Come creare modelli in progetti di design
Pensa a quanti schemi segui nella tua routine quotidiana. Dal risveglio e la preparazione al lavoro all'addormentarsi ogni notte, la giornata è piena di questi piccoli elementi ripetitivi che creano ordine e calma. I pattern nel design fanno la stessa cosa: questi elementi ripetitivi possono mettere ordine in un progetto e creare un senso di calma (o caos) per dare un tono.
Questo è il vero fascino di un modello. Aiuta a guidare gli utenti attraverso un'estetica seguendo il modello o la serie di oggetti e spiega agli utenti come interagire con qualcosa. I designer possono creare motivi in diversi modi: con sfondi, oggetti, colori, parole, pannelli o utilizzando una combinazione di questi elementi.
Esplora Envato Elements
Che cos'è un modello?

"Una disposizione di parti ripetute o corrispondenti, motivi decorativi, ecc." - Dizionario Inglese Collins
Un modello può includere qualsiasi modo di ripetere oggetti, parole, colori o forme. Ai fini della progettazione, un modello coinvolge tutti gli elementi in cui è possibile vedere una connessione o ripetizione nell'estetica generale. Mentre molti ritengono che i modelli equivalgano a disposizioni ordinali e simmetriche, non è sempre così. I pattern possono rientrare in qualsiasi array; a volte la disorganizzazione è il modello stesso.
I pattern possono essere riconosciuti da qualsiasi numero di sensi. I modelli visivi sono spesso più caotici di quelli creati. I modelli naturali includono spirali, onde, crepe e rotazioni. Quasi ogni tessuto o motivo perfetto è creato appositamente per l'armonia visiva anche se le forme di base sono derivate dalla natura.
Con Gli Sfondi


Una delle prime cose che viene in mente quando si parla di schemi sono gli sfondi. Reso popolare dalla carta da parati (le varietà per la casa e il desktop), i motivi ripetuti piccoli o sottili sono modi popolari per aggiungere profondità allo spazio di base in un progetto di design. Alcuni designer optano anche per motivi di sfondo più grandi o più audaci, anche se questo non è così comune. (Troppa attività in background può distrarre dal messaggio in primo piano.)
Quindi quali sono alcune tecniche comuni per creare uno sfondo accattivante?
- Semplicità: i motivi di sfondo semplici sono efficaci e aggiungono profondità senza che gli utenti si concentrino effettivamente su quell'aspetto del design. I migliori sfondi rientrano nello scenario, di per sé, e servono solo a evidenziare la parte principale del design.
- Loghi: per molti marchi, i piccoli loghi ripetuti sono uno stile di sfondo comune. (Anche se ce ne sono alcuni che sono sovradimensionati anche con un logo di sfondo.) La ripetizione dei loghi può aiutare a stabilire una connessione con il marchio.
- Tavolozza neutra: il colore è uno dei fattori più comuni nella progettazione dello sfondo. E le palette neutre sono preponderanti. Anche con la tendenza di utilizzare immagini sfocate per gli sfondi - che è molto popolare in questo momento - colore e forme sono sfocati fino al punto di neutralità, dove oggetti e colori si fondono l'uno con l'altro.
- Simmetria: i motivi di sfondo spesso cadono in forme ordinali. Con gli elementi ripetuti, il motivo potrebbe spesso essere spostato, intitolato, invertito o modificato in qualsiasi numero di modi e avere comunque lo stesso aspetto generale.
- Ripetizione: gli oggetti ripetuti sono popolari anche nei motivi di sfondo. Questa semplice tecnica può aggiungere profondità a uno schema altrimenti piatto.
Raggruppando oggetti


Forme e oggetti simili sembrano quasi allinearsi quando usati in prossimità. Mentre la scelta ovvia per raggruppare oggetti per motivi è raggruppare oggetti della stessa forma e dimensione, non è sempre necessario.
