Crea uno splendido modello di sito Web in legno in Photoshop
Oggi costruiremo un fantastico modello di sito Web in Photoshop utilizzando una serie di tecniche avanzate.
Ti guiderò attraverso l'intero processo in dieci semplici passaggi e ti fornirò un link per scaricare il modello finito. Cominciamo!
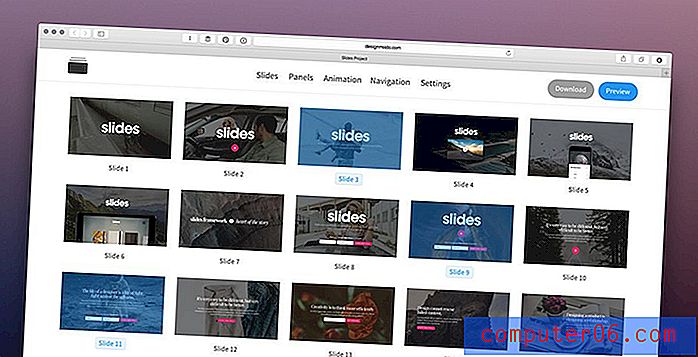
Anteprima e download
Prima di iniziare, ecco cosa costruiremo. Puoi scaricare e utilizzare il PSD come preferisci, assicurati di dare credito per lo sfondo come indicato nell'articolo di seguito.
Scarica Layered PSD

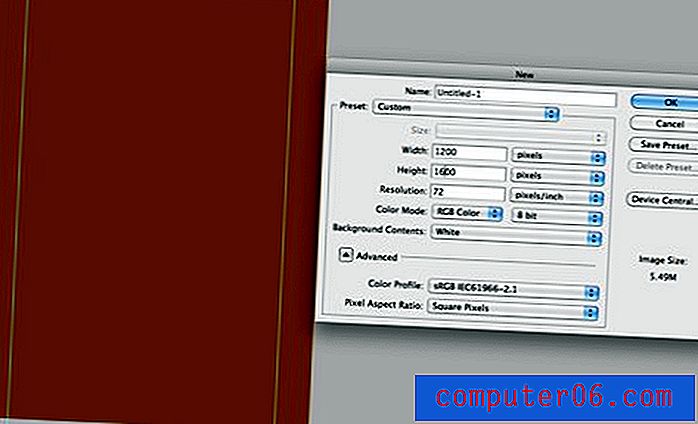
Passaggio 1: creare un nuovo documento
Innanzitutto, crea un nuovo documento in Photoshop. Allarga la tela di 1200 pixel di larghezza per 1700 pixel di altezza. Non preoccuparti, i nostri contenuti non saranno così vicini, vogliamo solo darci molto spazio per lavorare.

Per definire l'area del contenuto, disegna un riquadro largo 960 pixel, centralo orizzontalmente nell'area di disegno, quindi trascina le guide sul bordo sinistro e destro ed elimina il riquadro. Il tuo documento vuoto dovrebbe assomigliare all'immagine qui sopra (il colore non ha importanza a questo punto).
Passaggio 2: prendi l'immagine di sfondo
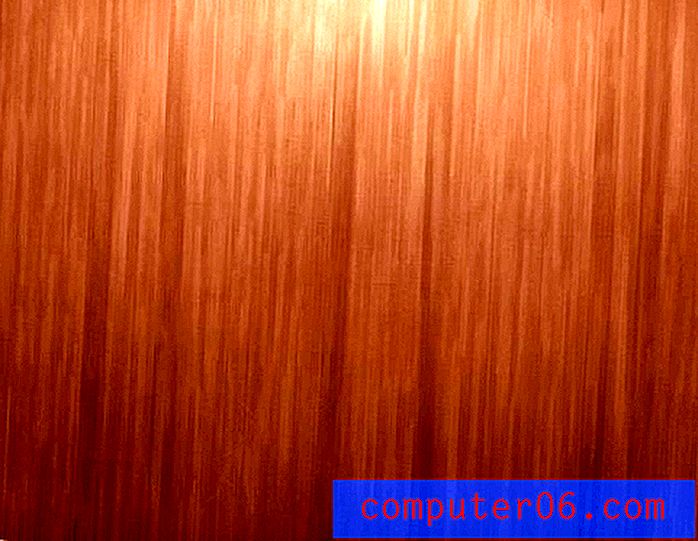
L'ispirazione per questo design proviene da una fantastica risorsa gratuita di Matthew Skiles. Matthew ha creato una bellissima trama di sfondo in legno e l'ha distribuita liberamente su Dribbble. Ricorda solo che se intendi utilizzare questa trama, devi fornire un link a Matthew.

