5 tratti del minimalismo riuscito
A prima vista, i siti web minimalisti potrebbero sembrare come se fossero appena stati schiaffeggiati il più rapidamente possibile. Dopotutto, sono chiari e semplici e la maggior parte delle persone tende ad associare molti dettagli a una buona maestria. Ma le stesse regole non si applicano al mondo online.
Ci vuole solo una piccola quantità di interazione dell'utente per rivelare rapidamente la qualità di un sito minimalista. Questo perché l'idea originale che ha alimentato l'ascesa del minimalismo era che la funzionalità è intrinsecamente bella. Un design che chiarisce e rivela la struttura di un sito Web può essere altrettanto attraente di quello che oscura i suoi scopi dietro fantasiose aggiunte decorative. Inoltre, spesso offre un'esperienza utente molto migliore, poiché vengono eliminate quelle distrazioni non necessarie.
Il minimalismo consiste nel ridurre il numero di elementi in un sito fino a ciò che è veramente essenziale e utile; rendendo gli elementi multifunzionali pur essendo chiari e propositivi.
Un buon designer minimalista comprende che la semplicità nell'estetica tende ad essere un sottoprodotto della semplicità nella struttura. E sebbene non tutti i tipi di siti Web si prestino a questo trattamento (come siti di e-commerce molto complessi), quelli che funzionano bene con il minimalismo sono tanto un piacere da usare quanto da guardare.
1. Profondità nella semplicità

All'interno di ogni buon sito minimalista, c'è un'enfasi sottostante sulla funzionalità e l'esperienza dell'utente. Mentre layout, palette di colori ed effetti sono limitati, c'è un'attenzione focalizzata nel comunicare chiaramente elementi specifici allo spettatore. Ad esempio, Gigantic Squid fa un ottimo lavoro focalizzando l'attenzione dell'utente sulle loro foto eliminando ulteriori distrazioni.
Ma sebbene il sito possa essere semplice, fornisce gli strumenti di cui gli spettatori hanno bisogno per approfondire: opzioni di visualizzazione a schermo intero, opzioni prima / dopo per mostrare le loro capacità di post-produzione e chiari elementi di navigazione.

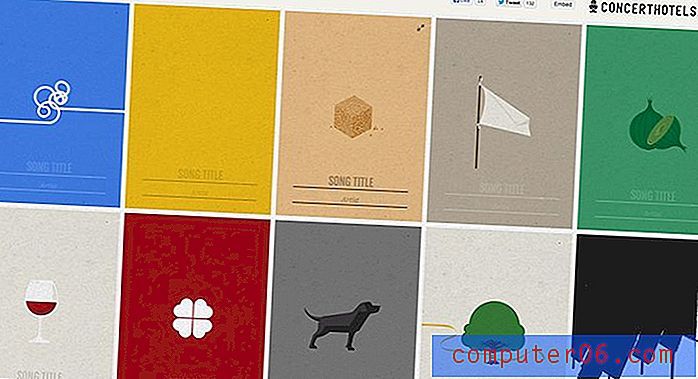
Il quiz musicale minimo è un altro sito che mostra come la semplicità possa trasmettere una grande profondità concettuale. È un esempio meraviglioso, perché non solo il sito stesso è minimalista nel design, ma lo sono anche le illustrazioni che mette in mostra. Questo sito dimostra che identificare il significato dietro queste immagini è abbastanza divertente da meritare di rendere un gioco fuori dall'attività. Ciò dimostra semplicemente come le persone tendono a rispondere alla risonanza delle immagini filtrate e riqualificate.
2. Equilibrio

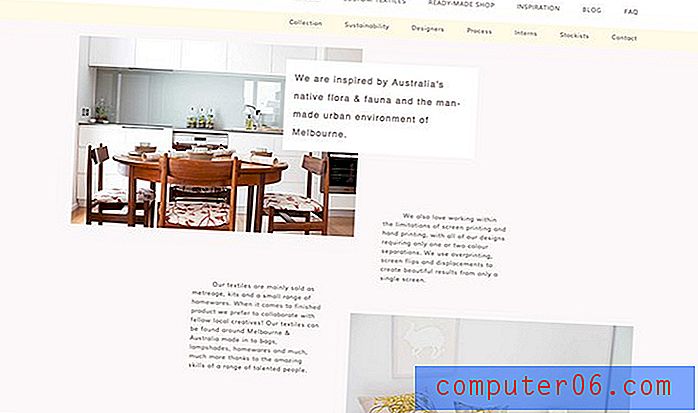
Perché ci sono così pochi elementi in una pagina web minimalista, è molto più evidente quando l'equilibrio tra questi elementi è spento. Questo è in parte il motivo per cui molti di questi progetti sono così rigorosamente definiti e organizzati da un layout a griglia. Quando le regole della griglia vengono applicate rigorosamente a un progetto, tutti i componenti tendono a distribuirsi in modo visivamente armonioso. Tuttavia, un layout di griglia non deve sempre avere lo stesso aspetto. Ink e Spindle mostrano come allinearsi a una griglia non significa dimensionare tutto allo stesso modo. Invece, usano un sistema a griglia come framework per bilanciare in modo creativo il loro contenuto.
3. Contrasto

