Critica di progettazione Web n. 69: Okay Geek
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Okay Geek, un blog di tecnologia deliziosamente geek che abbiamo visto in precedenza su Design Shack. Facciamo un salto e vediamo cosa ne pensiamo del nuovo design!
Esplora Envato Elements
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Okay Geek
“Okay Geek è un blog che scrive di cose che i nostri redattori trovano interessanti. Non forniamo i nostri contenuti a nessuno tranne a noi stessi. E sebbene ciò possa sembrare un po 'strano, lo facciamo nella speranza di creare contenuti che esprimano veramente il nostro divertimento e consentano ai lettori di mettersi in relazione con noi e con ciò di cui scriviamo. "
Clienti di ritorno
Una breve nota a margine self-service. Se ti stai chiedendo se valga la pena o meno una Critica di Design Shack Design, non devi cercare oltre i nostri clienti di ritorno come Okay Geek. Diversi siti non solo hanno preso in considerazione i nostri consigli, ma hanno implementato molte delle modifiche suggerite e sono tornati per un'altra critica. Se hai dubbi sul tuo design, inviaci un messaggio e organizza una critica oggi.
Ora sulla critica, ecco uno screenshot della home page di Okay Geek:

Prima impressione
Nella nostra precedente critica di Okay Geek, li abbiamo completati per avere un sito molto pulito e nitido che evidenziava bene il contenuto pur rimanendo quasi privo di ingombro. Sembra che i progettisti abbiano deciso di portare ulteriormente questa idea minimizzando davvero il design e togliendo tutte le parti non necessarie. Il risultato è un'esperienza super aerodinamica che garantisce un'ottima esperienza di navigazione.
Mi congratulo con i designer per il loro lavoro e penso davvero che abbiano fatto un ottimo lavoro qui. Come sempre, sono pieno di suggerimenti su come renderlo ancora migliore. Diamo un'occhiata più da vicino e vediamo cosa sono.
Navigazione
Uno dei miei maggiori problemi con la riprogettazione è l'area di navigazione. Dal punto di vista estetico, è fantastico. C'è un bel richiamo minimale che completa davvero bene il sito. Tuttavia, dal punto di vista dell'usabilità, non ha un punteggio abbastanza elevato. I vari collegamenti sono divisi in due diverse sezioni nell'intestazione:


La prima sezione è ben fatta e ha perfettamente senso: recensioni, editoriali, contatti, chi siamo. La seconda però è una striscia di icone che controlla il contenuto della barra laterale in una sorta di metodo a schede. In realtà mi piace quello che stanno facendo qui e penso che abbiano davvero creato una barra laterale versatile, ma ho alcuni problemi con le icone.
Ancora una volta, anche se sembrano grandi, sono piuttosto vaghi. Ad esempio, la stella, che è un simbolo web universale per rendere qualcosa un preferito, è in realtà un collegamento alla sezione "Principale" della barra laterale. La sezione "argomenti" è altrettanto confusa, essendo rappresentata da quattro quadrati (che ha senso solo dopo aver fatto clic su di esso). I titoli appaiono al passaggio del mouse, ma fino ad allora, non hai davvero idea a cosa servano queste icone.
Cercando la tua strada
In un blog tecnico come questo che copre una gamma abbastanza ampia di argomenti, è importante che gli utenti siano in grado di trovare rapidamente quella nicchia di loro interesse. Come test, se metti qualcuno di fronte a questo sito per la prima volta e dire "Trova gli articoli di gioco", probabilmente ci vorrebbero fino a dieci secondi per trovare la sezione "argomenti", che li porta quindi al gioco.
Non sono sicuro di come farei, ma consiglierei sicuramente di riflettere su come rendere più semplice per gli utenti eseguire il drill-down solo sul contenuto che vorrebbero vedere. Onestamente, potrebbe essere semplice come rendere sempre visibile il testo sotto le icone.
Contenuto in primo piano
Come ogni buon sito di notizie, ci sono un paio di posizioni di contenuti in primo piano che aiutano a evidenziare gli articoli oltre ciò che appare nel feed principale della home page. Questi sembrano davvero fantastici e, proprio come la navigazione, appaiono sia in alto a sinistra che nella barra laterale a destra.


Ripetizione
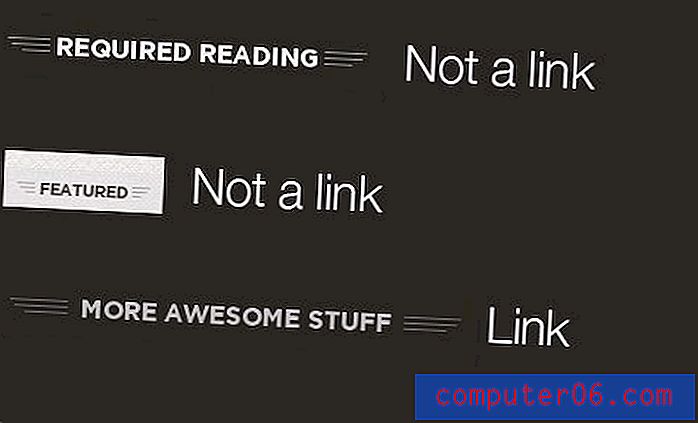
Guardandoli, vedo al lavoro uno dei miei strumenti di progettazione preferiti: la ripetizione. C'è una coerenza davvero bella ma semplice nell'etichettatura di ogni sezione. Tuttavia, questo è un esempio perfetto di come la ripetizione può essere una bestia ingannevole e potrebbe persino indurre in errore l'utente. Considera il seguente grafico, che mostra tre intestazioni coerentemente progettate dalla pagina:

