40 fantastici plugin jQuery che devi provare
La comunità di sviluppatori jQuery deve essere una delle persone più generose e laboriose sul web. Sfornano costantemente strumenti incredibilmente utili e completamente gratuiti che condividono con chiunque e tutti coloro che vogliono usarli.
La quantità e la qualità dei plugin jQuery gratuiti non smettono mai di stupirmi. Ho tenuto un elenco di alcuni fantastici che ho trovato di recente e ho pensato di condividerlo con te. Qui ci sono 40 plugin jQuery fantastici e gratuiti che quasi tutti gli sviluppatori web dovrebbero provare.
Esplora risorse di progettazione
Scorrimento
Waypoint jQuery
I waypoint ti consentono di attivare facilmente eventi JavaScript in punti di scorrimento specifici. Ti sei mai chiesto come le persone costruiscono quegli incredibili effetti di scorrimento? Questa potrebbe essere la tua risposta.

skrollr
Scorrimento di parallasse per le masse. Skrollr ti aiuta con tutti i tipi di diversi effetti di scorrimento, tra cui trasformazioni, variazioni di colore e altro ancora.

Grafici, animazioni e tabelle
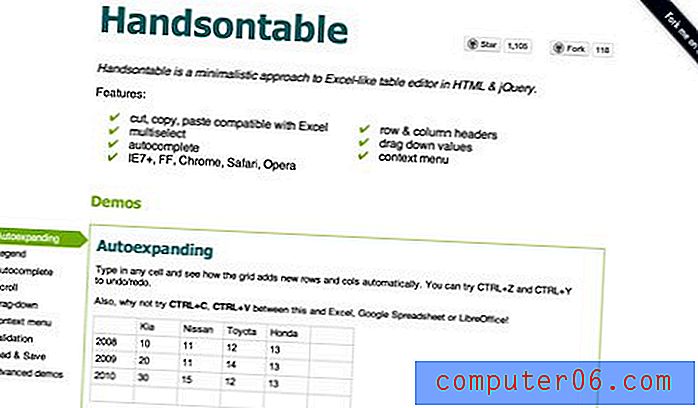
Handsontable
Un approccio minimalista a un editor di tabelle simile a Excel in HTML e jQuery. Il risultato è piuttosto impressionante, dovresti assolutamente provarlo se stai cercando di creare un foglio di calcolo interattivo.

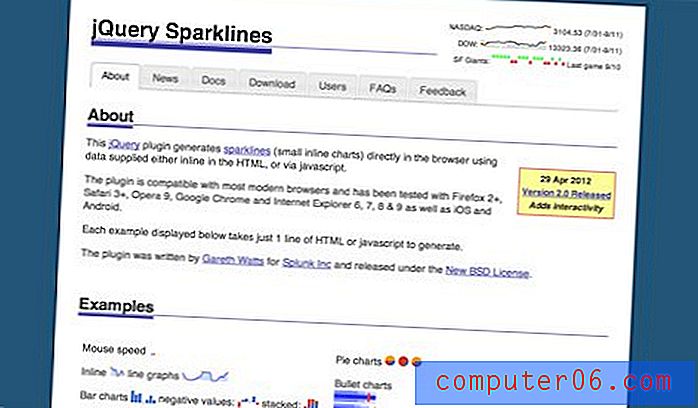
Sparkline jQuery
jQuery Sparklines ti aiuta a creare piccoli grafici incorporati che vengono forniti con informazioni tramite HTML o JavaScript.

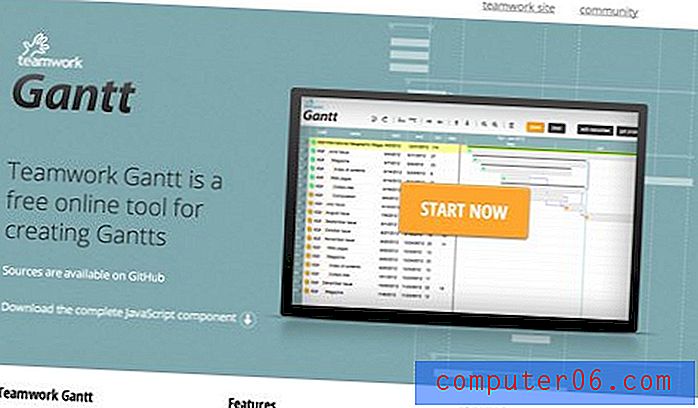
Lavoro di squadra Gantt
Crea incredibili grafici Gantt con jQuery. Davvero impressionante per uno strumento gratuito.

