5 trucchi per la tipografia di Illustrator Super Easy
La bella tipografia va ben oltre la ricerca del carattere giusto.
Il post di oggi ti aiuterà a uscire dalla cattiva abitudine di scrivere semplicemente un titolo e chiamarlo un giorno, mostrandoti come trasformare il testo standard in Illustrator in qualcosa di più interessante e unico.
Di seguito troverai una raccolta abbastanza casuale di trucchi che ho raccolto negli ultimi anni. Ogni metodo è altamente aperto all'interpretazione e dovresti assolutamente provare a modificarlo e personalizzarlo secondo le tue preferenze.
Testo scarabocchiato
La prima tecnica è super facile e un po 'di formaggio, ma con un po' di creatività puoi creare delle belle applicazioni. Fondamentalmente tutto ciò che devi fare è selezionare un tipo e andare su Effetto> Stilizzazione> Scribble. Questo farà apparire la seguente finestra di dialogo.

Da qui puoi creare le tue impostazioni o semplicemente scegliere una delle preimpostazioni. Nell'esempio seguente ho scelto "Tight" per la prima versione e "Moiré" per la seconda.

Mi piace raddoppiare questa tecnica per spingere davvero l'illusione del testo disegnato a mano. Per fare questo, aggiungi un bel tratto spesso al testo scarabocchiato. Il tratto raccoglierà l'effetto scarabocchio dando una migliore definizione ai bordi.

Script di abbellimento
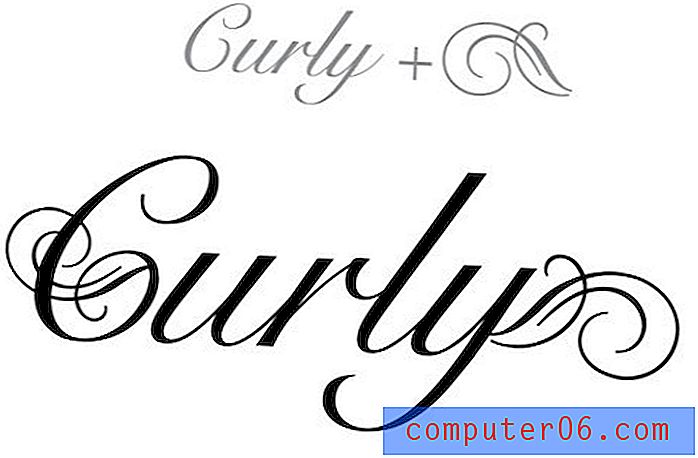
Ci sono tonnellate di font e vettori online gratuiti che in realtà non sono altro che alcuni vortici. Di seguito ho preso uno di questi abbellimenti e l'ho aggiunto a una sceneggiatura che era già abbastanza swirly.

Non c'è molto in questa tecnica oltre a trovare gli oggetti giusti e posizionarli correttamente. Gioca con le dimensioni e la rotazione fino a trovare una buona corrispondenza e ricorda che potrebbe essere necessario utilizzare il comando Trasforma> Rifletti per capovolgere l'immagine.
Per unire effettivamente l'abbellimento al tipo, prima converti il carattere in contorni (Comando + Maiusc + O). Quindi espandi il testo per gestire eventuali sovrapposizioni e infine, premi il primo pulsante nella palette Aspetto per unire le forme.

Angoli arrotondati
Un altro effetto Illustrator davvero semplice che puoi applicare al testo è Round Corners. Seleziona del testo e vai su Effetto> Stilizzazione angoli arrotondati. Gioca con il raggio fino a trovare qualcosa che ti piace e premi "OK".

Questo è un effetto live in modo da poter modificare sia il testo che il raggio in qualsiasi momento senza ricominciare da capo e ripercorrere i passi. Quando hai finito di modificare, puoi convertire il testo in contorni ed espandere l'aspetto per rendere permanente l'effetto.
Questo è un ottimo modo per aggiungere un tocco personalizzato a un carattere in un logo. Rende il carattere tipografico più unico e aiuta a staccarsi da progetti che sembrano troppo standard.
Sfortunatamente, l'effetto Round Corners può provocare il caos su alcune forme di lettere e tende a funzionare meglio su lettere con poche curve. Basta fare molta attenzione quando si applica l'effetto e tornare indietro e riparare eventuali curve danneggiate.
Semplice testo 3D
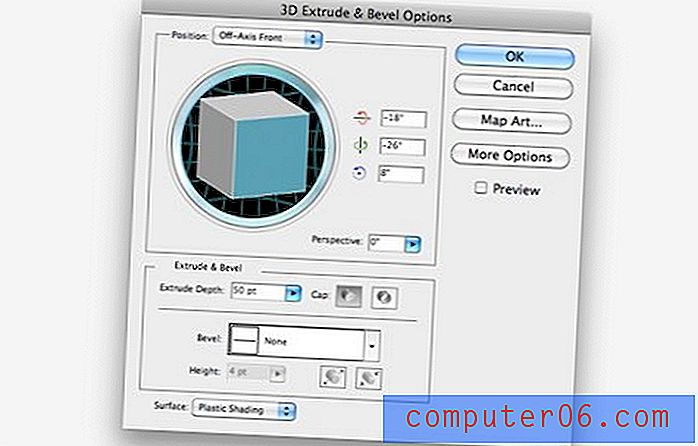
Come probabilmente saprai, la creazione di testo 3D in Illustrator è semplicissima. Prima digita del testo, quindi vai su Effetto> 3D> Estrudi e smussa.

Con un po 'di modifiche, ti procuri una bella tipografia tridimensionale. Ricorda che non sei bloccato nell'effetto quando premi “OK”, puoi sempre tornare indietro e fare clic sull'icona degli effetti nella tavolozza aspetto per modificare i parametri.

Questo suggerimento non è solo per informarti che Illustrator può creare testo 3D, questa è una caratteristica abbastanza standard che esiste da anni, quindi molti di voi probabilmente già lo sapevano. Tuttavia, come probabilmente avrai notato, questo produce alcuni risultati piuttosto cartoony. Se questo è quello che stai cercando, fantastico, ma per il resto, come ottenere risultati migliori?
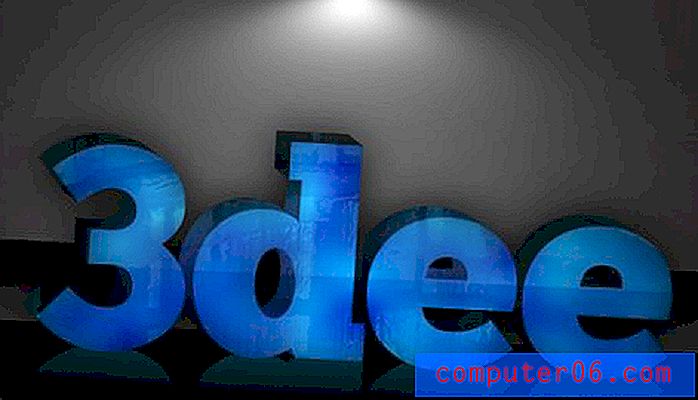
In genere utilizzo il testo Illustrator 3D non come prodotto finito ma come base o punto di partenza per un progetto molto più coinvolto. Portare questo testo in Photoshop come un oggetto intelligente ti aprirà davvero ad alcune grandi possibilità. La chiave è in sostanza prendere in prestito la struttura e il contrasto dell'illustratore e poggiarlo su colore, trama, lucentezza, ombre e altri effetti in Photoshop.
Con solo un po 'di lavoro puoi creare qualcosa di visivamente molto più impressionante del semplice testo di Illustrator.

Giocare con i moduli di lettere
Quando ti rendi conto che non sei bloccato con le forme noiose che i tuoi caratteri hanno per impostazione predefinita, le possibilità si aprono davvero. Utilizzando lo strumento Selezione direzione e Pathfinder, puoi apportare moltissimi miglioramenti straordinari che portano il tuo testo molto più in là di quanto possano fare semplici colori e dimensioni.
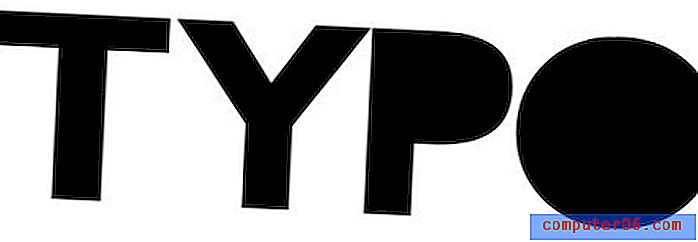
Vediamo come funziona iniziando con il semplice vecchio grassetto san-serif di seguito.

La prima cosa che vorrai fare è convertire il tuo testo in contorni, proprio come abbiamo fatto in alcune delle tecniche sopra. Trasformando il testo in forme, ci viene data molta più libertà su come personalizzare le lettere.
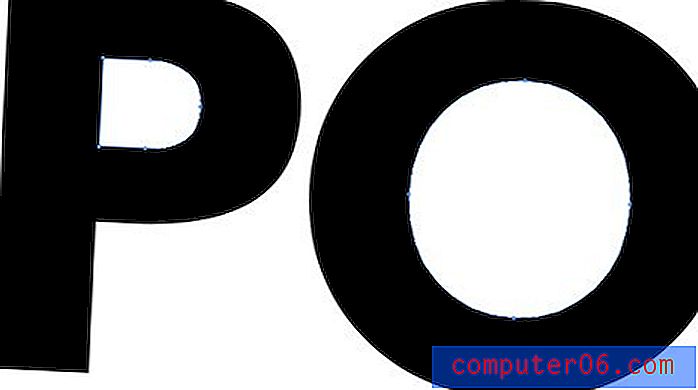
Quindi, usando lo strumento di selezione diretta (A), seleziona le parti interne di "P" e "O" o qualsiasi altra lettera che hai con lo spazio negativo intrappolato.

