Progettare siti Web interessanti con spazio e asimmetria
Quando un elemento utilizza uno spazio asimmetrico, si distingue dagli altri elementi circostanti. Sembrerà più vivace, il che è particolarmente utile se stai progettando aree di una pagina in cui un link / pulsante richiede più attenzione di altri.
Oggi esamineremo più da vicino l'asimmetria espressa attraverso il contrasto, la spaziatura e il layout. Stiamo pensando al contrasto osservabile e al modo in cui lo spazio guida l'attenzione.
L'asimmetria non riguarda sempre le relazioni esterne con margini, imbottitura o grondaie.
L'asimmetria può anche riguardare le relazioni interne come le miniature delle immagini o l'allineamento del testo. Ad esempio, una galleria di immagini può mostrare 5 miniature in cui il pollice medio è leggermente più grande degli altri, utilizzato principalmente per catturare l'attenzione. L'asimmetria è ottima per attirare l'attenzione su una determinata area della pagina o su un particolare elemento della pagina.

E, come abbiamo descritto nell'e-book gratuito Web UI Design for the Human Eye, a volte l'asimmetria è utile solo per motivi di asimmetria.
Diamo un'occhiata più da vicino all'asimmetria espressa attraverso il contrasto, la spaziatura e il layout.
Contrasto osservabile
Rimuovendo le distrazioni, costringi gli utenti a concentrarsi solo su ciò che è immediatamente visibile.
È quindi possibile applicare effetti di progettazione a queste aree come sfumature di sfondo o persino animazioni jQuery. Questi effetti possono essere utilizzati su uno o due elementi per distinguerli dagli altri.

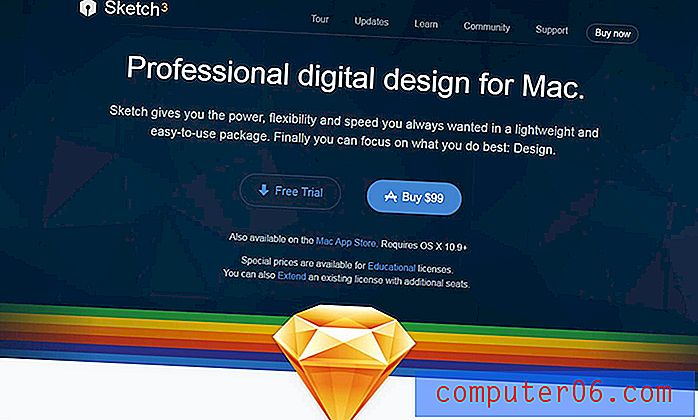
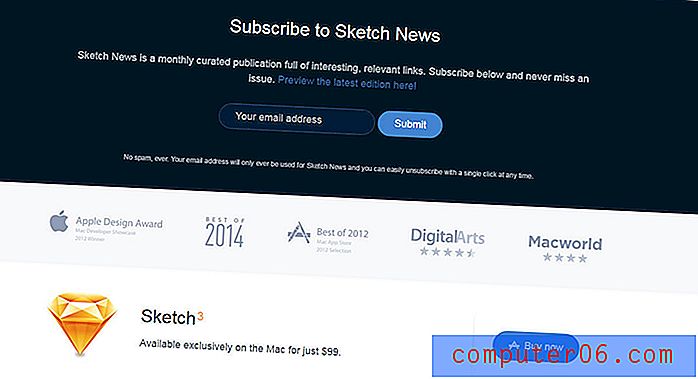
Uno dei nostri esempi preferiti di questo effetto vive nella homepage di Sketch di Bohemian Coding. La homepage combina colori scuri e chiari per fondere il contrasto in un layout unificato.
Nella sezione dell'intestazione noterai due pulsanti: uno per una prova gratuita e l'altro per l'acquisto del software. Entrambi i pulsanti sono di colore blu e occupano la stessa quantità di spazio. Tuttavia, il pulsante di prova gratuito utilizza uno sfondo "vuoto" che viene comunemente chiamato pulsante fantasma. Stratificato sopra l'intestazione scura, il pulsante di prova gratuito sembra sfocare sullo sfondo.
Poiché il pulsante di acquisto utilizza uno sfondo azzurro e un testo bianco, si distingue forte e forte sullo sfondo scuro. Quando esegui una rapida scansione degli occhi sopra l'intestazione, è abbastanza ovvio che il pulsante di acquisto attiri la tua attenzione quasi immediatamente. Ciò è causato dalle scelte di colore ma anche dallo spazio bianco aggiunto tra gli elementi.
Lo spazio bianco verticale e orizzontale viene utilizzato in modo che i pulsanti appaiano separati dal testo dell'intestazione. Poiché un pulsante è più luminoso dell'altro, si distingue naturalmente poiché c'è molto spazio e non c'è molto altro nel modo di catturare l'attenzione.
Puoi vedere uno stile pulsante simile nell'area del piè di pagina:

