Non fare questi 10 errori nel design della tua app
Indipendentemente dal tipo di app che stai creando, hai creato o intendi creare, gli errori di progettazione possono essere letali quando si tratta di adozione e utilizzo. Gli utenti vogliono scaricare app divertenti, funzionali e che offrano valore durante molteplici usi. Gli utenti vogliono anche app esteticamente gradevoli e che non richiedono molto sforzo per interagire.
Il problema per i progettisti è che a volte siamo così vicini a un progetto che ci perdiamo errori evidenti nel design e nell'usabilità perché sappiamo come funziona. Oggi ti aiuteremo a fare una lista di controllo mentale degli errori da cercare ed evitare nella progettazione di app.
Esplora Envato Elements
(Nota: tutti i design inclusi provengono da app che lo stanno facendo bene, quindi ottieni una buona dose di ispirazione visiva.)
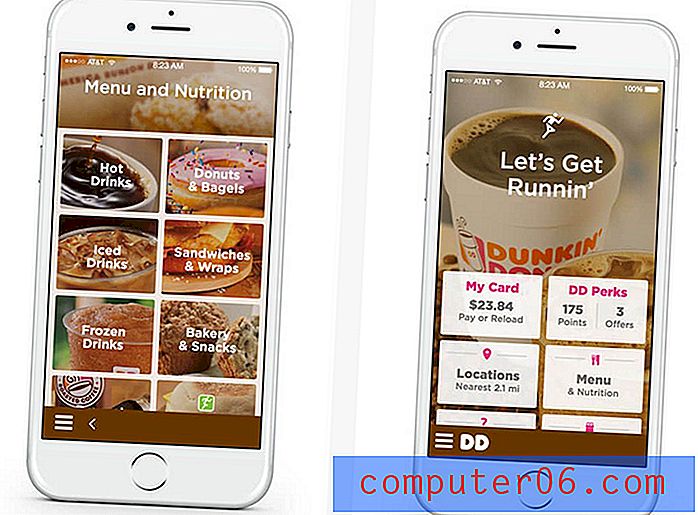
1. Cattiva prima impressione

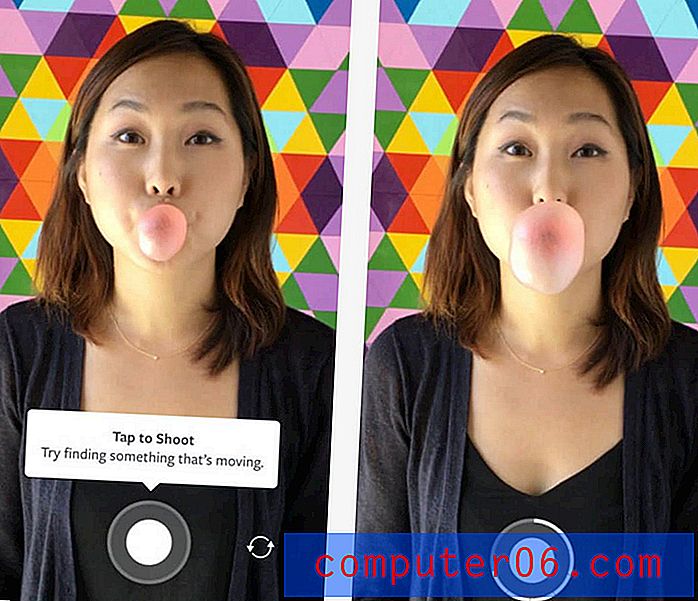
Una buona app inizia con una buona prima impressione. Va da sé, ma se gli utenti vengono disattivati dalla pagina di download o dall'impressione iniziale quando aprono l'app, è probabile che non interagiranno nuovamente con essa. È fondamentale fare un'ottima prima impressione.
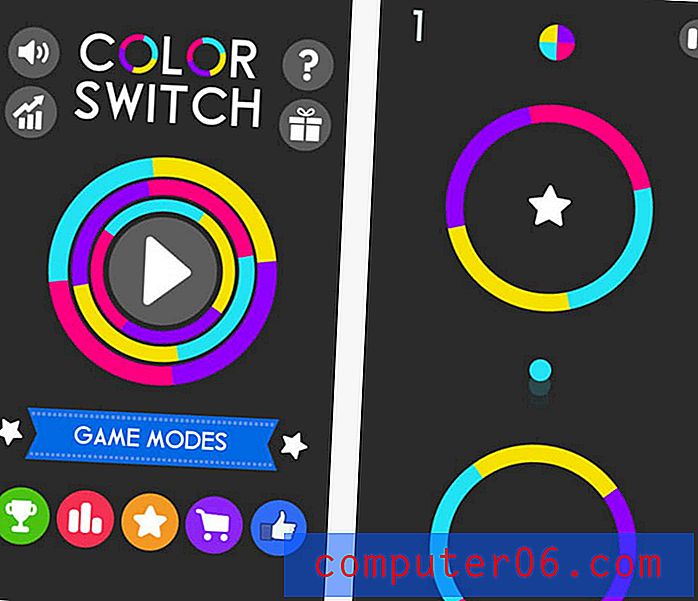
La schermata principale dovrebbe caricarsi rapidamente e fornire agli utenti un'azione di facile comprensione e distinta. Di 'loro cosa sono qui per fare. Ricorda loro il motivo per cui hanno scaricato l'app in primo luogo.
Le azioni necessarie dovrebbero essere facili da trovare ed eseguire e dovrebbero vivere tutte in un contenitore ordinato e organizzato che rifletta lo stile visivo del tuo marchio e il resto del contenuto dell'app.
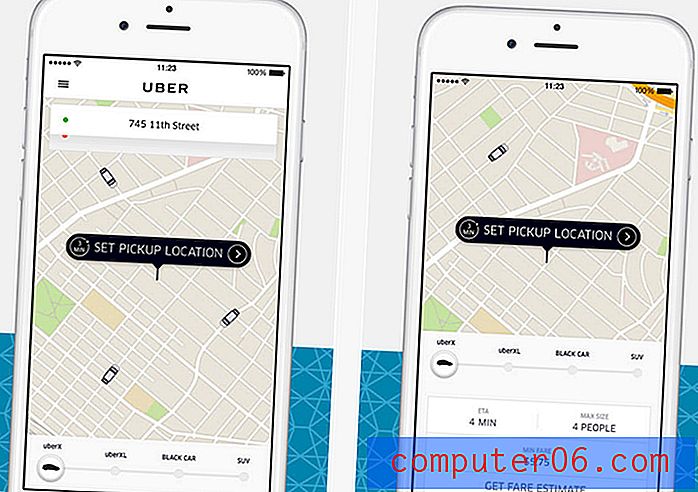
2. Nessun indizio utilizzabile

