Test di gusto dal buon design: tre siti web di ristoranti casual veloci confrontati
I fast food sono notoriamente cattivi con il web design, ma il mercato emergente dei ristoranti "fast casual" finora si sta dimostrando molto meglio in questo settore.
Oggi visiteremo i siti Web in cerca di alcuni dei ristoranti fast casual più famosi per vedere chi sta facendo il miglior lavoro e cosa possiamo imparare da loro. Attenzione: questo post ti farà venire fame!
Esplora risorse di progettazione
Qdoba
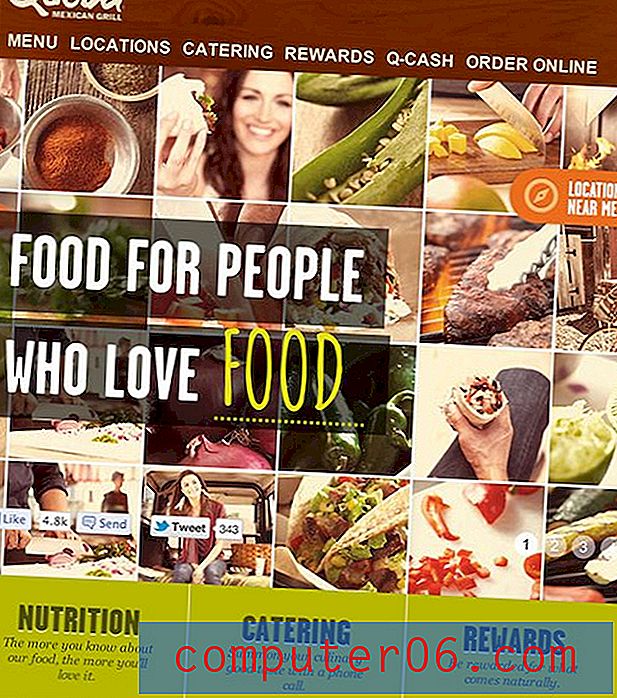
Il primo sito che visiteremo è Qdoba.com, la homepage di un ristorante che serve deliziosi burritos e altre offerte a sud-ovest. È molto simile a Chipotle, che abbiamo già visto in un altro post. Ecco uno sguardo all'intestazione:

Fin qui tutto bene! Mi piace molto la giustapposizione della tipografia e della fotografia. Il design è grande e audace, ma fresco e amichevole. Cattura perfettamente l'atmosfera del ristorante e ritrae una buona miscela di persone felici e cibo delizioso.
Marchio forte
La loro attuale strategia di branding è che Qdoba sia "cibo per le persone che amano il cibo". Questa idea è diffusa in tutto il sito, anche in modo interattivo. La pagina del coupon, ad esempio, considera l'ultima parola come un "riempire lo spazio vuoto" in cui si digita ciò che si ama e si guadagnano diversi coupon in base alla scelta della parola.

Questo è un grande trucco psicologico. Mi stanno costringendo sottilmente a stabilire connessioni con il marchio associandolo a cose che amo. Ancora una volta, questo è rafforzato da tutte quelle facce sorridenti che vedi intrecciate con foto di cibo.
"Mi stanno sottilmente costringendo a stabilire connessioni con il marchio associandolo a cose che amo".Menù
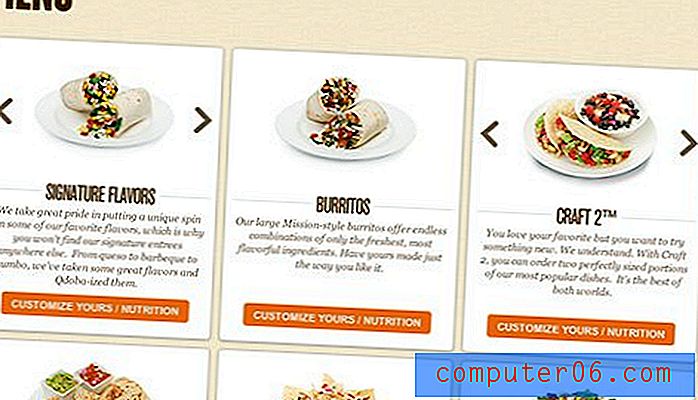
Un'altra cosa che mi piace molto di Qdoba.com è la presentazione del menu, che è assolutamente una delle sfaccettature più importanti per qualsiasi sito web di ristoranti. Ogni articolo è sistemato in modo ordinato in una griglia con fotografie interessanti e di alta qualità del cibo e testo pulito.

