15 tendenze del web design da tenere d'occhio nel 2020
La vita media di un sito Web è di tre anni. E gli elementi di design - come il colore e la tipografia - spesso vengono aggiornati più frequentemente di così. Ecco perché è così importante tenere il passo con le tendenze del web design.
In questo modo puoi apportare piccole modifiche al tuo design oggi in modo che non sia obsoleto domani. Quindi quali tendenze del web design hai bisogno di essere alla ricerca di quest'anno?
Questa guida ti aiuterà a creare un piano di progettazione sul punto per il 2020!
Esplora risorse di progettazione
1. Elementi di design sovrapposti

Ogni elemento di design non deve avere un proprio contenitore. Possono effettivamente sovrapporsi.
La sovrapposizione di elementi di design crea profondità e dimensione, oltre a fornire un tracciamento visivo da un elemento all'altro nei progetti di design.
Ecco il problema di questa tendenza progettuale: devi creare e sovrapporre elementi in modo tale che tutto rimanga leggibile e "collassi" in modo da mantenere tale leggibilità sui dispositivi mobili. Altrimenti, questa tendenza può scendere rapidamente.

Provalo: Widget per le carte della guida turistica
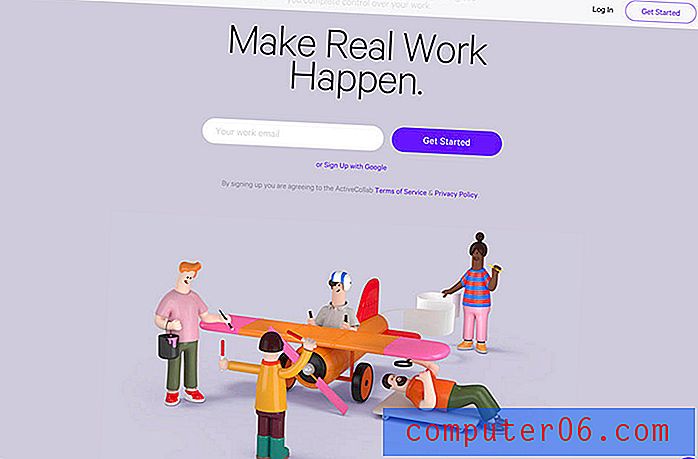
2. Estetica super minima

Una homepage pulita può aiutare gli utenti a esplorare il resto del design. L'estetica super minimale, in particolare per le home page, è uno stile di tendenza.
Le opzioni vanno da sfondi piatti con testo, come nell'esempio sopra, a home page di foto o video con quasi nessuna navigazione e solo un titolo.
Queste estetiche super minimal eliminano quasi tutto il design. L'aspetto alla moda è semplice e pulito ma stai correndo un rischio con così poche opzioni interattive.

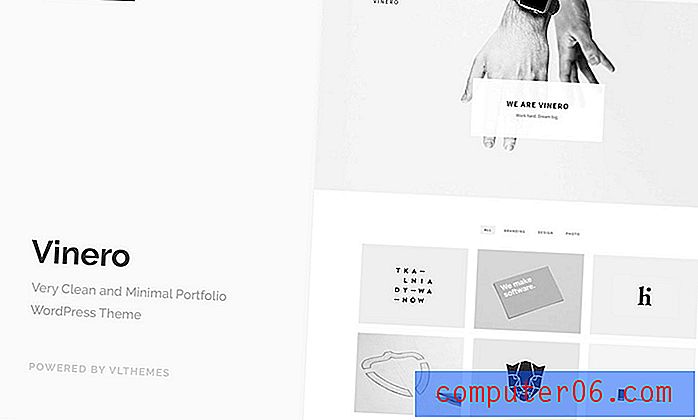
Provalo: tema WordPress per portfolio molto pulito e minimale
3. Interazione 3D

Potresti pensare a questa tendenza del design di un sito Web come Lego interattivo.
Questi design presentano elementi interattivi che utilizzano forme tridimensionali o gamification per consentirti di interagire più profondamente con i contenuti.
È un buon modo per convincere gli utenti a rimanere con il design per un periodo di tempo più lungo e fornisce un'impressione duratura. Sfrutta al massimo la tendenza con illustrazioni 3D personalizzate o mescola e abbina i pezzi del "kit" per creare la giusta sensazione per il tuo progetto.