Ora, i primi due di questi servono come intestazioni di sezione. Si siedono sopra il contenuto e servono semplicemente come etichetta per ciò che è sotto di loro. Non sono collegamenti, solo aiutanti visivi. Questo ti fa pensare che questo sarà il caso di tutti gli oggetti simili che vedi in tutto il sito. Tuttavia, il terzo ti lancia una palla curva.

Questa etichetta si trova sopra uno spazio vuoto, il che la rende immediatamente confusa su ciò a cui fa riferimento. Ricorda che le altre due intestazioni ci hanno già insegnato che questi non sono collegamenti, quindi siamo rimasti per concludere che "Altre cose fantastiche" deve ancora essere aggiunto. Tuttavia, si scopre che questa intestazione non è in realtà un'intestazione ma un collegamento a una pagina diversa.
Ripetizione selettiva
La semplice lezione di progettazione qui è che la ripetizione deve essere esercitata con cura. Quando si ripete uno stile o un elemento di progettazione visiva, assicurarsi che gli elementi condividano uno scopo e una funzionalità comuni. Altrimenti, si imposta un archetipo previsto che si rompe, riducendo così l'usabilità tramite la ripetizione invece di migliorarlo.
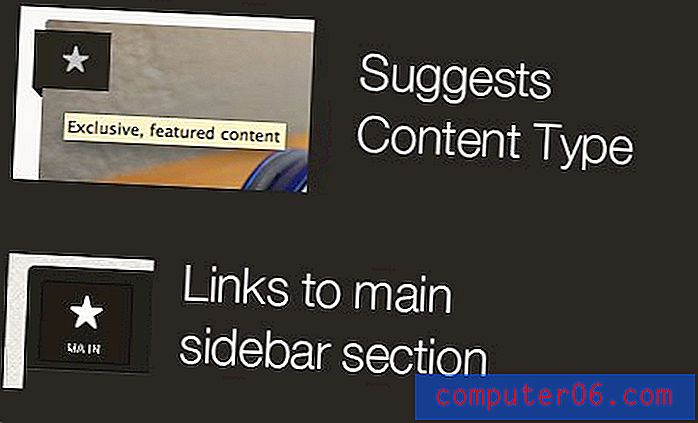
Vedo questo stesso problema sorgere almeno in un altro posto sul sito nel caso della suddetta icona a forma di stella. Viene utilizzato nella barra laterale semplicemente per indicare la scheda "Principale" e viene ripetuto nelle anteprime dei post per indicare che il post è "Contenuti esclusivi e in primo piano". Ancora una volta, la ripetizione sta effettivamente togliendo il significato dall'icona perché viene utilizzata per due scopi molto diversi.

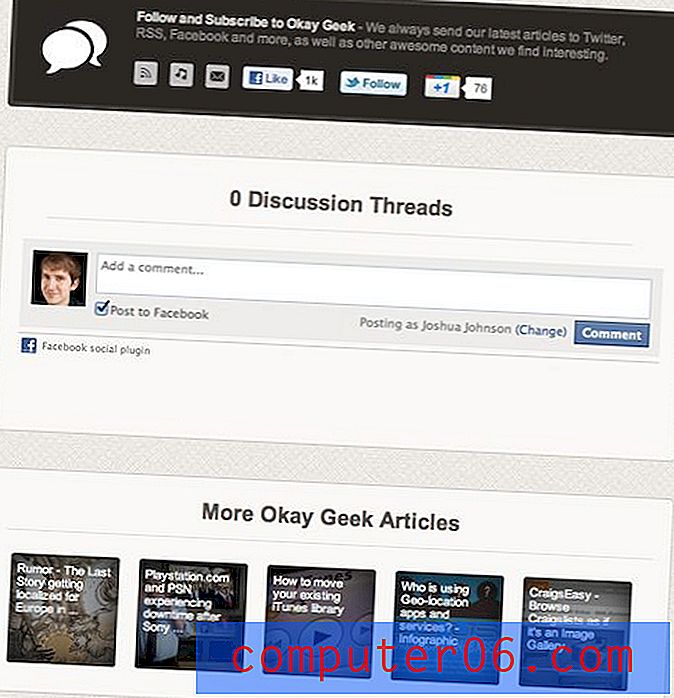
Post e anteprime
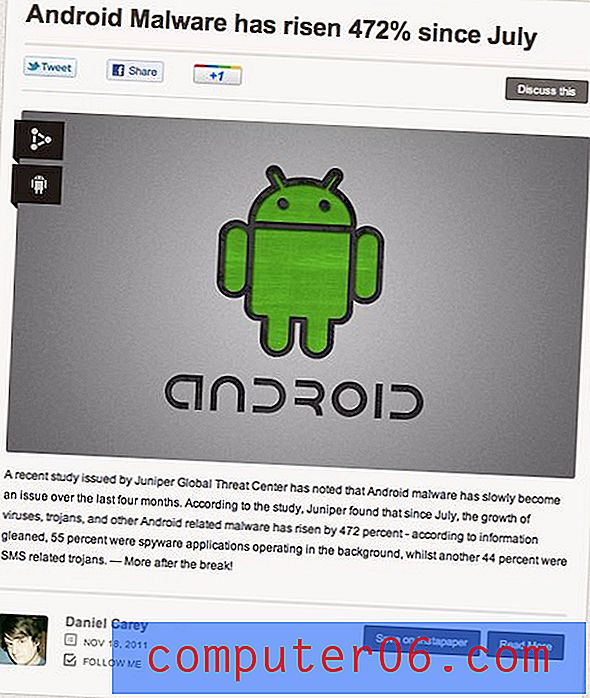
Oltre alla ripetizione dell'icona che ho indicato sopra, mi piace molto il nuovo formato di anteprima post. Le belle immagini di grandi dimensioni ti attirano e tutte le informazioni sul post di cui hai bisogno sono chiaramente rappresentate in modo molto organizzato.

