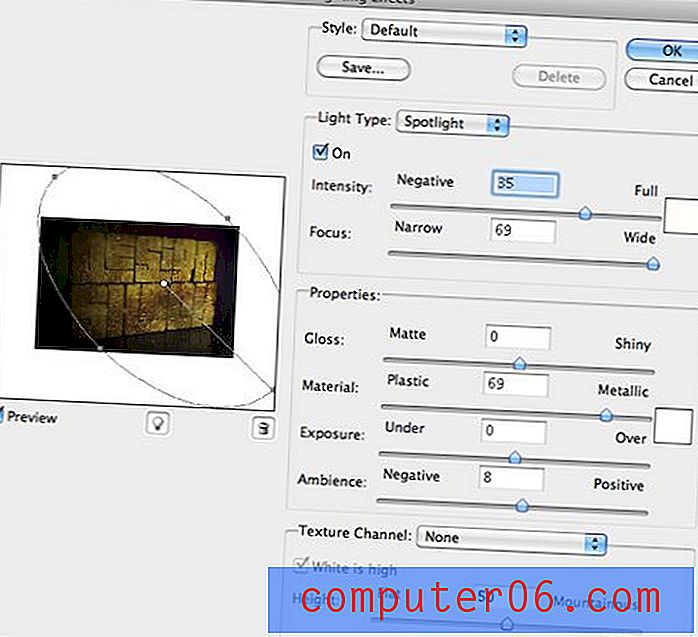
Per finire l'immagine, ho dipinto alcune ombre vicino al fondo e ho aggiunto un riflesso. Inoltre, per rendere tutto un po 'più realistico, sono andato su Rendering> Effetti di luce e ho applicato un effetto riflettore.

Alla fine, ho seguito tutte le cuciture e i bordi del testo e li ho bruciati un po 'solo per aumentare il contrasto e rendere le ombre un po' più scure.
Risultato finale
E con ciò, la nostra immagine è completamente finita.
Conclusione
Come puoi vedere, SketchUp è più che in grado di produrre un ottimo oggetto base su cui costruire testo 3D. È molto più facile ottenere il risultato desiderato che usare Illustrator e non costa un centesimo da usare. Fintanto che conosci il tuo modo di aggirare Photoshop e hai una discreta quantità di creatività, sono possibili grandi cose.
Usa i commenti qui sotto per farci sapere cosa ne pensi del tutorial. L'ho sfogliato abbastanza rapidamente, quindi sentiti libero di porre domande dettagliate su qualsiasi parte del processo.