Provalo: 3D Pixelate Boys
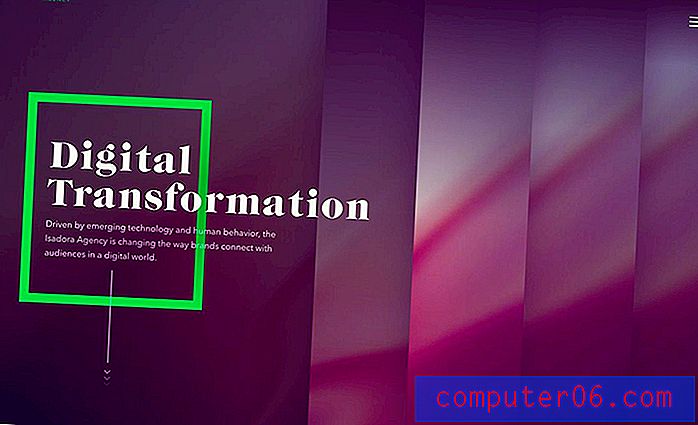
4. Tipografia con riempimenti e contorni

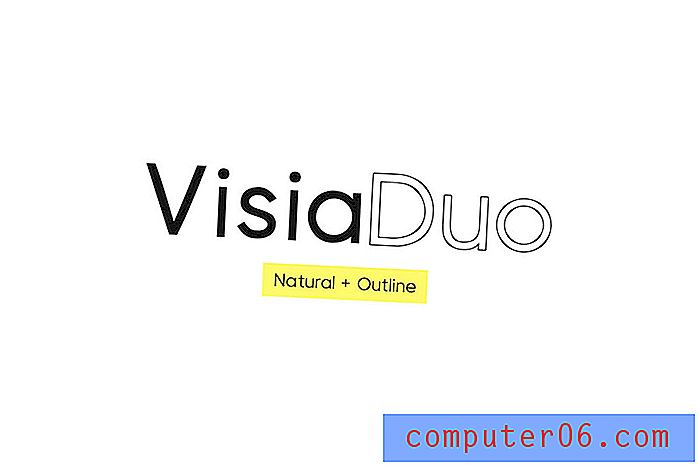
Le combinazioni di tipografia riempita e di contorno (spesso nello stesso carattere tipografico) sono in pieno effetto.
La tendenza presenta duetti tipografici con e senza funzionalità interattive. Il sito Web sopra, ad esempio, utilizza il testo pieno come stato al passaggio del mouse per indicare agli utenti che l'elemento è selezionabile. Gli stati di contorno sono per elementi non hover.
I risultati sono super interessanti e creano un divertente effetto tipografico che puoi usare in molti modi diversi. Inoltre, rende l'associazione dei caratteri un gioco da ragazzi poiché si utilizza un carattere in due modi diversi.

Provalo: Visia Duo (Naturale e Contorno) Carattere
5. Modelli di scorrimento interessanti

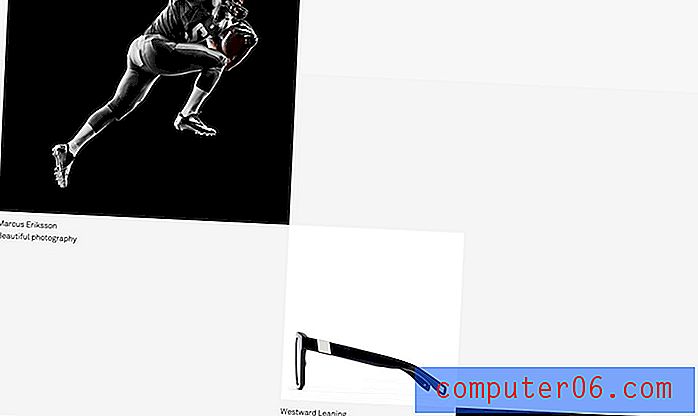
Più interessante è il modello di scorrimento, maggiore è la probabilità che gli utenti continuino a spostarsi nel design e nei contenuti.
La tendenza è meno sugli effetti e più sull'uso di griglie e design generale per spingere gli utenti attraverso i contenuti. L'esempio sopra mostra questo perfettamente con una griglia di immagini che si sposta orizzontalmente e verticalmente sullo schermo. Puoi davvero vedere solo un'immagine alla volta, ponendo l'accento su ciascun pezzo del portfolio.

