Critica al web design n. 60: stile Mogo
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Mogo Style, un sito per ordinare un logo personale.
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su Mogo Style
Un mogo è lo strumento perfetto per il tuo marchio personale, fatto per le persone che cercano di distinguersi dalla massa. Usali per biglietti da visita, e-mail e profili. Personale come una foto ma professionale come un logo. Fai un'impressione straordinaria, ogni volta.
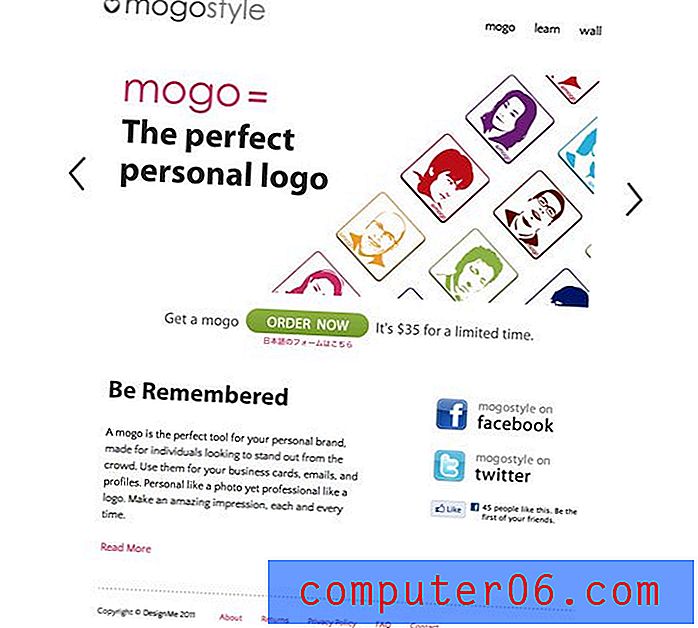
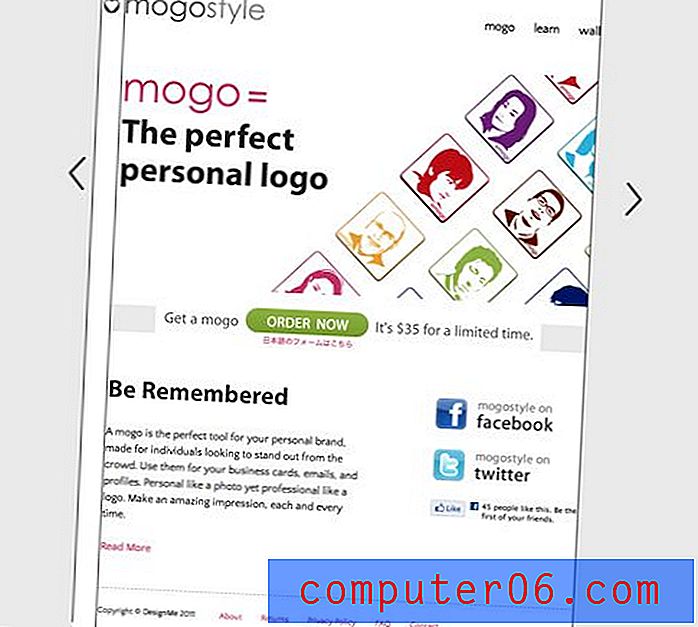
Ecco una sezione della homepage:

Impressione iniziale
Prima di tutto, devo commentare il servizio. È un'idea davvero interessante. Quello che fanno è scattare una tua foto e trasformarla in un'illustrazione che è essenzialmente un quadrato simile a un'icona di iPhone. Quindi fondamentalmente è un servizio di avatar digitale che ti fornisce una piccola icona personale ordinata per Facebook, Twitter, biglietti da visita e altro.
La homepage del sito comunica molto bene. Nonostante il fatto che la società abbia un concetto davvero unico, mi ci è voluto solo un secondo per capirlo. Questo è un obiettivo tanto alto quanto puoi sperare qui e loro l'hanno inchiodato.
Il design complessivo è pulito e minimale, che attira davvero la tua attenzione sulla presentazione che spiega il servizio e mostra esempi. Direi che il sito è abbastanza vicino alla perfezione ma ho sicuramente alcuni consigli. Diamo un'occhiata più da vicino.
Allineamento
L'allineamento è una delle poche cose che penso davvero debba essere affrontata. È quasi perfetto, ma sono un maniaco del controllo quando si tratta di allineamento e l'elemento fuori posto qui mi dà davvero fastidio. Il testo in stile Mogo è allineato con il resto degli elementi, ma il cuoricino fluttua nella terra di nessuno.

Il problema qui è che il logo e il testo sono un'unità visiva. Non li percepisci come due elementi separati ma uno. L'intero logo dovrebbe essere allineato sul sito di sinistra con il resto del contenuto della pagina. La soluzione qui è semplice, basta spostare il logo a destra in modo che il cuore si trovi attualmente dove si trova il testo.
La storia
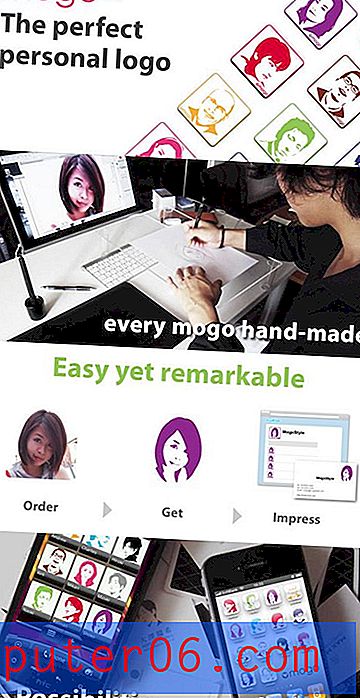
Come ho detto sopra, il sito fa un ottimo lavoro nel comunicare il suo concetto. Questo è in gran parte grazie alla grande presentazione sulla homepage, che ti introduce a Mogo Style e a ciò che fanno. Ecco le quattro immagini che vedrai, presentate in ordine di apparizione.

