Come progettare contenuti leggibili per il Web
La progettazione di contenuti è molto più di un semplice aspetto. Devi creare un design che le persone leggeranno effettivamente e aiutarli a interagire con il contenuto. A volte, è più facile a dirsi che a farsi.
Le persone generalmente hanno brevi intervalli di attenzione e non dovresti aspettarti che digeriscano ogni parola sullo schermo. Ma puoi utilizzare determinate tecniche ed elementi di progettazione per aiutare gli utenti a leggere il più possibile.
Stabilire la gerarchia con dimensioni e scala

Il design leggibile inizia con più livelli di testo. Stabilire una gerarchia di pensieri aiuterà gli utenti a muoversi attraverso il testo.
Le dimensioni più grandi sono un segnale visivo che dice agli utenti di leggere prima una certa cosa perché è molto importante. La maggior parte degli occhi degli utenti passerà naturalmente dagli elementi più grandi a quelli più piccoli creando un piacevole flusso visivo.
La maggior parte degli occhi degli utenti passerà naturalmente dagli elementi più grandi a quelli più piccoli creando un piacevole flusso visivo.Sfrutta al massimo i tag H2, H3 e H4 nella progettazione e crea una scala coerente per i sottotitoli che può essere utilizzata per rompere grandi blocchi di testo.
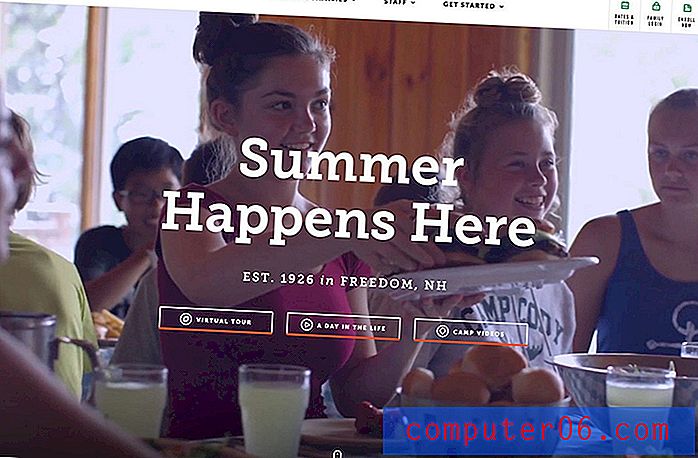
La creazione di una scala con posizionamenti e dimensioni del testo coerenti semplifica ulteriormente la navigazione del testo da parte degli utenti. Questo è vero sia per i contenuti di lunga durata che per quelli brevi su home page, come Narrative, sopra.
Nota come la homepage ha quattro livelli distinti di testo nell'area degli eroi. C'è un grande titolo a colori, con un breve frammento sopra. Quindi il contenuto del corpo ha uno stile con un'ulteriore linea in grassetto per l'enfasi. La maggior parte degli utenti vedrà le parole in questo ordine: titolo, testo in grassetto, testo del corpo, frammento del titolo a causa di pesi, dimensioni e scala delle lettere.
Scegli caratteri leggibili

Mentre un carattere tipografico di novità divertente o uno script elaborato potrebbe essere molto divertente con cui progettare, non è sempre la scelta migliore per l'utente finale.
I caratteri tipografici leggibili hanno maggiori probabilità di essere effettivamente letti.
Ecco perché:
- I caratteri tipografici altamente leggibili sono più facili da scansionare.
- Le forme letterali sono facili da vedere in diverse dimensioni.
- Le lettere non corrono insieme o creano spazi o forme scomodi.
- Questi caratteri tipografici sono comunemente usati e facili per gli utenti. (Anche i caratteri tipografici simili, ma non della stessa famiglia, sembrano familiari alla maggior parte degli utenti.)
Le caratteristiche di un carattere leggibile includono:
- Peso standard - non troppo spesso o sottile
- Altezza x comune: non troppo corta o alta
- Forme letterali più arrotondate - in modo che la "o" abbia una forma circolare
- Inclinazione leggera o assente
- Lettere che non sono troppo vicine o distanti
Osservando queste caratteristiche puoi vedere che quasi ogni categoria di tipi probabilmente include un'opzione leggibile. Non devi attenersi esclusivamente a serif o sans serif; un mix di altri caratteri tipografici è effettivamente buono. Assicurati solo di testare le nostre parole che intendi utilizzare in quel tipo di carattere per assicurarti che siano facili da leggere.
Stack di contenuti per le persone che eseguono la scansione

