8 tendenze per l'abbinamento dei caratteri nel 2020
Le tendenze nella tipografia sembrano evolversi più rapidamente di molte altre tendenze del design. Per molto tempo, i progettisti di siti Web sono rimasti fedeli alle tavolozze di font piene di caratteri tipografici sans serif. Ma ora sembra storia antica!
La gamma e la varietà di tipi di carattere Web odierni rendono possibili possibilità di progettazione, abbinamenti e temi visivi molto più interessanti.
Diamo un'occhiata a otto tendenze per l'abbinamento dei caratteri con un bellissimo esempio di ciascuno, che copre una vasta gamma di famiglie di caratteri ed estetica.
Esplora caratteri
Che cos'è l'associazione di caratteri?
L'associazione dei caratteri sta mettendo insieme caratteri diversi da utilizzare in un progetto di design. Mentre viene usato il termine "coppia", l'associazione dei caratteri può fare riferimento all'uso di un numero qualsiasi di caratteri nello stesso progetto.
Un buon abbinamento dei caratteri - in genere non più di due o tre caratteri tipografici - è armonioso e offre un ampio contrasto tra gli stili di caratteri. Le coppie di caratteri trasmettono spesso stati d'animo simili e hanno forme complementari, in modo da attirare l'attenzione sul messaggio ma non competere tra loro per l'attenzione.
Non più di una novità, carattere funky o impegnativo dovrebbe essere utilizzato in un abbinamento. Ciò aiuta a garantire la leggibilità e l'equilibrio nella tipografia di un disegno.
1. Contorno + Sans Serif

Una delle maggiori tendenze nella tipografia nel 2020 potrebbe essere l'uso di caratteri di contorno. Sembrano essere ovunque!
Il trucco di un carattere tipografico di contorno è accoppiarlo con qualcos'altro per garantire la leggibilità. Spesso un carattere contorno è associato allo stesso carattere tipografico riempito per un effetto quasi yin e yang.
Quando si lavora con questa combinazione di caratteri tipografici, inserire le parole più importanti nel carattere tipografico pieno e riservare il contorno per il testo accentato. (Questo è vero anche se la presentazione dà più spazio al carattere del contorno.)
Si noti che il carattere del contorno, indipendentemente da quanto prominentemente usato, non avrà mai un peso visivo nel progetto come il complemento riempito. Per questo motivo, molti designer utilizzano quasi il doppio del testo (o più) nei caratteri di contorno rispetto a quelli riempiti, in modo che le parole in quest'ultimo stile abbiano il massimo impatto.
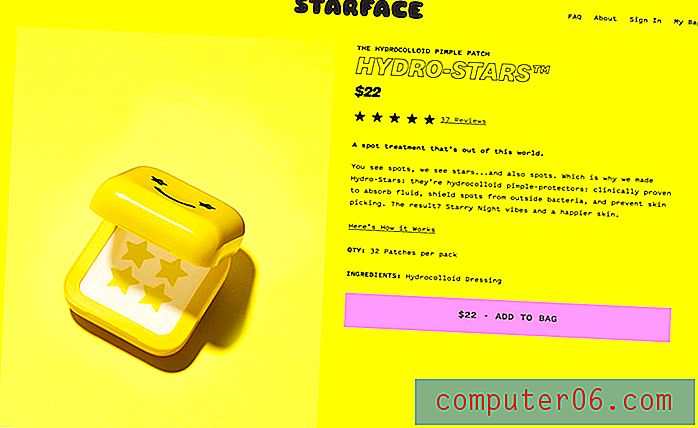
2. Sans Serif sovradimensionato + livello di testo più piccolo

