Critica di progettazione Web n. 63: domande e risposte creative
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Q & A Creative, il portafoglio freelance di Doug Wollison.
Esplora Envato Elements
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su domande e risposte Creative
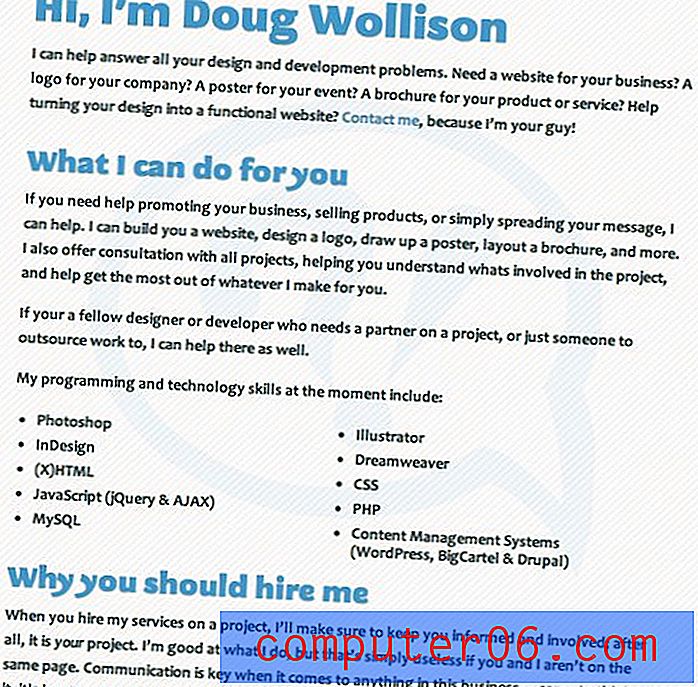
“Posso aiutarti a rispondere a tutti i tuoi problemi di progettazione e sviluppo. Hai bisogno di un sito web per la tua azienda? Un logo per la tua azienda? Un poster per il tuo evento? Una brochure per il tuo prodotto o servizio? Aiuta a trasformare il tuo design in un sito Web funzionale? Contattami, perché sono il tuo ragazzo! ”
"Se hai bisogno di aiuto per promuovere la tua attività, vendere prodotti o semplicemente diffondere il tuo messaggio, posso aiutarti. Posso costruirti un sito web, progettare un logo, disegnare un poster, impaginare una brochure e altro ancora. Offro anche consulenza a tutti i progetti, aiutandoti a capire ciò che è coinvolto nel progetto e aiutando a ottenere il massimo da tutto ciò che realizzo per te. "
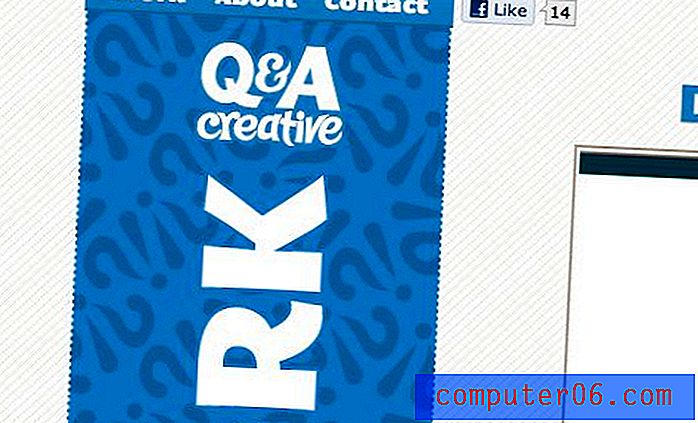
Ecco uno screenshot della homepage:

Impressione iniziale
Q & A Creative è un bel portfolio di design del designer Doug Wollison. I miei primi pensieri sul sito mentre carico la pagina sono contrastanti. Dal punto di vista tecnico, mi piace il sito. Il layout è semplice e logico e la barra laterale fissa funziona bene con questo contenuto e formato.
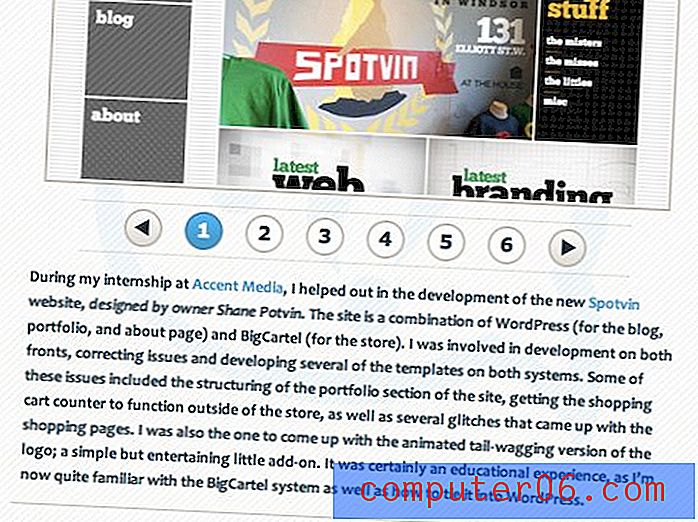
Mi piace anche che ogni progetto sia dotato di più miniature che possono essere facilmente sfogliate oltre a una descrizione. È bello dare una sbirciatina così approfondita ai progetti che vengono presentati.
Da un punto di vista completamente personale e soggettivo, qui non sono pazzo del tema visivo generale. Non sono nemmeno sicuro di come spiegare perché, non vado solo per il look grande e sciocco che è al lavoro. La tipografia e la combinazione di colori di Megapolis fanno sembrare il sito un po 'come se stessi fissando la grafica dei programmi TV degli anni '90.
Diamo un'occhiata più da vicino ad alcuni degli elementi.
Logo e navigazione
La barra laterale del sito è dedicata alla navigazione e al logo. La navigazione è abbastanza semplice, è proprio dove ti aspetti che sia (una buona cosa) ed è mantenuta di base con solo tre collegamenti tra cui scegliere.

Nonostante non ami il resto della tipografia, in realtà mi piace l'elemento logo. Il modo in cui le lettere si arricciano e si conformano tra loro è davvero bello. Penso che come elemento autonomo rimanga più vicino al lato "cool" del retro e lontano dal lato "cheesy".
Tuttavia, con qualsiasi carattere bizzarro o folle, vuoi essere sicuro di usarli con parsimonia: meno è sicuramente di più. Cambiare l'altro tipo sul sito e forse anche allargare il logo farebbe una dichiarazione più forte di questi elementi nel loro stato attuale.
Per quanto riguarda lo schema in quest'area, ha sicuramente senso con il nome del sito. Suggerisco di renderlo un po 'più sottile e, ancora una volta, ripensare i colori per sembrare un po' più professionale.
Contenuto del portfolio
La colonna principale a sinistra è una lunga area di scorrimento con grandi anteprime dei campioni di lavoro di Doug. Quest'area evidenzia abbastanza bene il lavoro e si fa subito un'idea dello stile e dell'approccio di Doug.

La mia preoccupazione principale qui è che il contenuto grafico può essere molto impegnato. Ad esempio, nell'immagine sopra, è in mostra un sito che mescola molti schemi. Questo è posizionato sopra il modello diagonale dello sfondo del portfolio, che presenta anche alcuni disegni tipografici retro schermati. L'effetto complessivo è che può essere un po 'vertiginoso e potrebbe essere sicuramente semplificato.
Lo stesso effetto è al lavoro sul tipo in questa sezione, trovo molto difficile da leggere. C'è così tanto da fare che non è facile per i tuoi occhi concentrarsi sulla lettura. È davvero facile perdere il posto e, di conseguenza, il tuo interesse.

Informazioni sulla pagina
Questo problema tipografico si estende alla pagina Informazioni, che è composta principalmente da contenuti testuali.

Per quanto riguarda il contenuto di questa pagina, la maggior parte è fantastica. Adoro il fatto che il curriculum del designer abbia un aspetto importante. Una cosa che penso possa essere riconsiderata qui è il seguente paragrafo:
“Ontario. Mentre ho studiato veramente design negli ultimi tre anni, sono stato a St. Clair, ho fatto casino con lo sviluppo del web sin dalle superiori, e ho imparato molto nel corso degli anni. Sono molto appassionato del mio lavoro e apprendo e sperimentando costantemente nuove tecnologie, tecniche e stili con il mio lavoro. "
Francamente, penso che questo paragrafo venda allo short designer. Il tono non è sicuro, è titubante. Non fa sembrare l'autore esperto ma junior, come se stesse ancora "capendo" questa cosa di design. Suggerirei di riscrivere o cancellare completamente questo paragrafo. Stai lontano da frasi come "Ho studiato veramente design solo negli ultimi tre anni", il che mi fa perdere la fiducia nella tua esperienza.
Conclusione
Per riassumere, questo è un sito abbastanza ben progettato che soddisfa con successo l'obiettivo di mostrare il lavoro del designer in una luce positiva. La più grande rovina del sito è rappresentata da problemi tipografici. Sia la scelta del carattere che la leggibilità generale sono molto al di sotto di ciò che potrebbero essere. Un po 'di tempo e sforzi in questo settore faranno molta strada.
Infine, incoraggio il designer a guardare la sua lingua quando discute della sua carriera ed esperienza. È bello essere onesti, ma non usare mai un linguaggio che potrebbe essere percepito come auto-svalutante se stai cercando di convincere qualcuno che sei abbastanza competente per essere assunto.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.