Come costruire un sito Web con Flux 3: WYSIWYG di A Coder
Flux è un editor di siti Web WYSIWYG per Mac. Ora, prima di imprecare sottovoce su quanto odi i WYSIWYG, dovresti sapere che Flux è diverso ed è abbastanza potente e flessibile da poter essere utilizzato da sviluppatori web professionisti.
Oggi ti presento Flux creando una pagina Web super semplice da zero (nessun modello fastidiosamente rigido). Lungo la strada vedremo come appare un tipico flusso di lavoro e perché potrebbe essere il miglior editor web visivo che io abbia mai usato.
Perché il flusso è diverso?
Quando penso a un editor di siti Web WYSIWYG, mi vengono in mente due applicazioni popolari. Il primo è Dreamweaver. Dreamweaver è un'applicazione incredibilmente potente, ma ha una curva di apprendimento piuttosto elevata. È semplicemente un'enorme applicazione che potrebbe non valere la pena per molti designer che sono già a loro agio nel programmare a mano.
La seconda applicazione che mi viene in mente è iWeb. iWeb è divertente per alcune ore, ma una volta che ti rendi conto di quanto sia rigoroso il sistema di template, l'idea di usarlo per il web design professionale esce dalla finestra. Anche il suo rivale RapidWeaver, di gran lunga superiore, sembra spingerti ancora di più verso progetti predefiniti e sembra mirato ai principianti dello sviluppo web.
Quindi Dreamweaver è per i professionisti ma ha una ripida curva di apprendimento e iWeb è per i non addetti ai lavori e ha una curva di apprendimento quasi zero (e di conseguenza zero flessibilità), dov'è il mezzo felice? Inserisci Flux.
Flux è un'applicazione di progettazione web visiva per le persone che odiano le applicazioni di progettazione web visiva. Il flusso di lavoro è stato creato con cura per rispecchiare manualmente il modo in cui codifichi i siti. La parte migliore: è completamente flessibile. Ci sono alcuni modelli inclusi, ma non mi sono mai preoccupato davvero di loro perché Flux semplifica la progettazione da zero, proprio come farei se scrivessi il codice manualmente.
Basta parlare, vediamo Flux in azione.
Cosa stiamo costruendo
Perché voglio che questa sia un'introduzione davvero di base, manterremo il design super semplice. Se ricevo abbastanza richieste nei commenti, posso scrivere un altro tutorial più coinvolto e avanzato, ma per ora continueremo con un sito di una pagina di base con pochissimo.
Abbastanza semplice vero? Sembra quasi uno dei modelli di formaggio forniti con questo tipo di app, ma come ho detto sopra, lo costruiremo da zero.
Passaggio 1: creazione di un nuovo progetto
La creazione di un nuovo progetto in Flux è una procedura indolore. Tutto quello che fai è andare su File> Nuovo e sei sulla buona strada. Ti chiederà dove vuoi posizionare i file e se vuoi che Flux crei automaticamente una struttura del sito di base per te. Ciò include quanto segue: index.html, main.css e una cartella di immagini. In questo caso è esattamente il formato che voglio usare, quindi ho scelto di lasciarlo a me. Se hai un sistema diverso che ti piace di più, puoi farlo manualmente.

