Sviluppo di una combinazione di colori e suggerimenti per la gestione del colore
La creazione di un sito Web può comportare alcuni singhiozzi inaspettati, uno dei quali è il colore. Comprendere le scelte di colore e come i colori possono essere visualizzati su computer diversi è il primo passo per garantire che il tuo sito abbia l'aspetto desiderato.
Oltre a trovare e selezionare i colori che funzionano per te, è saggio sviluppare e gestire una combinazione di colori per il tuo progetto. È semplice creare una serie di campioni in software di immagini comuni come Adobe Photoshop o Illustrator e organizzare i colori in modo che siano facili da trovare e utilizzare.
Ti piace l'articolo? Assicurati di iscriverti al nostro feed RSS e seguici su Twitter per rimanere aggiornato sui contenuti recenti.
Comprensione del colore Web

I colori sul web sono realizzati mescolando combinazioni di tonalità di rosso, verde e blu; questa forma di miscelazione del colore è chiamata colore RGB. Ogni tonalità è rappresentata da un valore numerico compreso tra 0 e 255 e ogni colore univoco ha un valore per rosso, verde e blu. Il nero, ad esempio, non ha alcun valore di colore, dandogli un valore di colore RGB di 0, 0, 0. La prima cifra si riferisce sempre al valore rosso, la seconda al verde e la terza al blu.
Poiché esistono 256 varianti di ogni tonalità, sono possibili 16 milioni di combinazioni di colori utilizzando gli schemi RGB. La maggior parte dei computer oggi è in grado di gestire tutti i 16 milioni di valori di colore e visualizzarli con precisione. Ci sono alcuni però che ancora aderiscono al vecchio elenco di 216 colori "sicuri per il web" che sono stati sviluppati in modo che i colori vengano riprodotti accuratamente sulle macchine utilizzando una tavolozza di 256 colori. Questo standard è praticamente svanito con i progressi nella tecnologia dello schermo e del colore.
Quando si creano i colori, è possibile avere la possibilità di creare ogni sfumatura utilizzando un valore RGB o una notazione esadecimale o un valore HEX. I valori esadecimali di colore sono identificati da sei caratteri preceduti da un segno #. I valori esadecimali usano una combinazione di numeri e lettere; 0 è il valore più basso e FF (255) è il valore più alto. Ciascuno dei sei caratteri nel valore esadecimale corrisponde ai numeri nel valore RGB. Il nero ha un valore esadecimale di # 000000.
Inoltre, 147 colori sono definiti per nome per le applicazioni HTML e CSS, secondo w3schools.com, che ha una tabella che dettaglia ogni colore per nome e valore. Sono disponibili 17 colori standard: verde acqua, nero, blu, fucsia, grigio, grigio, verde, lime, marrone, blu scuro, verde oliva, viola, rosso, argento, verde acqua, bianco e giallo. Ognuno ha un valore RGB e HEX specifico. Marrone, ad esempio, ha un valore RGB di 128, 0, 0 e un valore HEX di # 800000; l'argento è 192, 192, 192 o # C0C0C0.
Crea campioni di colore
A volte la creazione di una combinazione di colori sembra più facile di quanto non sia. A seconda della complessità della progettazione di un sito, potrebbe essere necessaria una manciata di un arcobaleno di colori per ottenere l'effetto desiderato. Alcuni designer hanno un talento per l'abbinamento dei colori e creeranno uno schema da zero; altri troveranno ispirazione da altri siti o fonti esterne (come la ricerca di chip di vernice in un negozio di ferramenta o i colori corrispondenti trovati in natura).
Le combinazioni di colori sono sviluppate in molti modi diversi in base ai processi di pensiero del designer. Mentre alcuni hanno l'occhio di creare colori al volo, sfogliare un libro a colori o usare il colore da una foto sono modi comuni per sviluppare uno schema. Quando crei una combinazione di colori, assicurati di annotare le combinazioni di colori per ogni parte del tuo sito Web, come intestazione, sfondo, barra di navigazione, barra laterale, colori del testo e collegamenti.