Provalo: Plugin Smooth Scrolling per WordPress
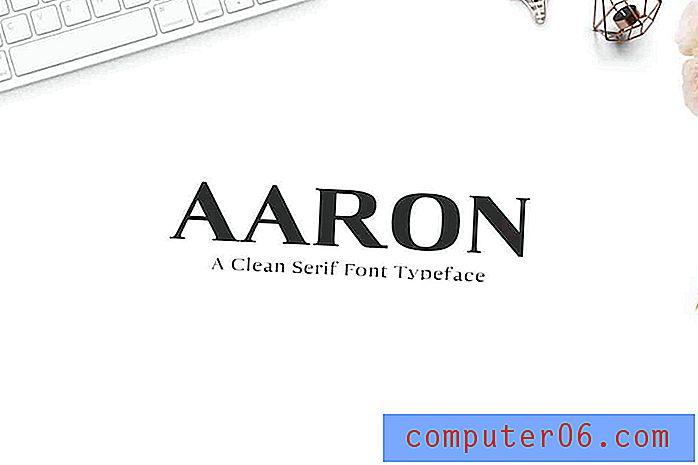
6. Così tanti serbi

La tipografia serif - che una volta era considerata "illeggibile" sul web - sta spuntando ovunque. Dai semplici e semplici serif alle elaborate lettere con tratti e code più lunghi, questo tipo è progettato per essere letto.
Il principale contributo a questa tendenza potrebbe essere rappresentato dagli schermi ad alta risoluzione (e dal loro dominio sul mercato). Non c'è sfocatura o distorsione con questi caratteri tipografici.
I serbi di quasi ogni stile possono funzionare magnificamente, compresi gli stili moderni e di transizione alle lastre. I serbi sono appropriati per visualizzare il testo e la copia del corpo.

Prova questo: Aaron Serif Font Family
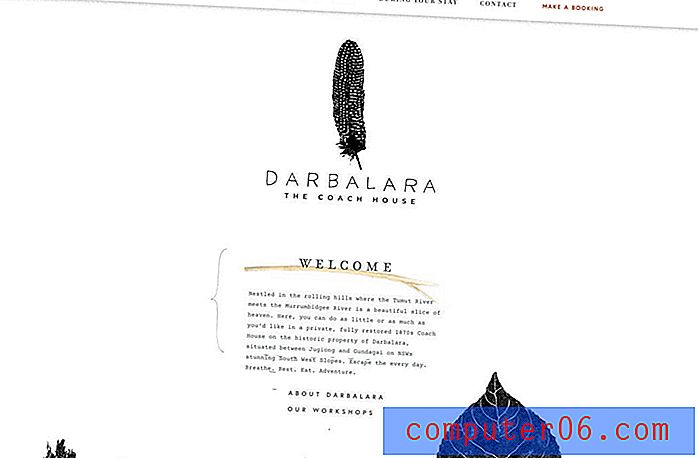
7. Spazio bianco esagerato

Gli stili minimal stanno diventando ancora più minimal con uno spazio bianco esagerato nei disegni.
Uno dei motivi per cui lo spazio bianco è così popolare è che può aiutare a focalizzare l'attenzione su una certa parte del design: lo spazio occupato da qualcosa, piuttosto che niente.
Lo spazio bianco ha anche una bellissima sensazione classica che è facile da regolare per qualsiasi numero di progetti.
8. Micro-animazioni

Grazie a tutte quelle piccole gif interessanti sulle storie di Instagram, i siti Web presentano più micro-animazioni sotto forma di gif in stile adesivo.
Anche i siti Web che non ti aspetteresti, come il design di e-commerce sopra, stanno usando questo stile per attirare l'attenzione dell'utente. Può essere qualsiasi cosa, dalle piccole immagini che compaiono sullo schermo allo spostamento di elementi di testo.