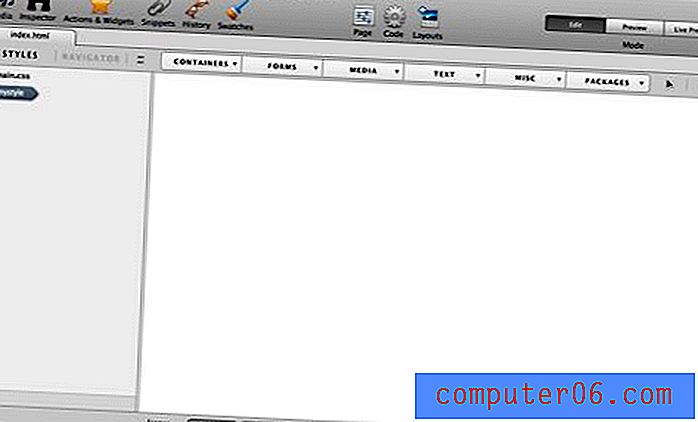
Quando fai doppio clic sul file HTML, verrai portato all'interfaccia principale di Flux. Come puoi vedere, c'è molto da fare qui. In effetti, potremmo passare l'intero tutorial solo discutendo ogni pulsante e funzionalità. Tuttavia, per rendere le cose meno noiose, andremo direttamente all'edificio e presenteremo le caratteristiche man mano che emergono. Consiglio vivamente di scaricare la demo e cercare nell'interfaccia per familiarizzare con essa.

Step 1: Styling The Body
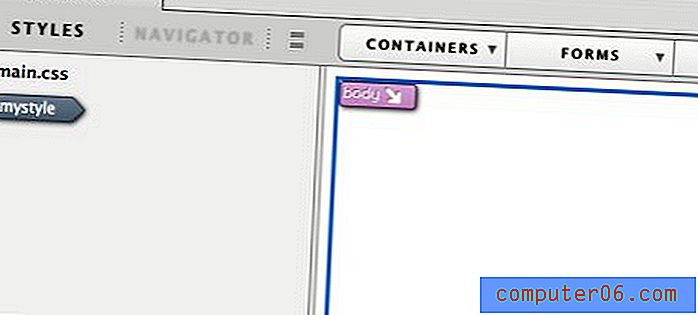
Se fai clic sulla grande area vuota della tela, dovresti vedere una casella che viene evidenziata con la parola "corpo" in alto a sinistra. Questa è la struttura del corpo vuota del tuo HTML. La prima cosa che vorremmo fare per il nostro sito è aggiungere uno sfondo a questo elemento.

Per fare ciò, fai clic sul pulsante Inspector in alto (sembra un binocolo). Questo farà apparire ciò che è secondo me, il cuore dell'app. Qui creerai stili e definirai l'aspetto di ogni elemento che crei all'interno di Flux. L'output di Inspector è CSS e tutti i controlli all'interno sono etichettati con le proprietà CSS con cui sei abituato a lavorare.

