Progetta un sito Web di una rock band
All'inizio di quest'anno, abbiamo pubblicato un articolo che illustrava i siti Web di 5 Reasons Band Suck. Oggi seguiremo questo post creando un design di una pagina web per band che evita i problemi incontrati dalla maggior parte dei siti in questa categoria.
Creeremo il modello in Photoshop e impareremo alcune funzionalità e una solida teoria del design lungo il percorso. Iniziamo!
Il progetto

Scarica PSD a strati gratuiti
Il post di oggi è l'ennesimo progetto tratto dal nostro programma Design Dilemma. Due designer separati, Nathan Futo e Roman Hurton, hanno scritto entrambi in questa settimana chiedendo aiuto per la progettazione di un layout iniziale per un sito web della band.
Come dimostrato dal nostro post precedente, questo può essere un compito piuttosto complicato e il prodotto finale è spesso disordinato e brutto. Affronteremo questo problema direttamente creando un layout semplice e flessibile che chiunque può utilizzare per contenere molti contenuti.
Il progetto
Il post di oggi è l'ennesimo progetto tratto dal nostro programma Design Dilemma. Due designer separati, Nathan Futo e Roman Hurton, hanno scritto entrambi in questa settimana chiedendo aiuto per la progettazione di un layout iniziale per un sito web della band.
Come dimostrato dal nostro post precedente, questo può essere un compito piuttosto complicato e il prodotto finale è spesso disordinato e brutto. Affronteremo questo problema direttamente creando un layout semplice e flessibile che chiunque può utilizzare per contenere molti contenuti.
Per iniziare: la foto di sfondo
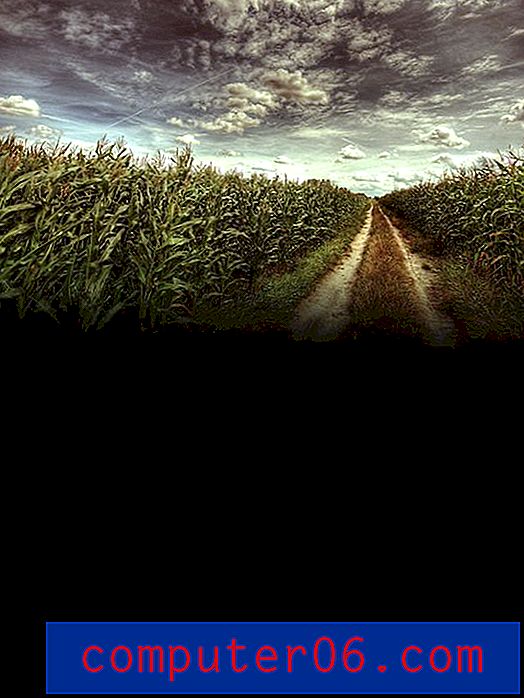
Il primo passo è creare un file Photoshop che è di circa 1200 px per 1600 px a 72 dpi e in RGB. Successivamente, desideriamo uno sfondo fotografico piacevole per il nostro sito. Qualcosa di drammatico ma non troppo fastidioso e comunque bello anche quando la maggior parte è coperta da altri contenuti.
Ti consiglio di acquistare una foto economica o di prenderne una tua, ma poiché questo è solo un esempio ho girato su Flickr Creative Commons e ho preso questa foto di campo di grano da Snake-Eyes Photography.

Quando lanci questa foto sul tuo PSD, dovrebbe lasciare una grande porzione di spazio vuoto nella parte inferiore. