Critica di progettazione Web n. 14: WebAppers
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo sia le aree che hanno funzionato bene sia quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è WebAppers.
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 24 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su WebAppers
“WebAppers è un blog dedicato alla condivisione quotidiana di risorse open source di alta qualità per gli sviluppatori web e i web designer. Come web designer, troverai alcune delle migliori icone gratuite, foto d'archivio, pennelli, caratteri e ispirazioni di design. Come sviluppatore web, troverai anche alcuni dei migliori componenti Javascript e Ajax come finestre modali, menu, gallerie, descrizioni comandi, grafici, plugin di calendari e molto altro ... "
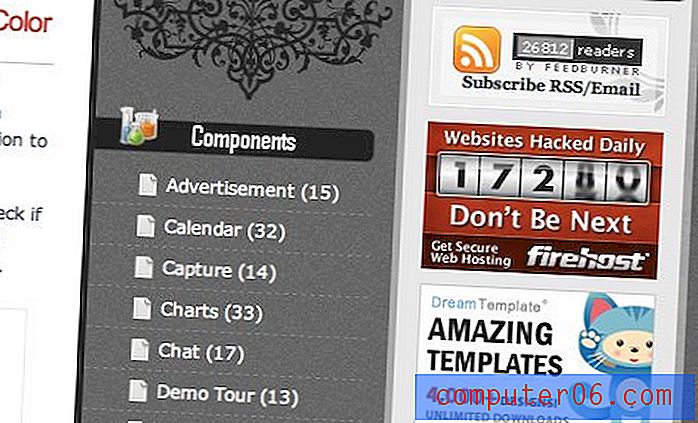
Ecco una sezione della homepage:

Come puoi vedere, WebAppers è un blog dall'aspetto gradevole. Ha un design molto focalizzato sul contenuto e ti porta direttamente in grandi anteprime degli articoli più recenti. La combinazione di colori è per lo più grigi e neri che danno al sito un aspetto di classe quando combinato con lo sfondo a trama sottile.
Per dargli una visione corretta, analizziamo il progetto pezzo per pezzo.
Intestazione
L'intestazione per WebAppers è piuttosto minima. È alto solo circa 80 pixel e ha applicato un effetto nero lucido.

Mi piace il grande logo e la lucentezza, penso che vadano bene con il tema del sito. Non sono sicuro di avere un grande annuncio nell'intestazione del tuo sito. Tuttavia, mi rendo sicuramente conto che abbiamo bisogno di pubblicità. È come i blog di design restano aperti e non ho mai intenzione di criticare un blog per usarli (ne abbiamo molti noi stessi!).
Qui però l'annuncio è impostato in una competizione visiva con il logo del sito. L'intestazione è divisa a metà strada con le due grafiche e non è immediatamente evidente che "Design to XHTML" non è tutto ciò che riguarda WebAppers.
Suggerirei di utilizzare l'intestazione per creare un messaggio visivo più chiaro in modo che gli utenti sappiano immediatamente che WebAppers offre risorse gratuite e open source. Free è una parola magica e dirlo ad alta voce e orgoglioso nell'intestazione aiuterà a impedire al visitatore occasionale di passare al sito successivo prima di guardarsi intorno.
Struttura della posta
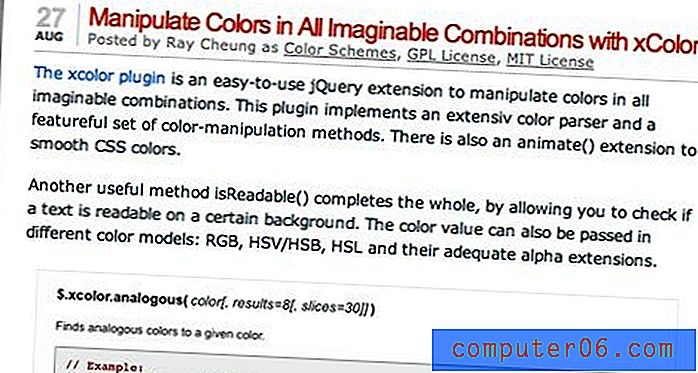
Dal momento che questo è un blog, da allora dare un'occhiata a come sono strutturati i post. Ecco uno scatto del formato base:

