Tendenza del design: progettazione per Dark Mode
La modalità oscura sta diventando sempre più popolare. La maggior parte delle interfacce per telefoni e tablet ha la possibilità per gli utenti di passare a una combinazione di colori scuri, piuttosto che standard di luce standard.
La maggior parte degli utenti ha una netta preferenza sull'utilizzo di interfacce utente scure o chiare.
Ecco perché più designer stanno aggiungendo un'opzione in modalità oscura ai loro progetti. E mentre può essere un po 'più di lavoro e molto da pensare, può aiutare a creare una connessione più forte e un elemento di personalizzazione per gli utenti. Ecco di più su questa tendenza del design.
Che cos'è la modalità oscura?


Modalità scura è una combinazione di colori che utilizza uno sfondo scuro e elementi di testo chiari nel design. Abbiamo creato siti Web e progetti oscuri per molto tempo, ma la "modalità oscura" è diventata una cosa più importante perché è così che viene chiamata l'opzione di attivazione / disattivazione nella maggior parte delle interfacce utente.
Ciò che tutto si riduce è che alcuni utenti preferiscono la modalità oscura e la progettazione per loro può aumentare gli utenti e le interazioni con il design.Puoi progettare qualcosa in modalità oscura senza un'alternativa chiara.
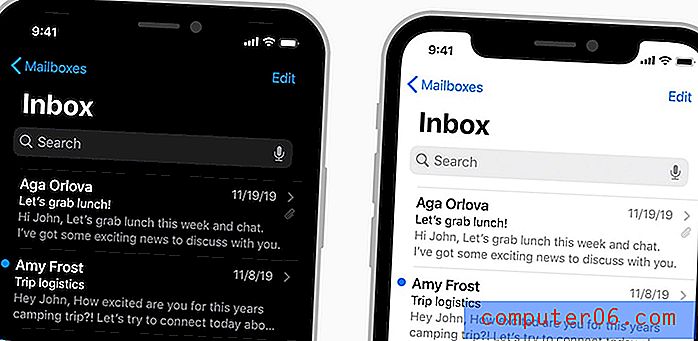
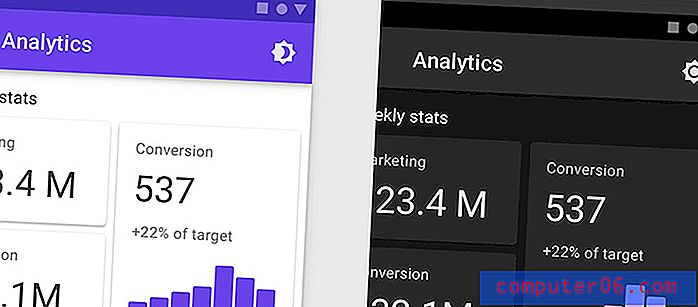
Questa tendenza è più focalizzata su progetti che includono entrambi. Mentre il design principale ha un'interfaccia chiara - sfondo chiaro con elementi di testo di colore scuro - il flip è la modalità scura. Gli utenti possono alternare le modalità chiare e scure sui propri dispositivi.
L'opzione è interamente radicata nelle preferenze dell'utente. Ad alcuni utenti piace solo la modalità oscura. Altri dicono che la modalità scura riduce l'affaticamento degli occhi ed è meno distruttiva da usare di notte quando stanno cercando di evitare tanta luce.
Dal punto di vista del design, la modalità dark sembra più lunatica e più trendy. Ogni sito Web è chiaro e luminoso, ma solo alcuni sono scuri. Questa associazione può anche essere legata ad alcuni dei settori e dei marchi che vivono in territorio oscuro, come servizi di videogiochi, streaming di video e audio (Netflix e Spotify).
Ciò che tutto si riduce è che alcuni utenti preferiscono la modalità oscura e la progettazione per loro può aumentare gli utenti e le interazioni con il design. Mentre la modalità dark non è una necessità, è una tecnica di design di tendenza. Non solo puoi trovarlo su dispositivi mobili, ma alcuni siti Web desktop offrono anche un'opzione.
Perché dovresti considerare la modalità oscura

