Padroneggiare i tratti a larghezza variabile in Illustrator CS5
La nuova fantastica serie di funzionalità di Photoshop CS5 ha attirato molta attenzione e tutorial, ma Photoshop non era affatto l'unica app per ottenere un po 'di meraviglia. Illustrator CS5 ha alcune nuove funzionalità davvero straordinarie che rendono ancora più semplice la creazione di grafica vettoriale complicata.
Oggi esamineremo come utilizzare una delle tante nuove funzionalità di Illustrator CS5: tratti a larghezza variabile. Con il nuovo "Strumento Larghezza" puoi creare forme di linee complesse in pochi secondi usando solo pochi clic e trascina i movimenti.
Tratti di larghezza variabile: il vecchio modo
Una delle mie nuove funzionalità preferite in Illustrator CS5 è la possibilità di controllare la larghezza di un tratto in più punti lungo un percorso. Per capire perché è così bello, diamo un'occhiata al vecchio modo di fare le cose.

Con Illustrator CS4 e uno dei suoi predecessori, la creazione di tratti complessi implicava la definizione di pennelli personalizzati. Quindi supponiamo che tu voglia creare un tratto che iniziò spesso e finì magro. Innanzitutto, creeresti un triangolo di base che rispecchi ciò che volevi che il tuo tratto facesse. Quindi trascinare quella forma sulla tavolozza del pennello e definire le varie impostazioni per l'ombreggiatura, la direzione, ecc. Infine, si sarebbe in grado di disegnare e applicare il pennello.
Ovviamente, questa procedura in più passaggi è stata un po 'lunga ed elaborata e quindi tendeva a semplificare il disegno manuale di linee complesse come se fossero forme.
Tratti di larghezza variabile: il nuovo modo
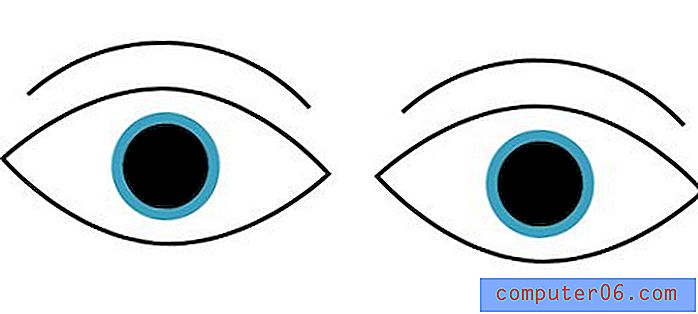
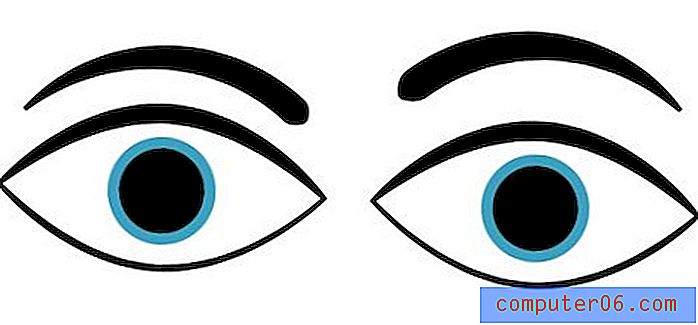
Per illustrare come funziona il nuovo "Strumento Larghezza" in Illustrator CS5, diamo un'occhiata a un esempio. Immagina di lavorare su una serie di occhi per un personaggio che stai disegnando e di avere le forme di base sul posto.

Come puoi vedere, gli occhi sono un po 'troppo rigidi e senza vita. Dobbiamo apportare un certo spessore per aiutarli a dar vita. Tuttavia, portare lo spessore in quantità uguali non aiuta a rendere gli occhi più reali dei tratti sottili che già hanno. Invece, dobbiamo aggiungere alcune variazioni alle larghezze di quelle linee per aiutare a dare quell'aspetto di schizzo marcatore.
Per iniziare, prendi lo strumento Larghezza dalla tavolozza degli strumenti (Maiusc + W per attivarlo immediatamente). Dopo aver attivato lo strumento, è sufficiente fare clic e trascinare un punto qualsiasi in un tratto per modificare la larghezza in quel punto.