Lo stacking dei contenuti torna alla gerarchia. Ma con un ulteriore elemento: pensa a elementi di testo e non di testo quando impili i contenuti.
Se l'utente vede un blocco di testo e un'immagine sullo schermo, l'immagine è quasi sempre la cosa che attira prima la sua attenzione, rendendo importante impilare gli elementi in un modo che aiuti gli utenti a spostarsi dall'immagine al testo.
L'Alzheimers in Nuova Zelanda, sopra, usa lo stacking per portare gli utenti al titolo principale. Nota come il testo è posizionato al centro dell'immagine con tre persone. Il tuo occhio va prima verso le facce ma poi cade nel cerchio sottilmente animato con il testo all'interno. Quindi l'occhio si sposta sul blocco di testo più piccolo e secondario.
Ed ecco la cosa: tutto questo è successo così in fretta quando hai visto l'immagine per la prima volta che potresti non averci nemmeno pensato. La maggior parte degli utenti esegue la scansione dell'intero schermo allo stesso modo quando decide se interagire con il contenuto o meno.
Gioca a Visuals
 Riproduci elementi visivi integrandoli con altri elementi per un design più coinvolgente.
Riproduci elementi visivi integrandoli con altri elementi per un design più coinvolgente. Vuoi davvero assicurarti che gli utenti vedano i tuoi contenuti? Integra testo e immagini in modo significativo. Crea un'immagine di eroe che utilizza un'interessante combinazione di colori visivi e insoliti o una combinazione di animazione e caratteri per mettere in pausa gli utenti.
L'errore che a volte i designer commettono è quello di separare ogni elemento nella propria scatola o spazio. Riproduci elementi visivi integrandoli con altri elementi per un design più coinvolgente.
Octavo Designs, sopra, ha una homepage in cui non puoi evitare di essere disegnato. Per cominciare, c'è una mucca dall'aspetto molto divertente su uno sfondo colorato brillante. Il testo fa molto parte dell'immagine. (In realtà tocca le corna della mucca in alto.) Questa combinazione di elementi visivi e testo attira gli utenti nel contenuto, facendogli desiderare di più.
Mantieni linee (e pensieri) brevi

Quando pianifichi il design, pensa a raffiche brevi. Ogni pagina o schermo dovrebbe concentrarsi su un unico pensiero e blocchi di testo semplici e facili da leggere.
Strutturare e organizzare i pensieri per gli utenti in modo da incoraggiare la lettura:
- Usa paragrafi da una a tre frasi
- Incorporare elenchi puntati
- Usa i sottotitoli per spezzare grandi blocchi di testo
- Includi collegamenti per l'interattività
- Punti chiave evidenziati o in grassetto
- Modifica tutte le copie per chiarezza e brevità
Crea un punto focale

Ogni disegno dovrebbe avere un punto focale. Il punto focale è la parte del design che quasi ogni utente vedrà per primo. È spesso altamente visivo o si trova in netto contrasto con altri elementi sullo schermo.
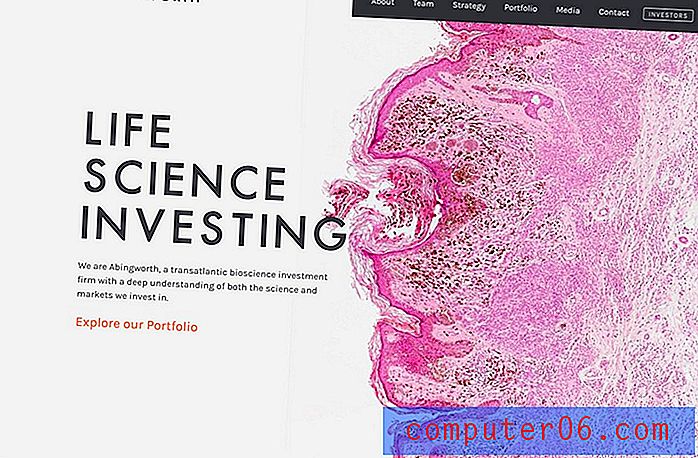
Il punto focale dovrebbe stabilire di cosa tratta il design e perché gli utenti dovrebbero preoccuparsene.Nell'esempio sopra, Abingworth usa una chiazza rosa brillante come punto focale. Attira l'attenzione a causa del colore e della curiosità (che cos'è?) E perché contrasta con lo spazio bianco aperto sull'altro lato dello schermo.
Il punto focale del design dovrebbe essere la tua migliore immagine, illustrazione o animazione e riguardare i messaggi chiave. Il punto focale dovrebbe stabilire di cosa tratta il design e perché gli utenti dovrebbero preoccuparsene. Poiché questo è il primo posto in cui gli utenti guarderanno, imposta il tono su come (e se) interagiranno con il design.
Conclusione
Creare contenuti che gli utenti leggeranno effettivamente è molto più che un semplice testo sullo schermo. È una combinazione di elementi visivi e di scrittura che attirano gli utenti, li aiutano a dare un'occhiata a ciò che riguarda il design e quindi decidono di continuare a interagire con esso.
Anche se sembra molto, tutto ciò accade in pochi millisecondi. Secondo alcune ricerche, la maggior parte degli utenti ha l'intervallo di attenzione di un pesce rosso - 8 secondi - per sfruttare al massimo quel tempo con contenuti facili da leggere.