Contenuto della home page
Quando visito il sito Web di un ristorante, in genere ci sono due cose principali che voglio fare: controlla il menu e scopri come ottenere del cibo. Quest'ultima azione in genere comporta l'ordinazione online o la ricerca di un numero di telefono e di un indirizzo.
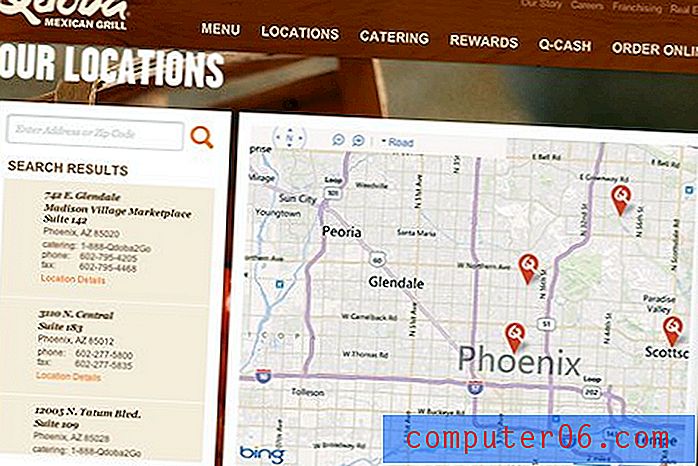
"Quando visito il sito Web di un ristorante, in genere ci sono due cose principali che voglio fare ..."Qdoba gestisce praticamente tutto questo direttamente dalla home page, eliminando così la praticità della posizione dei contenuti dal parco giochi. Nella parte superiore della pagina, vieni presentato al ristorante e ti viene detto di prendere alcuni coupon. Quando scorri un po 'verso il basso, vedi le voci di menu con collegamenti a informazioni nutrizionali. Alla fine, quando tocchi la parte inferiore della pagina, vedi una mappa delle posizioni nella tua zona.

L'unico obiettivo principale che non è stato raggiunto direttamente sulla home page è l'ordinazione online e tale opzione si trova nella parte in alto a destra dello schermo (immobiliare principale per gli occhi di navigazione) in un'intestazione persistente che rimane con te durante lo scorrimento.
Reattivo all'avvio
È fantastico vedere le grandi società che saltano a bordo del carro reattivo. Qdoba.com in realtà risponde abbastanza bene alle diverse dimensioni della finestra.

Cosa abbiamo imparato?
Qdoba.com ha molte ottime lezioni di design da insegnarci, la più significativa delle quali è probabilmente il potere di un marchio forte. Sono coerenti con la loro tavolozza di colori, la tipografia e la fotografia, che si uniscono per creare un'identità unica con cui i clienti possono identificarsi. La combinazione di persone felici e deliziose foto di cibo è provata e vera e serve fedelmente i ristoranti per decenni.
"Sono coerenti con la loro tavolozza di colori, la tipografia e la fotografia, che si uniscono per creare un'identità unica con cui i clienti possono identificarsi."Ci sono altre due grandi lezioni al lavoro anche qui. Innanzitutto, il design reattivo non è solo un trucco divertente per i portafogli dei web designer. Il mondo aziendale può e dovrebbe abbracciarlo apertamente perché significa un'esperienza migliore per più clienti.
Infine, considera sempre il motivo per cui la maggior parte dei tuoi visitatori viene sul tuo sito e fa del tuo meglio per soddisfare tali azioni. Quasi tutto ciò che la maggior parte delle persone vorrà fare su Qdoba.com può essere realizzato attraverso la home page.
Pei Wei
Il prossimo tour veloce e casual è un altro dei miei preferiti personali: Pei Wei, un ristorante che serve deliziosi antipasti da una serie di culture asiatiche. È il fratellino veloce e disinvolto del più formale PF Chang's. Ecco la home page:

Colore
La prima cosa che noto sul sito di Pei Wei è il colore; colore audace e bello. La palette è molto scura e calda, suggerisce un sapore speziato e ricco che mi fa venire l'acquolina in bocca per un pollo scottato al miele.

