Critica al web design n. 95: WPMU DEV
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito odierno è WPMU DEV, un marketplace per temi e plugin di WordPress. Facciamo un salto e vediamo cosa ne pensiamo!
Esplora risorse di progettazione
Invia il tuo sito!
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su WPMU DEV
“WPMU ha i migliori plug-in e temi WordPress, Multisito e BuddyPress sul Web. Premiato, amato da 145.436 membri, che ha preso a calci dal 2004. È l'unico posto dove troverai fantastici temi multisito, il famoso pacchetto di 133 temi, fantastiche home page di rete e compatibilità BuddyPress al 100%. ”
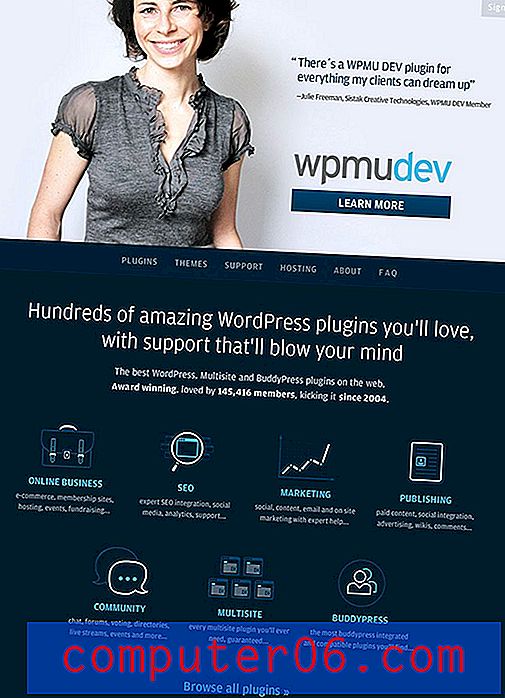
Ecco uno screenshot di una sezione della homepage:

Prima impressione
"WPMU DEV è un bellissimo sito con un layout reattivo e tonnellate di piccoli tocchi che sono sufficienti per far sorridere questo designer."L'anno scorso abbiamo dato un'occhiata a un altro sito di questa stessa rete / famiglia: WPMU.org. Quel sito sembrava un po 'semplice. Sembrava decente, ma somigliava molto a un modello generico. Inoltre, il layout ha richiesto lavoro e alcuni aspetti dell'estetica, come il logo, erano un po 'fuori.
Dopo la critica, le persone laboriose della WPMU hanno completamente riprogettato quel sito, incorporando molti dei suggerimenti che ho formulato nella critica. Il risultato è un nuovo fantastico blog che affronta tutti i problemi che ho avuto con quello vecchio. Il layout è fantastico (perfettamente rispondente allo stivale), l'estetica è bella e personalizzata, anche il logo è stato ridisegnato per sembrare più moderno. Hanno davvero migliorato il loro gioco e buttato fuori la versione due dal parco.
Quando mi hanno chiesto di dare un'occhiata a WPMU DEV, non appena l'ho visto ho capito che questi ragazzi stavano facendo del grande design una priorità assoluta ora. Come il nuovo WPMU.org, WPMU DEV è un bellissimo sito con un layout reattivo e tonnellate di piccoli tocchi che sono sufficienti per far sorridere questo designer. Vediamo cosa lo rende così fantastico.
Intestazione
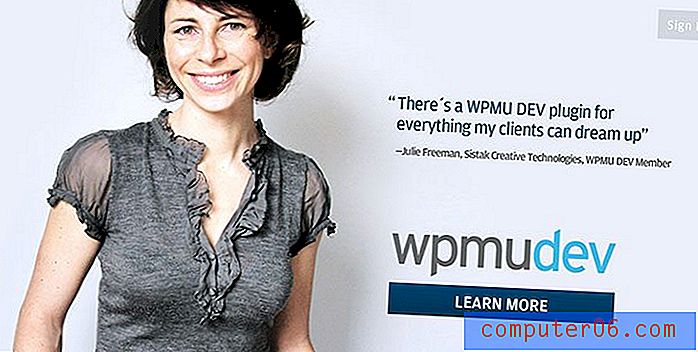
Inizieremo dall'alto e ci sposteremo nella pagina. Quando carichi nella pagina, questa è l'immagine che riempie lo schermo:

Adoro che la prima cosa che vedo sia una grande foto di una persona attraente e amichevole. Non ha quella sensazione di fotografia eccessivamente proposta e formale, ma invece sembra più genuina e credibilmente casual. Proprio accanto all'immagine della donna c'è una citazione cliente positiva, che mette in contesto la foto della donna.
Immediatamente, hanno colpito alcune delle mie tattiche preferite: volti sorridenti e elogi da parte dei clienti. Questo sito, e di conseguenza WPMU DEV, mi sembra amichevole, accessibile e affidabile come visitatore, e sono qui da pochi secondi!
Tutto questo è supportato da un solido invito all'azione: ulteriori informazioni. A questo punto, questo è probabilmente esattamente quello che voglio fare. Questo link ti porta in una pagina diversa, altrettanto fantastica, anche se, per ora, ci atterremo a questa e scorreremo un po '.
Navigazione
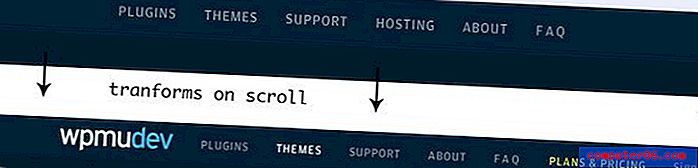
Prima di passare alla sezione successiva, parliamo un po 'della struttura della pagina. Per la maggior parte, questo è un sito a pagina singola. I collegamenti nella barra di navigazione non ti portano a separare le pagine, ma piuttosto ti portano a diverse sezioni di questa stessa pagina. Parlando della barra di navigazione, è in realtà un lavoro davvero semplice di sviluppo e progettazione:

Inizialmente, la navigazione appare direttamente sotto la foto della donna dell'ultima sezione. Tuttavia, mentre scorri verso il basso la pagina, in realtà si aggrappa alla parte superiore della finestra. Mentre lo fa, appare un logo e il testo ne riduce le dimensioni in una transizione fluida. Questo è il tipo di cose che mi piacciono davvero così la navigazione mi dà due pollici in su.
Questo non è un semplice piacere per gli occhi, ciò che la barra di navigazione sta facendo è adattarsi a dove viene utilizzato. Nella parte superiore della pagina, c'è già un sacco di marchio, quindi il logo non è necessario. Mentre scorri verso il basso, tuttavia, il logo si apre per ricordarti dove ti trovi e funge da collegamento rapido per passare all'inizio della pagina. Estremamente funzionale. Estremamente attraente. È una vittoria, una vittoria.
Sezione Plugin
Da qui, salti semplicemente da una sezione all'altra mentre scorri la pagina verso il basso. Ogni sezione è unica e di bell'aspetto a sé stante mentre si lega alla maggiore estetica del design che governa l'intera pagina. Ecco la prima sezione:

Come puoi vedere, queste altre sezioni invertono la combinazione di colori che abbiamo visto nell'intestazione (sfondo scuro, luci chiare), il che rende davvero piacevole l'uso del contrasto e della ripetizione. Passando il mouse su una delle icone in quest'area, il titolo e persino le parti del grafico diventano di un giallo brillante, che sfrutta ancora una volta il contrasto.

Adoro l'aspetto di queste icone. Non sono la stessa serie di icone minime che vedi in mille iterazioni diverse su metà dei siti sul Web. Si sentono molto più personalizzati e hanno una certa personalità.
Cursore di appartenenza
Successivamente, analizzeremo alcune sezioni e vedremo un'interfaccia utente molto accurata che ti aiuterà a decidere un piano di abbonamento.