Per utilizzare i colori che hai trovato in altri luoghi, scatta una foto digitale e aprila in un software di fotoritocco come Adobe Photoshop. Ingrandisci l'immagine fino a quando i pixel sono chiaramente visibili e usa lo strumento contagocce per selezionare le tonalità che ti piacciono e annotare i loro valori di colore.
Importa campioni di colore
Non tutti i designer iniziano da zero con una combinazione di colori. Esistono numerosi strumenti gratuiti online che consentono agli utenti di sviluppare, scaricare e importare una tavolozza di colori in pochi minuti. Le combinazioni di colori possono essere create utilizzando un solo colore che trova sfumature complementari o dall'uso di una foto o un'altra immagine. Cerca uno strumento che fornisce le esatte miscele di colori per il download ed è compatibile con il software del tuo computer. Ecco alcune semplici opzioni per il tuo prossimo progetto.
ColorBlender

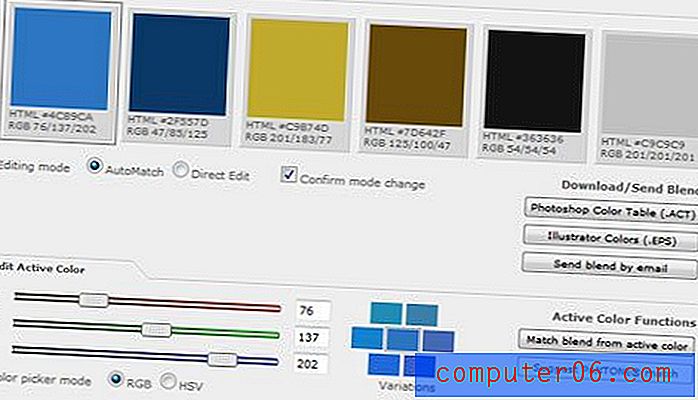
ColorBlender crea una tavolozza istantanea di sei colori che i progettisti possono scaricare come Photoshop Color Table, Illustrator EPS o che hanno inviato come e-mail per miscelarli manualmente e utilizzarli in altri programmi. I colori vengono abbinati usando uno strumento diapositiva per ciascun valore RGB. Le miscele sono belle e hanno un sacco di portata. Puoi anche inserire un valore per un colore che ami come punto di partenza. Nulla è preimpostato, è possibile modificare ogni scelta di colore e persino abbinare i colori PANTONE.
ColorCombos.com

ColorCombos.com ha una vasta libreria di combinazioni di colori predefinite che si presentano sotto forma di schemi a cinque colori che sono ricercabili per tonalità. Ciascuno visualizza i valori HEX, RGB e persino CMYK (per progetti di stampa) per ciascun colore. Gli schemi sono scaricabili come file .png. Usa lo strumento contagocce per aumentare e salvare ogni valore di colore. Il sito consente inoltre agli utenti di creare combinazioni di colori personalizzate.
Generatore tavolozza colori

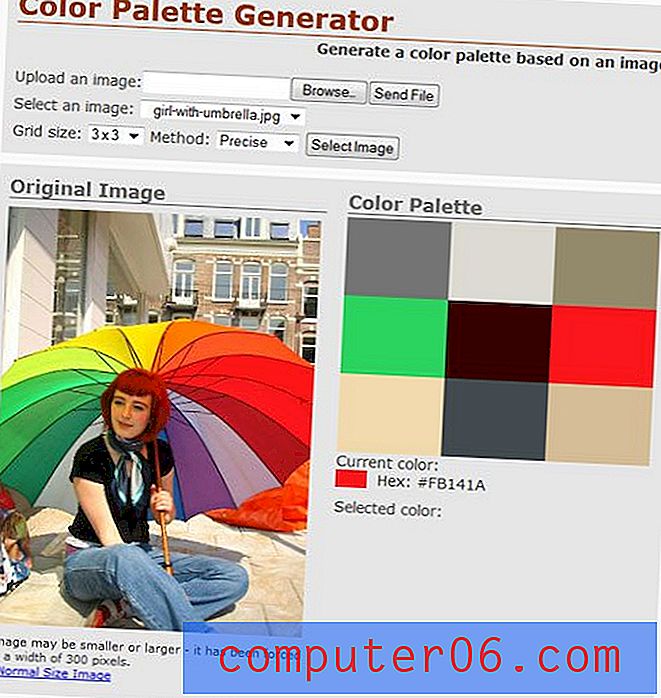
Color Palette Generator è la versione automatizzata di come creare una combinazione di colori da una foto o un'immagine. Gli utenti possono selezionare una delle immagini preimpostate o caricarne una per ottenere una tavolozza personalizzata a nove colori dall'immagine. Le combinazioni di colori sono belle, ma non possono essere scaricate. Passa il mouse su ogni tonalità per il suo valore esadecimale. I valori RGB non sono forniti.
Designer schema colori

Color Scheme Designer potrebbe essere lo strumento più visivo in circolazione. Crea uno schema a quattro colori come molti altri programmi, ma consente anche agli utenti di visualizzare in anteprima il modo in cui tale schema potrebbe essere utilizzato sul proprio sito, sulla base di esempi di pagine chiare e scure. Il sito consente agli utenti di mescolare i colori utilizzando una grande ruota dei colori e gli schemi sono sviluppati utilizzando diverse opzioni per palette mono, complementari, triade, tetrad, analogiche e accentate. Il sito ha anche la maggior parte delle opzioni per il formato di download, tra cui HTML, XML, testo e Photoshop palette. Ogni valore di colore ha valori esadecimali e RGB disponibili.
Organizzazione Swatch