La cosa interessante qui è che questi colori sono probabilmente estratti proprio dal cibo che Pei Wei serve, un trucco che stava usando anche Qdoba.

Ogni volta che stai cercando di sviluppare una combinazione di colori per un'azienda, ricorda sempre che spesso non devi cercare oltre la loro linea di prodotti.
"La cosa bella qui è che questi colori sono probabilmente estratti proprio dal cibo che Pei Wei serve"Riguarda il cibo
Con Pei Wei, esiste una tecnica molto diversa da quella che abbiamo visto sul sito di Qdoba. Qui l'estetica è al 100% sul cibo. Ovunque guardi è un'altra bella foto di cibo.

Mi sono guardato in giro sul sito per un po 'per vedere se potevo trovare una foto di una persona, per quanto ne so, non ce ne sono. Viene fuori come meno personale e invitante, ma penso che lo tirino fuori abbastanza bene. Se mai realizzassero un grande rebrand, non sarei sorpreso di vederli avvicinarsi con un'atmosfera più amichevole e umana.
Cose che non mi piacciono
Nel complesso, Pei Wei ha un sito abbastanza forte, ma ci sono alcune cose di cui non sono pazzo dal punto di vista del design. Prima di tutto, c'è un sacco di spazio negativo intrappolato e imbarazzante che è il risultato di un layout piuttosto ingombra. Non è orribile, ma può distrarre un po '.
L'offesa peggiore qui nel mio libro è il menu, che assomiglia a questo:

Come puoi vedere, è solo un noioso menu basato su testo. Ogni piatto ha davvero un bellissimo prodotto di accompagnamento, ma è nascosto fino a quando non fai clic su di esso. La cosa bella è che risparmi sui tempi di caricamento della pagina, ma il rovescio della medaglia è che questo non mi fa venire fame! E ricorda, le persone affamate sono il tuo pubblico qui.
"La cosa bella è che risparmi sui tempi di caricamento della pagina, ma il rovescio della medaglia è che questo non mi fa venire fame!"Penso sicuramente che la pagina del menu debba essere ridisegnata per sfruttare al meglio tutte quelle foto appetitose che ovviamente possiedono. Non devi necessariamente mostrare ogni foto per tutto il tempo, ma si può sicuramente fare qualcosa per ravvivarla un po '.
Cosa abbiamo imparato?
Da Pei Wei impariamo molto su come progettare con la fotografia di cibo. Abbiamo visto che le foto degli alimenti sono una ricca fonte di palette di colori che aiutano a legare l'identità del marchio con il prodotto. Abbiamo anche visto quanto sia un peccato nascondere queste foto quando si tratta della presentazione del menu.
Pane di fiori selvatici
L'ultimo ristorante veloce e informale che vedremo è Wildflower Bread Company, uno sportello unico per deliziosi prodotti da forno, panini e pasta.
Ho scelto questa catena in base al fatto che i loro negozi sono davvero ben progettati. Belli segni, colori fantastici, mobili fantastici e wifi gratuito! È il luogo ideale per un pranzo di lavoro prolungato.
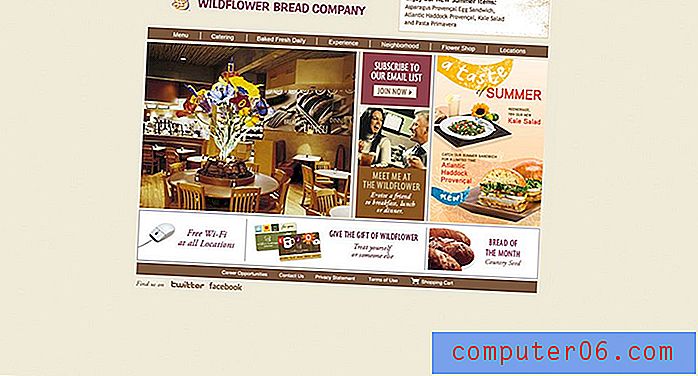
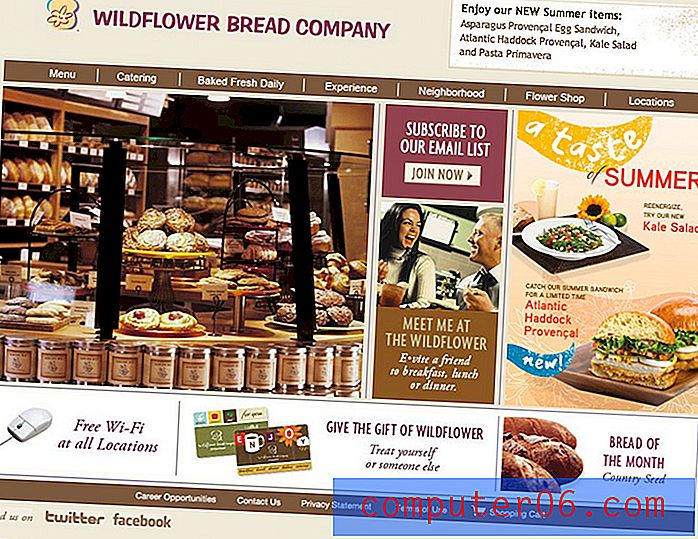
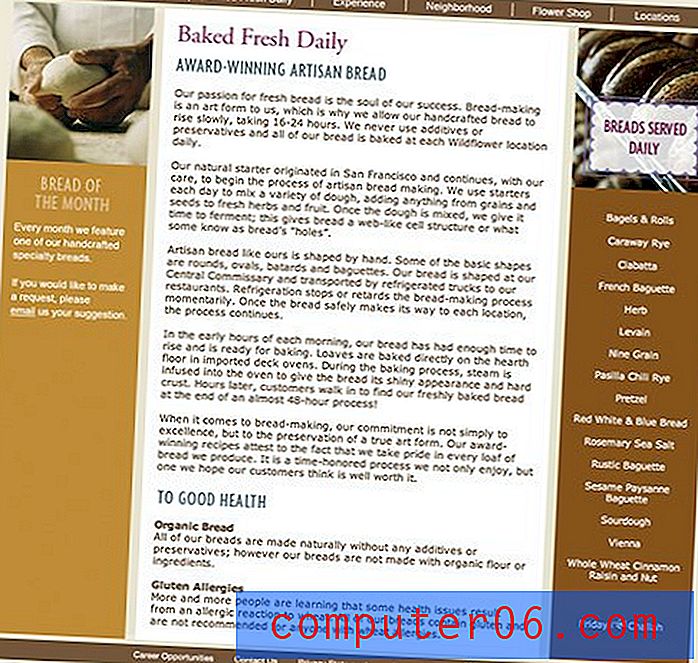
Sfortunatamente, sembra che il fantastico design non si estenda al web. Ecco la loro home page come appare sul mio MacBook:

Il contenuto qui è così ... piccolo. In un mondo in cui il web design reattivo sta massimizzando l'uso di ogni schermo, la montagna di spazio vuoto qui sembra solo un terribile spreco.
“In un mondo in cui il web design reattivo massimizza l'uso di ogni schermo, la montagna di spazio vuoto qui sembra semplicemente un terribile spreco. ”L'intero sito sembra un po 'un miscuglio di contenuti sparsi, messaggi di marketing, foto e testo che semplicemente non sono all'altezza degli standard degli edifici fisici.