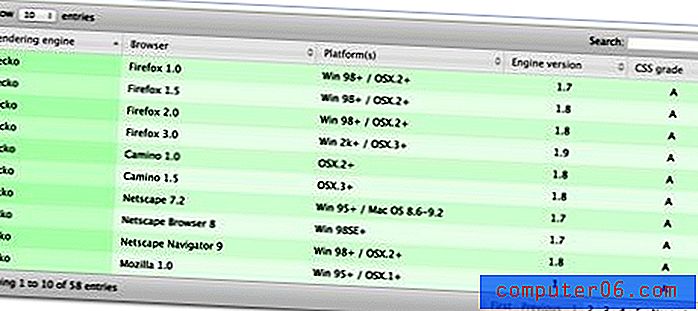
DataTable
Un plug-in jQuery per la creazione di tabelle di dati impressionanti e altamente funzionali. Ordinamento multi-colonna con rilevamento del tipo di dati, gestione intelligente della larghezza delle colonne e altro ancora.

arbor.js
Crea grafici dall'aspetto folle, futuristici, animati e modulari. Roba davvero fantastica.

disposizione
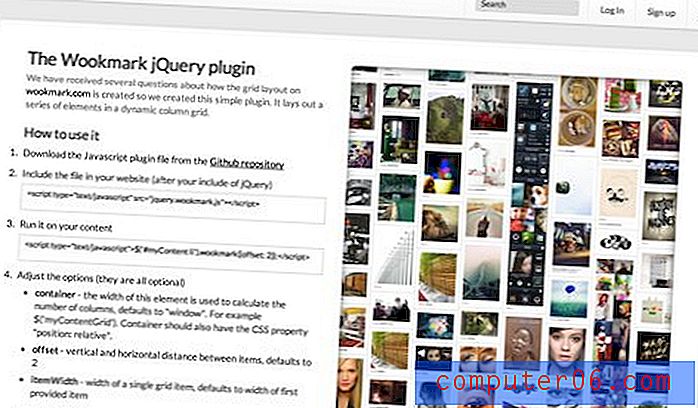
Plugin jQuery di Wookmark
Crea facilmente un layout simile a Msonry come quello visto su Wookmark. Lo abbiamo presentato su Design Shack qui.

jQuery Masonry
La muratura originale di jQuery. La muratura dispone gli elementi verticalmente, posizionando ogni elemento nel successivo punto aperto della griglia.

Isotopo
Un fantastico plug-in di layout che consente di disporre di griglie intelligenti e dinamiche di elementi che possono essere facilmente ordinati e filtrati.

FitVids.JS
Un plug-in jQuery leggero e facile da usare per incorporamenti di video a larghezza fluida.

gridster.js
Gridster è un plugin davvero sorprendente che ti consente di creare layout di griglia flessibili che possono essere riorganizzati tramite il trascinamento della selezione. Dovresti assolutamente provare questo.

Freetile.js
Un altro plugin per il layout in stile muratura. Consente di impacchettare qualsiasi dimensione di elementi senza utilizzare una griglia di colonne di dimensioni fisse, quindi non devi preoccuparti di specificare una larghezza di colonna adeguata alla dimensione dei tuoi elementi.

Testo
Plugin TextQuesto di jQuery
TextExt è un plugin per jQuery progettato per fornire funzionalità come l'immissione dei tag e il completamento automatico. Secondo lo sviluppatore, è stato costruito su due valori principali: modularità ed estensibilità.

Jeditable
Jeditable ti consente di impostare alcuni elementi HTML in modo che siano modificabili dall'utente. Puoi persino impostare diversi tipi di eventi per attivare le funzionalità di modifica: passa il mouse, fai clic, fai doppio clic, ecc.

