25 Esempi di pulsanti di invito all'azione convincenti
Nonostante ciò che molte persone ti diranno, non ci sono regole rigide quando si tratta di pulsanti di invito all'azione. Sì, è vero che i pulsanti grandi e colorati, circondati da molto spazio, sono in genere i più riusciti, ma è importante personalizzare ogni pulsante in base all'attività principale della pagina Web in questione, sia che si tratti di Iscriviti, Pagamento, Registrati o altro altro. Come designer, il tuo compito è quello di rendere il più semplice possibile per i visitatori svolgere queste attività e i pulsanti di invito all'azione sono gli strumenti più potenti a tua disposizione, quindi usali con saggezza.
Esplora Envato Elements
In generale, i pulsanti di invito all'azione dovrebbero essere semplici e chiari. Devono distinguersi e attirare l'attenzione dell'utente. Tutto deve essere attentamente considerato, dalle parole trigger utilizzate a colori, dimensioni, forme e posizionamento. Questi pulsanti devono essere ben visibili, ma non così appariscenti da rendere il tuo sito brutto o sbilanciato.
Di seguito, diamo uno sguardo più da vicino a 25 dei pulsanti di invito all'azione più convincenti presenti sul web. Esaminiamo perché ogni singolo pulsante ha così tanto successo. Spero che ti diano un'idea di alcune cose da fare e da non fare e ti aiuteranno a ispirare i tuoi progetti.
1. Commercio elettronico di WordPress

È importante far risaltare il tuo pulsante usando il colore. Se puoi scegliere un colore che si adatta alla tavolozza del tuo sito, come questo, i risultati sono ancora più attraenti.
2. Skype

Questo pulsante "Scarica ora" è piuttosto semplice. Non è particolarmente grande o dai colori vivaci. È, tuttavia, circondato da molto spazio bianco, il che lo rende ancora più evidente per gli utenti.
3. Picsengine

Picsengine si affida al posizionamento per il successo del pulsante "Vedi in azione". Il pulsante è bloccato proprio nel mezzo della pagina, senza altri testi, collegamenti o pulsanti che lo distraggono.
4. Mozilla Firefox

Il pulsante "Download gratuito" di Mozilla Firefox ha stimolato molti dibattiti. La maggior parte delle persone, me compreso, crede che il suo design ampio, di forma irregolare e dai colori vivaci sia davvero rivoluzionario in termini di grafica call-to-action. Una piccola minoranza, tuttavia, sostiene che è confusa e non assomiglia affatto a un pulsante.
5. CakePHP

Il pulsante "Download" di CakePHP è stato creato pensando alle grandi dimensioni e alla forma insolita. La sua chiarezza, tuttavia, non è venuta a scapito dell'estetica generale del sito. Si adatta comodamente allo sfondo grazie alla combinazione di colori coordinata.
6. Crazyegg

Crazyegg ha progettato il suo sito attorno al pulsante di invito all'azione, che si trova con orgoglio nel mezzo della homepage, circondato da un sacco di spazio bianco. Il suo colore giallo brillante è rispecchiato solo dall'altro pulsante di invito all'azione sulla pagina, il pulsante "Accedi" molto più piccolo in alto a destra.
7. Tornasole

La cartina di tornasole non è stata esagerata con il suo pulsante di invito all'azione; tuttavia è molto chiaro, grazie in gran parte allo spazio vuoto che lo circonda e alla sua forma arrotondata, che non fa eco in nessun altro punto della pagina.
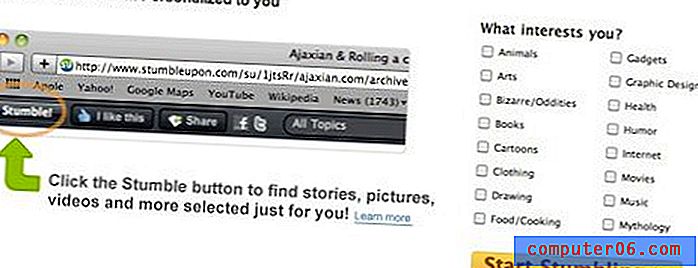
8. StumbleUpon

Avere un obiettivo di funzione principale per pagina rende più facile per gli utenti individuare i pulsanti di invito all'azione, ma a volte questo non è possibile. Ci sono molti clic da fare sulla homepage di StumbleUpon, ma il pulsante “Inizia a inciampare” spicca davvero, grazie al suo uso del colore in un'impostazione altrimenti monotona
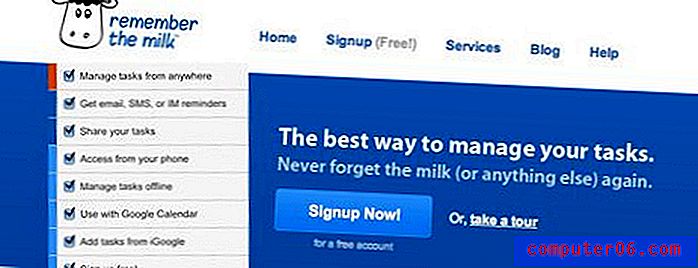
9. Ricorda il latte