In questo caso, gli utenti hanno solo la possibilità di inviare la propria e-mail o di trattenere le informazioni.
Poiché Sketch desidera che tu invii la tua e-mail il più rapidamente possibile dopo averla digitata, la spaziatura è molto più stretta tra il campo di input e il pulsante Invia. Ciò segue la Legge di Fitts poiché quando riduci la distanza (e le dimensioni rimangono fisse), acceleri il tempo necessario per spostarti tra gli elementi.
Infine, nota che la dimensione asimmetrica del modulo di input rispetto al pulsante Invia attira anche gli occhi su quella parte della pagina, che è esattamente ciò che Sketch vuole.
Usa lo spazio bianco a tuo vantaggio per attirare gli occhi erranti su determinati elementi della pagina. Per sperimentare e scoprire cosa funziona meglio, prova diversi metodi di test A / B per diversi valori di spaziatura.
Ecco alcune note generali da trarre dal sito Web di Sketch:
- Il contrasto non si riferisce sempre al colore. Può anche riferirsi ad elementi contrastanti di spazio, dimensioni e posizione rispetto ad altri elementi della pagina.
- Lo spazio vuoto può essere ovvio o poco appariscente a seconda del contesto.
- Gli elementi circostanti svolgono un ruolo importante nella visibilità naturale di altri elementi.
- La simmetria crea memoria e armonia, mentre l'asimmetria attira l'attenzione. Bilancia entrambi di conseguenza.
Space Drives Attenzione
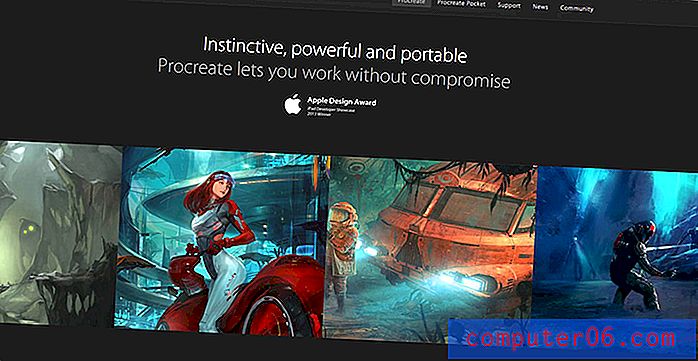
Puoi trovare un esempio leggermente diverso sulla homepage di Procreate, uno strumento di disegno e pittura digitale per iPad. Scorrendo la pagina, noterai che l'intero layout è scuro e presenta elementi di pagina molto grandi.