Prendi la trama in legno dal link sopra e ridimensionala in modo che abbia la stessa larghezza del tuo PSD. Si estenderà solo per metà del sito verticalmente, ma a questo punto è perfetto.
Passaggio 3: Aggiungi sfumatura di sfondo
Lo sfondo in legno sembra fantastico in Photoshop ma ci darà qualche problema sul web a causa della tela infinita del browser. Le nostre due opzioni di base sono di convertirlo in un motivo di sfondo senza soluzione di continuità o di sfumarlo in un colore uniforme.
In questo caso ho scelto la via d'uscita semplice e ho deciso di applicare le sfumature sul lato sinistro e destro dello sfondo. Per fare ciò, crea un nuovo livello e imposta il colore di primo piano su # 421a0e o qualsiasi altro colore scuro che ti piace dall'immagine in legno. Quindi imposta la sfumatura per passare da questo colore a trasparente e allunga la sfumatura dal lato sinistro verso il centro, quindi ripeti la sfumatura sul lato destro.

Questo ci offre una transizione graduale e uniforme verso un colore solido. Se stessimo codificando questo sito, impostiamo l'immagine sullo sfondo e impostiamo il colore di sfondo nel CSS su # 421a0e. Indipendentemente dalle dimensioni dello schermo dello spettatore, lo sfondo del sito sarà perfetto.
Passaggio 4: il logo
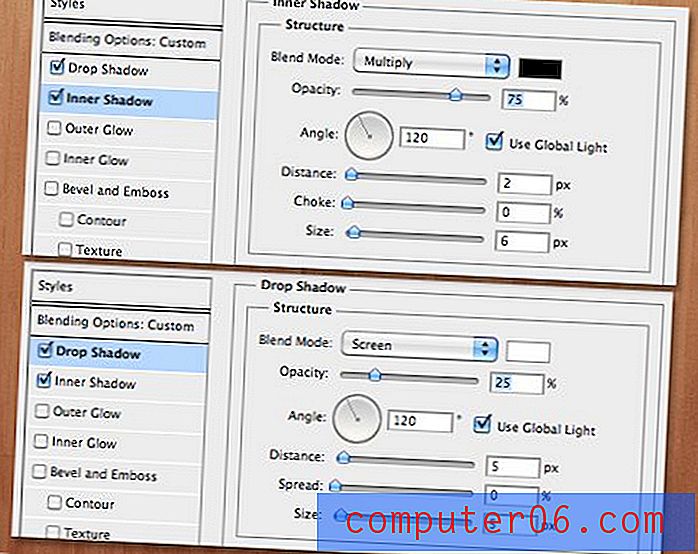
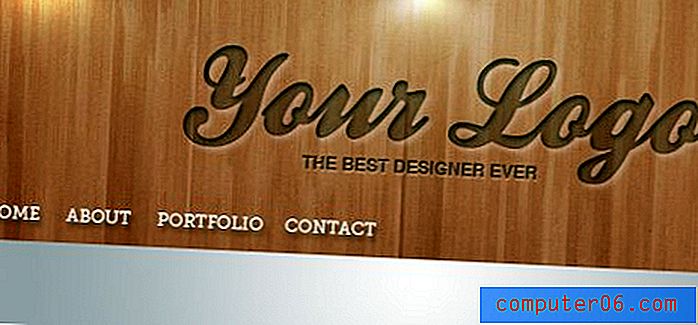
Il logo nella parte superiore del sito è semplicemente un testo scritto in Ballpark, un fantastico font gratuito progettato da Mickey Rossi. Scrivi una parola, rendila nera e imposta il riempimento a circa il 25%. Successivamente, applica un'ombra interna e un'ombra esterna per dargli quell'aspetto tipografico. Ecco le impostazioni che ho usato:

Si noti che l'ombra esterna è molto diversa dalle impostazioni predefinite. Questo perché in realtà stiamo usando l'ombra discendente come un po 'di un trucco per creare uno smusso esterno. Assicurati di impostare il colore su bianco e modifica la modalità di fusione da Moltiplica (impostazione predefinita) a Schermo (funziona con il bianco).
Il trucco dell'ombra interiore è non esagerare. Vai piano sulla distanza e assicurati che l'opacità non sia troppo scura. Queste impostazioni dovrebbero darti l'effetto fantastico visto di seguito:

Quindi, digita un sottotesto per andare sotto il logo e applicare lo stesso effetto. Ho usato un semplice Helvetica Bold e ho digitato tutto in maiuscolo.