Prova: Plugin WordPress WordPress Rotator semplice
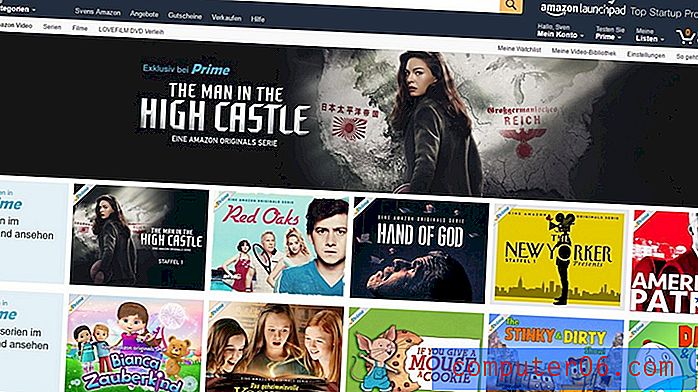
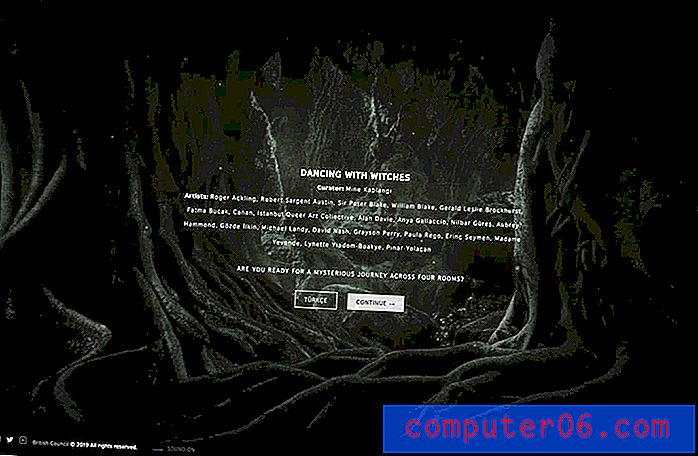
9. Video Tutto

Se non stai già utilizzando video nei progetti di progettazione di siti Web, questo è probabilmente l'anno che accadrà. Il contenuto video è enorme. E diventa sempre più accessibile.
Dagli sfondi in movimento, sopra, alle storie video che sono il contenuto alla base del design, questo tipo di narrazione è l'onda del futuro. Agli utenti piace. Non si può negarlo. E per questo motivo, continuerà a crescere in popolarità.

Prova: modello di presentazione di foto / video
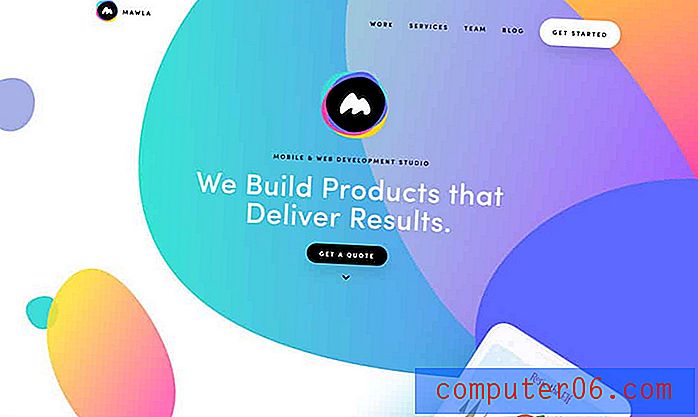
10. Forme di bolle e blob

Bolle, macchie e altre forme “organiche” prendono il posto di stili più geometrici che hanno dominato il design negli ultimi anni. Questo cambiamento di forma è in parte una bella animazione e in parte una sensazione. (I progetti hanno un piccolo elemento più libero per loro.)
Queste forme funzionano ugualmente bene con o senza animazione e in una varietà di dimensioni, configurazioni e con quasi tutte le combinazioni di colori possibili.
Mawla, sopra, potrebbe esemplificare l'uso di questa tendenza all'inizio del 2019 in quanto le forme blob presentano tutte una colorazione sfumata con strati di elementi di dimensioni diverse.