Remember the Milk offre ai visitatori diverse opzioni sulla sua homepage, ma la più importante - "Iscriviti ora!" - è di gran lunga la più chiara, posizionata al centro della pagina, circondata da una casella colorata e maiuscola. Non c'è bisogno di colori sgargianti e luminosi qui.
10. Lifetree Creative

Lifetree Creative è riuscita a rendere il suo pulsante di invito all'azione davvero grande, anche più grande del logo dell'azienda, senza far apparire sbilanciata la pagina. Colore, forma, dimensioni e spazio sono stati usati con grande effetto qui.
11. Dailymile

Dailymile ha fatto qualcosa di piuttosto insolito con il suo pulsante di invito all'azione. È disposto in cima a tutto il resto della pagina, con un'ombra sottile dietro. Aiutato anche dal fatto che è verde, il pulsante sporge davvero.
12. Carsonified

La homepage di Carsonified contiene molte informazioni, tuttavia, il pulsante "Acquista i tuoi biglietti" traspare, grazie al suo uso di maiuscole e colori. Le lettere bianche spiccano molto bene contro il rosso.
13. planHQ

PlanHQ ha usato la potenza dello spazio bianco per accentuare i suoi pulsanti di invito all'azione. Né dai colori vivaci né dalle grandi dimensioni, questi pulsanti sono chiari grazie ai blocchi di bianco in cui si trovano.
14. Cose

Things ha due pulsanti di invito all'azione sulla sua homepage, entrambi di importanza simile per l'azienda. Per questo motivo, hanno una forma, una dimensione e un colore identici, ma si distinguono entrambi per l'azzurro e il grigio.
15. Livestream

Il rosso è un colore eccellente da utilizzare quando si desidera attirare l'attenzione su qualcosa. Si distingue meglio su uno sfondo bianco e nero, come quello usato nella homepage di Livestream. La forma della freccia del pulsante "Trasmetti ora", nell'angolo in alto a destra, invita gli utenti a fare clic in avanti.
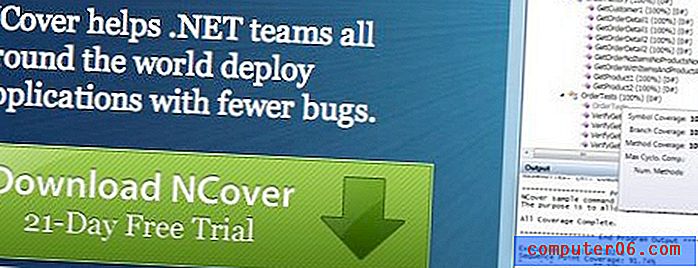
16. Ncover

Ncover è un altro sito con due pulsanti di invito all'azione sulla sua homepage. Usando il colore verde su sfondo blu, Ncover è riuscito a dare la priorità a un pulsante più importante rispetto all'altro.
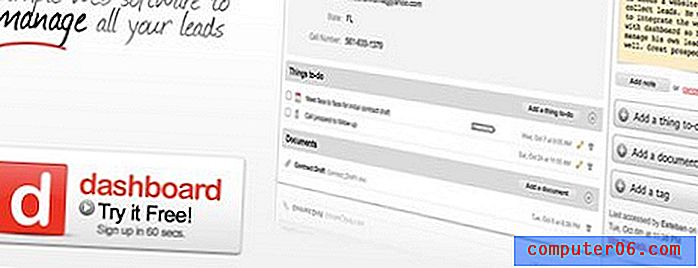
17. Cruscotto

Il rosso su uno sfondo bianco e nero appare di nuovo qui. Oltre al suo colore, "Try it Free!" Di Dashboard pulsante è altamente visibile grazie alle sue dimensioni, che offre spazio sufficiente per il logo e "Iscriviti in 60 secondi" per essere inclusi.
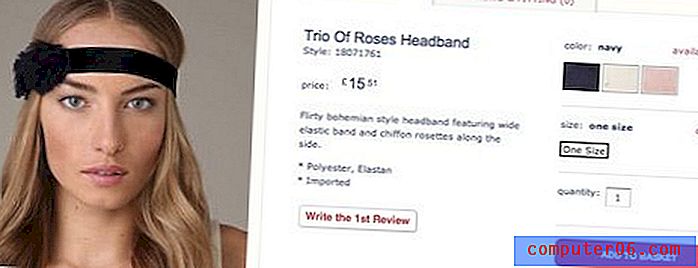
18. Persone libere

Questa pagina potrebbe apparire piuttosto standard, ma rimarrai sorpreso da quanti siti di e-commerce sbagliano quando si tratta dei loro pulsanti "aggiungi al carrello / cestino". Il pulsante Free People è ovvio senza essere sgraziato, grazie al suo colore e alle dimensioni grandi ma modeste.
19. ClickFormant