Qui abbiamo un bel cursore grande che si estende su tutto lo schermo. Mentre sposti il cursore da un mese a tre mesi e poi a dodici, il prezzo in basso si aggiorna insieme ai tuoi risparmi. È un ottimo punto di interazione che ha la capacità di aumentare il coinvolgimento. Funziona anche senza problemi, permettendoti di trascinare il cursore o semplicemente fare clic in un punto qualsiasi per aggiornare il prezzo. Indipendentemente da dove si rilascia il cursore, passerà al punto di arresto più vicino.
Sviluppatori
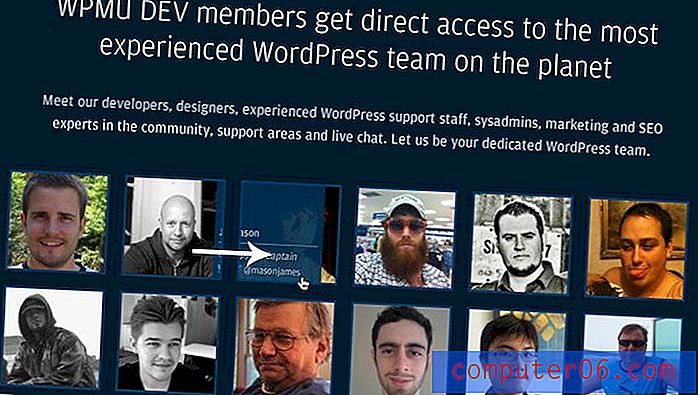
L'ultima sezione di questa pagina che voglio vedere mostra le immagini dello staff e il supporto di sviluppatori / designer per WPMU. A prima vista, sembra abbastanza insignificante. Solo una griglia di miniature, giusto?

Si scopre che questi ragazzi hanno reso fantastica anche questa sezione. Quando passi con il mouse sopra un'immagine, vedi un piccolo overlay che mostra il nome e la posizione della persona. Allontana il cursore e la sovrapposizione scorre verso l'esterno. La parte interessante è che scivola dentro / fuori in qualunque direzione si trovi il cursore. Ciò significa che se si sposta il cursore a sinistra da una foto a un'altra, sembra che la sovrapposizione ti segua. È una grande illusione con cui ho dovuto giocare per ben trenta secondi prima di andare avanti.
Layout reattivo
Prima di terminare, vale sicuramente la pena notare che il sito è completamente reattivo. Di seguito puoi dare un'occhiata alle versioni desktop, tablet e mobile:

Nota come il design si adatta al dispositivo che lo visualizza. Mentre scorri verso il basso, il messaggio principale viene mantenuto, ma gli extra non essenziali vengono eliminati a favore dell'efficienza del layout.
Ottimo lavoro!
"Fai sempre attenzione alle barriere che stai ponendo tra i tuoi utenti e una conversione".
Per quanto mi riguarda, questo sito è di prim'ordine. Il design è perfetto, il layout è reattivo e la messaggistica è attiva. Sono in grado di dire rapidamente di cosa tratta WMPU DEV e di avere fonti di informazioni pronte per qualsiasi domanda che ho.
Mi sono guardato intorno a lungo cercando di trovare qualcosa di cui lamentarmi e, francamente, non c'è quasi nulla. L'unica cosa che mi preoccupa è lo sforzo che ci vuole per iscriversi. Non c'è nessun pulsante "Iscriviti ora" in qualsiasi punto della home page. Dopo aver fatto clic sul pulsante "Ulteriori informazioni", vengo indirizzato alla pagina dei piani e dei prezzi. Questa pagina è attraente, ma devo scorrere per miglia prima di arrivare in fondo dove posso finalmente scegliere un piano e procedere.
Fai sempre attenzione alle barriere che stai ponendo tra i tuoi utenti e una conversione. Se vengo su questo sito con l'intenzione di registrarmi, sono il tuo miglior visitatore possibile e vuoi assicurarti che io abbia un percorso semplice e chiaro per darti i miei soldi.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.