Typekit vs. Google Fonts: Pro e contro
La scelta del carattere giusto è un aspetto importante di qualsiasi progetto di web design. Esistono centinaia, persino migliaia di fantastiche opzioni e molte possono essere utilizzate con licenze gratuite grazie a strumenti come Adobe Typekit e Google Fonts.
Ma un servizio è migliore dell'altro? C'è un vantaggio in Google Fonts o Typekit rispetto all'altro? E come puoi iniziare con questi strumenti se non li hai ancora usati. Sei fortunato, perché oggi risponderemo a queste domande.
Esplora caratteri
Servizi Web Font
Adobe Typekit e Google Fonts sono due diversi servizi di font web. Ciò significa che gli strumenti utilizzano una piccola procedura guidata CSS per fornire caratteri ai browser Web per renderizzare i caratteri tipografici sul tuo sito Web.
Ci sono alcuni altri servizi di font web là fuori, ma la maggior parte sono molto più piccoli di questi "due grandi". Molte case tipografiche offrono caratteri web per i loro caratteri tipografici e fanno alcuni rivenditori di caratteri.
Analizzeremo Typekit e Google Fonts a causa del loro fascino e popolarità più universali.
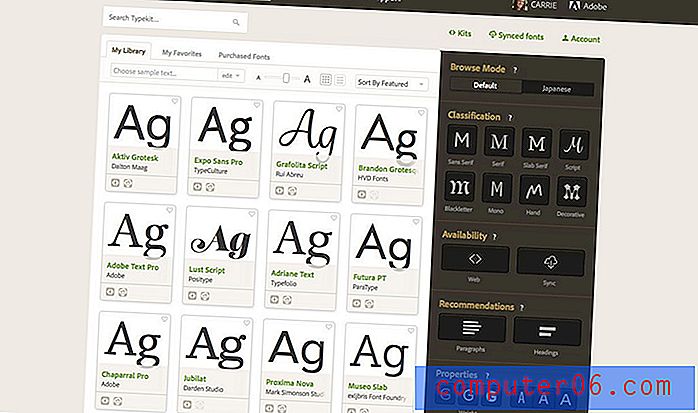
Adobe Typekit

Typekit fa parte della suite di software Creative Cloud di Adobe, sebbene gli sviluppatori possano acquistare l'utilizzo autonomo dei caratteri tramite il servizio senza aggiungere un pacchetto software completo. Typekit è cresciuto fino a diventare il gigante dei font web quando si tratta di streaming, in parte a causa dell'inclusione dello strumento con Creative Cloud. Gli abbonati Adobe ottengono Typekit come parte dei loro pacchetti software in bundle.
Professionisti
- Font di alta qualità
- Enorme biblioteca tra cui scegliere
- Gratuito per gli abbonati Adobe Creative Cloud
- L'interfaccia è liscia e facile da usare e include strumenti utili come gli elenchi di navigazione
- I caratteri si sincronizzano anche con i prodotti Adobe sul desktop in modo da poterli utilizzare per tutti i progetti
Contro
- Non funziona con alcuni software meno recenti (Windows 2000 o Mac OS 10.3 o precedenti)
- Alcuni problemi di compatibilità con browser meno recenti
- Può essere un'opzione costosa per gli utenti non Adobe
Google Fonts

L'integrazione di Google Fonts è un'opzione completamente gratuita, che la rende popolare tra gli utenti di WordPress e i creatori di kit di temi e UI. I caratteri sono facili da integrare e scaricare, con una raccolta sempre crescente di caratteri tipografici.
Professionisti
- 100 per cento gratis
- Offre l'opportunità di includere molti tipografi (puoi chiedere di inviare il tuo carattere)
- L'interfaccia semplifica la visualizzazione dei caratteri in uso
- Gli strumenti di associazione e aspetto dei caratteri sono facili da usare
- Analytics mostra i caratteri più popolari in base all'utilizzo sul Web
- I tempi di caricamento tendono ad essere veloci e affidabili
Contro
- I caratteri open source possono presentare alcuni problemi di qualità
- La libreria può essere un po 'più limitata e potrebbe essere necessario sostituire i caratteri tra progetti stampati e online
- Trovare caratteri tipografici può essere un po 'ingombrante se non sai cosa stai cercando
Abbattere gli strumenti
Quando si tratta di streaming di caratteri web, ci sono anche alcuni punti in comune con una tale piattaforma. Quindi la prima vera decisione è determinare se l'utilizzo di un servizio di font web in streaming per il tuo sito Web è adatto al tuo progetto.