Come è fatta la tua app? Come lo comunichi agli utenti?
Il design dovrebbe includere molti segnali visivi che aiutano gli utenti a capire esattamente quali azioni intraprendere, dove toccare lo schermo e cosa accadrà. Quando si tratta di visualizzare queste informazioni, tornare alla teoria del design per le basi:
- Colore: i colori vivaci attirano lo sguardo e sono una buona opzione per gli elementi toccabili.
- Spazio: lascia molto spazio attorno agli elementi chiave in modo che siano facili da trovare e toccare.
- Tipografia: usa caratteri semplici e puliti - spesso con larghezze di tratto uniformi - in una dimensione adatta allo schermo. Ogni istruzione dovrebbe essere chiaramente leggibile.
- Indica agli utenti dove si trovano o mostra il loro stato attuale. (Esempio: cambi di colore dello stato al passaggio del mouse.)
- Rispondi quando viene eseguita un'azione (questo include successo e fallimento). (Esempio: notifica di successo quando viene inviato un modulo.)
- Spiega agli utenti cosa sta succedendo o cosa dovrebbe succedere dopo. (Esempio: frecce di navigazione o una rotella di avanzamento del caricamento.)
3. Design disordinato

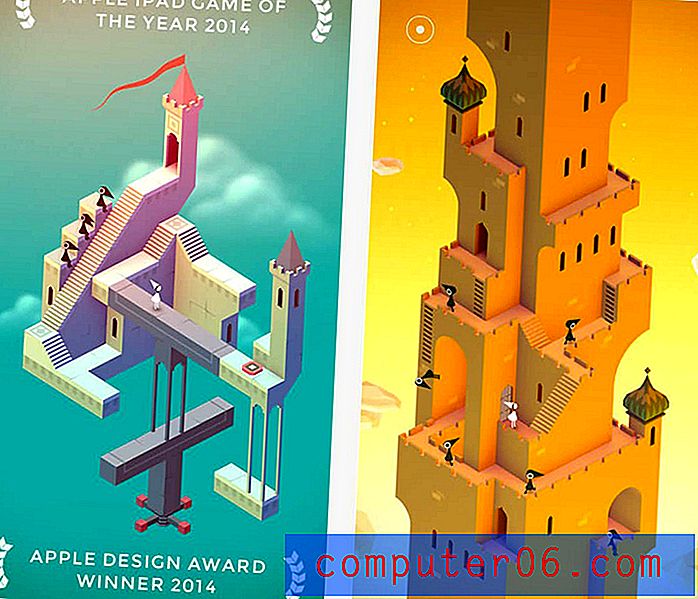
Il più grande difetto in molte app è il disordine. È come se il designer stesse cercando di ottenere ogni singola parte del design dell'app, che si tratti di un gioco o di uno strumento o di un feed di notizie, su una singola schermata.
Dimenticalo!
Le app sono progettate per funzionare su schermi di piccole dimensioni. Cercare di fare troppe cose contemporaneamente è travolgente per gli utenti.
Pensa a ogni "schermo" come a un singolo contenitore per un singolo elemento. Quando si passa alla schermata successiva, è possibile visualizzare un nuovo bit di informazioni. Gli utenti scorreranno e scorreranno se il contenuto è accattivante. E sono ancora più probabili farlo se il design è pulito e facilmente accessibile.
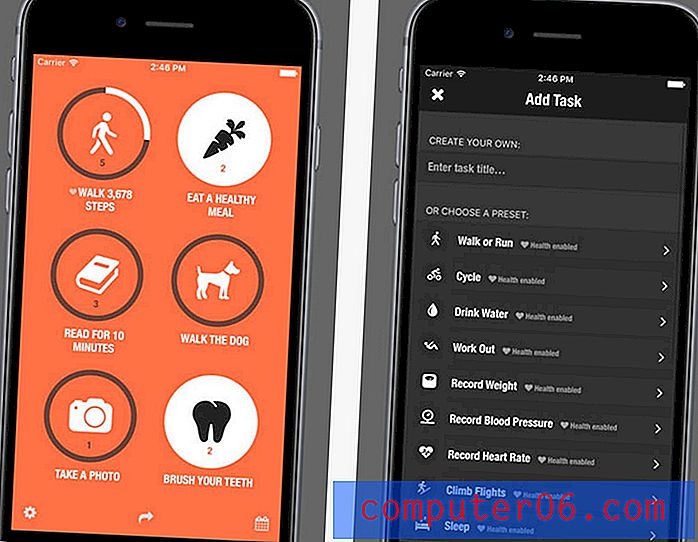
4. Gli elementi touch sono troppo piccoli (o troppo vicini)

Attenzione alle dita grasse. Gli elementi troppo vicini o troppo piccoli per essere toccati senza zoomare rappresentano un problema per gli utenti.
