Come progettare contenuti per esperienze utente
Il contenuto è una parte importante dell'esperienza dell'utente. Il contenuto è molto più che l'ottimizzazione dei motori di ricerca; è più che un blog. Fa parte del tuo sito, dell'identità del marchio e del motivo per cui gli utenti interagiscono con il tuo design.
Ogni giorno diventa ancora più importante progettare contenuti come parte della funzione generale e dell'esperienza dell'utente nella progettazione di siti Web e app. Ma come puoi farlo? (Possiamo aiutarti con alcuni casi studio ed esempi, come The Hen House, che utilizza una varietà di tecniche di progettazione e coinvolgimento degli utenti per farti scorrere.)
Esplora risorse di progettazione
Che cos'è il contenuto del sito Web?

Il contenuto del sito Web è più di un flusso di post sul blog. Include ogni pezzo di testo o immagine su un sito Web. Ciò include tutto, dalla copia principale ai totag di informazioni a piè di pagina. Ogni bit conta come contenuto.
Ci sono molte informazioni di cui i designer a volte dimenticano quando pensiamo ai contenuti. Prendi un sito di e-commerce, ad esempio: le descrizioni dei prodotti e persino le politiche di spedizione sono contenti. Il rivenditore Woot fa un ottimo lavoro nel creare contenuti per ogni elemento del suo sito Web. Come prevedibile, ogni articolo in vendita include immagini, descrizioni e un modo per acquistare. Inoltre, ogni articolo include anche un elemento di divertimento. Guarda la descrizione dell'articolo secondario, un set di coltelli: “April Knives porta May Knives. Nota come funziona questo titolo per una vendita a cavallo di due mesi? Yeahhhhh.”
L'obiettivo di ogni contenuto del sito Web è ottimizzare e migliorare l'esperienza dell'utente. (Ecco perché funzionano le descrizioni carine di Woot.) I contenuti dovrebbero contribuire alla voce generale del tuo marchio e mostrare perché gli utenti dovrebbero visitare e interagire con il tuo sito. (Il coinvolgimento è qualsiasi cosa, dalla lettura al gioco, all'iscrizione a una newsletter per effettuare un acquisto.)
Contenuto "di progettazione"

La progettazione dei contenuti è molto più che estetica. Pensa a progettare il contenuto come un collegamento tra il tuo messaggio e l'utente. Quali strumenti o tipi di informazioni renderanno tale connessione?
Il blog di Moz ha recentemente compilato un grande elenco di suggerimenti per la progettazione di contenuti come parte dell'esperienza utente complessiva:
- Link a un blog o post di blog pertinenti
- Incorpora contenuti correlati ai social media
- Ottimizza i contenuti che hai già; usalo in diversi modi
- Scrivi fantastiche descrizioni per sezioni, foto e altri frammenti di contenuti "nascosti"
- Sii orgoglioso del tuo contenuto e mettilo in mostra rendendolo abbastanza grande da poterlo vedere
- Guida gli utenti attraverso i contenuti in modo logico (e metodico)
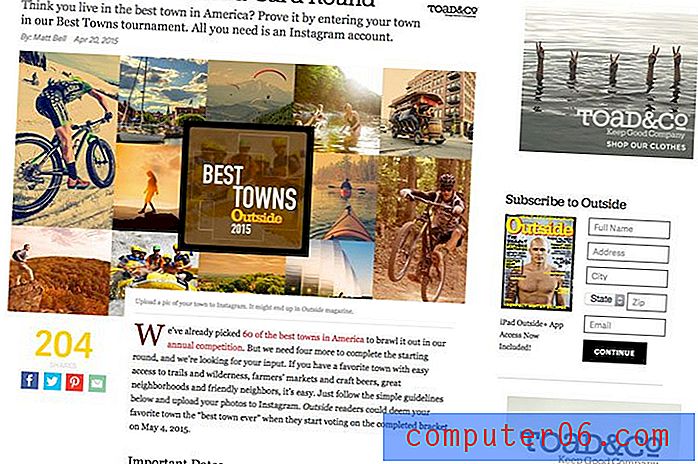
La rivista Oustide fa un ottimo lavoro con questo sul suo sito web. Il contenuto è un miscuglio di varie fonti: la rivista, i contenuti specifici online, i social media e l'interazione dell'utente. In "Best Towns 2015: Wild-Card Round" è in mostra questo miscuglio di contenuti. La rivista ospita contenuti fotografici inviati dagli utenti su Instagram. Il "contenuto" è concepito come una guida alle regole per partecipare al concorso. Il fantastico contenuto aggiuntivo è il feed di foto dal feed Outside Instagram con l'hashtag del concorso. Il bello del design è che il messaggio di contenuto principale non cambia, ma i contenuti della pagina cambiano e si aggiornano continuamente, chiedendo agli utenti di tornare e interagire.
Contenuto e funzione

Come si uniscono design e contenuto? Dovrebbe essere sincronizzato.
L'esperienza e la funzione dell'utente sono una parte vitale del design. E ci sono tecniche e cose che puoi fare visivamente per attirare ancora di più gli utenti. I fattori chiave stanno pensando al modo in cui gli utenti leggono e interagiscono con un sito Web, al modo in cui funzionano le interazioni e all'uso della teoria e dei principi del design per creare qualcosa che le persone vogliono guardare, compresi i contorni del design alla moda.
Gli utenti leggono e interagiscono con la maggior parte dei progetti secondo uno schema di base, scansionando blocchi di contenuto fino a quando non trovano le parti con cui desiderano interagire o trovano interessanti. Il Next Web ha recentemente esaminato questo modello accattivante per l'utente che assume una "forma a F" in grande dettaglio. La premessa di base è che il contenuto a forma di F da sinistra a destra e dall'alto verso il basso è il comportamento dell'utente più dominante e che può fornire spunti per i progettisti. “La F si riferisce al lettore che per primo scansiona una linea orizzontale nella parte superiore dello schermo, come è comprensibile per le culture che leggono da sinistra a destra. Successivamente, l'utente esegue la scansione di una linea verticale lungo il lato sinistro dello schermo, cercando parole chiave o punti di interesse nelle frasi iniziali del paragrafo o nei titoli delle sottosezioni. Quando il lettore trova qualcosa che gli piace, inizia a leggere normalmente, formando linee orizzontali. "
Quindi le interazioni che si verificano tra l'utente e il design devono essere sensate e pertinenti. Gli utenti devono capire quando e dove fare clic e cosa accadrà. Questo è un passo fondamentale nello sviluppo di contenuti e design sotto forma di suggerimenti degli utenti. Quali sono i colori e le etichette che utilizzerai su questi strumenti per indirizzare il traffico degli utenti?
Infine, i progettisti possono utilizzare strumenti e tecniche di progettazione di base per creare un'estetica che sia semplicemente accattivante. Un trucco? Crea un design o un'interazione che si basi sulle tendenze attuali o offra una sorpresa per l'utente. L'aspetto di un sito può contribuire alla sua funzione; creare qualcosa di divertente che gli utenti vogliono toccare.
Living Edge unisce funzionalità e design in un modo quasi senza soluzione di continuità. Il design semplice utilizza lo scorrimento basato sulla pagina per presentare agli utenti il marchio e i prodotti. Le eleganti azioni di passaggio del colore incoraggiano i clic su informazioni importanti come il finanziamento e l'iscrizione via e-mail. Il sito utilizza tendenze di design come il minimalismo e lo scorrimento della parallasse per creare un'esperienza coinvolgente con una tipografia e un colore semplici che incoraggiano l'azione.
Dilemmi contenuti
Quando si tratta di pensare ai contenuti, i designer tendono ad avere uno dei due dilemmi: una quantità schiacciante di contenuti o non abbastanza contenuti. Il mezzo, che sarebbe un flusso costante di vari tipi di contenuto che viene costantemente aggiornato, è raramente la norma.
"Quando la strategia di contenuto è in atto e nella sua posizione corretta, siamo sulla buona strada per produrre risultati belli ed efficaci." - Smashing MagazineIl primo passo per combattere questo dilemma è sviluppare una strategia di contenuto completa. Questo piano non è la cosa più semplice da fare, ma farà in modo che il design e il contenuto si uniscano in modo più uniforme e che siano più facili da eseguire in gruppo. "Strategia di contenuto all'interno del processo di progettazione" di Smashing Magazine è una guida quasi senza tempo per iniziare conversazioni sulla strategia di contenuto. Dalla guida: "Quando la strategia di contenuto è in atto e nella sua posizione corretta, siamo sulla buona strada per produrre risultati belli ed efficaci."
Poi arriva il momento di affrontare il dilemma del contenuto:
- Se hai una quantità enorme di contenuti, semplifica. Prendi in considerazione un design modulare in stile card che suddivide il contenuto in pezzi più piccoli e più digeribili.
- Se non hai abbastanza contenuti, riutilizzi ciò che hai. Prendi in considerazione un gioco o un espediente nel design che enfatizzi i punti chiave. Incoraggia l'interazione dell'utente o dei social e poi ripubblica quella interazione nella struttura del tuo sito.

