Progetta studi sui siti Web delle app di Mac OS X.
Apple ha sempre richiesto il massimo livello di lavoro dai suoi dipendenti sin dalla sua fondazione alla fine degli anni '70. Molti designer si sono recentemente trasferiti nell'ambiente OS X e la maggior parte si innamora a prima vista. Mac OS X Lion offre così tante funzionalità che non puoi trovare altrove, in particolare l'App Store.
Da qui puoi accedere a una serie di applicazioni sia gratuite che a pagamento. Questi sono tutti creati per OS X Lion e possono essere scaricati direttamente in Launchpad. In questo caso studio esaminerò le tendenze del design per i siti Web delle app per Mac. Questi sono specificamente orientati verso OS X e non includono app iOS ... gli stili sono molto diversi. Insieme a questi suggerimenti ho anche compilato una piccola galleria dei miei siti di app per Mac preferiti per condividere un po 'di ispirazione.
Esplora Envato Elements
Ingrandisci i tuoi punti chiave
Quando le persone arrivano su qualsiasi sito Web di app, sperano di capire molto rapidamente lo scopo dell'applicazione. Il modo più semplice per farlo è catturare immediatamente l'attenzione dei visitatori e guidarli attraverso il layout. E dall'esperienza passata sembra che il testo / la grafica di dimensioni jumbo facciano spesso il trucco.

Alfred App è un esempio di questo tipo che incorpora l'intero schermo in un layout scorrevole. Sia il logo dell'app che il pulsante di download saltano fuori dalla pagina a colpo d'occhio, insieme all'icona mostruosa dell'app! Gli utenti che hanno familiarità con l'app Alfred riconosceranno il cappello e la lente d'ingrandimento unici. E non è nemmeno solo l'area della pagina principale.

Mentre scorri verso il basso, dovresti notare che anche ogni sezione della pagina è suddivisa in pezzi. L'area dello screenshot della demo ha una piccola colonna per le anteprime con un bellissimo display dell'app. Basta dare un'occhiata ai pochi scatti dimostrativi per capire in genere cosa può fare l'app. Man mano che trovi altri siti Web di applicazioni, tieni gli occhi aperti per le cose "a grande quadro" che dovrebbero distinguersi. Inoltre, continua a pensare a cosa dovrebbe essere saltato fuori dal tuo sito Web dell'app.
Caratteristiche pulite
I design del sito più popolari presentano spesso lo stesso tipo di elementi. Questo potrebbe essere un design dell'icona più finalizzato e dettagliato, un testo di fantasia e altri elementi grafici divertenti. Ma dovresti seguire l'esempio di Apple e ritagliare i materiali di consumo. Interfacce pulite e semplificate manterranno l'attenzione dei visitatori in movimento attraverso più download e acquisti.
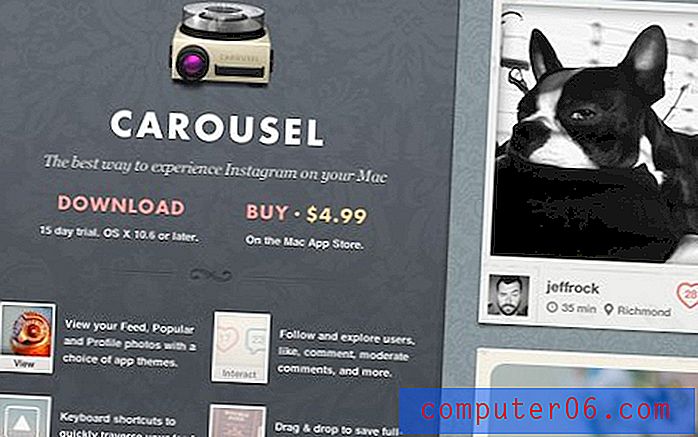
Sono un grande fan di Instagram che ha impiegato molto tempo su iOS. E l'app per Mac Carousel è un bellissimo servizio sorella sul desktop. Se noti che il layout del loro sito presenta un'area logo più piccola con più spazio per gli screenshot. Inoltre, la tipografia appare più raffinata per abbinarsi al tema elegante e raffinato.

Dovresti anche notare che qui non c'è alcuna navigazione principale. Prendi in considerazione la possibilità di duplicare questo per il tuo sito Web dell'app, rimuove molta frustrazione dell'utente. Questa idea è doppia per gli utenti mobili che trovano il tuo sito Web per la prima volta su iPhone o Android. Se riesci a ritrarre il messaggio della tua app su una singola pagina, dico, provaci !
Includi icone standard dell'App Store
Per attirare l'attenzione del tuo visitatore è un requisito importante, ma vuoi anche guadagnare la sua fiducia. E le persone che utilizzano Mac OS si fidano generalmente degli sviluppatori Apple. Dovresti includere badge e / o pulsanti sul tuo sito per far sapere alle persone che sei stato pubblicato nell'app store. Può sembrare piccolo, ma può essere di enorme importanza per i nuovi potenziali clienti.