Assicurati che ci sia molto spazio attorno a ciascun elemento per aiutare a eliminare i clic involontari. Non esiste una formula magica per questo spazio, ma quando è sbagliato lo saprai. (Basta dare un'occhiata alla tua analisi.)
Ecco come ho creato la mia scala. Ho preso in prestito un amico con le mani grandi. Disegnò un cerchio attorno al suo indice e questa è la mia linea guida. Il pulsante non deve essere di quelle dimensioni, ma l'area toccabile dovrebbe essere. E niente dovrebbe essere più vicino.
Per questo motivo, le carte e gli elementi contenitore su cui fare clic per le azioni sono utili. Ciò significa che ovunque si tocchi in un'area correlata al contenuto tutti portano l'utente nella stessa posizione. (È facile da usare e intuitivo.)
5. Icone o azioni non standard

Non c'è motivo di ricreare l'iconografia per i tuoi progetti. Il collegamento di Facebook dovrebbe essere una "f" all'interno di un pulsante; Twitter dovrebbe essere rappresentato da un uccello. Perché? Perché ogni utente sa esattamente cosa sono questi elementi e cosa fanno. Quindi perché dovresti cambiarlo?
Incorporare iconografia standard e segnali attuabili nel design. Ti farà risparmiare tempo e ti aiuterà a prevenire la frustrazione dell'utente.
6. Incoerenze di progettazione

Tutto in un'unica app dovrebbe apparire e funzionare allo stesso modo. Mentre un utente naviga più a fondo nell'interfaccia, dovrebbe iniziare ad avere un'aspettativa su ciò che verrà e su come funziona.
Mentre imparano l'app, deve soddisfare tali aspettative esteticamente e operativamente. Questo include tutto, dalle scelte di colore e tipo agli strumenti utente e al loro funzionamento.
7. Circuiti di feedback incompleti

Ogni interazione dovrebbe avere una reazione uguale e contraria. (È una delle leggi della fisica digitale, giusto?)
Il feedback fornisce all'utente un senso di controllo quando interagisce con un'app e fornisce informazioni preziose su come gli utenti interagiscono. Il feedback aiuta anche gli utenti a prendere decisioni e semplifica l'interfaccia.
Il ciclo di feedback dovrebbe:
8. Non sincronizzato con la piattaforma

