Critica al web design n. 78: Katy Cain
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è il portfolio di Katy Cain, una fotografa di matrimoni di Chandlers Ford. Facciamo un salto e vediamo cosa ne pensiamo!
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su Katy Cain
“Sono un fotografo di matrimoni e ritratti dell'Hampshire con sede a Chandlers Ford. Viaggio ampiamente nell'Hampshire e nelle contee circostanti, tra cui Oxfordshire, Wiltshire, Surrey, Sussex e Dorset. Per favore, dai un'occhiata al mio lavoro e se ritieni che mi inserisca perfettamente nella tua giornata, mi piacerebbe avere tue notizie ”.
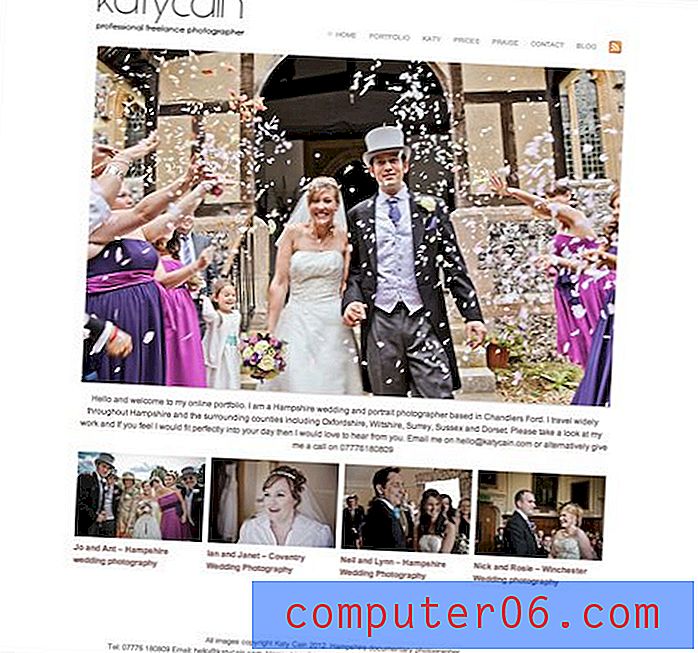
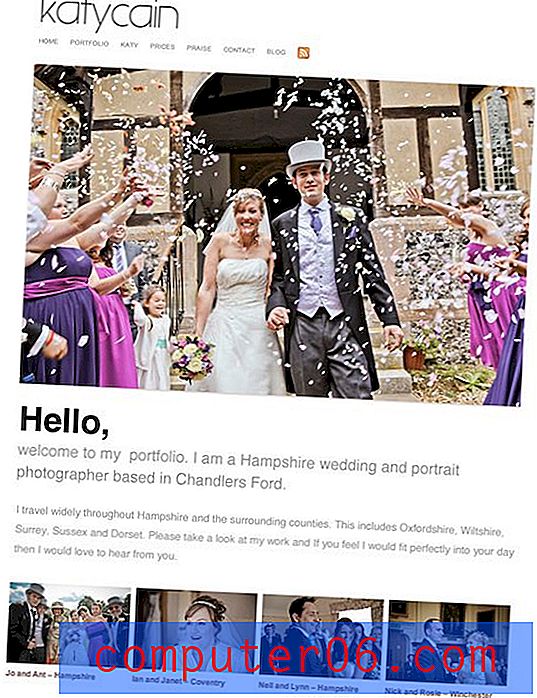
Ecco uno screenshot della sua homepage:

Prima impressione
La prima cosa che noto sul sito di Katy è che è pulito e minimale. Questo particolare stile di design funziona bene per i siti dei fotografi perché consente alle foto di distinguersi chiaramente come gli elementi più importanti della pagina. Dal momento che le foto sono ciò di cui si occupa il business, questa è una strategia perfetta.
Noto anche che non è un sito Flash. I fotografi in generale dipendono in misura eccessiva da siti basati su Flash al 100% e sono sempre felice di vedere persone che hanno adottato un approccio più favorevole agli standard.
La linea di fondo è che il sito ha un inizio davvero forte. È semplice ma efficace. Vi sono tuttavia alcune aree in cui suggerirei di prendere in considerazione un cambiamento o due. Facciamo un salto e vediamo come potremmo migliorare il sito.
Un po 'più Wow