Aggiunta di un colore di sfondo
Se stessimo codificando questo sito a mano, il primo passo potrebbe essere quello di designare un colore di sfondo per il corpo. In realtà utilizzeremo un'immagine ripetuta nel passaggio successivo, ma vogliamo assicurarci che lo sfondo appaia corretto anche se l'immagine non viene caricata.
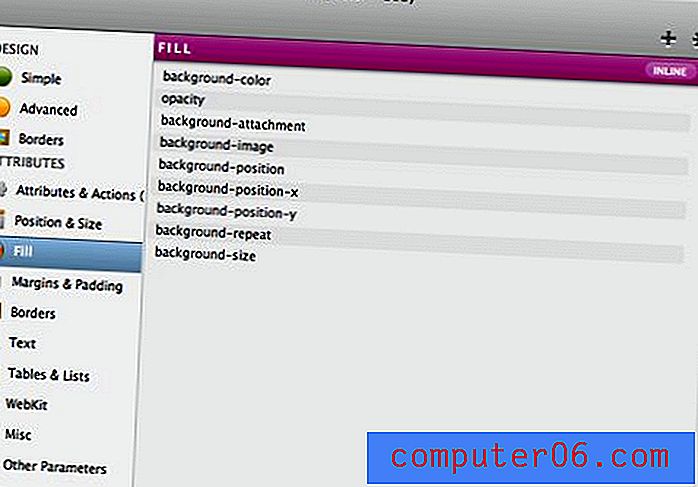
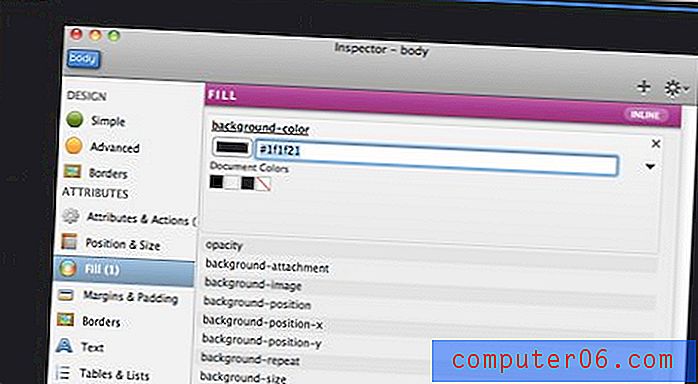
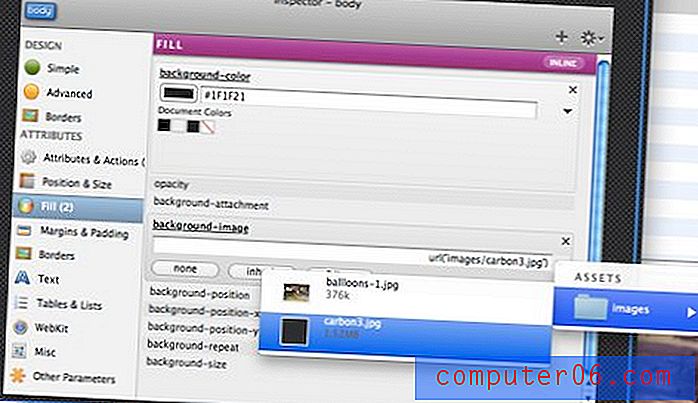
Con il corpo selezionato, andremo alla sezione "Riempi" a sinistra di Inspector. Da qui, applicare un colore di sfondo è semplice come fare clic sulla proprietà CSS appropriata e digitare il nostro colore; in questo caso # 1f1f21.

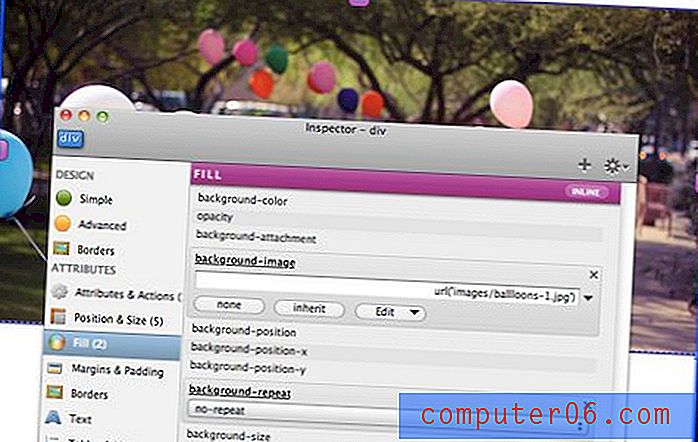
Aggiunta di un'immagine di sfondo
Per aggiungere un'immagine di sfondo, fondamentalmente facciamo gli stessi esatti passi e semplicemente passiamo al file corretto nella cartella delle immagini. Ho usato un fantastico sfondo gratuito da Premium Pixel.

Passaggio 2: aggiunta di un contenitore
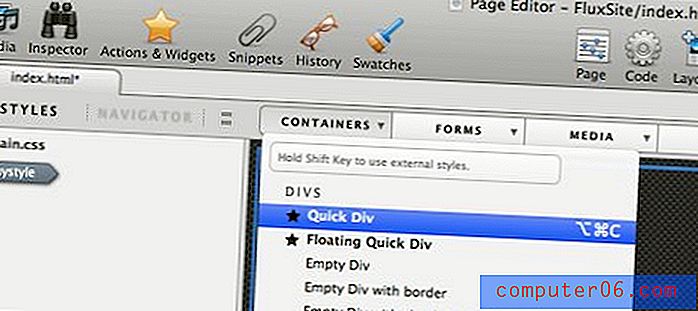
Per aggiungere un contenitore a un sito, normalmente devi solo lanciare un div, ed è esattamente come funzionano le cose in Flux. Fai clic sul pulsante "Contenitore" in alto e vai su "Div. Rapida". Assicurati che quando esegui questo passaggio, hai selezionato l'elemento body. In Flux, devi sempre selezionare l'oggetto genitore desiderato quando crei un nuovo elemento. Questo assicura che sia inserito nella parte corretta del tuo HTML.

