Tendenza del design: vivaci colori dell'arcobaleno
Se non altro, il 2017 è stato un anno di colore nella progettazione di siti Web. Le tendenze cromatiche hanno dominato la conversazione sul design, con tonalità più luminose e audaci come gran parte del paesaggio.
C'è una nuova tendenza cromatica che combina molte di queste opzioni luminose in tavolozze di colori più grandi che ci si potrebbe aspettare ora: modelli di colori arcobaleno. Esatto, sempre più designer stanno cambiando con molto colore e incorporando colori vivaci e sfumati nei progetti di design. Ed è abbastanza bello!
Ecco uno sguardo alla tendenza e alcune idee su come usare colori vividi che non sono appariscenti.
Esplora risorse di progettazione
Animazione arcobaleno per l'impegno

Quasi da quando Spotify è entrato in scena, ha modellato le tendenze del design e ha spinto i confini di quello che sembra un design accattivante. Il sito musicale aggiorna e modifica costantemente il suo design e utilizza i micrositi per evidenziare generi e artisti specifici.
Il design del sito Web London Grammar Moodmix utilizza un blob di colore che rimbalza per attirare l'attenzione dell'utente. L'animazione è interessante e ti fa venire voglia di allungare la mano e toccarla. E questo è l'obiettivo di questa animazione color arcobaleno. Si noti che l'invito all'azione è proprio nel mezzo di tutto quel colore.
Il risultato è un design semplice con un'animazione interessante che porta gli utenti a raggiungere l'obiettivo del design. L'animazione funziona con molto colore a causa del movimento. Il blob non sarebbe così interessante in un solo colore.
Colore vs. Buio


I colori dell'arcobaleno possono essere difficili da usare a causa delle preoccupazioni sul contrasto. Mettere tonalità luminose in stile arcobaleno su uno sfondo scuro può risolvere la maggior parte di questi problemi.
I colori vivaci quasi salteranno da uno sfondo scuro.
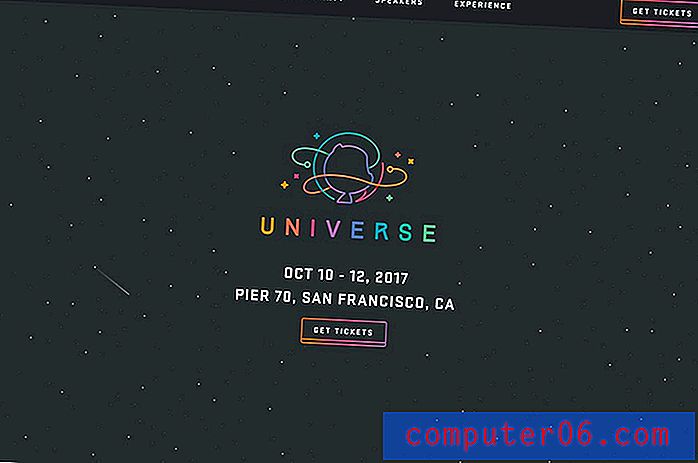
Un altro nome noto nella progettazione e nello sviluppo di siti Web, Github, sta usando i colori dell'arcobaleno per promuovere la sua conferenza quest'anno. Il semplice sito Web utilizza un divertente logo in stile arcobaleno e pulsanti di invito all'azione per la vendita dei biglietti. Ciò che differenzia questo design da molte altre estetiche arcobaleno è che il design è piuttosto piatto e non c'è un gradiente per i colori. Ogni riga nel logo ha un colore diverso come le lettere. Un gradiente viene utilizzato solo per il pulsante CTA.
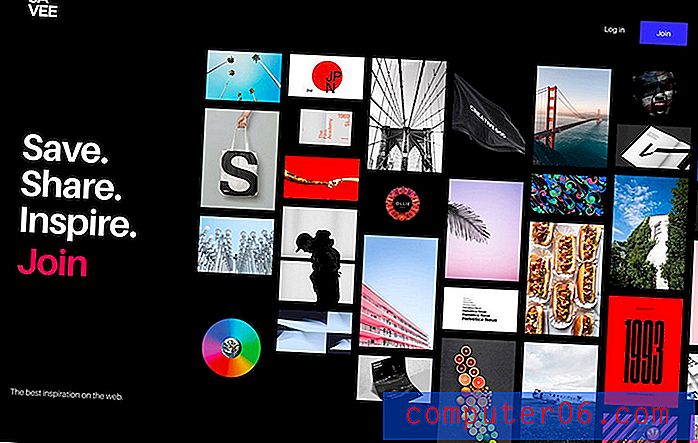
Savee va in un'altra direzione con il colore dell'arcobaleno su uno sfondo scuro, usando molte immagini ad alto colore per creare un mosaico con un'atmosfera arcobaleno. Mentre la maggior parte degli usi del colore arcobaleno fornisce una graduazione dal rosso al giallo al verde al blu, non è sempre così. Le tavolozze di colori arcobaleno possono essere qualsiasi cosa con un uso di tonalità ad ampio raggio.
Colore sottile