Un'idea che potresti non pensare di provare quando si tratta di tipografia è l'abbinamento di sans serif di grandi dimensioni con sans serif più piccoli per creare uno stile tipografico a strati. Questa tendenza sta iniziando a esplodere con il tipo a strati come elemento artistico e informativo nei progetti di progettazione di siti Web.
E mentre all'inizio sembra un po 'folle, può essere assolutamente sorprendente.
Il trucco è usare sans serif semplici, ridurre al minimo le lettere e la lettura di testi di grandi dimensioni e utilizzare un'estetica semplice per il resto del design.
Oh (sopra) lo fa perfettamente con un colore di sfondo luminoso, lettere sovradimensionate per il nome e un semplice messaggio in pila che spiega lo scopo del sito Web che sovrappone "oh".
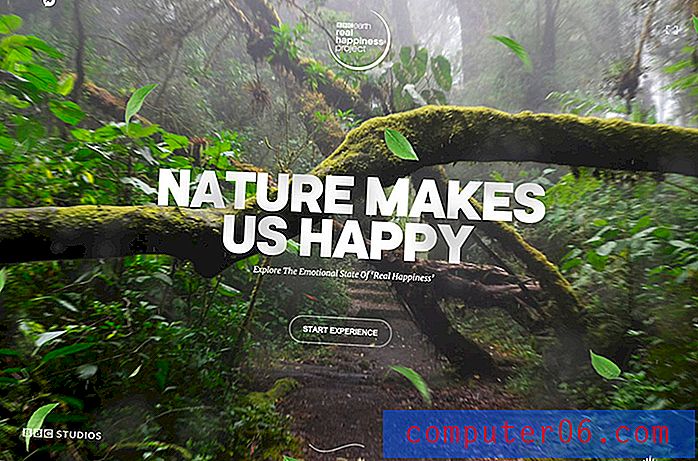
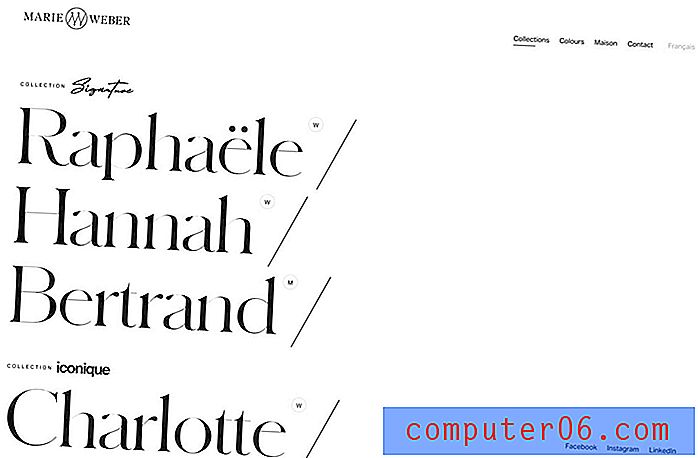
3. Cappellini Sans Serif + Tiny Serif

Non c'è nulla di rivoluzionario nell'uso di un maiuscolo senza caratteri maiuscoli. (Tutti lo fanno da un po '.)
Ma la semplice linea serif sottostante e il netto contrasto tra il tipo grande e la seconda linea è sorprendente. È una di quelle tendenze discrete che stiamo iniziando a vedere molto di più nella tipografia e il sito web della BBC Earth lo inchioda.
La cosa bella di questo abbinamento di font è che tutto è facile da leggere. Entrambi i caratteri tipografici hanno larghezze di tratto uniformi (il che è utile per siti Web e dispositivi in cui è presente la retroilluminazione a cui pensare).
4. Novità + Monospace

Questa combinazione di caratteri è perfettamente brutalista: uno stile di design di tendenza. Un carattere tipografico di novità con uno stile monospazio è visivamente interessante e pugno i principi dello stile.
Mettere insieme i caratteri tipografici per questa tendenza può essere complicato.
Optare per i caratteri tipografici che ti danno un po 'intenzionale disadattato e caotico. Se provi troppo per gli stili che corrispondono qui, potrebbe cadere un po 'piatto. Ricorda che gli stili brutali sono duri e un po 'visivamente scioccanti per natura. Usa quell'idea anche nel tuo abbinamento di font.
5. Famiglia di caratteri Sans Serif