Prova questo: Sfondi ondulati
11. Illustrazioni tridimensionali
 Lo stile è così attraente che più aziende stanno commissionando questo stile di opere d'arte.
Lo stile è così attraente che più aziende stanno commissionando questo stile di opere d'arte. Tutto quel design piatto sta iniziando a scomparire. Profondità e realismo fanno parte della grafica illustrata (alcuni dei quali sono persino animati).
Questo stile è più comune con i siti Web che stanno cercando di rappresentare una connessione tra il mondo digitale e quello reale, ma lo stile è così accattivante e leggero che più aziende stanno commissionando questo stile di grafica.
L'altro fattore che contribuisce a questo elemento di design di tendenza è la realtà virtuale. Con molte di queste interfacce che utilizzano illustrazioni 3D, distribuirle in altri progetti è un piccolo passo avanti nello sviluppo di questi progetti.

12. Meno simmetria

I progetti di siti Web non devono essere su una griglia perfetta o utilizzare una simmetria perfetta. E molti di loro stanno infrangendo questo schema di design a specchio.
L'asimmetria può effettivamente guidare gli utenti attraverso il design a guardare e interagire con diversi elementi. Utilizzare questo flusso direzionale per aggiungere attenzione a determinati contenuti.
Fallo con testo e colore, come nell'esempio sopra, oppure usa immagini e spazio decentrati, come l'immagine qui sotto.

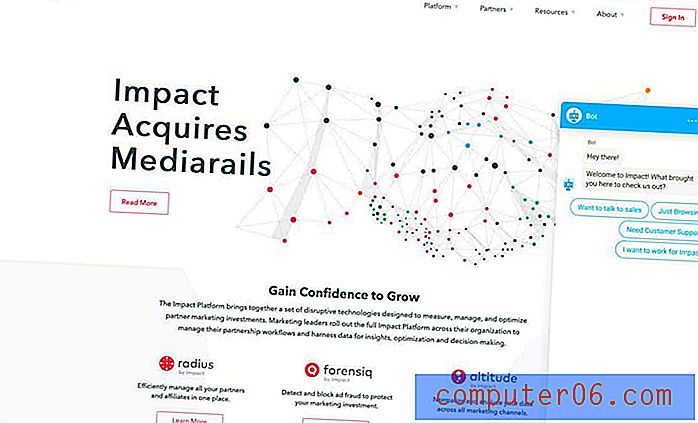
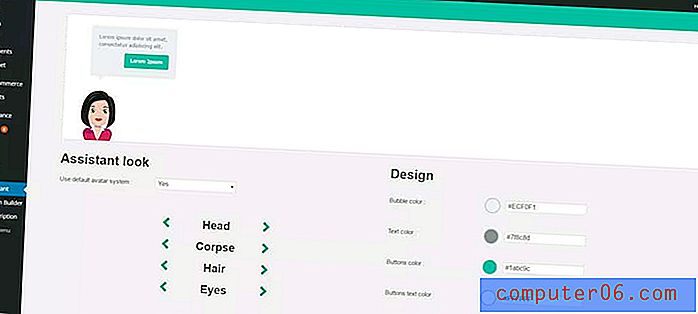
13. Suggerimenti di AI

L'assistenza all'intelligenza artificiale e i chatbot stanno diventando così comuni che potresti ignorarli. Ma stanno diventando più intelligenti e saranno più diffusi quest'anno che mai.
Alcuni di questi robot sono ovvi, come quello sopra. Altri sono immagini di "persone reali" e altri sono più in stile cartone animato. Il tema comune è che c'è qualcuno (o qualcosa) lì per aiutare gli utenti in ogni momento.
Più siti Web utilizzano questa tecnologia di intelligenza artificiale, più utenti si aspetteranno risposte immediate alle domande durante la navigazione.

Prova questo: WP AI Assistant
14. Loghi ottimizzati

Il design semplice e semplificato del logo sta sostituendo alcune delle opzioni più complesse che in passato servivano come elementi del marchio a schermo intero. Forse è perché altri elementi dello schermo stanno diventando più complicati o forse è solo una moda passeggera.
Ad ogni modo, i loghi semplici sono ovunque.
La cosa bella di questi loghi è che i semplici elementi di tipo e icona sono facili da leggere a colpo d'occhio. L'unica avvertenza è che sembrano avere tutti un aspetto simile.