Le Linee guida per il marketing dell'App Store per Mac (PDF) forniscono alcuni dettagli sul badge dell'App Store che vedi sulla maggior parte delle app per Mac più popolari. Mi piace anche colpire i colpi di dribbble per vedere se qualcuno ha fantastici set di design o icone relativi al tema.
Fornire una demo ove possibile
Ricordi il punto di trasmettere rapidamente il tuo messaggio? Ciò può essere ottenuto facilmente tramite immagini o video, senza alcuna sorpresa. Ma anche solo le gallerie di miniature o le presentazioni a volte non sono sufficienti.
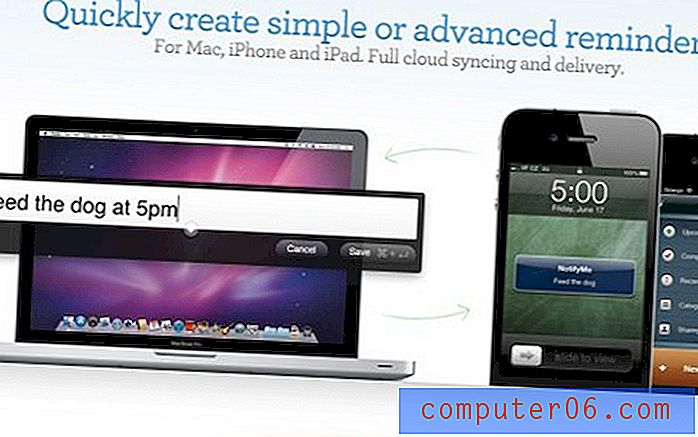
Dovresti provare a includere una demo del tuo servizio in un tipo di infografica del flusso di lavoro Ci sono tonnellate di PSD gratuiti da scaricare che si adattano a MacBook, iPhone, iPad e tutto il resto. Ecco un bellissimo esempio di un modello PSD iMac gratuito da scaricare. Ora è possibile acquisire schermate dell'applicazione e creare piccole immagini dimostrative.

Funziona davvero bene nell'esempio sopra per NotifyMe . L'app è aperta e sviluppata per tutte e 3 le piattaforme su iOS / iPad e OSX. A prima vista puoi presumere che l'app sia un sistema di tipo notifica. Attraverso una piccola grafica dimostrativa e qualche ulteriore spiegazione, puoi mettere insieme le funzionalità estese per comporre la tua opinione sull'app.
Animazioni dinamiche e jQuery
Apple è anche nota per avere bellissime animazioni di transizione. La loro attenzione ai dettagli sia nel design che nella funzionalità è incredibile, che abbraccia l'ampiezza del loro intero portafoglio software. E come web designer che pubblica su Apple potresti scoprire che il tuo sito di app potrebbe usare un tocco magico.
Reeder per Mac è bellissimo e anche il sito demo si adatta. Nota che gli URL delle pagine sono estremamente semplici e facili da trasmettere agli amici o tramite i social network. Inoltre, la navigazione è mantenuta in una colonna laterale, mentre il contenuto della pagina è ridotto al minimo indispensabile.

Sebbene Reeder abbia una velocità di pagina rapida, è solo un esempio di molti siti Web di app. Se ti piacciono queste animazioni dinamiche, considera di esaminare anche la libreria jQuery e anche il set di UI jQuery. Queste sono due librerie JavaScript molto popolari con funzioni predefinite per gli effetti di pagina ... e puoi costruirne molte! Per un'idea, puoi goderti questo piccolo tutorial in stile Apple usando jQuery per creare un effetto dissolvenza schermata iniziale.
Galleria di ispirazione
Come accennato in precedenza, nessuno studio di caso sarebbe completo senza una piccola vetrina di design. Di seguito sono riportati solo alcuni esempi dei layout del mio sito Web per app personali OS X preferiti. Dai un'occhiata e facci sapere cosa ne pensi! E se ci mancassimo dei layout di app fantastici che ti piacciono, assicurati di farcelo sapere nei commenti.
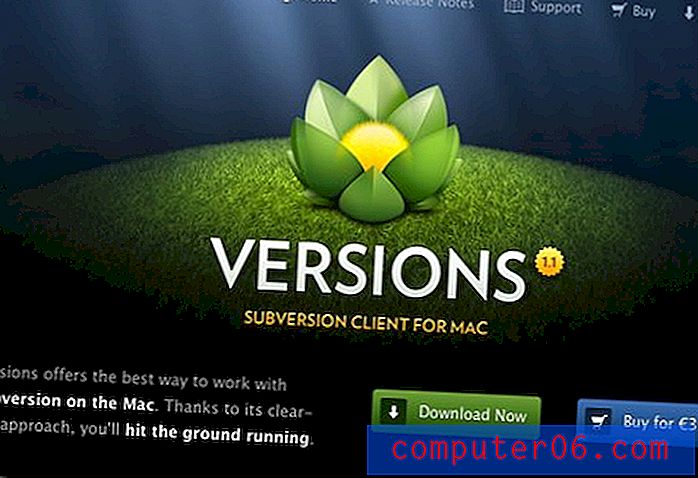
versioni

