Creazione di divisori di siti in dissolvenza
Potresti aver visto questi divisori / separatori in dissolvenza su vari siti, che sembrano sbiadire sia in orizzontale che in verticale. Ecco un esempio di cosa intendo:
Forniscono un ottimo modo per suddividere i contenuti, in modo sottile e non invadente. Vorrei condividere un modo semplice per creare questi divisori in dissolvenza utilizzando Photoshop.
Passo 1
Innanzitutto, crea un nuovo livello. Usando lo strumento matita, disegna una linea orizzontale solida 1px. Tenere premuto il tasto MAIUSC mentre si fa clic e trascinare la linea per mantenerlo diritto. Questa è la base per l'intero effetto di dissolvenza.

Passo 2
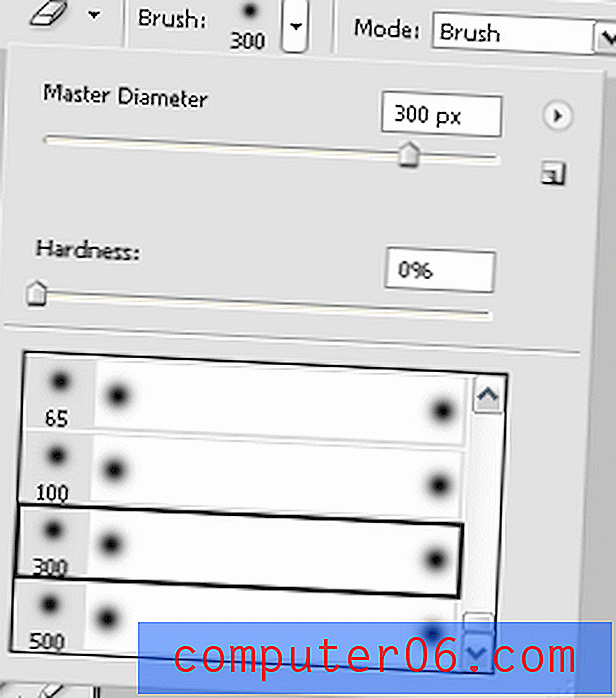
Seleziona lo strumento gomma. Scegli un'impostazione del pennello molto morbida. Maggiore è la dimensione del pennello, più lunga è la dissolvenza (puoi sperimentare per trovare la dimensione più adatta alle tue esigenze).

Passaggio 3
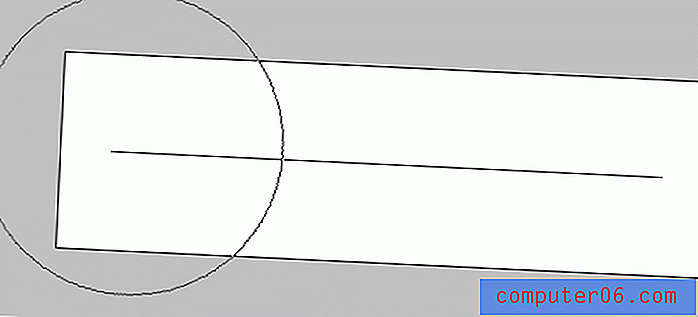
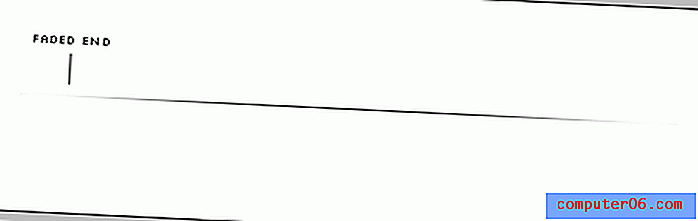
Cancella le estremità sinistra e destra della linea. Questo fa sbiadire la linea vicino alle estremità.


Passaggio 4
Duplica il livello contenente la linea (fai clic con il pulsante destro del mouse sul livello nel pannello di destra, quindi seleziona "duplica"). Seleziona il più basso dei due livelli.
Passaggio 5
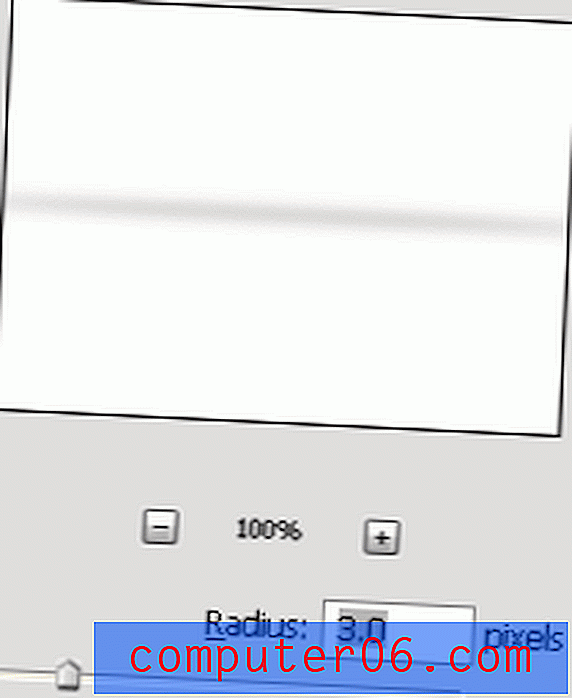
Seleziona filtro> sfocatura> sfocatura gaussiana. Scegli un raggio di 3px per creare l'effetto di dissolvenza (o scegline uno adatto a te!).

Passaggio 6
Usa lo strumento Selezione per selezionare tutto sopra o sopra la linea continua (con il livello sfocato selezionato). Premi il tasto Canc.

Passaggio 7
Regola l'opacità della linea continua e / o dell'ombra in base alle tue preferenze. Ecco come appare alla fine.

Come nota finale, se si desidera una maggiore quantità di ombreggiatura (come quella mostrata nell'esempio nella parte superiore della pagina), è possibile farlo duplicando il livello sfocato più volte (subito dopo aver applicato la sfocatura gaussiana) fino a quando non si sono contento dell'entità e dell'intensità della sfocatura (e quindi unisci i livelli sfocati).
È possibile utilizzare questa tecnica per creare divisori di contenuti sia orizzontali che verticali. E con un po 'di armeggi in giro, non è troppo difficile trovare qualcosa come:

Quindi vai avanti e ravviva i tuoi bordi, separatori e bordi! Se conosci altri siti che utilizzano questa tecnica (o vorresti condividere i tuoi), faccelo sapere nei commenti. Non sai mai, se ci piace il tuo design, potrebbe finire per essere messo in evidenza sul sito!