Questa settimana in Design: 21 marzo 2014
A volte i tuoi occhi ti fanno davvero brutti scherzi. Mentre potresti guardare una cosa, ma pensi di vederne un'altra. Molti utenti potrebbero averlo notato di recente con Google e una modifica alla visualizzazione dei risultati di ricerca. Stiamo anche pensando a come guardare le cose con uno studio che mostra ciò che fa ricordare alle persone l'infografica, oltre a qualche chicca facile da vedere.
Ogni settimana, abbiamo in programma di dare un'occhiata alle principali versioni e aggiornamenti dei prodotti, strumenti e trucchi e persino alcune delle cose più popolari di cui stai parlando sui social media. E ci piacerebbe sapere anche cosa sta succedendo nel tuo mondo. Ci siamo persi qualcosa? Mandami una riga su [email protetto].
Google Tweaks Design dei risultati di ricerca

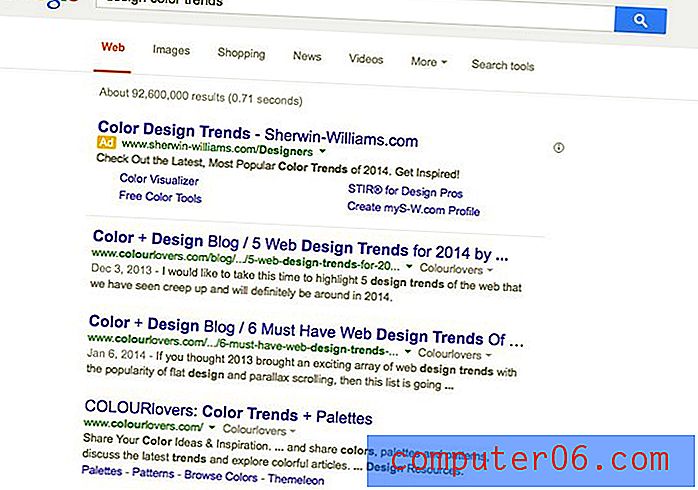
I tuoi occhi non ti stanno ingannando. Oggi i risultati della ricerca di Google sembrano diversi sui computer desktop. Il colosso del web ha implementato un aggiornamento di progettazione per la maggior parte degli utenti che include alcune modifiche significative.
Le caselle marrone o rosa intorno ai risultati di ricerca a pagamento in Google sono scomparse e sono state sostituite con risultati di ricerca a pagamento che assomigliano molto più ai risultati di ricerca organici. L'unica differenza? Una piccola denominazione "Ad" gialla nell'angolo in alto a sinistra.
Ci sono anche molte altre sottili modifiche al design. Manca anche la famosa sottolineatura che indica un collegamento e la dimensione del carattere è stata aumentata di alcuni punti.
Il cambiamento nel design è la seconda fase di questa estetica, che è stata utilizzata sui dispositivi mobili per alcuni mesi. Il nuovo look è più favorevole ai touch screen e ai tocchi, ma funziona anche per i clic.
Se il cambiamento è benvenuto o no è discutibile. Mentre ad alcuni utenti piace il nuovo look, altri non sono così felici e una manciata di hack per aiutare gli utenti a tornare al vecchio look stanno facendo il giro sui social media. Uno degli hack più popolari è quello di Slate. Quale look preferisci?
Il segreto per creare infografiche di successo
Gli elementi migliori sono elementi riconoscibili, il colore è importante, le immagini con disordine erano molto più memorabili e le immagini con cerchi e immagini rotonde erano in alto.Il Web è invaso da infografiche grazie a strumenti come Visual.ly che li rendono facili e veloci da creare. Ma cosa rende efficace questo matrimonio di testo e immagini?
Un recente studio di un gruppo di ricercatori di Harvard mostra che ci sono alcuni elementi che possono rendere più efficace un'infografica. Questo studio, uno dei più grandi studi di visualizzazione mai condotti, ha chiesto "Cosa rende memorabile una visualizzazione?"
Le risposte erano alcune cose che già sappiamo (e forse alcune che non sono così comuni). I principali elementi da asporto sono che gli elementi migliori non sono necessariamente grafici e linee ma elementi riconoscibili, il colore è importante, le immagini con disordine erano molto più memorabili e le immagini con cerchi e immagini rotonde erano in alto.
Puoi trovare maggiori dettagli sullo studio dal deposito di Webdesigner.
Tendenza: disegni di nozze disegnati a mano