Questo dovrebbe creare una piccola scatola vuota con le guide sulla tela.

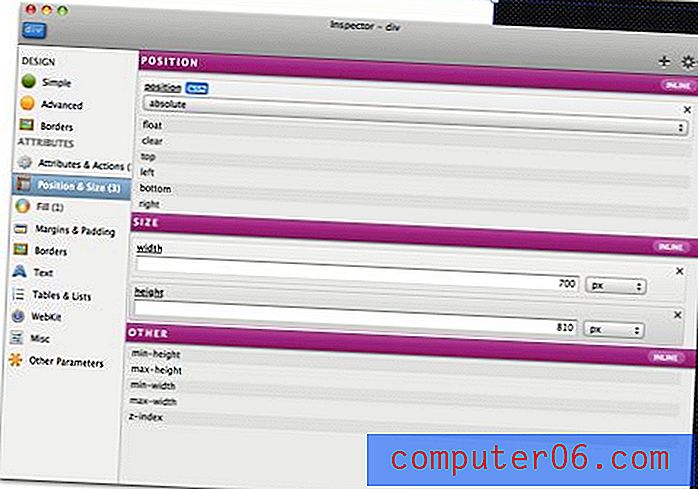
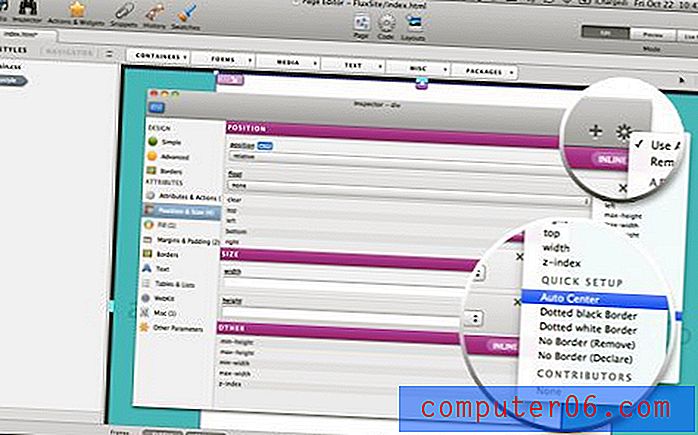
Proprio come abbiamo fatto prima, seleziona l'elemento e apri l'ispettore. In "Posizione e dimensioni", imposta la larghezza su 700 px e l'altezza su 810 px. Assicurati di cancellare i valori predefiniti per "top" e "left" mentre ci sei.

Centratura automatica di un elemento
Ora, se sei uno sviluppatore web sai già esattamente come centrare questo div: imposta i margini su auto. Puoi entrare e farlo manualmente o semplicemente fare clic sulla piccola marcia in alto a destra di Inspector e andare su "Auto Center".

Aggiungere un'ombra
A questo punto dovresti avere il frame di base per il sito.

