Critica al web design n. 66: Matthew Coughlin
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
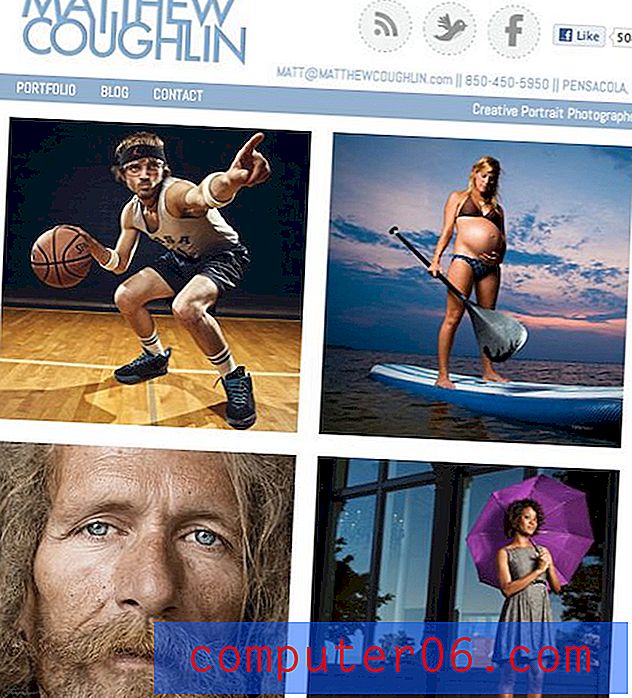
Il sito di oggi è il portfolio del fotografo Matthew Coughlin.
Esplora risorse di progettazione
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su Matthew Coughlin
Matthew Coughlin è un fotografo ritrattista creativo di Pensacola, in Florida. Il suo lavoro fa un uso pesante e piuttosto splendido dell'illuminazione da studio in ambienti naturali. Il risultato è uno stile molto distinto che in genere ha una gamma dinamica impressionante e un aspetto molto drammatico. Mi piace particolarmente la sua capacità di catturare davvero la personalità del suo soggetto. Ogni foto racconta una storia ben definita in un modo molto coinvolgente.
Ecco uno screenshot della homepage:

Guarda mamma, niente flash
Di recente abbiamo tenuto un piccolo omaggio per una critica che richiedeva ai partecipanti di semplicemente inviarci un tweet con l'URL del loro sito. Dopo aver esaminato i partecipanti, sono stato immediatamente attratto dal sito di Matthew sia come fotografo che come sviluppatore web.
La prima cosa che pensavo fosse davvero rinfrescante era la mancanza di Flash. Non voglio trasformarlo in una sessione di Flash bashing, ma credo fermamente che vi sia una dipendenza eccessiva critica da Flash nel settore della fotografia. Quasi tutti i siti di fotografi che puoi trovare sono costruiti quasi completamente su Flash.
Ad essere onesti, ci sono sia pro che contro in questa tendenza. Il lato positivo è che i siti dei fotografi tendono ad essere incredibilmente dinamici e interattivi, il che può essere un modo molto coinvolgente per visualizzare le foto. Questo è un elemento che manca sicuramente dal sito di Matthew in quanto è una pagina abbastanza statica. C'è un po 'di interattività, che vedremo più avanti, ma per la maggior parte è solo una galleria di immagini CSS standard.
Sul lato negativo, Flash ha molti bagagli. È ad alta intensità di processore, può sicuramente essere indicato come la causa di un buon numero di arresti anomali del browser, ma, soprattutto, non è molto adatto ai dispositivi mobili. iOS ovviamente blocca completamente Flash ma anche quelle piattaforme mobili che lo supportano sono abbastanza gravate da enormi siti di fotografi Flash al 100%.
Detto questo, adoro vedere il fotografo occasionale che decide di opporsi a quello che è sicuramente lo standard del settore e di utilizzare un approccio del sito più ampiamente compatibile.
Layout reattivo
Un'altra cosa che ho apprezzato immediatamente di questo sito è che il layout è abbastanza reattivo. Quindi vediamo che questo sito non è solo ottimizzato per i dispositivi mobili, nel senso che non utilizza Flash ma si adatta anche molto bene a schermi di dimensioni inferiori. Certo, il design è abbastanza semplice da non essere un'impresa enorme ma sicuramente non è una brutta cosa!