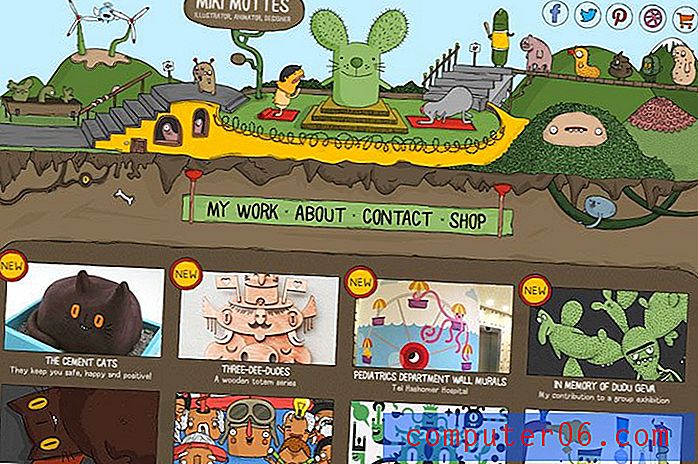
Il portfolio di Miki Mottes mostra come progettare molti contenuti, riuscendo a mantenerli organizzati e unici. Utilizzando un design modulare e a blocchi, gli articoli del portfolio sono facili da vedere e forniscono collegamenti cliccabili. Il sito utilizza uno stile stravagante che ti fa guardare ognuna delle animazioni, che è anche un contenuto che contribuisce al portfolio dei designer (e al potenziale impiego). Scorri verso il basso per trovare ancora più contenuti: scopri il designer, acquista dal negozio o invia un messaggio.

Supreme Supreme ha un sito divertente con un contenuto minimo. Ma il contenuto incluso è accattivante e offre azioni distinte per gli utenti. Una grande galleria di foto fa sì che gli utenti vogliano condividere per una potenziale inclusione e con un concorso per vincere caffè gratis, gli utenti probabilmente faranno clic o eseguiranno altre azioni come il download dell'app.
Conclusione
La progettazione di contenuti per le esperienze degli utenti riguarda innanzitutto la comprensione degli utenti e quindi la progettazione. Un buon design incoraggerà gli utenti a interagire con il tuo sito Web o marchio.
Crea un design che utilizza le teorie di base di un buon design, stabilisce un messaggio forte con i contenuti e offre agli utenti una sorpresa sotto forma di estetica o funzione in cui inserirli.