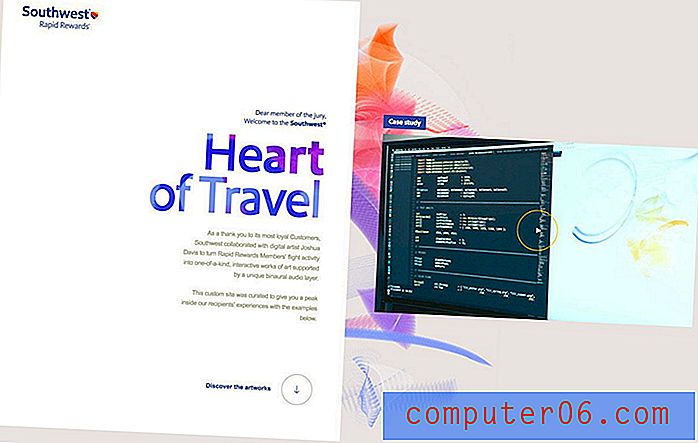
A volte i migliori usi degli stili arcobaleno non saltano fuori dallo schermo. Southwest utilizza una tavolozza più sottile con tonalità arcobaleno sullo sfondo.
La scelta interessante è in controtendenza rispetto a molte altre tendenze cromatiche dell'anno e il risultato è rinfrescante. Guarda il design quasi perché è così diverso rispetto a molti degli altri siti Web disponibili in questo momento.
Anche con una tavolozza di colori arcobaleno più attenuata, poni l'accento sul contrasto tra gli elementi di sfondo e di primo piano per garantire che ogni elemento sia facile da vedere e leggere. Questo è il problema più comune con i disegni in stile arcobaleno: non abbastanza contrasto e leggibilità difficile.
Logo arcobaleno

Prendi in considerazione l'uso dei colori dell'arcobaleno per un semplice logo. Questo è probabilmente l'uso più difficile del colore dell'arcobaleno, ma può avere un effetto sorprendente.
È impegnativo a causa di tutti i luoghi - e modi - che potrebbe essere utilizzato un logo. Optare per i colori dell'arcobaleno potrebbe funzionare meglio per i piccoli marchi che non usano il logo in molte applicazioni. Avrai sicuramente bisogno di un'opzione secondaria anche quando molto colore non funziona.
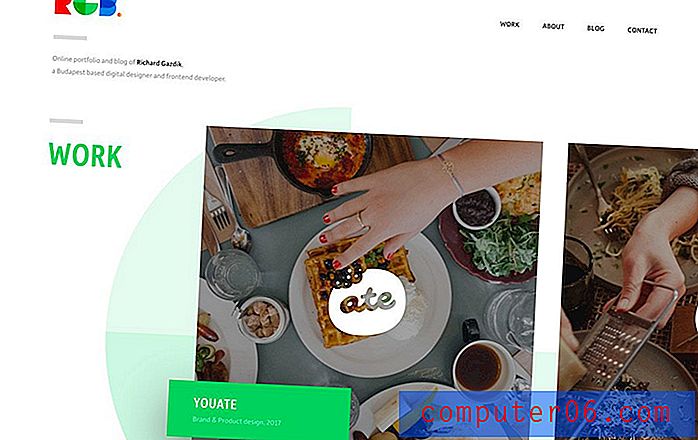
Richard Gazdik utilizza un logo arcobaleno per il suo portfolio e per la successiva navigazione. Funziona quasi perfettamente grazie alle sue iniziali - RGB - e alla relazione con i colori selezionati. Non tutti saranno così fortunati, ma mostra come un logo a colori può essere efficace in un semplice contorno del design.
Il colore come punto focale