Adobe ha fatto un ottimo lavoro nel ridurre qui la curva di apprendimento quasi a zero. Lo strumento funziona esattamente come ti aspetteresti: un clic e un trascinamento controllano la larghezza in quel punto, trascina per ridurre lo spessore della linea e trascina per aumentarla. La parte bella è che le transizioni sono automaticamente belle e fluide, quindi non devi perdere tempo a giocherellare con la curva (sfortunatamente, queste curve automatiche possono sembrare un po 'sciatte a volte).
Tutto ciò che dobbiamo migliorare il nostro set di occhi è fare clic su alcune aree selettive in cui vogliamo aggiungere una piccola variazione.

Con solo pochi clic e un po 'di organizzazione, il nostro paio di occhi sta molto meglio. La creazione di questo in CS4, sebbene nessuna impresa altamente qualificata, avrebbe comunque comportato molti più passaggi.

Specificare larghezze specifiche
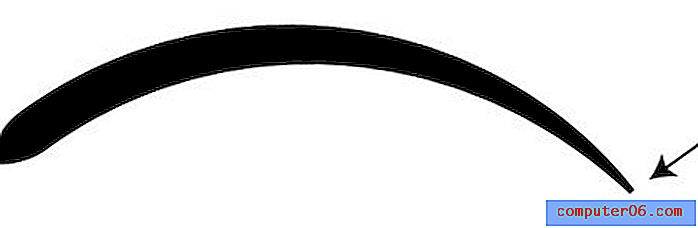
Anche se è divertente fare clic e trascinare per vedere i risultati che puoi ottenere, a volte vorrai essere più preciso. Ad esempio, se dai un'occhiata alle sopracciglia dell'esempio precedente, vedrai che finiscono bruscamente da un lato anziché arrivare a un punto.

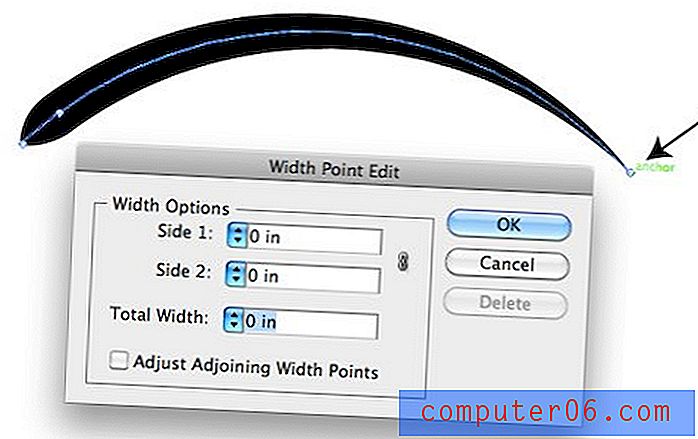
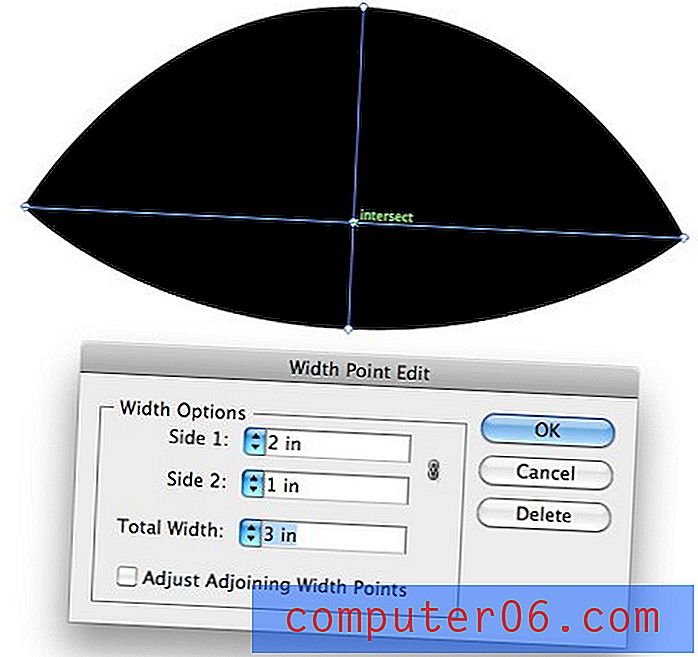
Per risolvere questo problema, potremmo ingrandire e provare a ridurlo un po ', ma è difficile lavorare con un'area così piccola. Un'opzione migliore è prendere lo strumento Larghezza e fare doppio clic sul punto alla fine della linea. Questo farà apparire la finestra di dialogo vista sotto.

