7 suggerimenti per la creazione di un design memorabile
L'obiettivo è praticamente quello di chiunque abbia un sito Web: avere utenti che tornano ancora e ancora. Condividono i tuoi contenuti; si impegnano regolarmente con te; raccontano agli altri del sito web. Ricordano il sito web.
Non succede per caso. Un design memorabile è uno strumento che ti aiuterà a creare questa connessione utente. Qui, esamineremo sette modi per creare un'impressione duratura con sette splendidi esempi di come farlo. Scopri come creare un design che si attacca a lungo termine e non vola sotto il radar!
1. Fai un'impressione

Gli utenti ricorderanno la prima cosa che fanno sul tuo sito Web, nonché l'ultima cosa che fanno. È importante che la memoria sia buona.
La grafica forte sulla landing page e la finitura perfetta di un'azione sono fondamentali.
Tosco Music fa un ottimo lavoro facendo una prima impressione che inizia con una combinazione di interessanti effetti visivi:
- Navigazione a sinistra
- Forte contrasto tra gli elementi
- Contenuti video potenti sopra lo scorrimento
- Bella tipografia
Anche il design fa una buona impressione finale. Gli utenti possono scoprire di più su un atto musicale a cui sono interessati o sono invitati a iscriversi all'e-mail dell'azienda con un modulo semplice che è difficile perdere. Ogni interazione è semplice, senza soluzione di continuità e fornisce la ragione per cui gli utenti tornano al sito.
2. Racconta una storia

Un sito Web è la tua porta di accesso al mondo. È un'opportunità per dire alla gente chi sei e perché ti importa. Che la storia sia quella di un marchio o di un blog di viaggio, la narrazione efficace è il filo che tiene gli utenti aggrappati.
Raccontare quella storia è un processo in due parti:
- Testo forte da dire
- Elementi visivi interessanti da mostrare
Avrai bisogno di entrambi gli elementi per mettere insieme un pacchetto completo.
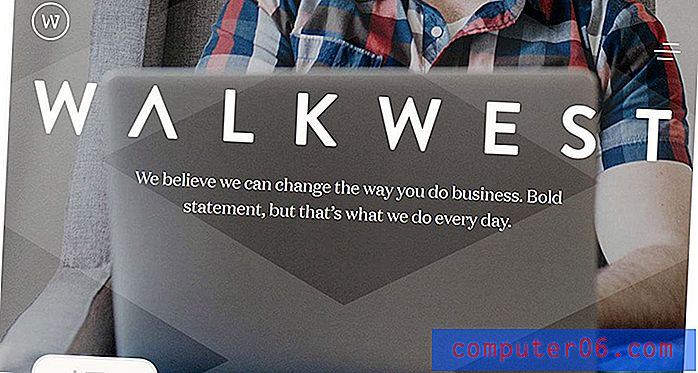
Walkwest inizia facendo una dichiarazione audace, e poi ti raccontano una storia a sostegno. Se hai bisogno dei loro servizi (pubbliche relazioni o marketing), è probabile che questo risuoni con te. Il modo in cui la storia viene raccontata è semplice con belle immagini e semplici, brevi blocchi di testo.
Ma il sito web non solo racconta una storia, ma il design ti guida attraverso interessanti motivi di scorrimento e immagini. L'utente si immerge nell'interazione per saperne di più. E succede tutto in pochi secondi.
Questa è una narrazione memorabile.
3. Usa il colore in modo efficace

Troppi colori e un design possono far sì che gli utenti abbandonino il sito, troppo poco colore e il design può essere dimenticato. Proprio nel mezzo c'è un interessante mix di colori che si attaccherà con gli utenti.
Il trucco da colorare è quello di creare una tavolozza che funzioni per i tuoi contenuti ma sia anche in contrasto con molte altre cose con cui gli utenti entrano in contatto regolarmente. (Pensa a quanti siti web fai clic ogni giorno che hanno lo stesso colore blu per lo sfondo.)
Hillman Living utilizza un'immagine chiara con piccoli frammenti di colore intenzionale per attirare la tua attenzione e aiutare gli utenti a concentrarsi sulle sedie nell'immagine. (Questo è quello che stanno vendendo.)
Scorri verso il basso la pagina e l'estetica passa a uno stile minimal più tradizionale - con uno sfondo bianco - ma ogni sedia ha gli stessi accenti di colore. Questo uso del colore si attacca con te. È difficile toglierti dalla testa le arance, i rossi e i blu. (E la loro compagnia sta scommettendo sull'idea che ci penserai abbastanza da comprare.)
4. Fai qualcosa di divertente