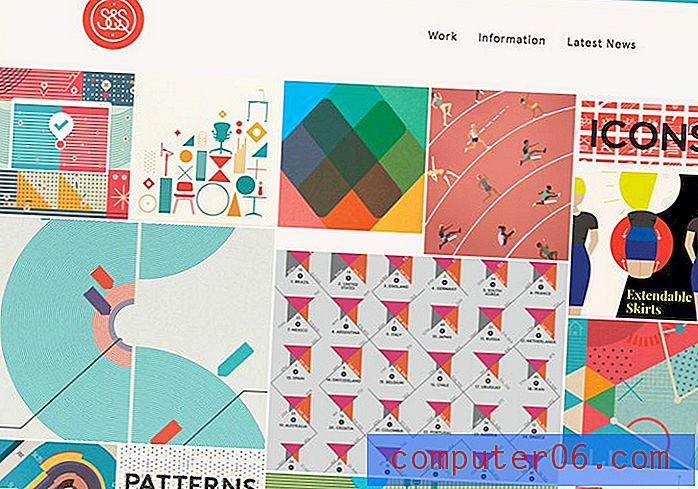
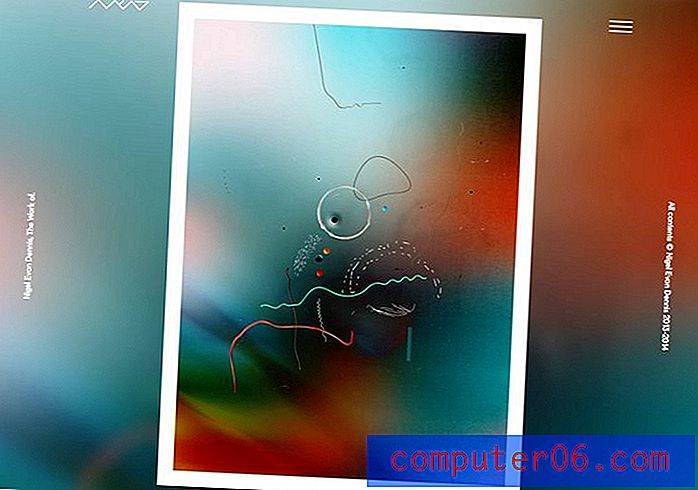
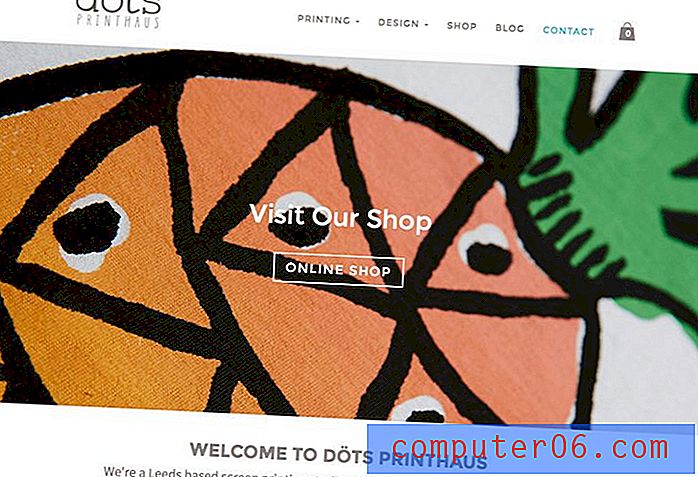
Nelle immagini sopra, il portfolio di Jonathan Patterson crea un modello ovvio con nove scatole identiche che contengono forme della stessa dimensione. Il modello è chiaro e accattivante. L'uso del modello nell'immagine per Dots Printhaus è meno "perfetto" ma altrettanto ovvio, con un insieme di forme simili in varie dimensioni.
Questo dimostra che gli oggetti possono essere raggruppati in diversi modi, ma creano comunque un senso del modello:
- Forme simili
- Forme variabili in dimensioni simili
- Le forme dispongono per creare un oggetto
- Forme collegate da linee o altri elementi
- Forme con un numero simile di punti o estremità
Ripetendo il colore


Il modello può essere stabilito creando un tema con il colore. Ciò include oggetti o elementi dello stesso colore o persino lavorare con elementi che hanno "sensazioni" simili di colore come saturazione, leggerezza o tonalità. I motivi a colori sono spesso usati per dire agli utenti cosa fare con un disegno. Nella progettazione di siti Web, ad esempio, è comune che tutti i pulsanti selezionabili siano di un solo colore. Questo crea un modello esteticamente e per il comportamento dell'utente (ovvero fai clic su tutto ciò che è rosso).