Il colore arcobaleno può essere la cosa che attira gli utenti in un design con una forte prima impressione.
Ma c'è una linea sottile tra il colore dell'arcobaleno che si impegna e il colore dell'arcobaleno che può allontanare gli utenti. Ricordi alcuni dei progetti di siti web della fine degli anni '90 e dei primi anni 2000, quando quasi tutti i siti Web avevano colori luminosi schizzati ovunque (e lampeggianti)? Questo tipo di trattamento del colore dell'arcobaleno può essere disastroso e allontanare gli utenti.
Lonsdale fa il contrario con un video in loop di liquido arcobaleno che è affascinante da guardare. I cambiamenti di movimento e colore sono audaci e ti fanno venire voglia di guardare. Lo sfondo arcobaleno è compensato dal tipo bianco e dagli elementi di navigazione per guidare gli utenti attraverso il resto del design, che si attacca al colore delle immagini su uno sfondo bianco.
Color Code adotta un altro approccio con un sacco di colori brillanti in tutto il design. Il colore viene utilizzato per attirare l'attenzione sul prodotto sullo schermo: telefoni e orologi che mostrano app.
Crea uno sfondo coinvolgente


Le macchie arcobaleno potrebbero quasi essere una tendenza cromatica propria: animazioni liquide, stile di inchiostro, bolle di colore in movimento. Come elemento di sfondo, il colore arcobaleno può aiutare a impostare il tono per un progetto e favorire il coinvolgimento degli utenti. (Pensa a quanto più sei disegnato per colorare di un singolo sfondo beige.)
Mentre molti di questi elementi di sfondo hanno qualche movimento sotto forma di animazione o video, non devono farlo. La cosa comune tra i siti Web con sfondi arcobaleno è che sono spesso contenuti nella home page o nel design above-the-scroll e il resto del sito Web è meno occupato.
È un'ottima tecnica quando si tratta di fidanzamento. C'è subito qualcosa con cui gli utenti possono connettersi, portandoli a contenuti che possono approfondire un po 'più a fondo.
Tecniche più sfumate


I colori dell'arcobaleno possono essere un'estensione di un'altra tendenza cromatica a partire da quest'anno: il ritorno del gradiente.
Prova una sovrapposizione gradiente con un'atmosfera arcobaleno. Scegli un cambiamento di colore su larga scala dal rosso al blu, come SpicyWeb o scegli colori che sono un po 'più alla moda come Talkd.
In ogni caso, l'uso di una sfumatura può essere un modo divertente per aggiungere colore senza sentirsi schiacciante. Funziona a schermo intero o in elementi più piccoli. Un gradiente può anche aiutarti a incorporare i colori del marchio in una combinazione di colori in stile arcobaleno senza una riprogettazione del sito Web totale.
Evidenzia qualcosa di diverso

Usa la tendenza del colore dell'arcobaleno per evidenziare qualcosa di insolito o diverso nel tuo design. Poiché i colori dell'arcobaleno catturano così tanto l'attenzione, possono aiutare gli utenti con un modello utente non convenzionale, attirare l'attenzione su un determinato contenuto o parte dello schermo o creare clic e conversioni.
Jony Guedj usa il colore per la navigazione. Gli elementi del menu non sono composti nel solito modo, essendo nella parte inferiore dello schermo e lavorando solo con l'azione di scorrimento per visualizzare diversi videoclip. Sebbene in genere questo tipo di design non sia consigliato, funziona qui. I colori dell'arcobaleno attirano gli utenti per interagire con loro e aiutare le persone a capire come utilizzare il sito Web.
Conclusione
La tendenza dei colori dell'arcobaleno è molto divertente.
Può essere difficile da usare se il colore ti intimidisce un po '. Ma inizia in piccolo con un elemento di colore arcobaleno per vedere come funziona. La maggior parte dei designer non sta convertendo interi siti Web in progetti arcobaleno; stanno usando il colore arcobaleno per creare effetti visivi che attirano gli utenti. Questo è probabilmente il motivo per cui la tendenza è emersa.