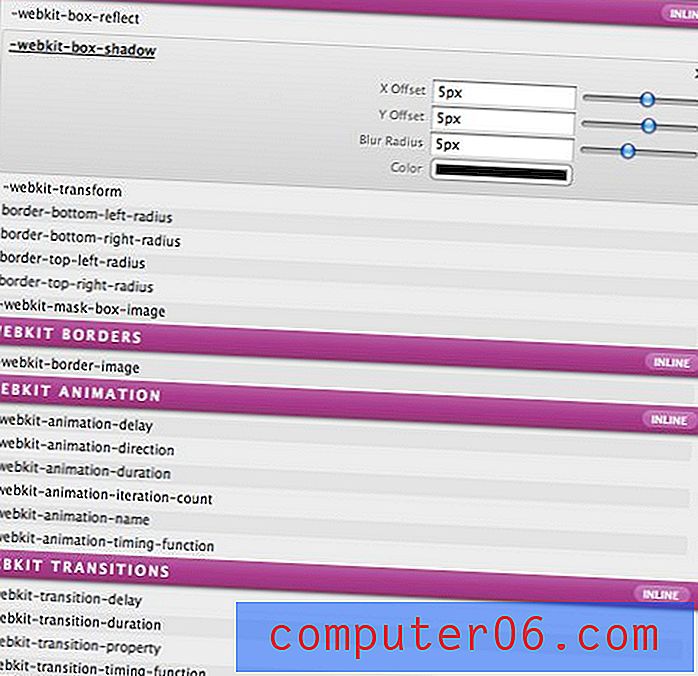
Solo per divertimento, voglio mostrare alcune delle funzionalità CSS3 di Webkit integrate in Flex. Se fai clic su "Webkit" nella finestra di ispezione, vedrai una manciata di proprietà CSS divertenti: box-shadow, box-reflection, transizioni webkit, ecc. Sfortunatamente, non ci sono equivalenti di Mozilla, ma puoi sempre rilasciare quelli nel codice manualmente.
Per aggiungere un'ombra al nostro contenitore, basta fare clic sulla proprietà e regolare le impostazioni.

Stili in linea?
Ormai gli appassionati osservatori hanno probabilmente notato che gli stili che abbiamo creato sono impostati su "in linea". Questa è una delle stranezze del flusso di lavoro Flux. Per qualche strana e sconosciuta ragione, tutti i tuoi stili sono impostati in linea per impostazione predefinita. In realtà è un po 'più semplice configurare gli elementi in Flux quando sono impostati in linea, quindi il sito Web Flux consiglia di impostare prima un elemento nel modo desiderato come sopra, quindi convertire gli stili in qualcosa che apparirà nel foglio di stile esterno.
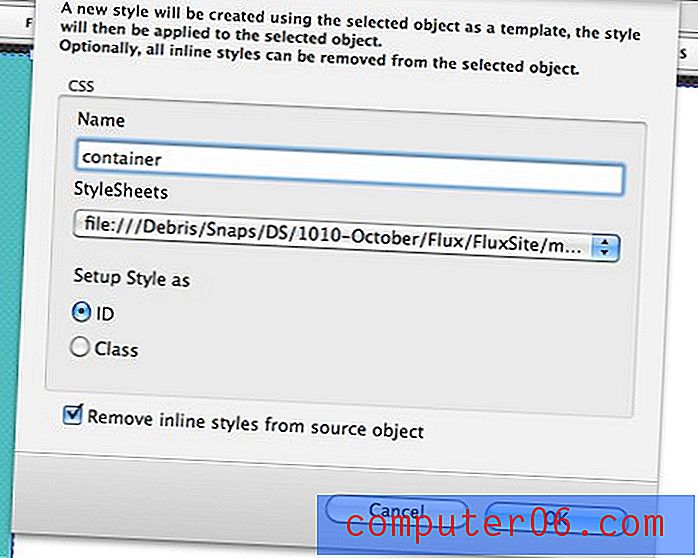
Non temere, questo è un processo rapido e senza dolore. Seleziona l'oggetto che vuoi convertire, fai clic destro su di esso e seleziona l'opzione "Crea stile con ...". Verrà visualizzata la seguente finestra di dialogo che ti consentirà di assegnare un ID o una classe all'oggetto.

In questo modo creerai una piccola icona a sinistra con l'ID che abbiamo appena applicato. Quest'area è sostanzialmente una struttura del nostro file CSS. Ora, quando si desidera modificare le proprietà di quel contenitore, fare doppio clic sull'icona qui per avviare la finestra di ispezione.