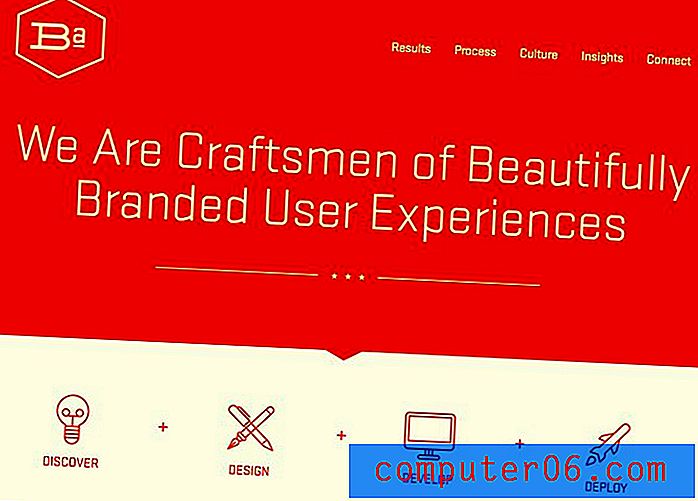
Negli esempi sopra, il colore è usato in modi nettamente diversi. Il Brand Aid Design utilizza il colore per distinguere gli elementi e creare un motivo con icone di varie forme e dimensioni. Ro and Co utilizza il colore per uno sfondo e lo stesso tono di colore per le immagini più piccole in tutto il sito. Questa connessione cromatica lega ciascuna delle immagini più piccole al design complessivo in un modello privo di simmetria e di distinzione molto evidente.
Usa il colore per creare motivi per:
- Stabilire la connessione tra gli oggetti
- Crea un senso su come usare un design
- Imposta un tono visivo
- Aggiungi uno schema in cui nessuno potrebbe esistere diversamente
- Disegna gli utenti da un oggetto all'altro
Con Parole Ripetute


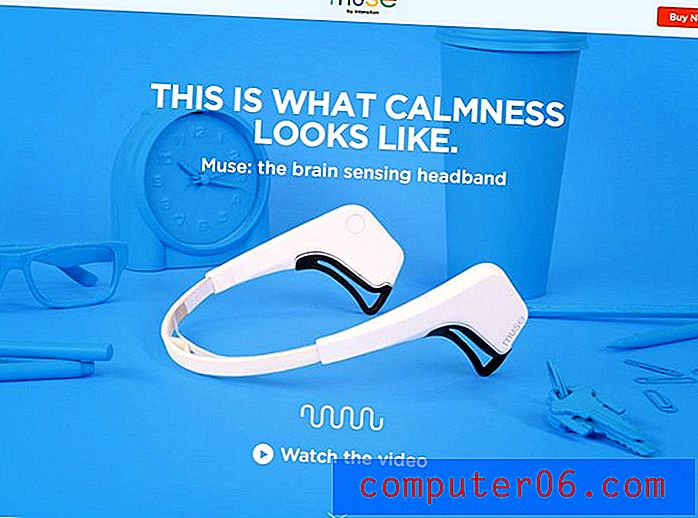
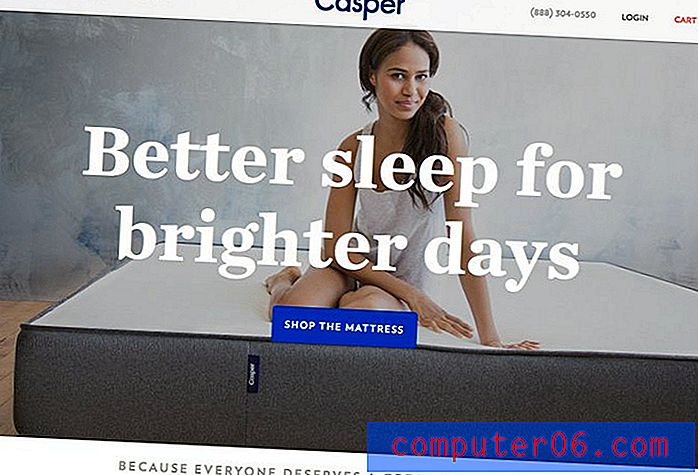
La ripetizione delle parole può creare un modello visivo o acustico. Vedendo la stessa parola più volte inizierai a collegarla al design o al messaggio. (Il sito Casper Sleep, ad esempio, usa due volte la parola "Dormire" in un design che contiene meno di 20 parole. Utilizza anche due volte il nome del marchio.)
Bay Street Biergarten fa qualcosa di simile, ma ti gioca leggendo ad alta voce il sito. L'immagine ripetuta di un orso e la connessione a bicchieri di birra e le parole "mestiere bier" iniziano tutti a riprodurre lo stesso schema. Ogni elemento nel design dice la birra. (Intelligente, eh?)