Il contrasto è un'altra cosa che fa la differenza nell'efficacia di un sito Web minimalista. TypeConnection offre un ottimo esempio di quanto possa essere accattivante ed energizzante una dose di contrasto estremo; i suoi ribaltamenti sono uno shock di neon in un campo di beige e nero neutri. Questo non sarebbe altrettanto efficace in un sito con molto colore.
4. Accenti insoliti
Qualcosa che potrebbe apparire completamente esilarante in un design più intenso può essere spigoloso e interessante nella semplicità di un design minimale. Ad esempio, abbiamo già discusso dell'importanza dei progetti basati sulla griglia nel mondo minimalista. Quindi quando un design rompe la griglia, anche nel modo più piccolo, si trasforma in un'alterazione affascinante e che attira l'attenzione.


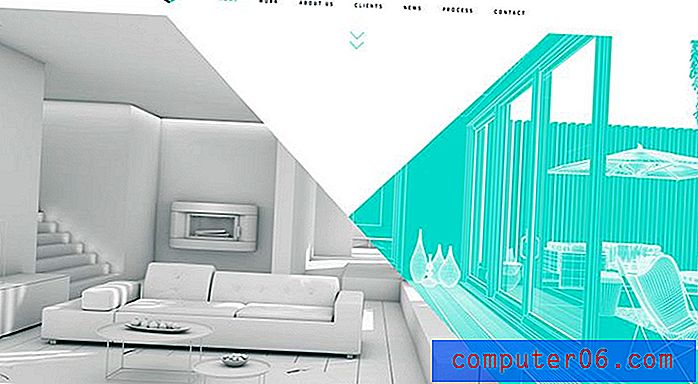
Case 3D e Pierrick Calvez sono diversi esempi della stessa applicazione. Nel primo, la linea diagonale taglia in due l'intera homepage offrendo interesse visivo a un layout altrimenti standard senza essere invadente. Il secondo esempio ha un trattamento meno irregolare, ma produce lo stesso risultato intrigante: l'immagine di sfondo è disposta con lo stesso angolo di rottura della griglia.
5. Interattività focalizzata

Ciò che i siti minimalisti mancano di complessità, devono compensare l'interattività focalizzata. Con l'avanzamento delle tecnologie web negli ultimi due anni, è diventato più facile che mai sfruttare le semplici animazioni CSS all'interno dei progetti. E quando si tratta di abbracciare tendenze minime, queste semplici animazioni possono avere un effetto enorme.
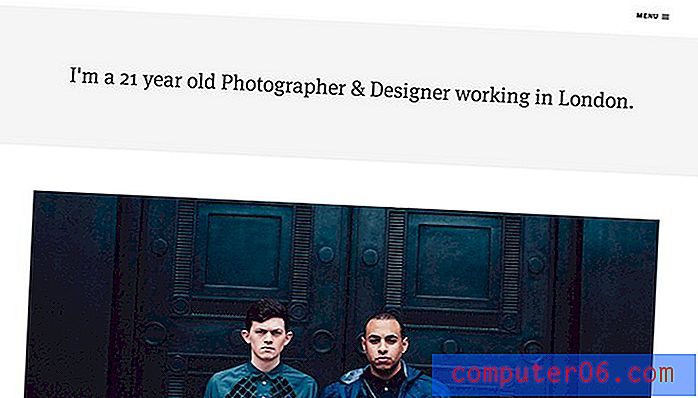
"I siti minimalisti possono lasciare un'impressione duratura e potente che va oltre la semplice grafica per un'esperienza onnicomprensiva"Ad esempio, mentre il sito di Sam King ha un layout relativamente semplice, fa un ottimo lavoro attirando l'attenzione dello spettatore attraverso semplici effetti al passaggio del mouse. Sono ancora pulite e semplici, ma fanno molto per aggiungere profondità al design. Senza questo tipo di tocchi interattivi, i siti minimali statici possono spesso perdere l'interesse dell'utente.
Il web design minimalista dovrebbe sembrare semplice e utile, ma mai noioso o generico. Dovrebbe concentrarsi su un equilibrio tra una prima impressione accattivante e un'esperienza utente durevolmente funzionale.
Come qualsiasi altra tendenza di design popolare, ci saranno knockoffs di secondo livello che non reggono i principi del minimalismo di successo, ma quando questi tratti vengono implementati in modo accurato e ponderato, i siti minimalisti possono lasciare un'impressione duratura potente che va oltre la semplice grafica per un'esperienza onnicomprensiva.