Cosa ti viene in mente quando pensi a "sito divertente"? Un gioco? Un'anteprima del film? Che dire delle tecniche di progettazione come colore, immagini e tipografia?
Ognuno di questi elementi può rendere il tuo design divertente.
- Volti sorridenti in immagini o video
- Colori brillanti e saturi
- Qualcosa da fare (un gioco)
- Linguaggio leggero e giocoso (in particolare in un carattere simile)
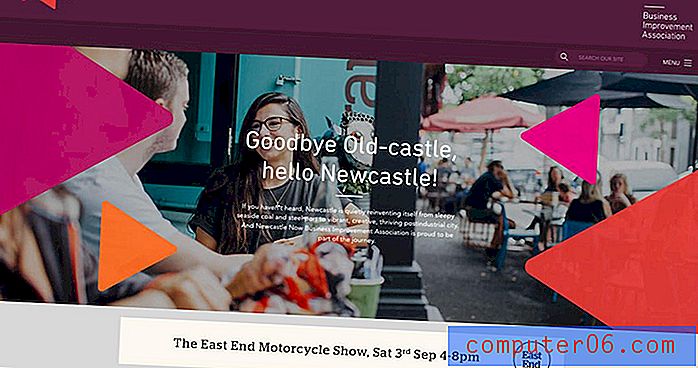
Newcastle Now fa molte di queste cose. Il sito è per una regione che sta cercando di reinventarsi e tutto ciò che riguarda il design è divertente e interessante, dalla tavolozza dei colori alle forme funky come elementi di design alle persone felici che fanno cose interessanti in tutte le immagini. Il design ti fa sentire come se volessi saltare in scena e ridere con i personaggi sullo schermo. (Scommetto che te lo ricorderesti!)
5. Coinvolgere i sensi

Riguarda la scrittura e le immagini quando si tratta di connettersi con i sensi degli utenti.
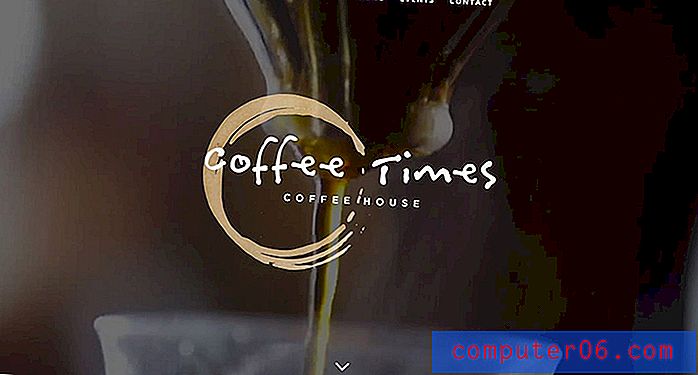
Un'opzione è quella di interagire con gli utenti e fornire feedback. Ad esempio, un utente inserisce qualcosa nel sito Web e viene restituito qualcos'altro. (Pensalo come un avanti e indietro che accade allo stesso modo del mandare un sms a un amico.) Un'altra opzione è di indurli a pensare al tuo design come fa Coffee Times Coffee.
Probabilmente non troverai un bevitore di caffè che non senta l'odore dell'aroma quando guardi i video sulla homepage del sito. (Alcuni sostengono addirittura di sentire i fagioli nel macinacaffè.) In entrambi i casi, il design diventa più di una semplice immagine sullo schermo per l'utente, invoca un altro piacevole ricordo attraverso i sensi. (Uno che probabilmente rimarrà per un po '... o almeno fino a quando un'altra tazza di caffè.)
6. Confondilo