Usa le parole per creare motivi anche in altri modi:
- Ripetendo parole o frasi
- Parole che hanno un aspetto simile (molte delle stesse lettere)
- Parole e immagini che dicono la stessa cosa
- Parole multiple che hanno lo stesso significato
- Parole di lunghezza simile (come molte frasi lunghe o brevi per creare ritmo)
Con pannelli di dimensioni simili


Tendenze di design come progetti in stile card o siti Web a scorrimento parallasse hanno consentito ai pannelli di creare modelli nei progetti di design. Dai gruppi di carte alle tessere ispirate a Pinterest alle "schermate" scorrevoli, i gruppi di pannelli creano modelli ovvi per gli utenti. Questi pannelli stabiliscono differenze e connessioni tra gli oggetti e consentono agli utenti di conoscere i cambiamenti nelle informazioni che stanno vedendo.
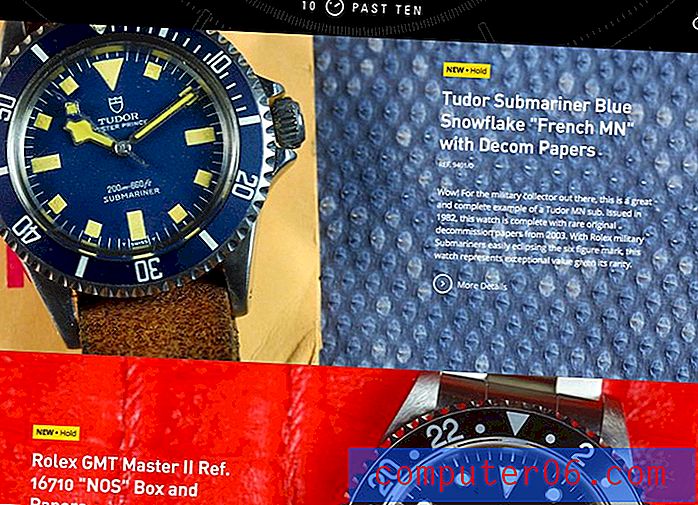
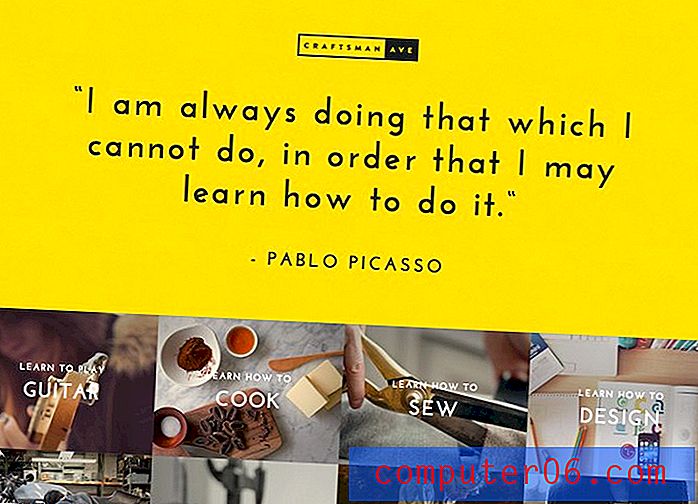
Questi pannelli possono essere di qualsiasi forma e dimensione, verticali o orizzontali e di vari colori. Il sito Web 10 Past Ten svolge un ottimo lavoro nel creare pannelli distinti in una struttura di parallasse con il colore e il posizionamento del prodotto in modo che gli utenti possano chiaramente distinguere un'idea da quella successiva. Artigiano Ave. adotta un approccio leggermente diverso con un design caratterizzato da un grande pannello, seguito da pannelli all'interno dei pannelli, in modo alternato per un motivo in stile motivo.
Usa i pannelli per:
- Collega come elementi
- Imposta scene
- Crea un flusso di informazioni
- Stabilisci il dominio usando più immagini
- Racconta una storia visiva
Conclusione
I motivi possono essere progettati in vari modi per vari effetti. Crea modelli che funzionano con il tono che desideri avere un progetto. I raggruppamenti simmetrici sono organizzati e calmanti, elementi accoppiati in modo più casuale possono sembrare dirompenti ed eccitati.
Non pensare di dover attenersi a un tipo di modello. Mescola e abbina vari tipi di motivi per l'impatto in luoghi diversi. Parti diverse dello stesso progetto possono includere diversi tipi di motivi in posizioni diverse. (E questo è assolutamente accettabile.)