Lo streaming dei font Web, in generale, offre molte opzioni di caratteri tipografici a un costo che sarebbe inimmaginabile se si acquistassero caratteri tipografici. L'implementazione e l'uso sono piuttosto semplici e chiunque abbia conoscenze di programmazione può gestirlo facilmente. Gli utenti non sanno cosa stai usando e non possono davvero "vedere" una differenza.
Il più grande svantaggio per i servizi di font di streaming web è che sei in balia dei server di font che appartengono a qualcun altro. Se hanno un problema tecnico, anche tu. Per fortuna, sia Adobe Typekit che Google Fonts hanno buoni risultati quando si tratta di rimanere online.
Se non si vende su streaming web di font, ci sono altre opzioni a cui pensare.
- Stacking di caratteri: questa è una tecnica CSS in cui crei un elenco di caratteri (in ordine di come desideri che vengano utilizzati). Non hai un carattere specifico affidabile qui, ma un elenco di opzioni che potrebbero apparire sul tuo sito in qualsiasi momento. È un'opzione gratuita ed è veloce da caricare, ma potrebbe comportare visioni del sito Web varie.
- Caratteri ospitati autonomamente: questa tecnica consente di utilizzare caratteri di proprietà dell'utente e disporre di una licenza per i progetti di siti Web. L'implementazione può essere un po 'più complicata per il progettista di siti Web occasionali e, ovviamente, devi ospitare il tuo sito Web sul tuo server. Alcuni tipi di carattere dovranno essere convertiti in diversi tipi di file per l'uso sul Web e la chiave qui è assicurarsi che tu abbia una licenza adeguata. Esiste anche il problema del rendering: i caratteri di stampa e dello schermo sono spesso ottimizzati in modo diverso.
Che è migliore?
Quindi, cosa dovresti usare - Adobe Typekit, Google Fonts, un'altra soluzione interamente? Dipende molto dal tuo livello di comfort con gli strumenti e da come li stai usando. Forse hai anche tutti gli strumenti, in base al tipo di progetto.
Semplicemente, non esiste un servizio giusto o sbagliato.
Allora cosa useresti?
OK, lo so, sei venuto qui in cerca di risposte. Mentre ora hai alcuni fatti per aiutarti a prendere una decisione, stai ancora cercando un suggerimento. Non ti dirò quale scelta fare. Ma posso dirti cosa uso.
Come abbonato Adobe Creative Cloud, utilizzo Typekit. È facile. Si integra con tutto il mio altro software. E adoro l'interfaccia elegante. (Voglio usare cose progettate bene tanto quanto crearle.)
Non è che Typekit sia necessariamente migliore, ma è meglio per me. Non costa alcun extra e posso usare i caratteri tipografici per progetti di stampa e digitali, creando una consistenza raffinata tra i progetti che desidero. (Odio dover giocare con i caratteri switch a un gioco medio.)
Ho usato Typekit per un po '- anche prima che facesse parte della raccolta Adobe - ed è sempre più migliorato. Include una grande funzionalità e non mi manca mai un carattere tipografico (anche se il numero di opzioni a volte può essere travolgente). Mi piace quello che Google Fonts sta facendo con il sourcing aperto, ma per me Typekit è solo più semplice.
Conclusione
Il modo in cui servi e usi i caratteri nei tuoi progetti e sui tuoi siti Web è una parte importante del processo di progettazione. Il budget e il livello di comfort con gli strumenti disponibili determineranno probabilmente il metodo scelto.
Tutti questi servizi stanno migliorando e cambiando in meglio per tutto il tempo. Tieni d'occhio mentre lavori e giochi con più opzioni per diversi tipi di progetto per determinare quale funziona meglio per te.