La stagione dei matrimoni sta per entrare in marcia. Dalla pianificazione del grande giorno alla creazione di un sito Web o all'invio di inviti, una delle tendenze nel design del matrimonio è la scritta a mano e le illustrazioni, secondo un recente articolo di Creative Market.
Gli inviti disegnati a mano possono essere un'opzione personale e possibilmente meno costosa per le coppie. Da pop di fiori a stendardi audaci a creature del bosco o temi hipster, gli stili fatti a mano possono variare notevolmente e offrire qualcosa per soddisfare quasi tutti i gusti. Inoltre, qualcosa di così personalizzato può davvero mostrare la personalità e il desiderio della coppia.
Quindi indossa il tuo fai-da-te e prova la tua mano in questo articolo alla moda. Anche se non hai un lavoro da matrimonio, potrebbe essere qualcosa di divertente e creativo da aggiungere al portafoglio di design.
Altri motivi per adottare un design reattivo
Parliamo di design reattivo qui a Design Shack da un po 'di tempo ormai, ma se non sei convinto che sia per te, Webger Ledger e Genetech Solutions hanno messo insieme “I 5 principali motivi per adottare Responsive Web Design nel 2014. ”
Stanno per qualcosa. Il responsive design, che consente a un singolo sito Web di funzionare su una varietà di dispositivi, è la tecnica di progettazione più discussa in circolazione. E sempre più siti stanno adottando la progettazione di siti reattivi ogni giorno.
Ecco i motivi principali per cui da WDL:
- Google lo consiglia
- Bassi tassi di rimbalzo
- Un sito web significa una campagna SEO
- Meno manutenzione del sito Web con un sito rispetto a uno per desktop e uno per dispositivi mobili
- Ritorno sull'investimento garantito
Flat Color Freebie

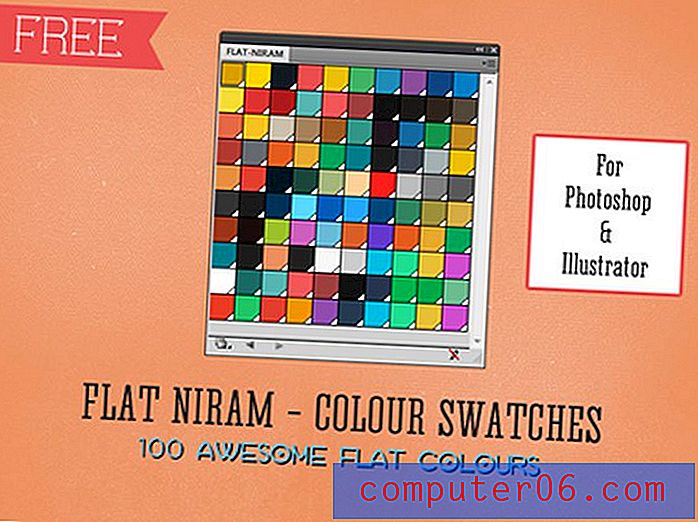
Non è troppo tardi per prendere questo divertente omaggio di Tharique Azeez su Dribbble: Flat Niram Color Swatches. Il download, disponibile nei formati Adobe Illustrator o Photoshop, contiene 100 colori in linea con il design piatto.
La palette contiene colori sufficienti per iniziare quasi tutti i progetti con uno stile di design piatto ed è super trendy. Ogni tonalità è luminosa e satura di tonalità complementari che facilitano l'avvio di un nuovo progetto.
E se temi che 100 colori siano travolgenti, scegli il tuo preferito e usa uno strumento colore (come Adobe Kuler o Color Scheme Designer) per creare una tavolozza basata sulla tua tonalità preferita.
Novità di Creative VIP?