Non c'è molto da discutere qui, ma mi piace. Il testo è gradevole e di facile lettura, mi piace il callout della data e l'autore è chiaramente elencato.
Il mio suggerimento qui sarebbe di aumentare un po 'le dimensioni dei titoli dei post in modo che contrastino maggiormente con il resto del testo sulla pagina. Fallo in combinazione con l'aggiunta di un po 'di respiro qui e aumenterà drasticamente la facilità con cui gli utenti possono scansionare la tua home page alla ricerca di argomenti interessanti.
sidebars
Il lato destro del sito è occupato da due barre laterali. Il primo contiene un ampio elenco di categorie guidato da una forma vettoriale swirly e contiene icone e intestazioni per separare le diverse sezioni. La seconda è un'area annuncio di base con una singola striscia verticale di spazi pubblicitari.

Mi piace che ci siano così tante categorie di post elencate qui. In un sito che si concentra su contenuti gratuiti è importante essere in grado di trovare rapidamente ciò che stai cercando ed è sicuramente ciò che viene realizzato qui. I numeri che indicano quanti post ci sono in ogni categoria fanno anche molta strada.
La grafica in alto sembra un po 'antiquata ma è attraente e aiuta a distogliere l'attenzione su quest'area.
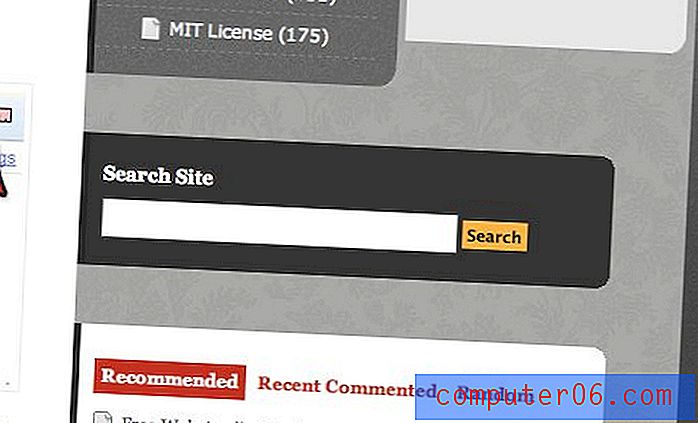
Barra di ricerca
Una delle aree che penso potrebbe essere un po 'di attenzione è la barra di ricerca. Per prima cosa, devi davvero cacciare per trovarlo, quindi non sarei sorpreso se la maggior parte dei tuoi utenti non sapesse nemmeno che esistesse.

Inoltre, mi sento come se il pulsante fosse leggermente sminuito dalla barra di ricerca e potesse essere più grande. Infine, la scelta del carattere qui non corrisponde a quella del contenuto principale, che non corrisponde a quello delle categorie, che non corrisponde alla sezione "Consigliata" nell'area di ricerca.
Consiglio di scegliere uno o due caratteri e di attenersi ad essi per l'intero progetto. In questo momento ogni area sembra progettata individualmente piuttosto che come un insieme coeso.
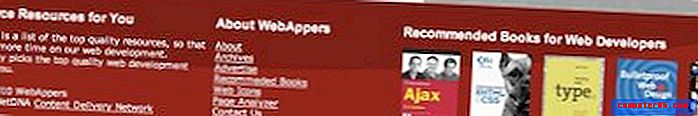
footer
Mi piace l'idea di inserire un paio di libri quaggiù, è un po 'casuale ma utile per tutti i lettori che si avventurano in fondo.

A parte questo, penso che l'area sembri un po 'imbarazzante. Il fondo dell'angolo arrotondato invertito è un po 'funky e la seconda colonna di testo è un po' troppo vicina alla prima e troppo lontana dalla terza. Non devono essere equidistanti, ma la prima colonna potrebbe usare un po 'della sua larghezza rimossa.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di insulti aspri.
Interessato ad avere il tuo sito criticato? Puoi saperne di più qui.