La prima cosa che vedi sono alcuni esempi del prodotto che consegnano. In questo caso, l'immagine vale davvero più di mille parole. Nessuna spiegazione più chiara del servizio potrebbe essere offerta. Successivamente, ti colpiscono. La prima diapositiva ti interessa, ma ora è il momento di comunicare la qualità. Qui affermano che ogni logo è disegnato a mano. È difficile giustificare il pagamento di qualcuno per incollare la tua foto in un programma di auto-tracciamento, ma un'illustrazione personalizzata disegnata a mano è completamente un'altra cosa. Le prossime due diapositive sono dedicate a mostrarti perché hai bisogno del prodotto descrivendo alcuni casi d'uso.
La configurazione qui è un grande passo di vendita: ecco cosa vendiamo, ecco perché è fantastico ed ecco perché ne hai bisogno. Ogni volta che stai strutturando una presentazione per una homepage, dovresti tenere a mente obiettivi di comunicazione simili.
leggibilità
Ora dirò che non vado pazzo per la leggibilità del testo sulle diapositive fotografiche. Il designer ha cercato di migliorare la situazione con un testo in grassetto e un'ombra discendente, ma potrebbe comunque essere molto migliore. Le foto qui sono semplicemente troppo impegnate per leggere facilmente il testo. Se non hai un grande campo di colore abbastanza solido, non dovresti nemmeno provarlo.
Fortunatamente, la soluzione è quasi sempre semplice: se non hai un campo di colore solido, creane uno! Una semplice barra nera fa molta strada qui. Per rendere le cose un po 'più sgargianti, ho ridotto l'opacità della barra nera e sfocato l'immagine dietro di essa.

Confronta questo testo con l'esempio reale e puoi immediatamente vedere che la leggibilità è stata drasticamente migliorata e sembra ancora piuttosto elegante, forse anche di più.
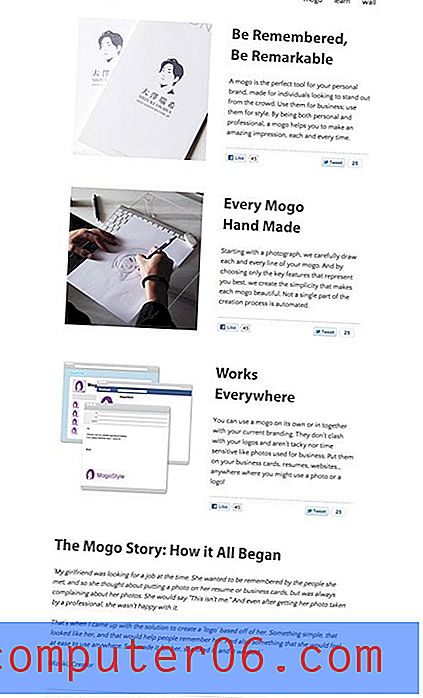
La pagina "Impara"
Passando alla pagina "Learn", vediamo un altro spazio ben progettato, questa volta con un layout molto più lineare contenente tre sezioni principali e un po 'di storia in fondo.

Penso che questa pagina sia fantastica, mi piace l'espansione dei dettagli sui punti importanti e l'uso di immagini diverse ma strettamente correlate. Sarebbe stato facile rendere questa area completamente ridondante con la homepage ma fa un buon lavoro da sola.
Sono propenso a pensare che i loghi social dopo ogni paragrafo siano un po 'ridondanti. Visivamente, sembra fantastico, ma concettualmente non c'è davvero molto motivo per ripetere questo elemento così tante volte. Penso che questa pagina trarrebbe grande beneficio da una focalizzazione leggermente ridotta sui social media e da una maggiore focalizzazione sul portare gli utenti alla pagina di acquisto. Un pulsante "prendi il tuo ora" o qualcosa di simile sarebbe di aiuto.
Dov'è la FAQ?
Il mio ultimo commento sul sito è che, dal punto di vista di un designer, non ci sono abbastanza informazioni tecniche sul prodotto. Questo è raster o vettoriale? Se è raster, qual è la risoluzione e la dimensione del file consegnato e viene su uno sfondo trasparente? Quanto è facile cambiare il colore? In quali formati di file arriva?
Certo, la maggior parte della base clienti di questo sito non avrà la minima idea di cosa siano queste domande, ma c'è una zona grigia di persone che non sono abbastanza designer ma sanno ancora abbastanza per avere domande sul prodotto da consegnare.
Un'altra domanda che viene in mente che tutti si chiederanno: qual è il tempo di consegna? Stiamo parlando di ore, giorni o settimane? Penso che ci sia una soluzione semplice ed elegante a tutto questo: una pagina FAQ. Questi sono perfetti per mettere tutte quelle informazioni casuali che alcuni clienti chiederanno inevitabilmente. Serve anche uno scopo importante per i clienti che semplicemente non sono abbastanza informati per porre tali domande ma sono perfettamente in grado di comprendere le risposte.
Conclusione
In breve, Mogo Style è un piccolo sito fantastico e un servizio davvero unico. La home page comunica molto bene il concetto e richiede solo una leggera regolazione dell'allineamento e forse una rielaborazione del testo sulle diapositive. Anche la pagina "Impara" ha un bell'aspetto ma potrebbe usare alcune icone social in meno e qualche invito in più all'acquisto. Infine, penso che il sito trarrebbe grandi benefici da una pagina di domande frequenti.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.