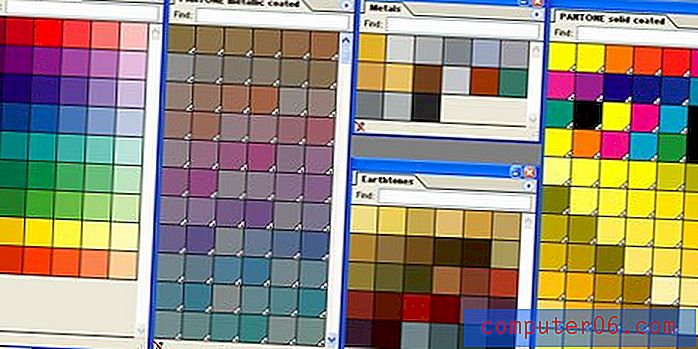
Il modo più semplice per gestire e organizzare i campioni in Adobe Photoshop e Illustrator è tramite le librerie di campioni. È possibile impostare combinazioni di colori specifiche e salvarle e aprirle per determinati progetti. (I prodotti Adobe sono inoltre pronti all'uso con alcune librerie preimpostate che sono piuttosto carine, tra cui alcuni set di campioni Pantone per applicazioni CMYK.)
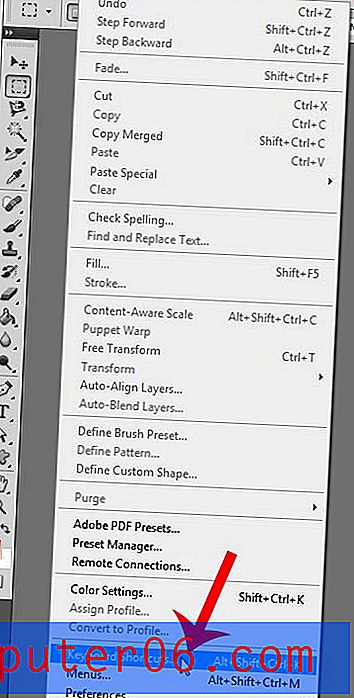
Per aggiungere i tuoi nuovi colori a una libreria di campioni, apri la palette Campioni dal menu Finestra. Ciò che si apre è la palette di campioni predefinita. (Puoi vedere altre opzioni facendo clic sulla scheda Espandi. Ciascuna opzione farà apparire un'altra finestra.) Seleziona “nuovo campione” per aggiungere una combinazione di colori personalizzata o “carica campioni” per importare una combinazione di colori scaricata. Disponi i colori nella palette Campioni nel modo che funziona per te e risparmia. Dopo il salvataggio, i nuovi campioni di colore possono essere caricati e utilizzati in qualsiasi momento.
Avere una pletora di campioni di colore può essere ingombrante. Pensa alla creazione di un nuovo file per ogni progetto a cui tornerai più volte. Mantieni le palette piccole e rimuovi i colori che non utilizzerai. Assegna un nome ai colori in modo da ricordare facilmente le loro applicazioni. Ad esempio, nella libreria di campioni "Il mio sito Web", denominare ciascun campione di colore in base al modo in cui viene utilizzato, anziché ai valori RGB.
Non salvare i campioni di colore in una libreria per applicazioni singole. Richiede tempo inutile; le librerie sono utilizzate al meglio per progetti o colori ricorrenti. Ricorda di rimuovere eventuali colori inutilizzati dalle librerie dei colori per i progetti che invii ai clienti per mantenere i tuoi file puliti e organizzati.
Conclusione
Il primo passo per creare un colore eccezionale per il tuo prossimo progetto, sul web o in stampa, è capire come funziona il colore e come creare uno schema che avrà toni complementari. Sapere cosa significano i numeri associati ai colori ti aiuterà a creare (o persino rubare) i campioni con facilità.
Gioca con i colori per creare combinazioni appropriate al progetto. Una volta che hai una serie di colori con cui lavorare, è necessario mantenere i campioni organizzati per migliorare il flusso di lavoro. Usa gli strumenti organizzativi di Adobe Creative Suite per sfruttare al massimo il suo sistema di gestione del colore integrato. Raggruppa e nomina i colori in modo da sincronizzarli con il modo in cui verranno utilizzati.
Fonti di immagine: alikin e IvanWalsh.com.