Qui puoi regolare la larghezza di ciascun lato della corsa. Per ottenere quella linea in un bel punto pulito, basta impostare tutti i numeri a zero come ho fatto sopra.
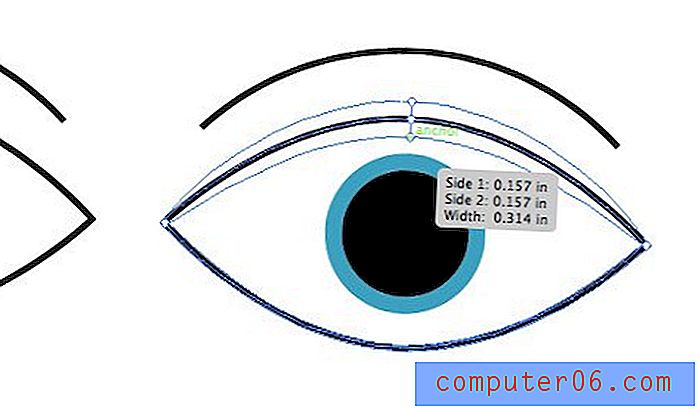
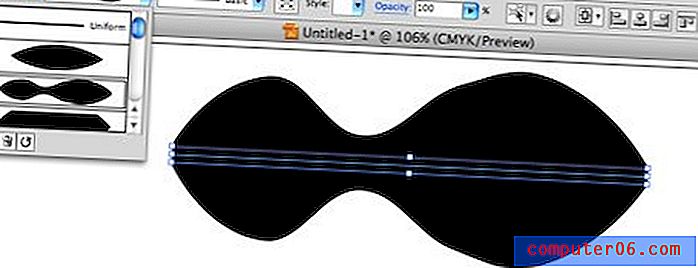
Per capire meglio come questi numeri nella finestra di dialogo influenzano la forma della linea, si consideri l'esempio seguente.

Qui abbiamo impostato Side 1 per estrudere di due pollici e Side 2 per estrudere di un pollice. Questo è fantastico perché significa che possiamo creare forme complicate che non devono essere uniformi su ogni lato.
Utilizzo di profili a larghezza variabile
Supponiamo che tu stia creando un'illustrazione come il set di occhi sopra dove vuoi che i tuoi tratti per più oggetti siano più o meno gli stessi. Invece di guardarlo negli occhi e sperando che siano abbastanza vicini, puoi impostare Profili a larghezza variabile che applicano automaticamente una determinata forma a una linea.

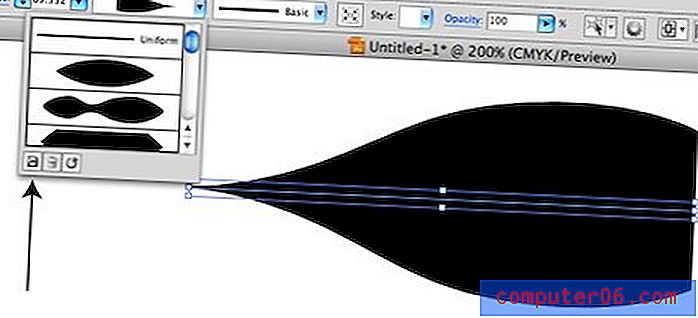
Illustrator include alcuni preset che è possibile utilizzare immediatamente. Tuttavia, sarà molto più utile creare e salvare il tuo mentre lavori.
Per creare i tuoi profili, disegna semplicemente una linea e regola le impostazioni che vuoi duplicare. Successivamente, premi il piccolo pulsante Salva nella parte inferiore della tavolozza del profilo.