Passaggio 5: aggiungi alcune luci
Per aggiungere le luci nella parte superiore del modello useremo un trucco super semplice. Prendi un bel pennello bianco morbido e fai clic una volta sulla tela per creare un punto bianco sfocato. Ora premi Comando-T per utilizzare lo strumento Trasformazione libera per allungare il punto come mostrato di seguito.
Per ottenere l'effetto distorto, tieni premuto Comando-Maiusc-Opzione mentre fai clic e trascini su un controllo d'angolo. Questo dovrebbe spostare entrambi gli angoli allo stesso modo.

Una volta che hai una forma leggera che ti piace, duplica il livello due volte e diffondi le luci. Quindi gettali tutti in un gruppo di livelli e imposta la modalità di fusione del gruppo su Sovrapponi. Puoi anche giocare con l'aggiunta di un bagliore esterno a ciascuna luce per modificare l'effetto.

Passaggio 6: la casella dei contenuti in primo piano
Sotto il logo creeremo una grande scatola che fungerà da segnaposto per qualsiasi contenuto che si desidera presentare. Questo sarà un posto fantastico per includere un cursore di immagine jQuery.
Per iniziare, basta disegnare un rettangolo e riempirlo con una sfumatura o un colore solido, non importa davvero poiché l'idea è quella di posizionare il contenuto su di esso. Assicurati di rimanere bene all'interno delle guide 960 che hai impostato in precedenza.

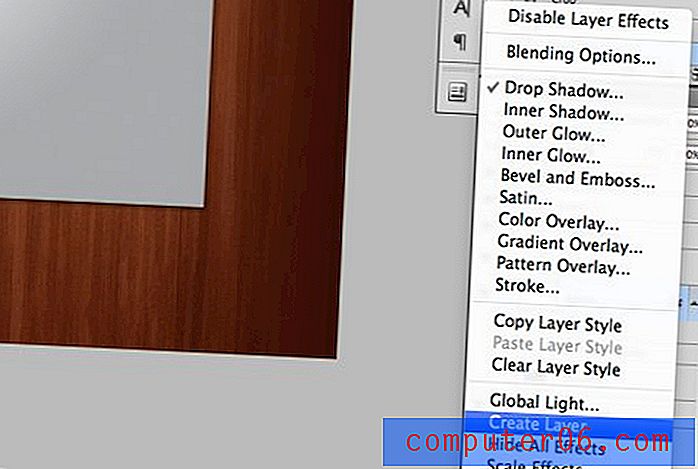
Successivamente aggiungeremo una di quelle ombre curve alla moda che sono così popolari nel web design in questo momento. Per fare ciò, aggiungi una tipica ombra esterna dal menu degli effetti di livello. Dopo aver applicato l'ombra discendente, fai clic con il pulsante destro del mouse sull'icona del piccolo effetto sul livello e seleziona "Crea livello" nella parte inferiore. Come suggerisce il nome, questo trasformerà l'effetto ombra in un livello ombra reale.

Ora usa la modalità Warp all'interno di Trasformazione libera per curvare il bordo inferiore dell'ombra, come mostrato nell'immagine qui sotto.

L'effetto complessivo fa sembrare che gli angoli si pieghino un po ', mantenendo la casella del contenuto reale una forma standard che è facile da riempire con le immagini nella fase di sviluppo.

Passaggio 7: area di navigazione
Appena sopra la casella del contenuto in primo piano, digitare alcune opzioni di navigazione di esempio. Ho usato Museo, un font gratuito che può essere facilmente utilizzato con @ font-face nei CSS.

Come puoi vedere, il modello sta andando bene. Abbiamo terminato la parte superiore e possiamo passare alla sezione successiva.