La modalità oscura offre alcuni vantaggi per gli utenti e per te. Mentre il vantaggio principale è la preferenza dell'utente e la creazione di qualcosa che gli utenti desiderano e lavoreranno nel modo in cui desiderano interagire, un vantaggio residuo può essere un numero maggiore di utenti e maggiori interazioni.
Altri motivi per considerare l'aggiunta di un design in modalità oscura includono:
- Può essere più facile agli occhi degli utenti al buio. Le persone si stanno abituando maggiormente al passaggio tra le modalità luce e buio a seconda delle condizioni ambientali.
- Gli sfondi scuri possono mettere a fuoco elementi visivi che possono attirare l'attenzione sugli elementi di testo.
- La modalità oscura potrebbe essere preferibile per le persone con problemi di vista, rendendo il design più accessibile se si dispone di tale opzione.
- La modalità oscura può aumentare la durata della batteria.
- Sembra fantastico e vuoi provarlo.
11 consigli di progettazione per la progettazione in modalità scura

Non entreremo nel how-to tecnico per progettare l'opzione dell'interfaccia in modalità oscura. Puoi trovare grandi lezioni su questo (con esempi di codice) da Kirupa e UX Collective. (Si consiglia di leggere entrambi gli articoli se si desidera saperne di più sulla modalità oscura.)
Puoi anche giocare con questa penna di Koos per avere una migliore idea di lavorare con il codice.
Se desideri implementare la modalità oscura, tieni a mente questi suggerimenti:
- La modalità scura e la modalità luce non sono solo bianche su nero o nere su bianco. Questo può effettivamente essere troppo contrasto. Prendi in considerazione un'opzione nera o scura che non è nero puro. La raccomandazione di progettazione del materiale è # 121212. Il blu profondo e il viola funzionano bene anche come scelta di sfondo per la modalità scura.
- Usa lo stesso concetto per i colori su uno sfondo scuro. Il bianco puro può essere troppo luminoso in alcune situazioni e causare affaticamento degli occhi. Usa una tonalità luminosa, non del tutto bianca.
- Per colori diversi dal bianco, evitare colori molto saturi. Potrebbero non includere abbastanza contrasto su sfondi scuri. Attenersi a varianti più chiare di colori dalla tavolozza. La maggior parte dei designer crea una tavolozza "scura" secondaria per questo scopo.
- Crea una gerarchia di colori per il testo. (Questa può essere una buona idea anche su sfondi chiari.) Questo concetto, che deriva anche da Material Design, fa uso di livelli di testo chiaro. Un livello di enfasi elevato (trasparenza dell'87% bianco) è per il testo più grande e più importante; un'enfasi media bianca (60%) è per la maggior parte del testo principale, inclusa la copia del corpo; e il testo disabilitato (38% bianco) è leggermente visibile.
- Pensa al modo in cui gli elementi sembrano effettivamente al buio e testa il design a diversi livelli di luce. Ricorda che gli utenti utilizzano spesso la modalità oscura in ambienti bui e ciò può influire sul modo in cui le cose appaiono sullo schermo.
- La modalità oscura dovrebbe essere dotata di un interruttore di attivazione / disattivazione. È qualcosa che alcuni utenti apprezzeranno e altri no. Pianifica di conseguenza e usa le icone comuni per indicare questa funzione.
- I loghi possono presentare una situazione unica in modalità oscura se non si dispone di una versione bianca o se i colori non contengono abbastanza contrasto. Metti i loghi in un contenitore bianco in modalità oscura per risolvere questo problema. Assicurati di creare uno stile che appaia intenzionale e dia al logo un po 'di spazio per respirare all'interno dell'elemento scatolato.
- Una tavolozza di colori piccola e stretta è molto più facile da gestire in modalità scura.
- Considera l'emozione quando crei una tavolozza di colori per la modalità scura. Non è semplice come cambiare il colore di sfondo e lasciare il resto da solo. La modalità oscura fa appello innatamente a un diverso stato emotivo nelle persone. Ciò può influire sul modo in cui pianifichi i colori nella versione scura del tuo sito Web o del tema dell'app.
- Presta attenzione alle linee guida stabilite dai principali attori. Apple e Google hanno entrambi una serie di principi in modalità oscura. Puoi trovare le Linee guida per l'interfaccia umana di Apple qui e la documentazione di Google Material Design qui.
- Non dimenticare le regole di accessibilità e prova la tavolozza dei colori in modalità scura rispetto agli standard comuni. Puoi testare i tuoi colori qui.
Conclusione
La modalità oscura può essere molto divertente da progettare e implementare. E alcuni utenti lo adorano. Con gli standard sia per iOS che per Android, è una di quelle cose che probabilmente non scompariranno presto e che l'uso continuerà a crescere, rendendola una considerazione importante per il design.
Quando inizi a giocare con questa tendenza del design, mantienila semplice finché non avrai una buona padronanza di tutte le piccole cose che devono essere cambiate - e testate - mentre crei una modalità oscura. I dettagli fanno la differenza qui e gli utenti si accorgeranno se rimangono incustoditi.