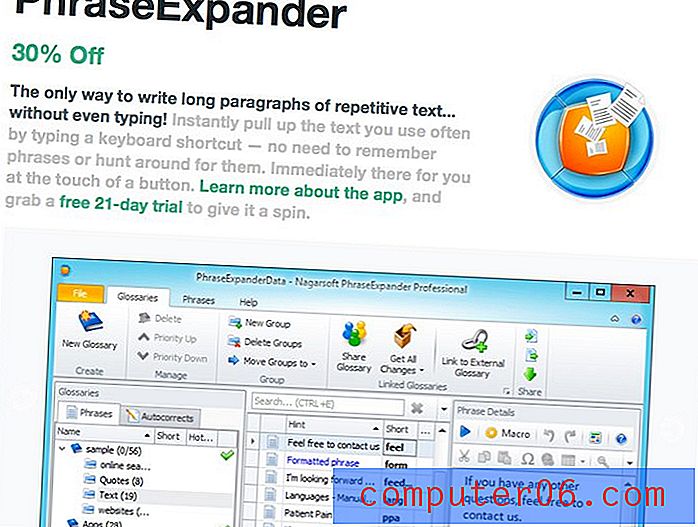
Gli sconti e le chicche continuano ad aumentare per i membri di Creative VIP, un'esclusiva rete di offerte basata su abbonamento, risorse di progettazione, sconti e persino buoni regalo per professionisti creativi. Ecco cinque grandi affari che i membri stanno approfittando proprio ora:
- Sconto del 30% su PhraseExpander, un'app progettata per aiutarti a ricordare le frasi ea rimuoverle immediatamente. (Include una prova gratuita di 21 giorni.)
- 1 mese gratis di Skillfeed, ricco di tutorial video per tenerti informato.
- Sconto del 10% su qualsiasi acquisto di Squarespace per aiutarti a creare un sito Web ospitato eccezionale.
- Sconto del 30% sul tuo primo anno di hosting da Heart Internet.
- 25% di sconto su tutti i nomi di dominio da Name.com.
I piani di abbonamento partono da $ 5, 99 al mese. Puoi iscriverti oggi.
Per il tuo piacere di visione

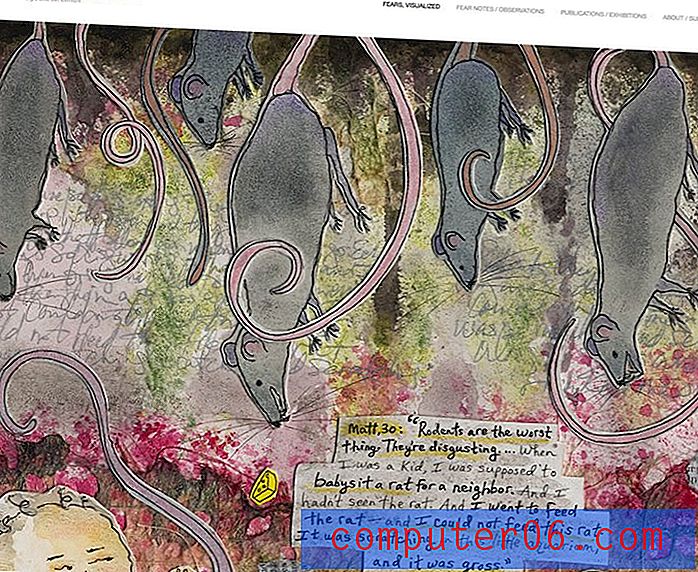
Chi sapeva che la paura potesse essere così bella? Grazie a The Fear Project di Julie Elman, comunicatrice visiva ed educatrice, può esserlo.
Il sito Web e i siti di accompagnamento di Facebook, Instagram e Twitter prendono paure comuni e le rappresentano visivamente attraverso le illustrazioni. Dalla paura dei roditori alla paura di essere soli alla paura del cancro o delle api, Elman li ha delineati tutti. Il suo lavoro è stato presentato da varie pubblicazioni e in spazi fisici in tutti gli Stati Uniti.
"Da quando ho iniziato questo progetto all'inizio del 2012, sono diventato molto più consapevole di quanto sia diffusa la paura in questo mondo", afferma Elman sul suo sito web. “Penso spesso a come la paura può essere paralizzante o una forza trainante per motivare le persone a superarla. Ho scoperto che questo progetto ha avuto una forte risonanza con le persone, semplicemente per quanto la paura sia profondamente radicata nella maggior parte della nostra vita quotidiana. Tutti possono relazionarsi. "
Di che cosa hai paura? Trova un'illustrazione a cui puoi fare riferimento nella galleria di Elman o inviale una richiesta. Potrebbe disegnarlo per te.