Di solito, è meglio usare parole trigger standard del settore per i pulsanti di invito all'azione. Per una mailing list, il pulsante dovrebbe normalmente leggere "Iscriviti" o "Partecipa". Occasionalmente, tuttavia, variare queste parole può davvero aggiungere l'immagine del marchio di un'azienda. Questo è ciò che ClickFormant ha fatto usando la parola "Inform".
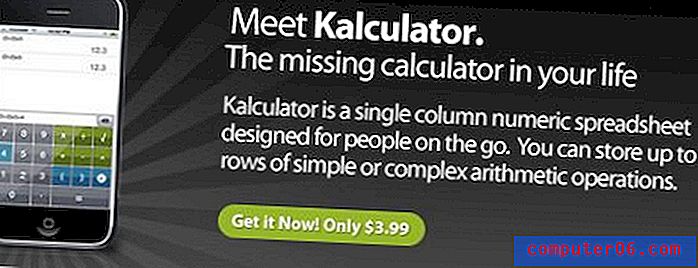
20. Kalculator

Pulsanti di invito all'azione di grandi dimensioni e sovradimensionati hanno spesso molto successo, ma possono sembrare brutti e, a volte, un po 'disperati. Consapevole di ciò, Koombea ha usato posizionamento, colore, spazio e forma, piuttosto che dimensioni, per far risplendere i suoi pulsanti.
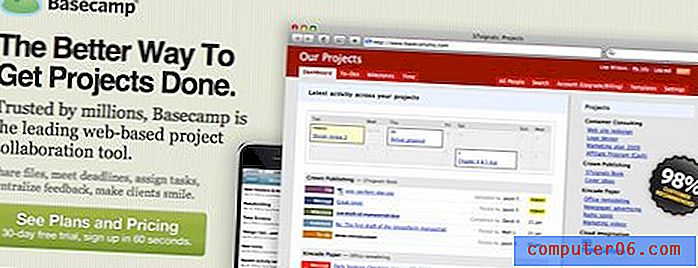
21. Basecamp

Basecamp è gestito da un gruppo molto intelligente, quindi non sorprende che il suo pulsante di invito all'azione sia altrettanto intelligente. Molti siti commettono l'errore di posizionare un pulsante nella parte superiore della pagina, il che è fantastico, fino a quando l'utente scorre verso il basso e viene oscurato. Il pulsante Basecamp appare due volte: una volta in alto e di nuovo in fondo.
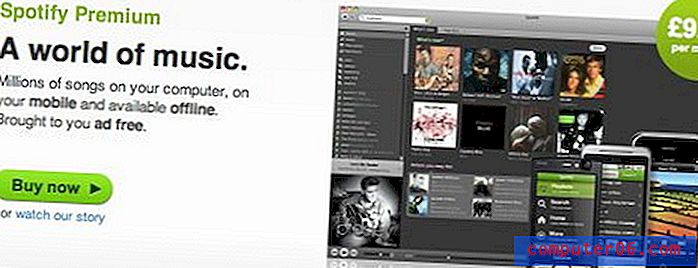
22. Spotify

Il pulsante "Acquista ora" di Spotify è un ottimo esempio di come utilizzare al meglio colore e spazio. Verde brillante e circondato dal bianco, il pulsante è evidente a tutti.
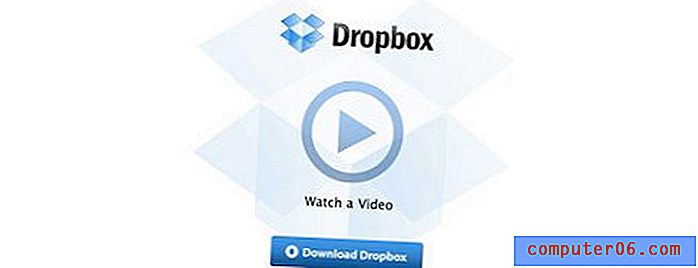
23. Dropbox

Il layout della homepage di Dropbox è logico e semplice come Dropbox stesso (uno strumento fantastico, che dovresti davvero provare se non l'hai già fatto!) I visitatori non si fanno illusioni su cosa dovrebbero fare qui. Possono "Guardare un video" o "Scarica Dropbox": è semplice.
24. 280 diapositive

Il pulsante "Provalo ora ..." su 280 slide è grande ... davvero grande! Non c'è modo che un visitatore possa perderlo. È blu, lo stesso colore dello sfondo, quindi non sembra sgradevole come potrebbe facilmente.
25. FlockDraw

Il pulsante "Inizia a disegnare" di FlockDraw è uno dei più interessanti in questo elenco. Oltre al suo grande colore, che lo contraddistingue dallo sfondo attenuato, è sottilmente illuminato e sottolineato da pennellate multicolori.
Conclusione
Se un tipo di pulsante di invito all'azione ha avuto più successo di qualsiasi altro, puoi essere sicuro che ogni sito Web lo userebbe. Sebbene sia possibile identificare somiglianze tra i pulsanti sopra, ci sono anche molte differenze. È fondamentale testare diverse combinazioni di pulsanti di invito all'azione sul tuo sito per vedere in che modo ciascuno di essi influisce sui tassi di conversione. Puoi farlo facilmente utilizzando lo Strumento per ottimizzare il sito di Google. Qualunque sia l'aspetto dei pulsanti di invito all'azione, tuttavia, assicurati che si adattino al design del tuo sito Web complessivo.