Sei un utente iPhone o Android? Poni questa domanda in una stanza affollata e otterrai molte risposte appassionate. Ricordalo quando progetti e rilasci un'app.
Dovrebbe essere sincronizzato con l'estetica della piattaforma da cui è stata scaricata. Ciò potrebbe includere anche due versioni leggermente diverse dell'app.
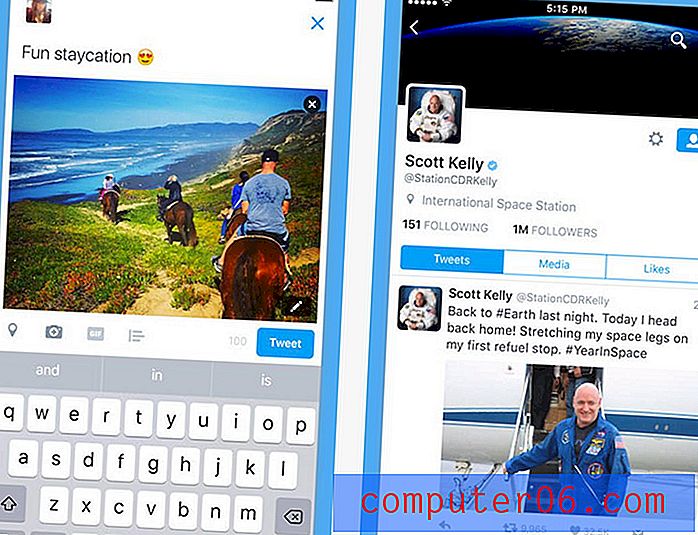
Le linee guida per Android e iOS ti aiuteranno a farlo abbastanza facilmente. Ma devi prendere in considerazione l'interfaccia completa. Basti pensare a quell'icona app scuomorfa solitaria sulla schermata iniziale del tuo iPhone che chiede di essere eliminata. Dì quello che vuoi sul nuovo logo Instagram, ad esempio, ma ora corrisponde effettivamente all'interfaccia.
9. L'interfaccia è troppo complicata

È un problema comune con le app di gioco: sono troppo complicate. Quando lo capirai, non vorrai più giocare.
L'interfaccia dovrebbe essere semplice. Dovrebbe essere analizzabile. Dovrebbe essere facile da capire e da usare senza un manuale di istruzioni.
Nient'altro è troppo complicato.
Per la maggior parte degli utenti e l'app viene scaricata per risolvere un problema. Ogni app è una soluzione. (Non usi la stessa app come sveglia e per giocare, vero?) Ricordalo quando sei in fase di progettazione. Qual è il problema che stai cercando di risolvere? Risolvilo e vai avanti.
10. Dimenticare di impostare i valori predefiniti

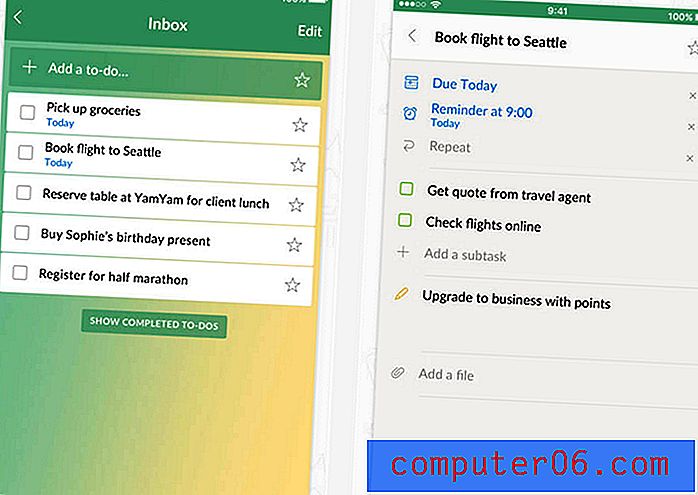
I valori predefiniti nei moduli e negli elementi interattivi possono essere di grande aiuto per gli utenti. Considerali come una soluzione visiva su piccola scala. I valori predefiniti possono includere qualsiasi cosa, da una preferenza prestabilita (la scelta più comune o un'opzione nulla) in elenchi e caselle di controllo, testo istruttivo nei campi di immissione o qualsiasi altro esempio che illustri ciò che dovrebbe accadere.
I valori predefiniti sono utili perché possono semplificare le cose all'utente mostrando loro come utilizzare l'app, fornendo un'opzione per gli utenti che sono incerti (come nel caso con un valore predefinito nullo) e accelerando l'intera interazione.
I valori predefiniti sono anche un buon feedback anche per te, in particolare per i moduli, perché aiutano a ridurre il numero di errori e con un'opzione "null", sai immediatamente che l'utente non ha effettuato una selezione.
Conclusione
Ora è il momento di mettere in azione la tua fantastica idea per l'app. Puoi utilizzare questo post come lista di controllo o promemoria per aiutarti attraverso il processo di controllo di qualità per garantire che la tua app sia buona quanto visivamente e in termini di usabilità. In bocca al lupo!
Quali errori killer noti nelle app o nei siti Web? Mi piacerebbe sentirti su cose che ti fanno impazzire. Parliamo su Twitter.