Per tutti gli aspetti negativi che si ottengono con loro, i siti Flash hanno una cosa forte per loro: tendono ad essere abbastanza coinvolgenti. Spesso il tentativo di essere coinvolgente corre così lontano da diventare fastidioso e fonte di distrazione, ma è almeno un tentativo di rendere le cose interessanti.
Questo sito forse corre troppo lontano nell'altra direzione: in realtà sembra abbastanza noioso. Tutto ciò che riguarda il design suggerisce un approccio "sicuro" che rimane lontano da qualsiasi cosa possa essere considerata audace. L'immagine principale è di buone dimensioni, ma non troppo grande, il testo è abbastanza omogeneo di tipo sans-serif, la pagina è completamente statica; Penso solo che dobbiamo dare a tutto un piccolo impulso per renderlo più interessante.
Per i principianti, suggerirei di rendere l'immagine principale una presentazione JavaScript che cicla da tre a cinque foto. Quando vengo alla pagina di un fotografo, la prima e spesso unica cosa che voglio vedere è che tipo di foto scattano e mi piacerebbe avere un gusto più grande per quello direttamente dalla home page.
Mi piacerebbe anche vedere la larghezza del contenuto allungata di almeno 100 px, più se possibile. Voglio che la foto principale sia grande, audace e in faccia.
Logo

La tipografia per il logo non è la mia preferita. Il carattere sottile è accettabile perché suggerisce un fascino femminile e poiché Katy è davvero una femmina, questa idea funziona. Tuttavia, non sono sicuro che si tratti di qualcosa con la risoluzione dell'immagine o il modo in cui viene visualizzato il carattere tipografico reale, ma le curve si presentano come frastagliate e pixelate anziché belle e fluide. Il mio occhio è continuamente attratto da questa distrazione e raccomando un tentativo di affrontarlo.
Inoltre, la seconda riga del logo è piuttosto piccola e difficile da leggere. So cosa dice immediatamente, ma se lo guardo davvero, l'effetto mi fa un po 'male agli occhi. Suggerisco di lasciare la parola "professionale", semplicemente non ce n'è bisogno qui. Lascia che il lavoro dica loro che sei un professionista, insistendo verbalmente che lo sei ironicamente per farti sembrare un principiante. Rimuovendo questa parola libererai un po 'di spazio orizzontale affinché il resto sia leggermente più grande.
Navigazione

Apprezzo molto i tocchi di design sottili, ma quella minuscola minuscola icona della casa (mostrata sopra a dimensioni reali) la sta spingendo. È così incredibilmente piccolo che probabilmente è più una distrazione di qualcosa che migliora l'estetica della pagina a qualsiasi livello. È seriamente l'icona più piccola che abbia mai visto.
A parte questo, penso che la navigazione funzioni bene. Suggerisco di piegarlo su alcuni pixel a destra, quindi è perfettamente a filo con l'immagine sotto di esso. È quasi arrivato, ma non del tutto. Ho un intero articolo dedicato a come "quasi" sia una parolaccia per i designer.
Ripensiamo al layout

Trovo che il layout attuale sia un po 'imbarazzante, in particolare per quanto riguarda il tipo. Il grosso pezzo di testo allineato al centro sotto la foto principale ha sicuramente bisogno di un po 'di lavoro. Innanzitutto, ampie colonne di testo allineato al centro sono il nemico mortale della leggibilità, evitatele a tutti i costi. I paragrafi allineati a sinistra sono la strada da percorrere in una situazione come questa e l'allineamento giustificato per la pagina nel suo insieme si presta perfettamente a questo.
Inoltre, questo è il tuo messaggio di benvenuto principale, ma non si distingue in alcun modo. È proprio lì; semplice vecchio testo noioso che non è differenziato in modo significativo.
Ti propongo di rinnovare il layout dell'intera pagina. Non sarà un'impresa importante, solo alcuni cambiamenti e cambiamenti. Anche l'estetica generale verrà mantenuta. Tuttavia, queste modifiche lo faranno sembrare un sito completamente nuovo, pieno di personalità e guidato da un'atmosfera invitante.
Cominciamo con quel grande paragrafo. Ciò di cui abbiamo bisogno qui è un po 'di contrasto, sia in termini di dimensioni che di audacia. Ho creato una soluzione a tre livelli che è molto più attraente di un paragrafo monotono.

Come puoi vedere, inizia con un grande, audace "Ciao". Passa quindi a un paragrafo introduttivo principale che è abbastanza grande da essere un titolo, ma non così grande da competere con il messaggio di benvenuto iniziale. Infine, il resto del testo di supporto viene inserito in un paragrafo più piccolo.
Ho combinato questo con una riformattazione del layout generale in modo che sia molto più ancorato al lato sinistro. Ciò sfrutta il modello "F" che molti lettori tendono a seguire durante la navigazione sul web. Ecco il quadro generale:

Questo nuovo layout è pulito, moderno e professionale, pur facendo sembrare Katy il tipo di persona amichevole con cui saresti entusiasta di lavorare.
Altre pagine
Le altre pagine del sito potrebbero utilizzare una revisione simile. Diversi sono testi puri con alcuni degli stessi problemi del paragrafo nella home page. Consiglio di aggiungere alcune di queste pagine con una bella foto di grandi dimensioni per mantenere le cose interessanti.
Inoltre, prendi la lezione sulla differenziazione del testo dall'alto e applicala su queste pagine di supporto: titoli più grandi, più audaci e comunicazione chiaramente stratificata che pone l'accento sugli aspetti più importanti del messaggio.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.