7 suggerimenti per l'utilizzo di trame di sfondo nel web design
Questa non è la tipica carrellata di trame da utilizzare per gli sfondi dei siti Web. Se stai cercando una trama specifica, li abbiamo qui. E se volessi crearne uno tuo? O trovi un modo per personalizzare una trama per adattarla al tuo progetto? Questo è ciò su cui ci concentreremo oggi.
Sebbene ci siano molti modi per utilizzare le trame nel web design, otterrai un maggior chilometraggio da quegli sfondi se segui un approccio moderno e segui alcune semplici regole.
Ecco sette suggerimenti per aiutarti a utilizzare bene le trame di sfondo nel web design (tutte in linea con gli ultimi e i più grandi modelli e tendenze del 2019).
Trame di sfondo
1. Diventa semplice e comprensibile

Una grande trama di sfondo potrebbe non essere nemmeno notata da molti utenti. Dovrebbe essere un elemento quasi invisibile che contribuisce alla leggibilità e all'usabilità complessive fornendo al contempo profondità o interesse visivo.
Trame di sfondo semplici e discrete sono il modo perfetto per farlo. Per un evento alla fine dell'anno scorso, la Conferenza sull'universo di Github ha utilizzato un design che includeva un semplice sfondo nero con punti bianchi. L'effetto del cielo notturno cade davvero sullo sfondo in modo che il logotipo gradiente divertente e le informazioni sull'evento siano facili da trovare.
Le trame di sfondo semplici tendono ad avere motivi ripetitivi piccoli o stretti e possono avere quasi tutti i colori. L'idea è che queste trame di sfondo non sono un punto focale; servono per aiutare a portare l'attenzione sul resto del design.
2. Diventa grande e audace

Forse sottile non fa per te. In tal caso, optare per una trama o un motivo di sfondo grande e audace.
Questi stili più grandi della vita funzionano per progetti in cui il primo piano è più pesante per gli elementi dell'interfaccia utente o di testo e non ci sono altre immagini concorrenti da affrontare. L'uso di questo tipo di trama di sfondo può diventare complicato, dalla creazione di un motivo di piastrellatura invisibile all'utente per evitare che lo sfondo diventi inavvertitamente il punto focale principale dell'intero disegno.
Per assicurarti che la tua texture di sfondo di grandi dimensioni funzioni, tieni d'occhio l'analisi e le abitudini degli utenti una volta per apportare la modifica. Una forte riduzione del traffico o delle conversioni è un segnale che gli utenti visivi e gli utenti potrebbero non connettersi.
3. Incorporare una tendenza

Una trama di sfondo con una tendenza può rendere il tuo design super moderno e fresco.
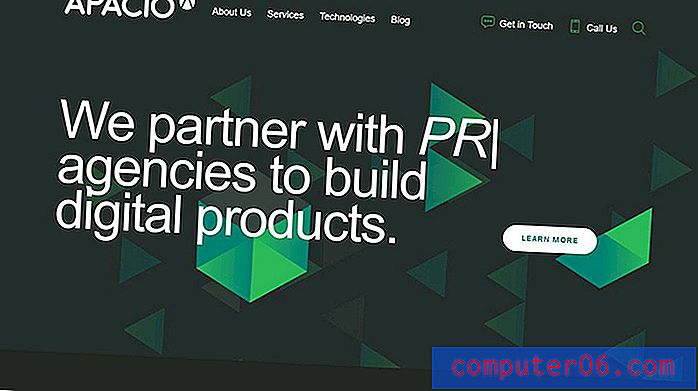
Con le forme geometriche di gran moda in questo momento, non c'è da meravigliarsi che il sito Web di Apacio sia attraente. Con un mix di geometria dai colori vivaci su uno sfondo scuro, il motivo crea una trama e una profondità gradevoli che aiutano l'utente a concentrarsi sul testo di grandi dimensioni e a chiamare all'azione perché questi elementi contrastano con lo sfondo. Il testo - semplici caratteri sans serif - sembra sollevarsi dalle forme verdi.
Anche la stratificazione delle trame contribuisce a questo effetto complessivo. Si noti che il colore separa due strati di sfondi con elementi più scuri "dietro" elementi più luminosi.
4. Usa un'immagine

Una trama di sfondo non deve essere un motivo ripetuto che si estrae da un sito di download. Alcune delle migliori trame di sfondo sono immagini relative al marchio o alla messaggistica principale per aggiungere un altro livello di interesse visivo e coinvolgimento.
Il trucco è far sbiadire l'immagine sullo sfondo in modo efficace. (E questo non significa necessariamente usare una tecnica di dissolvenza.) Dissolvenza dell'immagine significa che cade dall'area dell'immagine principale e in lontananza.
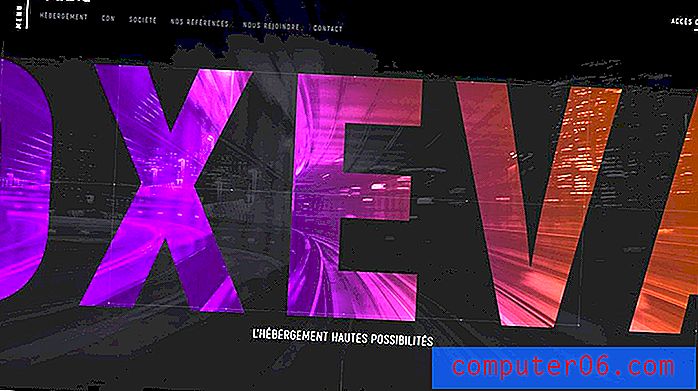
Nell'esempio sopra, Oxeva lo fa in due modi: scurisce la foto in modo che siano visibili solo i contorni del paesaggio urbano e utilizza un audace trattamento del colore in primo piano per attirare l'occhio in modo naturale. La foto ha anche un po 'di sfocatura, in modo che l'immagine sia riconoscibile, ma non con un livello di dettaglio che rende importanti i punti fini della foto.
5. Utilizzare le variazioni di colore