Passaggio 3: l'intestazione
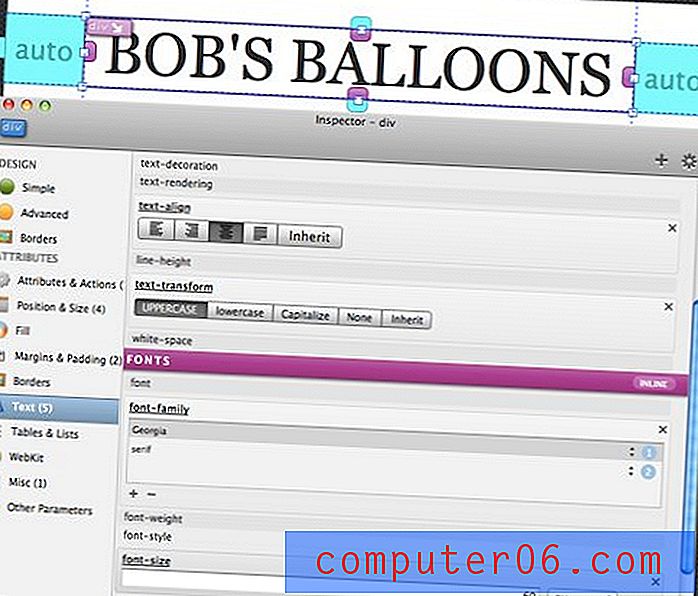
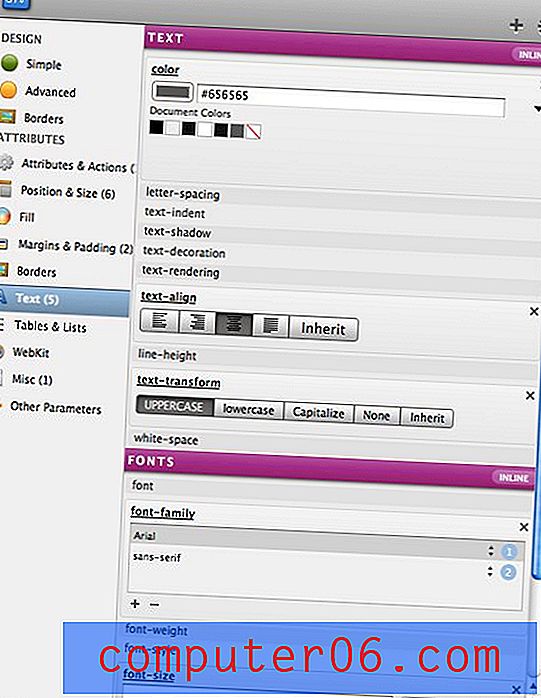
I passaggi che abbiamo appena appreso definiscono il flusso di lavoro per la creazione di tutto il contenuto della nostra pagina. Per aggiungere il nome dell'azienda alla nostra intestazione, creiamo un altro Quick Div, ma questa volta fai doppio clic al suo interno per digitare al suo interno (questo crea essenzialmente un tag "p"). Dopo aver digitato ciò che desideri, puoi modellare il testo come preferisci. Come puoi vedere di seguito, ho aggiunto le impostazioni per colore, famiglia di caratteri, trasformazione del testo, allineamento del testo e dimensione del carattere.

Quindi, fai la stessa cosa per il testo sotto il titolo.

Questo dovrebbe darti una bella intestazione tipografica per la tua pagina. Ricorda di convertire entrambi questi elementi in stili esterni proprio come abbiamo fatto prima.

Passaggio 4: l'immagine
Ora siamo pronti a lanciare la nostra grande immagine. Userò una foto che mi sono scattata ma puoi fare tutto quello che ti piace.
Per iniziare, seleziona il contenitore e crea un div largo 700 px e alto quanto ti serve. Quindi imposta lo sfondo del div sull'immagine e lo sfondo su nessuna ripetizione. Con l'immagine div selezionata, puoi usare i tasti freccia per spostarla su o giù per spostarla in posizione, dopo tutto questo è un WYSIWYG!

