Critica di progettazione Web n. 65: FlashXML.net
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito odierno è FlashXML.net, un mercato di componenti Flash.
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su FlashXML.net
C'è un settore in continua crescita di autori che creano risorse Flash. La maggior parte di questi cosiddetti componenti Flash (oltre il 95% oggi sul web) sono in realtà solo file FLA modificabili. Il team di FlashXML.net si impegna a stabilire un nuovo standard creando i migliori componenti Flash disponibili, completamente personalizzabili senza la necessità di software Flash o competenze specialistiche diverse dall'uso del mouse. Sviluppiamo componenti Flash da più di quattro anni e contiamo di stupirti con ogni nuova versione!
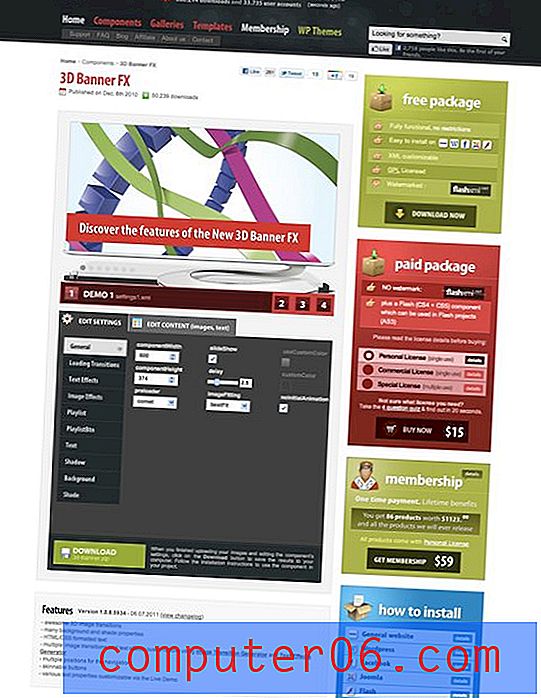
Ecco uno screenshot della homepage:

Pensieri iniziali
I miei pensieri iniziali per questo sito sono abbastanza positivi. È attraente, ben bilanciato e comunica chiaramente il suo messaggio. La tavolozza dei colori utilizza la tecnica standard a tre colori con due colori primari (bianco e nero) e un colore di enfasi (rosso). C'è un sacco di forte contrasto cromatico per definire ogni sezione e mantenere gli occhi interessati.
Nel complesso, un lavoro ben fatto! Diamo un'occhiata più da vicino e vediamo se possiamo trovare qualcosa che deve essere migliorato.
Intestazione

C'è molto che è andato proprio in questa intestazione. Mi piace molto la grafica di sfondo sottile: quanto basta per aggiungere un certo interesse visivo senza essere una distrazione. Adoro anche il tema abbozzato che vedo qui e ripetuto altrove in tutto il sito.

Le icone sono semplici, attraenti e immediatamente leggibili. Il progettista ha fatto un ottimo lavoro nel prendere molte informazioni e ridurle in uno spazio molto piccolo e facilmente leggibile. Questa non è sicuramente un'impresa facile.
Detto questo, quando prendo il colpo di testa nel suo insieme, mi sembra che ci siano molte cose in competizione per la mia attenzione. Titoli, sottotitoli, due menu di navigazione, piazzole di vendita, una barra di ricerca, icone social, tutto ha una ragione e uno scopo, quindi non sono sicuro che consiglierei di abbandonarne uno, ma una leggera ristrutturazione della gerarchia potrebbe fare molto.
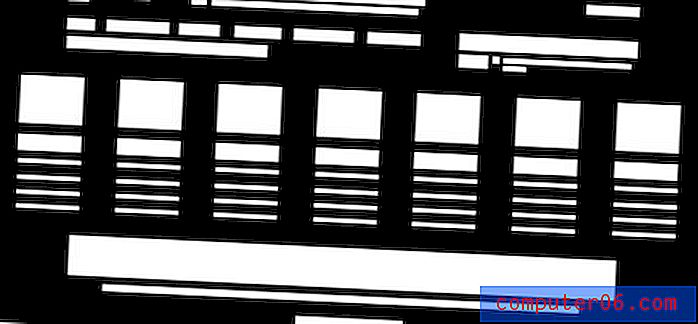
Uno dei modi migliori che ho trovato di pensare alla gerarchia visiva è quello di ridurre il design a forme semplici e analizzare la distribuzione dello spazio bianco e il modo in cui è correlato al volume di ciascun elemento. Ecco il layout di base dell'intestazione:

Quando guardo questa distribuzione, non sento necessariamente che qualcosa faccia un lavoro particolarmente buono nel distinguersi in termini di dimensioni e spazi. Per strutturare un po 'meglio il tuo design, prova a scegliere la cosa più importante e dandogli un evidente aumento del volume visivo rispetto agli altri elementi.
Quale pezzo alla fine dipende dalla scelta del designer e del cliente, ma supponiamo che tu abbia voluto che il titolo fosse il punto focale principale qui, potresti ripensare lo spazio per assomigliare di più a questo:

È un cambiamento sottile, ma se incorporato nel design reale, ciò indurrebbe sicuramente molta attenzione al titolo. Allo stesso modo, se si desidera porre maggiormente l'accento sugli elementi abbozzati, è possibile trovare la seguente distribuzione:

Contenuto corporeo

L'intestazione e il piè di pagina contengono entrambi un sacco di contenuti testuali, quindi è bene che questa sezione sia di natura abbastanza visiva in quanto aiuta a fornire equilibrio e un po 'di piacere agli occhi per chi lo cerca.
Contrariamente all'intestazione, che potrebbe utilizzare alcune ristrutturazioni, quest'area ha un layout davvero eccezionale composto da tre sezioni visivamente distinte ma ben integrate. Qui vediamo una ricomparsa dell'aspetto abbozzato sulla sinistra, un grande uso della ripetizione.
Mi piace molto anche la piccola casella "Diventa un membro". È un elemento attraente che si distingue bene pur rimanendo coerente. Il design della scatola è un quadro perfetto delle attuali tendenze del design, utilizzando grigi sottili in combinazione con quei famosi tratti a singolo pixel.

Una cosa in questa sezione che mi fa pensare è il componente Flash di esempio. Mi colpisce il fatto che, su un sito con l'obiettivo principale di vendere componenti Flash, devo scorrere terribilmente lontano per vederne uno in azione. Se una riprogettazione completa dovesse mai funzionare, consiglierei di creare l'intestazione attorno a uno di questi cursori di immagini.
È bello mostrare subito ai visitatori un esempio grande e impressionante del prodotto in uso. Dopotutto, se non riesci a incorporare i tuoi prodotti come un importante elemento di design, come faccio?
Pagina del prodotto
Avventurandosi fuori dalla home page, dai un'occhiata ad alcune pagine dei singoli prodotti. In realtà sono davvero eleganti. Ancora una volta vediamo un solido esempio di come prendere una quantità incredibile di informazioni e persino di interazione e organizzarle in uno spazio altamente utilizzabile e attraente. Mi piace l'uso di colori primari brillanti e la strategia organizzativa basata su box. Questa è sicuramente una pagina da aggiungere ai segnalibri e dai un'occhiata alla prossima volta che stai lottando per semplificare una pagina di e-commerce impegnata.

Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.