Critica al web design n. 84: RoyalSlider
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Oggi esamineremo il sito di RoyalSlider, un popolare dispositivo di scorrimento dei contenuti JavaScript. Facciamo un salto e vediamo cosa ne pensiamo!
Esplora Envato Elements
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su RoyalSlider
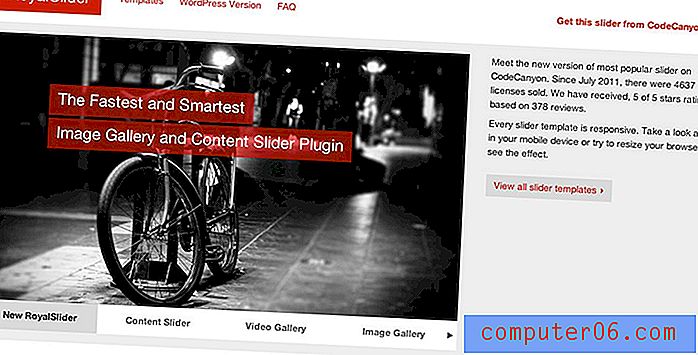
“Scopri la nuova versione del dispositivo di scorrimento più popolare su CodeCanyon. Dal luglio 2011 sono state vendute 4637 licenze. Abbiamo ricevuto 5 su 5 stelle basato su 378 recensioni. ”
“Ogni modello di dispositivo di scorrimento è reattivo. Dai un'occhiata al tuo dispositivo mobile o prova a ridimensionare il browser per vedere l'effetto. "
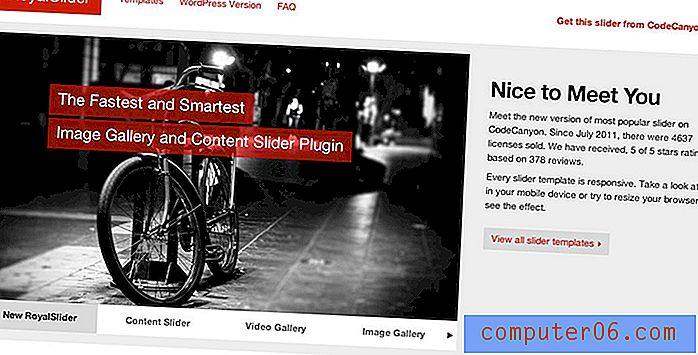
Ecco uno screenshot della homepage:

Prima impressione
Adoro immergermi in siti Web realmente focalizzati in questo modo perché siamo in grado di sviluppare una serie chiara di obiettivi e valutare il successo del design rispetto a tali obiettivi.
Quindi di cosa tratta questo sito? Il suo unico scopo è quello di vendere un prodotto: il "RoyalSlider", che in realtà è un articolo estremamente popolare su CodeCanyon. Con questo mini sito, lo sviluppatore può davvero entrare in grandi dettagli su quanto sia fantastico il dispositivo di scorrimento e cosa fa.
Come puoi vedere nello screenshot qui sopra, ha fatto esattamente questo. Il sito stesso è molto attraente, quindi da un punto di vista puramente estetico, non avrò altro da dire se non "un ottimo lavoro!" Tuttavia, dal punto di vista dell'organizzazione dei contenuti, penso che potremmo vedere qualche miglioramento.
“Dal punto di vista dell'organizzazione dei contenuti, penso che potremmo vedere qualche miglioramento. ”Dato che educare i visitatori su questo prodotto è un obiettivo primario, penso che possiamo ristrutturare alcune delle informazioni per soddisfare al meglio le nostre esigenze.
Ingrandiamo e diamo un'occhiata ad alcune aree specifiche per vedere come possiamo apportare alcuni miglioramenti.
L'intestazione
L'intestazione è sicuramente la parte migliore della pagina. Il designer ha usato quest'area per mostrare il suo prodotto, che è perfetto, soprattutto perché è così bello e altamente funzionale!

Il design qui e altrove è super minimale. Bianco, grigio e nero sono i colori primari che riempiono la pagina di un rosso accattivante e accattivante utilizzato per le aree che meritano un'attenzione speciale.
La navigazione è facile da usare, il logo è semplice ma accattivante e c'è un link ovvio per acquistare l'oggetto su CodeCanyon. Onestamente non cambierei molto qui.
L'unica cosa che prenderei in considerazione è di gettare un titolo in grassetto sopra i due paragrafi a destra. In questo momento il cursore attira così tanta attenzione (una buona cosa) che i tuoi occhi restano ancorati ad esso senza necessariamente fare il viaggio verso il piccolo testo a destra.
"Vedere un grosso testo in grassetto, quasi qualunque cosa dicesse, aiuterebbe ad attirare l'attenzione dell'utente ..."Vedere un grosso testo in grassetto, quasi qualunque cosa dicesse, aiuterebbe a richiamare l'attenzione dell'utente sulle informazioni importanti in quel blocco di contenuti. Ecco un mockup veloce e sporco di ciò che intendo:

Le caratteristiche
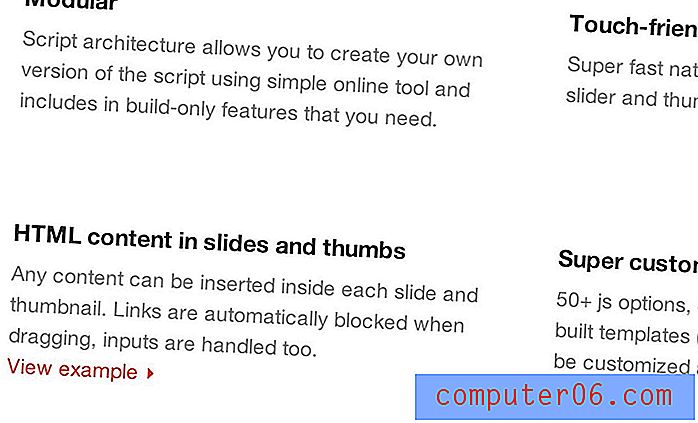
L'intero resto della pagina è occupato da puro testo: oltre venti paragrafi! Ognuno di questi è breve, ben formattato e contiene un'intestazione, che rende la pagina abbastanza facile da navigare.

Nonostante il fatto che il testo sia ben formattato, penso che quest'area potrebbe usare un restyling importante. L'obiettivo principale di questo passaggio sarebbe quello di spezzare tutto questo contenuto di testo in modo che sia più facile setacciare e più attraente da visualizzare. Questo può essere realizzato con una combinazione di due diverse tecniche.
Aggiungi immagini di supporto
La prima cosa che mi piacerebbe vedere in quest'area sono alcune immagini. Ogni volta che hai grossi pezzi di contenuto testuale, è una buona idea lavorare in una sorta di immagine per aiutare a trasportare quel contenuto e aggiungere un certo interesse visivo alla pagina.
Ventuno paragrafi sono un sacco di contenuti e senza un aiuto visivo perderai i tuoi lettori. Ricorda sempre che le persone che navigano sul web hanno ADD, raramente focalizziamo la nostra attenzione su una cosa.
I tuoi visitatori leggono Twitter, controllano la loro e-mail e aggiornano Facebook, mentre guardano il tuo sito! Se hai intenzione di competere per l'attenzione in quell'ambiente, devi portare più sul tavolo di alcuni paragrafi.
"I tuoi visitatori leggono Twitter, controllano la loro e-mail e aggiornano Facebook, mentre guardano il tuo sito!"Una soluzione semplice sarebbe quella di associare alcuni dei paragrafi alle anteprime. I titoli qui, come "Touch-friendly" e "Supporto video", si prestano perfettamente alle anteprime in miniatura, quindi questo non dovrebbe essere troppo difficile.
Crea sezioni chiare
La prossima strategia che mi piacerebbe vedere qui è quella di prendere tutto questo contenuto di testo e dividerlo più chiaramente in sezioni distinte. In questo momento ci sono due sezioni, ma non sono visivamente distinte in alcun modo.
Consiglierei di dividere il contenuto in almeno tre o quattro sezioni, creando titoli più grandi e prominenti, e possibilmente variando leggermente il colore di sfondo di ogni sezione per aiutarli a distinguersi (alternare tra bianco e grigio).
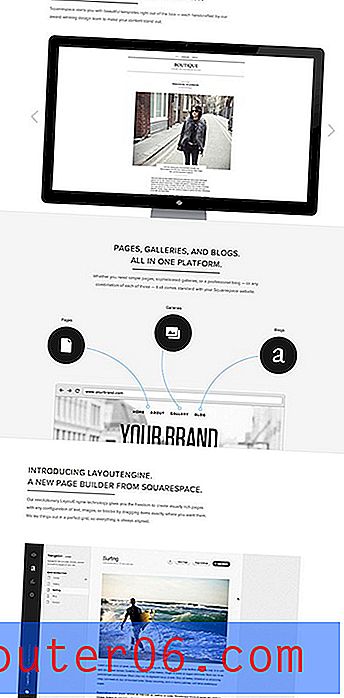
Ispirazione: Squarespace
Un sito che ritengo che il consiglio che sto dando qui abbastanza bene sia Squarespace. Esteticamente, questo sito è molto simile a quello di RoyalSlider, ma il modo in cui hanno presentato le loro funzionalità è molto più coinvolgente e impressionante.

Nota le ricche immagini, i titoli di grandi dimensioni e il colore di sfondo variabile. Mentre scorri la pagina verso il basso, le sezioni sono chiaramente distinte e così attraenti che le informazioni non sono schiaccianti.
Non sto suggerendo a nessuno di fregare il design di Squarespace, ma puoi imparare alcune lezioni preziose analizzando cosa hanno fatto e perché.
Responsive FTW
Il numero di siti responsive sul web è in costante aumento. Sono entusiasta di vedere sviluppatori web da ogni parte, dalle grandi aziende alle operazioni di un solo uomo, rendendo la reattività una priorità assoluta nei loro progetti.
“Non solo il sito RoyalSlider è completamente reattivo, ma il cursore stesso è reattivo. ”Questo sito è un brillante esempio di questa tendenza. Non solo il sito RoyalSlider è completamente reattivo, ma il cursore stesso è reattivo. Questa non è un'impresa da poco e lodo lo sviluppatore qui per la sua dedizione nel rendere il Web un po 'più di esperienza indipendente dal dispositivo.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.