Passaggio 5: rifinitura del testo
A questo punto il tutorial sarebbe abbastanza ridondante se entrassimo in troppi dettagli. Non c'è davvero molto altro da fare oltre a creare qualche altro div, riempirli di testo e disegnarli come abbiamo fatto sopra. Sono rimasto con il tema del font Georgia che stavo usando e ho appena ampliato il titolo della copia del paragrafo.

Una cosa da notare è che per creare un collegamento, è sufficiente selezionare un elemento o un blocco di testo e andare su Modifica> QuickLink. Con quello, la pagina dovrebbe essere tutta finita!
Che dire del codice?
Se vogliamo guardare e modificare il codice in qualsiasi momento, basta premere Command-3 per visualizzare il visualizzatore di codice.

Flux emette un bel codice pulito che si integra completamente con il processo di sviluppo. Puoi fare tutto ciò che vuoi con l'interfaccia WYSIWYG e fare il resto a mano. Dato che Flux utilizza solo semplici vecchi file HTML e CSS, puoi anche lavorare sul sito nel tuo editor di codice preferito mentre costruisci in Flux. Il flusso di lavoro è completamente aperto in modo che se in qualsiasi momento desideri semplicemente fare qualcosa come hai sempre fatto, sei libero di farlo!
Che altro fa Flux?
Questo tutorial non ha graffiato la superficie di ciò che Flux può fare. Ecco alcune altre funzionalità di cui essere entusiasti:
- Moduli di layout integrati per prototipazione rapida
- Visualizzazione browser live
- JavaScript, PHP e tutto quel jazz
- Supporto per temi WordPress
- Frammenti di codice riutilizzabili
- Tavolozza della storia
- Tavolozza dei widget: consente di creare semplici gallerie ed effetti jQuery
- Supporto HTML5
- Supporto API caratteri Google
- Tante altre cose che non so nemmeno ancora!
Pensieri di chiusura
Ho usato Flux per la prima volta un paio di versioni fa (Flux è ora alla sua terza iterazione) e ho adorato l'idea, ma non ero pazzo dell'esecuzione. Sembrava un po 'difettoso (tutto ciò che è stato risolto ora) e davvero non sembrava così facile da prendere e correre.
Tuttavia, quell'incontro è stato piuttosto breve e ho sempre voluto tornare indietro e dargli davvero un passaggio corretto. Ho suonato con Flux negli ultimi due giorni e devo dire che, una volta preso il tempo per capire il flusso di lavoro corretto, lavorare con Flux è stato un sogno. Ci vuole sicuramente un po 'di tempo per capire tutte le stranezze ma una volta che lo fanno non si consumano affatto e si sentono abbastanza naturali.
Per lo meno, Flux è fantastico per la prototipazione. Gli appassionati di progettazione nel browser anziché Photoshop vedranno la maggior parte delle loro preoccupazioni affrontate qui poiché sei costretto a progettare utilizzando le proprietà e il posizionamento CSS effettivi anziché gli effetti di Photoshop. La mia parte preferita dell'app è che non ti spinge ad usarla durante l'intero processo. Non ci sono file di progetto Flux di cui preoccuparsi, solo i file che normalmente useresti per costruire un sito. Ciò significa che puoi passare a un'app diversa o persino passare il progetto a un collega o un cliente che non ha bisogno di Flux o non ha mai saputo di averlo usato.
Se sei uno sviluppatore che codifica a mano e che spesso sogna un WYSIWYG che non fa schifo e può effettivamente collegarsi al modo in cui lavori attualmente, ti consiglio vivamente di dare a Flux una possibilità. All'inizio può essere un po 'frustrante, ma prenditi il tempo per approfondire e capire come usare davvero l'app correttamente e scommetto che potresti pensare che sia il miglior WYSIWYG che tu abbia mai usato.