FitText
Un plugin per gonfiare il tipo di web. In realtà rende possibile avere testo che si ridimensiona con il viewport. Estremamente utile per il web design reattivo.

UI interessante
Demo della manopola jQuery
Questo plugin ti permette di creare manopole circolari davvero fantastiche che ruotano o si riempiono mentre scorri.

noty - Un plug-in di notifica jQuery
Noty è un plugin jQuery che semplifica la creazione di messaggi di avviso, successo, errore, avviso, informazione e conferma in alternativa alla finestra di avviso standard. Ogni notifica viene aggiunta a una coda.

PageSlide
Questo plugin ti aiuta a creare una barra laterale nascosta e scorrevole che contiene praticamente tutto ciò che desideri.

jQuery Collapse
"Questo plug-in offre una soluzione accessibile e leggera a un modello di interfaccia ampiamente adottato noto come divulgazione progressiva." È una parolaccia per un plugin che ti permette di rendere il contenuto comprimibile.

Avgrund
Scatole modali fantastiche e semplici con un effetto di animazione della pagina davvero interessante.

Navigazione di una pagina jQuery
Navigazione e animazione scorrevoli per siti a pagina singola. Super semplice, incredibilmente utile.

jqPagination
Un piccolo plug-in di impaginazione. Invece di visualizzare un elenco di numeri di pagina come i metodi di paginazione tradizionali, jqPagination utilizza un input interattivo "Pagina 1 di 5" che, se selezionato, consente all'utente di immettere il numero di pagina desiderato.

Plugin del tour delle funzionalità di jQuery Joyride
Questo plugin proviene da ZURB, che è davvero tutte le informazioni di cui ho bisogno per sapere che è fantastico. Ti aiuta a creare piccoli callout che guidano gli utenti attraverso le funzionalità del tuo sito un passo alla volta.

Tooltips
jQuery PowerTip
Un plugin tooltip jQuery abbastanza robusto e potente con molte opzioni.

brillo
Un altro ottimo plugin per tooltip. Questo è vagamente basato sul darti la possibilità di creare tooltip in stile Facebook.

Presentazioni, immagini e cursori
jQuery Slider Shock
Uno slider jQuery / WordPress reattivo in particolare completo, con una vasta gamma di opzioni, impostazioni, stili e funzionalità. Molto ben documentato anche!

backstretch
Backstretch crea immagini di sfondo ridimensionate dinamiche e compatibili con presentazioni per qualsiasi pagina o elemento.

jQuery Anystretch
Anystretch è un plug-in jQuery che consente di aggiungere un'immagine di sfondo ridimensionata dinamicamente a qualsiasi pagina o elemento a livello di blocco. L'immagine si allungherà per adattarsi alla pagina / elemento e si ridimensionerà automaticamente quando cambiano le dimensioni della finestra.

jQuery Lightbox
Una semplice lightbox basata su prototipo e scriptaculous.

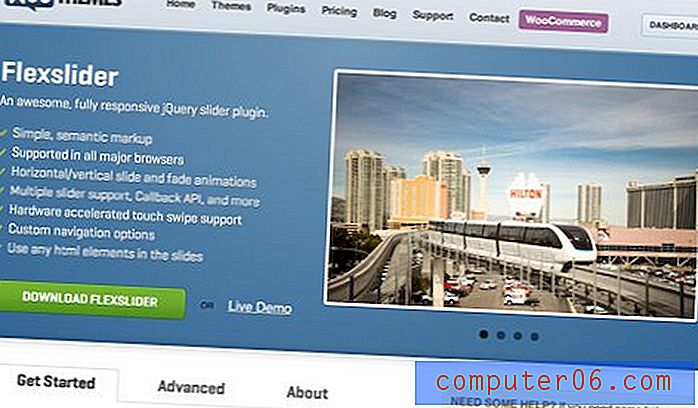
FlexSlider 2
FlexSlider è un dispositivo di scorrimento delle immagini reattivo di WooThemes con fantastiche funzionalità come animazioni di diapositive multidirezionali, markup semantico, supporto touch e la possibilità di includere qualsiasi HTML come diapositiva.