Mescola e abbina tinte e toni dalla stessa tavolozza di colori per creare una trama audace da lettere o forme. Le variazioni di colore, anche quelle della stessa famiglia, possono creare profondità e interesse visivo.
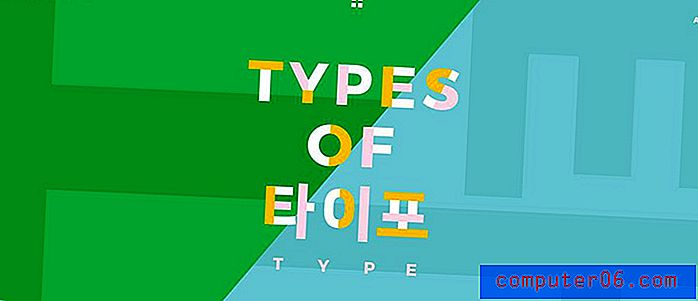
Tipi di tipo utilizza una divertente combinazione di colori con lettere giganti per creare la trama di sfondo. Anche senza tecniche come gradienti o ombre, le linee delle forme letterali stabiliscono profondità ed equilibrio, aiutando nel contempo ad attirare l'occhio sul punto in cui i colori dello sfondo si incontrano e il titolo principale si trova.
6. Prendi una sfumatura

I gradienti sono alla moda e visivamente accattivanti. Quando si tratta di utilizzare un gradiente come trama di sfondo, è possibile utilizzarlo da solo o sovrapporlo con una foto.
Quasi ogni combinazione di colori va bene, quindi usare una sfumatura per creare trama e profondità non è difficile. Puoi trovare una combinazione gradiente che ami di WebGradients se non hai già in mente campioni con cui lavorare.
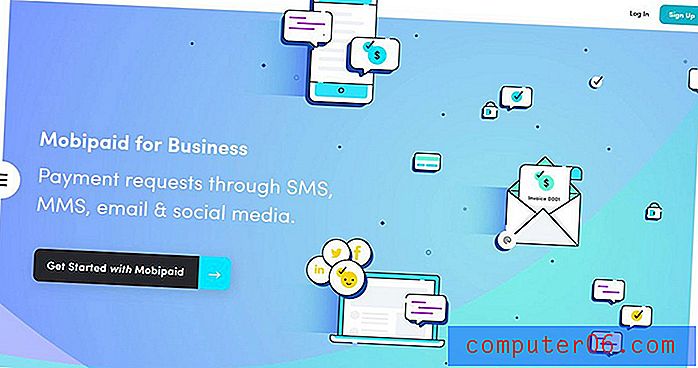
Mobipaid utilizza gradienti multipli e sottili per creare profondità e trama sullo sfondo. Le animazioni illustrate in primo piano scendono quasi dai gradienti e l'invito all'azione di colore scuro è facile da vedere. Gli spazi più chiari e più scuri nella trama sfumata aiutano a spostare l'utente attraverso il disegno a colpo d'occhio.
7. Animalo

Mentre molti dei suggerimenti si sono concentrati su elementi di sfondo statici, non esiste alcuna regola che dica che uno sfondo non può essere dinamico.
Per sfruttare al meglio questo tipo di trama di sfondo, il movimento dovrebbe essere sottile in modo da non sminuire l'immagine principale o i messaggi. Includere anche una tavolozza di colori tenue o tenue, come l'Alfabeto lettone, sopra, è un'ottima opzione.
Questa animazione può includere elementi che si muovono o si torcono o girano o video. Il movimento è un buon modo per attirare l'attenzione degli utenti. Ottieni il massimo da una trama di sfondo animata assicurandoti che questo movimento non prevalga sul primo piano del disegno.
Conclusione
Una trama di sfondo eccezionale può aggiungere profondità e interesse visivo al design generale del tuo sito web. Mentre molti designer stanno ancora utilizzando sfondi più piatti, come il colore singolo, l'aggiunta di un pizzico di trama può far risaltare il tuo progetto.
Il trucco per usare le trame è che devono essere sottili e cadere sullo sfondo in modo che gli elementi in primo piano siano facili da leggere e comprendere. Questo può essere un equilibrio piuttosto delicato. Ricorda di stabilire un sacco di contrasto tra trame di sfondo e immagini in primo piano, elementi dell'interfaccia utente e testo per massimizzare l'impatto del design complessivo.