Le coppie di caratteri in realtà non devono essere assolutamente associate. L'uso di più stili all'interno della stessa famiglia può servire a tale scopo.
Questa è una tecnica piuttosto popolare perché rende i siti Web facili da leggere e crea sempre un design in cui tutti gli elementi di testo sono in armonia.
Ecco come farlo funzionare, proprio come flocc (sopra). Associa gli stili più contrastanti di una famiglia di caratteri per un'evidente distinzione nel design. Associare un'opzione audace o mancante a una variazione regolare o leggera è quasi sempre un vincitore.
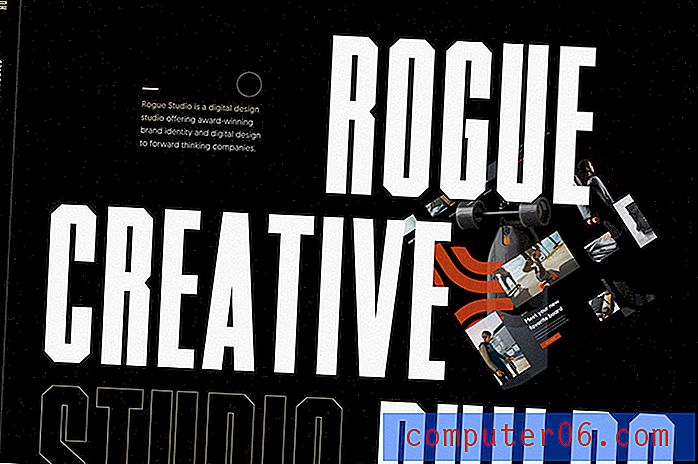
6. Lastre + Sans Serif semplici

Gli stili di lastre sono opzioni di carattere smack-in-the-face che sono buone per generare impatto. Riduci lo stile con un semplice partner sans serif.
Questa è una tendenza di design tipografico classico che non invecchia mai ed è quasi sempre efficace.
Rogue Studio usa questa combinazione brillantemente con lastre più grandi della vita come elemento artistico e semplici sans serif per tutte le cose che devi davvero leggere. Una buona spaziatura aiuta anche ad attirare l'attenzione e a mantenere gli utenti sul sito.
7. Funky Feel + Accenti più morbidi

A volte una tendenza di abbinamento dei caratteri riguarda meno caratteri e famiglie specifici e più una sensazione di stile tipografico. Una tendenza che stiamo vedendo molto qui è la combinazione di un carattere tipografico principale con uno stile funky e audace abbinato a un carattere più morbido (evento una sceneggiatura).
Arts District Craft Kitchen è un buon esempio di questa tendenza all'abbinamento dei font in azione. Il titolo principale è un serif grassetto, con linee e forme interessanti. Le lettere hanno molto carattere. Inoltre, ogni lettera ha uno stile ruvido ed è di un colore, tutto ciò contribuisce a creare un'atmosfera funky.
Questo è abbinato a un semplice stile di script per una parola, "con". Questo accento minuscolo e morbido attira l'attenzione sulla tipografia e sul messaggio nel suo insieme. Un altro bonus? La sceneggiatura soft non ha un tocco eccessivamente femminile e si lega a elementi di testo nel logo.
8. Serif + Sans Serif + Script

Questo trio di caratteri imposta il tono giusto. Con un moderno serif, un semplice sans serif e una sceneggiatura, l'atmosfera è classica, controllata ed elegante.
L'abbinamento di tre caratteri è abbastanza comune e ciò che lo fa funzionare bene è l'utilizzo di stili nettamente diversi. L'uso di tre sans serif può diventare visivamente goffo e strano perché gli stili non sono abbastanza diversi.
Cerca un trio di font che abbia la stessa sensazione ma linee e disegni unici.
Conclusione
L'associazione dei caratteri può essere molto divertente. Giocare con combinazioni diverse può aggiungere nuove dimensioni di significato ai progetti di design.
Tieni a mente alcune delle "regole d'oro" del design quando lavori con le coppie di caratteri:
- Attenersi a due o tre caratteri tipografici
- Cerca stili complementari
- Utilizzare sempre un'opzione altamente leggibile