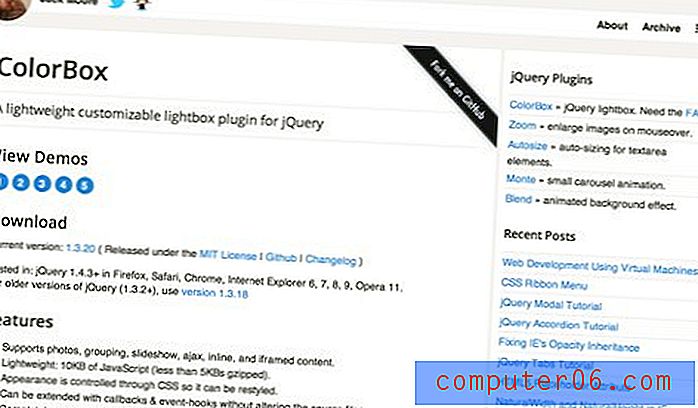
Scatola dei colori
Un altro semplice plug-in lightbox. Supporta foto, raggruppamento, presentazione, ajax, contenuti in linea e iframe.

Cursore WOW
Letteralmente uno dei migliori, più potenti e completi dispositivi di scorrimento sul web. È reattivo, ha molte transizioni diverse ed è ricco di tutto ciò di cui potresti aver bisogno. Vai a prenderlo.

miscellaneo
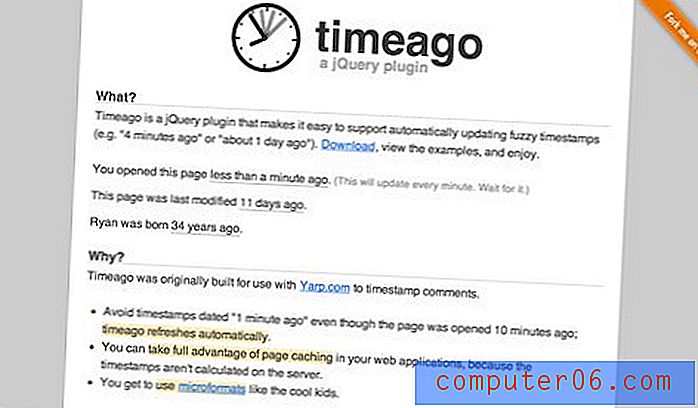
Tempo fa
Indicatori di data e ora rapidi, facili e con aggiornamento automatico per jQuery. Esempio: circa un giorno fa.

Convalida jQuery
Il plug-in di convalida jQuery fornisce la convalida drop-in per i moduli esistenti, rendendo tutti i tipi di personalizzazioni per adattarsi all'applicazione davvero facili.

Demo caricamento file jQuery
Un plug-in per il caricamento di file abbastanza robusto per jQuery. Selezione multipla di file, supporto per trascinamento della selezione, barre di avanzamento e immagini di anteprima per jQuery.

jQuery Instagram
Vuoi mostrare un feed Instagram sulla tua pagina web? Con questo piccolo strumento, puoi farlo.

Plugin Shadow jQuery
Aggiungi facilmente tutti i tipi di ombre diverse ai tuoi elementi HTML. Ogni ombra richiede pochissimo codice da implementare.

Password Nuda
Questo è ridicolo e potenzialmente offensivo, e un po 'esilarante. Per incoraggiare gli utenti a implementare password complesse, c'è un po 'di fumetto e illustrazione non dettagliata (pensa a NES) di un uomo o una donna che si spoglia gradualmente man mano che la tua password aumenta.

MotionCAPTCHA
Odio così tanto i CAPTCHA con parole alterate che ho scritto un articolo sul perché dovremmo ucciderli. Questo plugin offre un'alternativa unica che consente all'utente di bypassare la sicurezza disegnando forme.

Transito jQuery
Trasformazioni e transizioni CSS3 super fluide per jQuery. Ruota, prospettiva, inclinazione, scala e altro.

Cosa mi sono perso?
Ecco qua, 40 eccezionali plugin jQuery per tutto, dagli effetti di scorrimento ai grafici e oltre. Lasciami un commento qui sotto e parlami dei fantastici plugin che hai scoperto, o meglio ancora, costruito di recente. Assicurati di lasciare un link in modo che tutti possano dare un'occhiata.