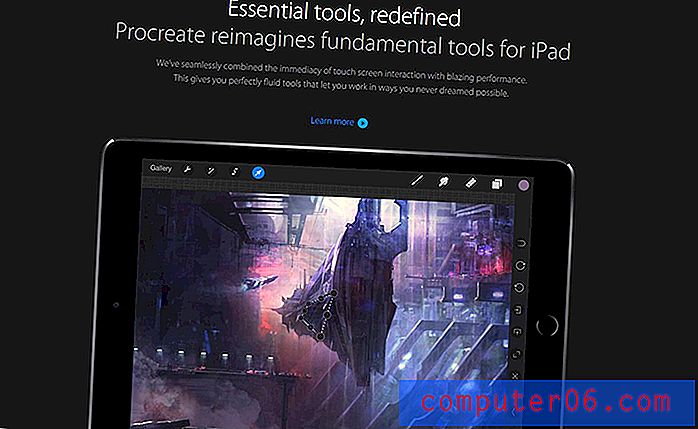
Il design dimostra come puoi focalizzare l'attenzione su elementi singolari su una pagina molto grande. Schermate, dipinti dimostrativi e funzionalità occupano tutte le proprie sezioni.
Lo spazio bianco separa testo e contenuto visivo. Il design è particolarmente degno di nota nell'uso dei colori del testo per distinguere tra intestazioni (contrasto più elevato) e testo generale della pagina (contrasto più basso).

Dividendo una pagina in sezioni, si crea una gerarchia di contenuti naturali. Dividendo quindi queste sezioni con stili unici (sfondi a schermo intero, tipografia sovradimensionata, schermate delle app) le divisioni diventano ancora più evidenti.
Tieni presente che non tutti i siti Web possono beneficiare di grandi divisioni di contenuti, ma questa sembra essere una tendenza molto popolare tra i designer. Sembra fantastico se eseguito correttamente.
Il layout alternato
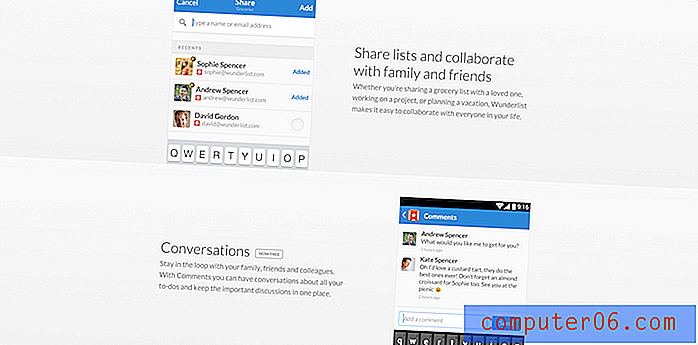
In superficie, il contenuto alternato può sembrare fastidioso perché costringi lo sguardo del lettore a saltare. Ma dal momento che il contenuto è così ben distinto, è molto più facile leggere uno Z-Pattern di quanto si possa immaginare.
Il modello costringe anche i visitatori a stare in punta di piedi poiché il design non è un'informazione da cucchiaio. Naturalmente, questo modello è possibile solo perché lo spazio bianco di buon gusto ritaglia il percorso per la scansione.

Guardando la pagina di Wunderlist, possiamo vedere questo modello asimmetrico emergere nello spazio bianco. La spaziatura asimmetrica viene eseguita con cura in modo che appaia interessante senza essere esasperante.
Possiamo imparare molto dai modelli di progettazione dimostrati dall'uso della spaziatura di Wunderlist:
- L'asimmetria ha il suo scopo quando si tenta di attirare l'attenzione su determinate aree della pagina.
- L'asimmetria in uno schema ripetuto diventa simmetria.
- I motivi di spazio tra testo o grafica appariranno anche come un motivo più grande.
- Gli spazi bianchi dovrebbero rendere i contenuti di navigazione più facili e prevedibili.
Ulteriori letture
Puoi imparare tecniche di progettazione più fruibili nell'ebook gratuito di Web Design Trends 2016. La guida di 185 pagine spiega 10 migliori pratiche in dettaglio. Troverai 165 esempi analizzati delle migliori aziende di oggi.