Ho anche notato che il vecchio e vago pulsante "Salva" è stato cambiato in un pulsante "Salva su Instapaper" per mio suggerimento. Punti bonus per l'implementazione di alcune modifiche suggerite! Penso che ciò renda infinitamente più chiaro ciò che sta accadendo con questo pulsante.
Allo stesso modo, quando fai clic e segui un post specifico, vediamo alcuni altri esempi di lavori di progettazione davvero interessanti. La fine di un post è dove le persone tradizionalmente inseriscono molti contenuti come condivisione, articoli e commenti simili. Quest'area può diventare rapidamente un disordine ingombrante, ma adoro come è stata gestita qui. Le tre diverse sezioni sono chiaramente distinte ma visivamente simili e si adattano perfettamente al tema generale del sito.

Sai che un designer è bravo quando passa molto tempo a sistemare le piccole cose nel modo giusto e penso che questa sezione sia un chiaro esempio di quanto i designer stiano lavorando su questo progetto.
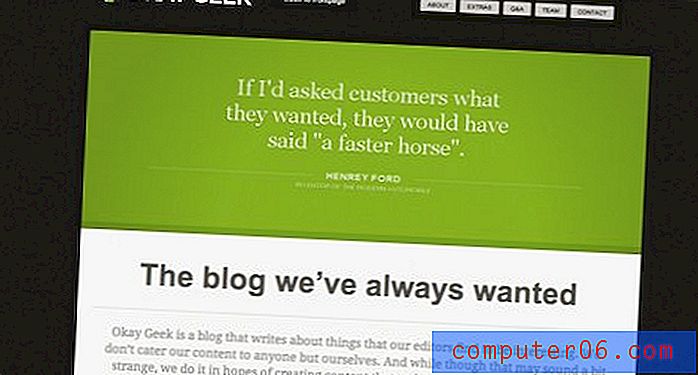
Riguardo a noi
L'ultima sezione che ritengo meriti attenzione è la pagina Chi siamo. Quando la pagina è stata caricata per la prima volta, sono rimasto sbalordito da quanto fosse attraente. Questo è un design davvero carino che differisce notevolmente dal resto del sito pur rimanendo al 100% sul marchio.

Conclusione
I ragazzi di Okay Geek mi hanno davvero incoraggiato a dare una buona occhiata al sito e dare loro entrambi i barili quando ho notato qualcosa che aveva bisogno di essere affrontato. Ciò indica una chiara volontà di rendere il sito buono come può essere per gli utenti.
Prendere le critiche è uno dei compiti più difficili che dovrai affrontare come designer. Ci riversiamo così tanto nei nostri progetti che una critica sembra un attacco personale. Quando possiamo allontanarci da questa risposta emotiva e valutare il feedback in modo logico, diventiamo designer migliori e i nostri progetti migliorano in modo esponenziale.
Come ho ripetutamente affermato durante la critica, questo sito è magnifico dal punto di vista del design puramente visivo. Le aree che ho suggerito di migliorare sono tutte strettamente correlate all'usabilità e al miglioramento dell'esperienza dell'utente. Queste sono cose che sono facili da trascurare quando fissiamo un progetto troppo a lungo. Sono sicuro che il team prenderà in considerazione e affronterà molti di questi problemi e continuerà a rendere Okay Geek un posto davvero eccezionale per conoscere gli ultimi sviluppi nel mondo della tecnologia.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.