Ora tutto ciò che devi fare per applicarlo è selezionare un tratto che è già stato convertito in larghezza variabile, quindi fare clic sul profilo.
Suggerimenti sulla funzionalità
Ora che abbiamo esaminato i dettagli dell'utilizzo di tratti a larghezza variabile, finiremo con alcuni suggerimenti per aiutarti a diventare un professionista.
Il percorso non cambia
È importante notare che quando applichi tratti di larghezza variabile, la natura del tuo percorso rimane esattamente la stessa. Nonostante possa sembrare che tu stia aggiungendo punti extra al tracciato, in realtà stai modificando il tratto indipendentemente dal tracciato.
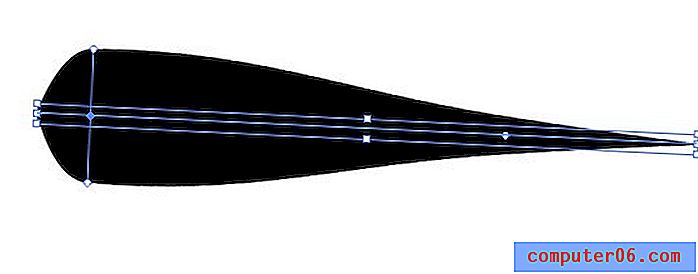
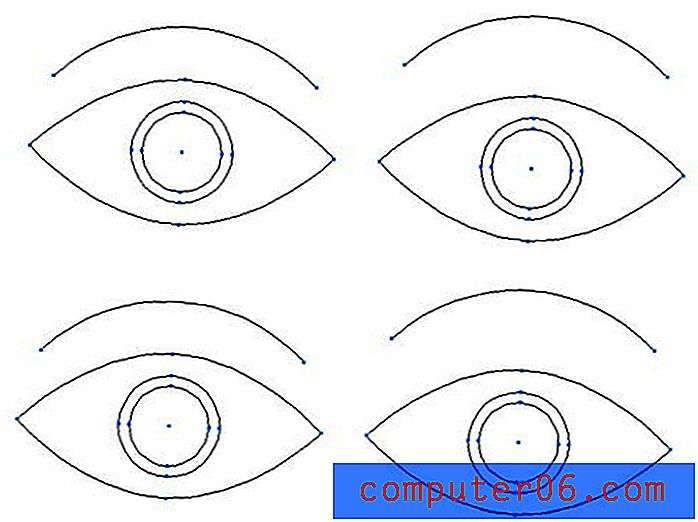
Per vedere cosa intendo, osserviamo entrambi gli occhi da prima in modalità struttura (Comando + Y). Il set superiore proviene da prima che abbiamo aggiunto tratti di larghezza variabile e il set inferiore è dopo.

Come puoi vedere, i due sono identici sia nel numero che nella posizione dei punti.
Modifica del profilo del tratto
Dopo aver preso lo strumento Larghezza e trascinato fuori un'area di un tratto, non sei bloccato con quella trasformazione. Fare clic e trascinare nuovamente nello stesso punto per regolare nuovamente la larghezza in quel punto. Puoi anche fare clic e trascinare il punto al centro per spostarlo a sinistra ea destra lungo il percorso. Ciò consente di modificare rapidamente la posizione delle curve nella linea. Infine, se si fa clic e trascina un'opzione su uno dei punti di trasformazione, verrà duplicato in modo da poter utilizzare la stessa trasformazione su più parti della linea.
Colpi asimmetrici
Abbiamo visto sopra come utilizzare la finestra di dialogo per controllare entrambi i lati della linea, ma è anche possibile apportare queste modifiche direttamente sulla linea. Tieni semplicemente premuto il tasto Opzione mentre regoli un lato della linea per fare in modo che le modifiche influiscano solo su quel lato. Se si regola la larghezza della linea senza tenere premuto il tasto Opzione, tutte le modifiche apportate saranno uniformi su entrambi i lati.
Conversione del percorso in una forma
Se vuoi convertire il tracciato tracciato in una forma riempita effettiva con punti lungo il bordo esterno, fai clic su "Oggetto" nella barra dei menu e scendi su "Espandi aspetto".
Ricorda che una volta fatto questo, sarà notevolmente più difficile modificare la forma. Tuttavia, avrai più libertà su ogni punto e curva. È buona norma convertire i tratti in contorni prima di inviare la grafica a una stampante o a chiunque possa tentare di ridimensionarla o modificarla.
Conclusione
Le informazioni sopra dovrebbero essere sufficienti per renderti il padrone dei tuoi colpi. Il modo migliore per farsi un'idea di come funzionano i tratti a larghezza variabile è aprire crack di Illustrator e iniziare a sperimentare.
Lascia un commento qui sotto e dicci cosa ne pensi dei nuovi tratti a larghezza variabile in Illustrator CS5. Pensi che siano abbastanza utili da renderlo nel tuo flusso di lavoro di illustrazione o è solo una caratteristica ordinata che non ti vedrai mai usare?