Provalo: modelli di logo
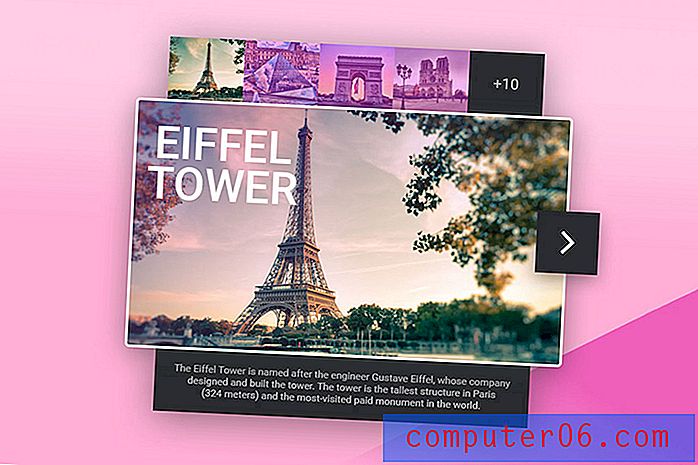
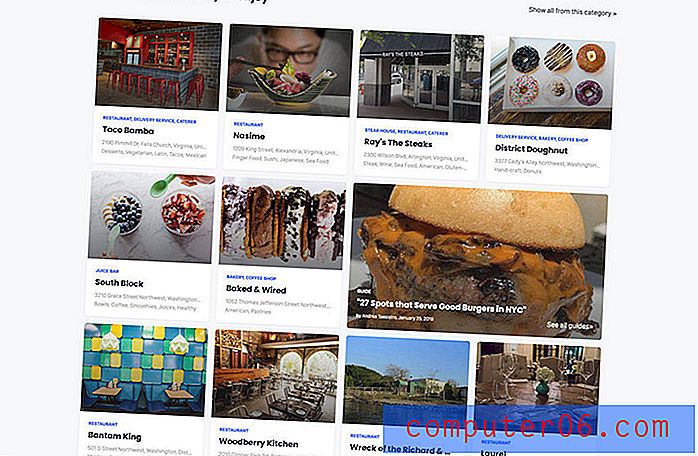
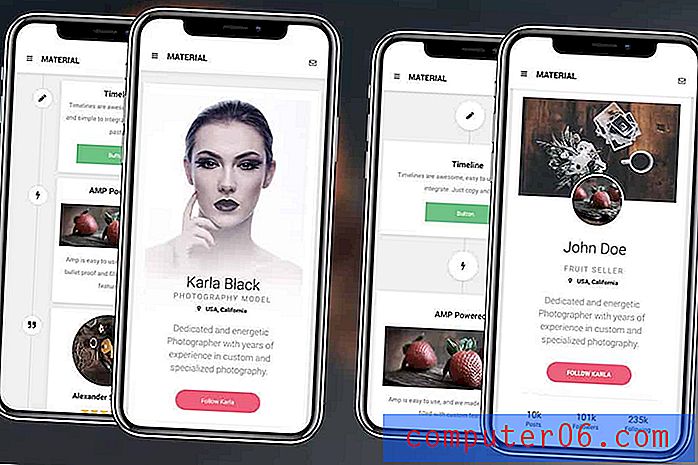
15. Pulsanti grandi

Per semplificare gli utenti mobili, i pulsanti grandi in stili intuitivi sono anche i valori predefiniti per tutte le versioni dei siti Web. Questo include tutto, dagli inviti all'azione alla navigazione.
Tutto deve essere facile da toccare con un pollice o un dito senza interagire con l'elemento sbagliato.
Questi pulsanti sono spesso disponibili in diversi colori o stili di carte per rendere più semplice vedere quale azione dovrebbe accadere e quali elementi faranno qualcosa con un tocco.
Nota nell'esempio sopra che ogni scatola o carta è un pulsante gigante. E nella versione mobile, ogni carta cade in una pila verticale.

Prova: modello mobile di Google AMP
Conclusione
Con quale frequenza stai apportando piccole modifiche al design del tuo sito Web per rimanere aggiornato? Mentre può essere un'idea intimidatoria, apportare piccoli cambiamenti in ogni momento diventa effettivamente parte della tua routine e può aiutare a mantenere il design fresco. (Può anche impedirti di annoiarti così rapidamente.)
Accelera il processo con strumenti di progettazione, come quelli descritti in questo articolo, in modo da poter rimanere di tendenza senza preoccupazioni!