Alcuni siti Web sono progettati per avere sempre nuovi contenuti, poiché si collegano a una base utenti ripetuta. (Il commercio elettronico è un esempio comune, come lo sono le notizie o i siti Web in stile rivista).
La modifica del contenuto o l'ottimizzazione del design possono offrire nuove e interessanti esperienze per gli utenti che li incoraggiano a pensare più spesso al tuo sito e a tornare ad esso. La chiave è che le nuove esperienze dovrebbero comunque sembrare i tuoi contenuti e design (quindi questo può essere piuttosto complicato).
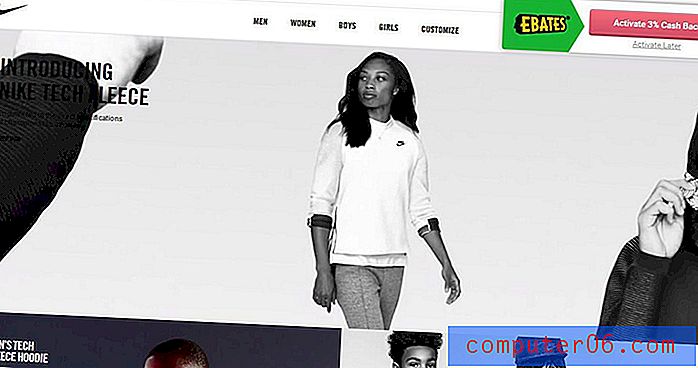
Nike è uno dei leader in questo settore. Il contenuto della homepage tende ad essere diverso con quasi ogni visita, ma ogni nuovo elemento della homepage è altrettanto coinvolgente. L'altra cosa che Nike fa bene è che ogni piccolo contenuto della homepage del sito Web è legato agli eventi attuali, quindi le cose a cui gli utenti stanno pensando in questo momento sono esattamente ciò che ottengono dal rivenditore di articoli sportivi in tutto il mondo.
Anche se probabilmente non hai le risorse di Nike, è un ottimo punto di partenza in termini di raccolta di informazioni (e ispirazione). Fai un punto per visitare l'homepage ogni settimana per circa il mese successivo e osservare le modifiche. Come puoi usare questi concetti per mescolare i tuoi contenuti?
7. Ricorda la fine

Hai un piano per deliziare i designer con la tua homepage, la grafica è sorprendente, c'è un ottimo invito all'azione, ma non dimenticare il finale. Altrettanto importante della prima impressione è l'impressione finale. Sapere come progettare questo può richiedere un po 'più di lavoro perché gli utenti potrebbero lasciare il tuo sito Web da una posizione diversa rispetto a dove entrano (almeno speri che lo facciano).
Scorri le tue analisi e trova la pagina in cui la maggior parte degli utenti sta lasciando la tua esperienza. Crea un'offerta per offrire agli utenti qualcosa - un buono sconto o un elemento stampabile / digitale - o una memoria duratura della parte migliore del tuo sito web.
La chiave è che gli utenti lasciano felici. (È altrettanto importante assicurarsi che non escano a causa di un errore di qualche tipo.)
Startup Lab include un'azione di finitura sul lato sinistro di ogni pagina: è un modulo che gli utenti dovrebbero compilare. Il traguardo è memorabile perché l'azione è facile da trovare, il modulo è facile da compilare e gli utenti raggiungono un obiettivo in due clic, ovunque si trovino sul sito.
Conclusione
Il design di un sito Web memorabile è una di quelle aree difficili perché succede quasi inconsciamente agli utenti. Ti fermi mai e dici "Ricorderò quel sito!"? È dubbio.
Ma tendi a ricordare alcuni degli elementi di ciò che rende buono un sito web. Pensi al messaggio più tardi o quel pomeriggio brami il caffè.
Mi piacerebbe esempi di siti Web che ti hanno lasciato per sempre. Condividili con me su Twitter e tagga Design Shack.