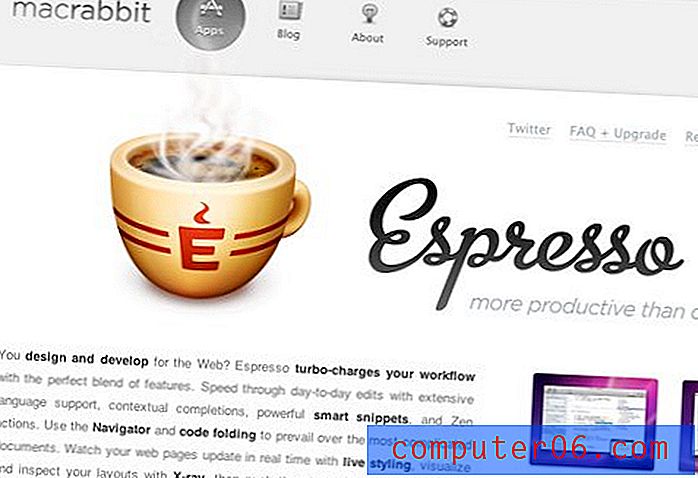
Caffè espresso

Cose per Mac

Delibar

Trasmettere

Check-out

Caleidoscopio

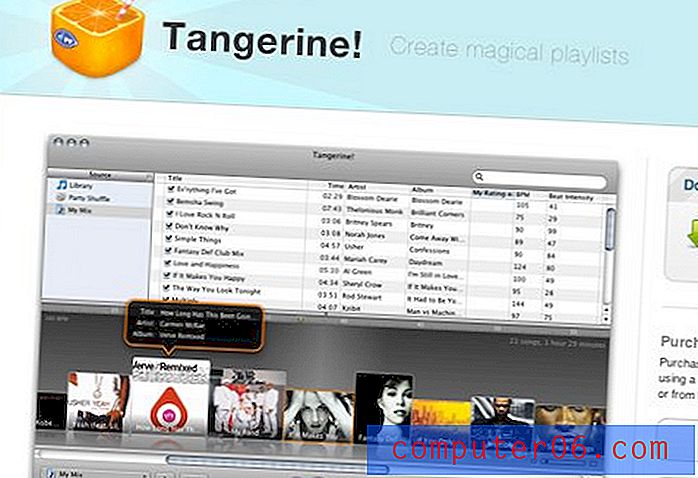
Mandarino!