Stampa ≠ Web
Wildflower Bread Company ha la sensazione di un'azienda con un team di progettazione di stampa stellare e un team Web piccolo e scarsamente supportato. Come molte aziende nei primi anni del 2000, stanno facendo fatica a trasferire il loro marchio sul web perché è un mezzo così diverso.
Ancora e ancora, vedo parti di questo design che mi dicono che è poco più che una porta di qualcosa creato per la stampa. Il menu è un perfetto esempio di questo tipo di pensiero:

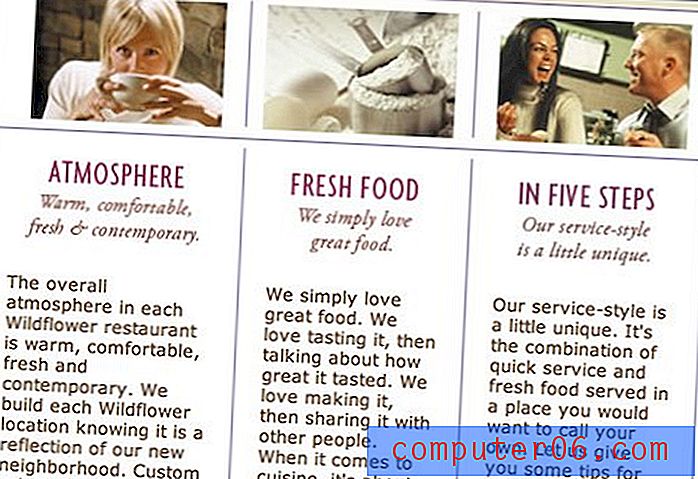
Lì i paragrafi sono scarsamente allineati con larghezze molto strette, zero rinforzo visivo e interruzioni di linea scomode. Non è esattamente un brillante esempio di tipografia web. I problemi di tipo persistono in tutto il sito, controlla la larghezza sorprendentemente stretta della colonna centrale del testo qui sotto:

Un sacco di lettura
Al posto della grande e attraente fotografia di cibo che abbiamo visto sugli altri due siti, questo ti dà dei paragrafi. Pagine di testo lunghe e ininterrotte sono servite da contenuto principale.

Ancora una volta, questo è il risultato diretto del semplice non capire come le persone navigano sul web. Non leggerò questo, quasi nessun altro lo farà. Se ti vanti dei tuoi prodotti da forno, riduci questo in un solo paragrafo e mostrami alcune prelibatezze dall'aspetto delizioso.
"Questo è il risultato diretto del semplice non capire come le persone navigano sul Web."Cosa abbiamo imparato?
Una rivelazione qui è che i siti di ristorazione informali veloci non sono tutti fantastici. Certo, sono stato piuttosto duro con il povero Wildflower qui, ma la semplice verità è che stasera mangerò in un posto solo per cena e se sto sfogliando i menu di questi tre siti per aiutarmi a decidere, il altri due battono Widlflower ogni volta.
La grande lezione che ho ripetuto più volte è che il web non è un opuscolo interattivo. È un mezzo completamente diverso che richiede un insieme completamente diverso di capacità e sfide di progettazione. Sembra controintuitivo, ma un'azienda nota per il buon design del "mondo reale" può davvero succhiare il web design.
Qdoba contro Pei Wei contro Wildflower
Per inciso, i siti Web sopra sono iniziati in modo forte e da lì sono andati in discesa. Qdoba era di gran lunga la mia preferita con le sue splendide immagini, il layout reattivo e il fantastico marchio. Pei Wei era certamente un po 'più debole, ma nel complesso è stato comunque un punto di forza nel settore della ristorazione. Wildflower richiama la parte posteriore con un sito piuttosto debole che potrebbe davvero utilizzare una riprogettazione completa da zero.
Quindi qual è il punto qui? Perché guardare questi tre siti? Perché illustrano perfettamente come progetti diversi con lo stesso obiettivo possano andare in modo così diverso a seconda del talento e delle risorse delle persone coinvolte. Tutte e tre queste aziende sono ristoranti popolari e di successo che possono assolutamente permettersi di costruire una forte presenza sul web.
Usalo come lezione per i tuoi progetti, specialmente se lavori in gruppo. Sei in grado di mettere insieme le tue risorse e realizzare qualcosa per cui puoi davvero essere orgoglioso o qualcosa ti ostacola? È una delle cose di cui sopra o qualcos'altro? Facci sapere di seguito.
Assicurati anche di parlarci dei tuoi ristoranti casual veloci preferiti e di come i loro siti web si sovrappongono a quelli sopra.