Solo per divertimento elimineremo quelli. Questo fa già molto per trasformare il nostro carattere noioso in qualcosa di molto più spigoloso e cool.

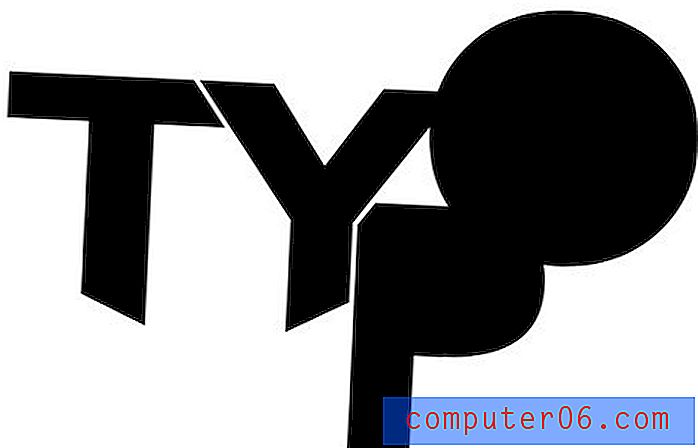
Il passaggio successivo sarà un po 'complicato, i passaggi multipli sono mostrati di seguito in una progressione. Innanzitutto, prendi la "T" e la "Y" e sovrapponile un po 'in alto. Quindi seleziona e copia solo la "Y" (potresti voler solo fare un duplicato e posizionarlo di lato). Quindi, assicurandoti che la "Y" sia in alto, seleziona entrambe le lettere e premi il secondo pulsante nella palette Pathfinder (lato anteriore meno).
Questo dovrebbe tagliare parte della tua "T" come nel secondo passaggio dell'immagine qui sotto. Ora, incolla la tua "Y" e posizionala vicino ma senza toccare la "T" in modo che ci sia un piccolo spazio che sembra quasi un tratto.

Ora passa attraverso gli stessi passaggi, questa volta usando la "Y" per tagliare l'angolo in alto a sinistra della "P". Quindi portare "P" verso il basso e chiudere la "Y" come nell'esempio seguente.

Infine, porta la "O" e usa il tuo strumento di selezione Diretta per prendere un paio di punti sul fondo delle lettere e portarli in alto in modo da creare una linea verticale inclinata. Ancora una volta, questo sta portando ulteriormente il tipo personalizzato in qualcosa che sembra unico.

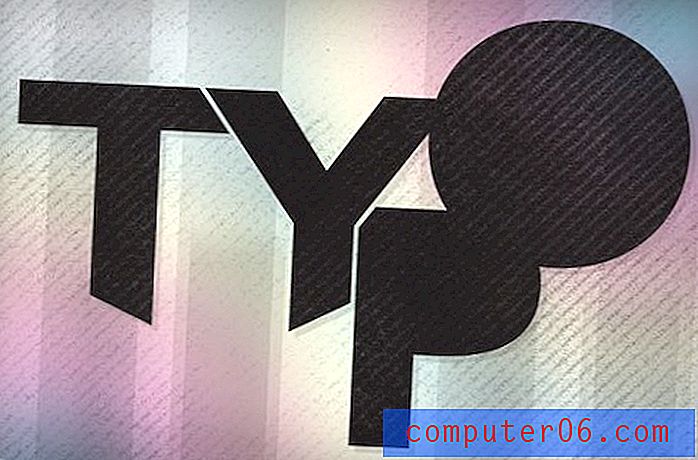
Come con il testo 3D, aggiungi un po 'di amore per Photoshop e puoi facilmente creare un fantastico prodotto finito che non assomiglia alla semplice tipografia umanista con cui abbiamo iniziato.

Conclusione
Spero che i suggerimenti e i trucchi di cui sopra ti abbiano incoraggiato a dare una seconda occhiata ai caratteri sul tuo disco rigido in modo da iniziare a vederli come strumenti per aiutarti a creare bellissimi tipi personalizzati piuttosto che pezzi d'arte finiti che devi solo inserire .
Lascia un commento qui sotto con un link ad una tipografia personalizzata stimolante che hai creato o trovato online. Lascia anche le tue idee su come ricreare l'effetto in Illustrator e / o Photoshop!