Passaggio 8: barra dei colori
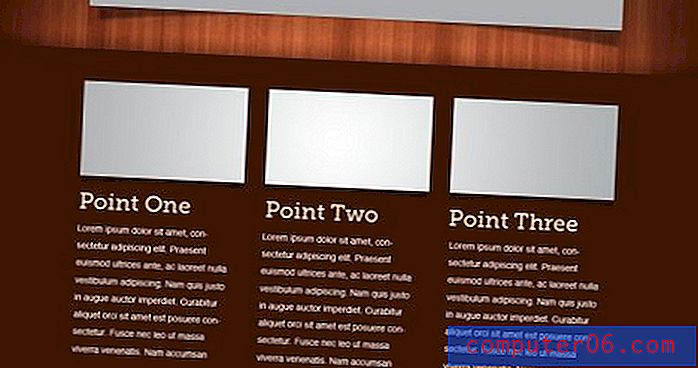
Appena sotto l'area del contenuto in primo piano dovrebbe essere dove finisce la trama del legno. Crea un livello e riempi da questa porzione fino in fondo con # 3c1306. Quindi aggiungi alcuni contenuti segnaposto. Ho scelto un layout a tre colonne che ripeteva il trattamento della scatola da prima e ho usato di nuovo Museo per le intestazioni.

La cosa più difficile qui è impostare la barra dei colori a parte lo sfondo di legno. Se guardi da vicino nell'immagine sopra, puoi vedere che ho allungato una sfumatura verso l'alto dal nero al trasparente in modo che la scatola stia proiettando un'ombra sul legno. Per aggiungere ancora più contrasto qui, ho dipinto un po 'di bianco con un pennello grande e morbido, ho ridotto l'opacità del bianco al 75% e ho impostato il metodo di fusione su overlay. Questo è un grande trucco per schiarire le aree scure di una trama.
Passaggio 9: la casella di preventivo
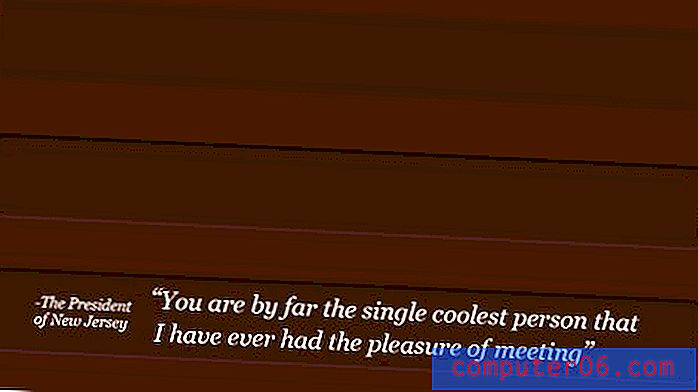
Nella parte inferiore della barra dei colori ho incluso un riquadro per contenere un preventivo del cliente. Questo è un processo in tre fasi. Per prima cosa disegna un rettangolo arrotondato che è un po 'più scuro del colore di sfondo. Quindi applica la stessa tecnica di inserzione che abbiamo usato sul logo sopra (ombra bianca impostata su schermo + ombra interna). Infine, inserisci un po 'di testo. Ho usato una versione in corsivo della Georgia.

Step 10: The Footer
Per finire il modello, ho abbattuto un po 'della trama in legno e ho ripetuto molti dei passaggi visti sopra. Innanzitutto, ho aggiunto delle sfumature sul lato, proprio come all'inizio. Quindi ho aggiunto un'altra ombra nella parte inferiore della barra dei colori, proprio come abbiamo fatto in cima. Infine, ho ripetuto lo stesso effetto inserto che abbiamo usato tre volte prima per includere alcune icone di social media di base e il link di attribuzione per la trama di sfondo.

Conclusione
Con quegli ultimi ritocchi hai finito! Tra le altre cose, abbiamo imparato come sfumare uno sfondo strutturato in un colore solido in modo che funzioni sul web, come creare un effetto stampa tipografica in legno e applicarlo in diversi modi, come creare alcune fantastiche illusioni di illuminazione e come utilizzare il metodo di fusione Sovrapponi per schiarire le aree scure di una trama.
Spero che tu abbia imparato molto dal tutorial, non dimenticare di scaricare PSD! Se lo usi in un progetto, lascia un link nei commenti qui sotto in modo che io possa verificarlo (facoltativo ma apprezzato).