Zona di rilascio

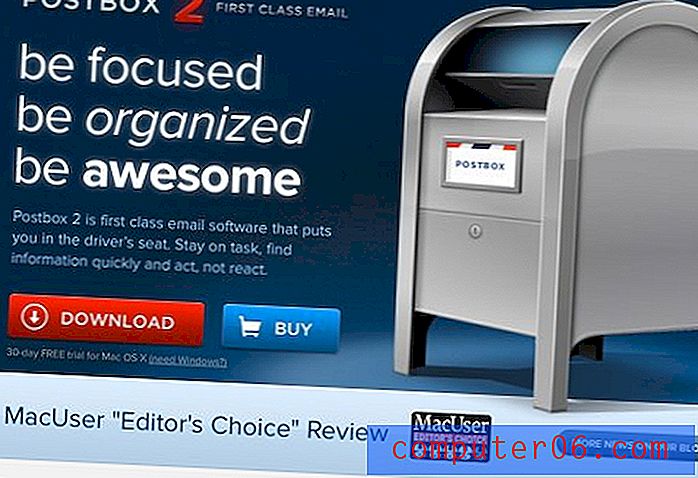
Casella postale

Corriere

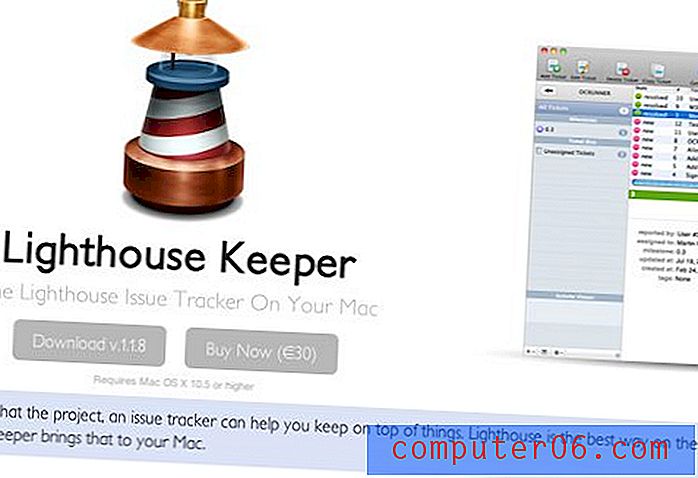
Guardiano del faro

Git Tower

Spionaggio

Pietra angolare

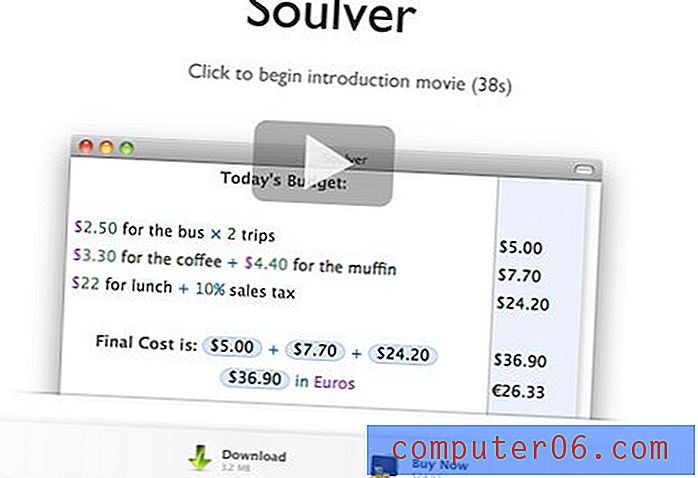
Soulver

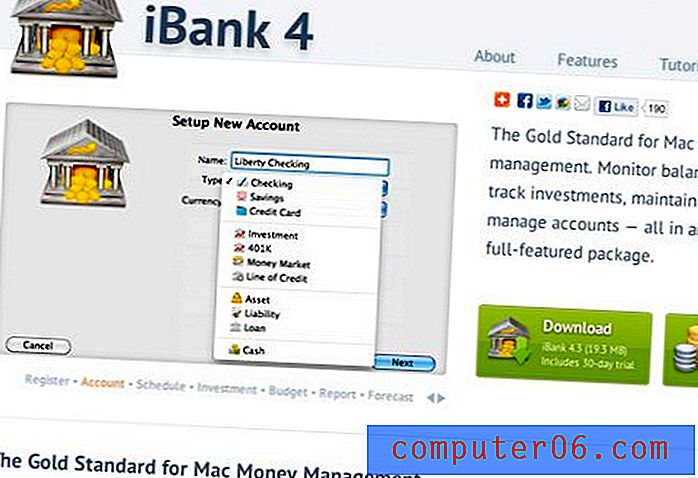
iBank

WalletApp

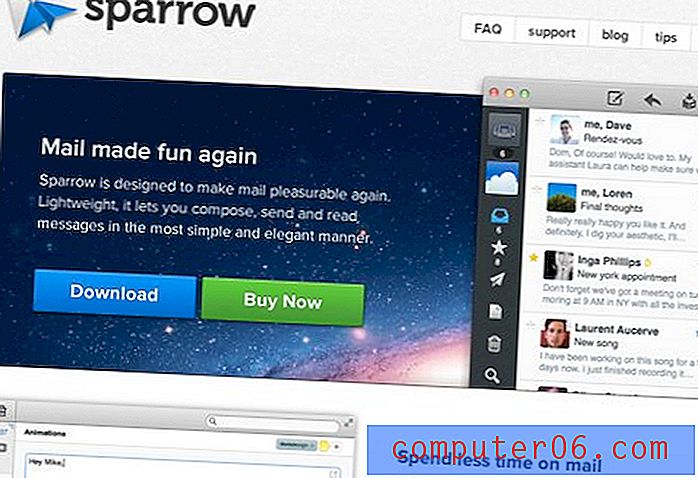
Sparrow Mail