Il layout reattivo / felx è realizzato in modo molto semplice, con una sola query multimediale e numerosi valori basati su percentuale. Nulla si ridimensiona realmente quando cambia il layout, la pagina si limita a ridisegnare. Penso che un po 'di considerazione nei confronti delle immagini fluide potrebbe rendere più piacevole la visualizzazione mobile.
Non tutti rispondenti

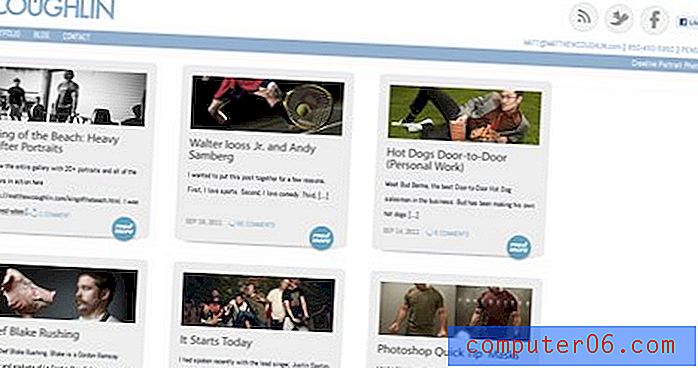
Una cosa che mi confonde un po 'è che il design reattivo si ferma essenzialmente alla home page. Il layout del blog, essendo una griglia molto simile a quella della home page, è perfettamente adatto per la stessa tecnica e tuttavia non è assolutamente solido.
È interessante notare che la pagina del blog in realtà sembra migliore sul mio iPhone rispetto al mio desktop, suggerendo che forse il designer stava adottando una strategia mobile-first. Tuttavia, come puoi vedere nell'immagine sopra, il layout è piuttosto imbarazzante su un desktop in quanto c'è una grande quantità di spazio vuoto sul lato destro.
Interazione
Tornando alla home page, diamo un'occhiata a cosa succede quando si fa clic su un'immagine. Qui vedi che ottieni questo simpatico e grande dispositivo di scorrimento jQuery che mostra le immagini in un ambiente più focalizzato.

Mi piace molto e penso che il sito ne abbia decisamente bisogno, tuttavia ho alcuni suggerimenti per renderlo migliore. Per i principianti, i controlli avanti / indietro sono un po 'fuori mano, e questo è forse un modo scadente per dirlo perché mi piacciono dove sono, ma penso che sarebbe molto più utilizzabile se, oltre a ciò che è già in posto, facendo clic sull'immagine grande avanza la presentazione. Questa funzionalità è intuitiva, mi aspetto di ottenere una nuova immagine quando faccio clic sull'area dell'immagine principale, ma non lo faccio.
Inoltre, penso che potrebbe essere bello lanciare un piccolo pulsante "Riproduci" che scorre automaticamente le immagini. Semplicemente non puoi aggirare il fatto che le persone siano abituate a visualizzare presentazioni su siti di fotografia, è un ottimo modo per prendere un gruppo di immagini e non richiede lavoro da parte dell'utente. Penso che lanciare questa funzionalità qui rimanendo nel regno di JavaScript / jQuery aumenterà l'impressione dell'esperienza complessiva.
Conclusione
Per riassumere, mi piace molto il design di base e fotocentrico del sito. Adoro il fatto che il sito non sia basato su Flash come molti portafogli fotografici e apprezzo il lavoro extra che è stato messo nel rendere la homepage un po 'reattiva.
Come ho già detto, ripenserei sicuramente al layout della pagina del blog e aggiungerei alcune funzionalità al dispositivo di scorrimento sulla home page. Come ultimo suggerimento, potrebbe essere bello avere un'immagine o una presentazione in primo piano sulla homepage. La griglia è perfettamente attraente ma può essere percepita come un po 'noiosa e uniforme. Rompere un po 'il design con un'immagine più grande del resto aggiungerà variazione e ridurrà la ridondanza nel layout.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.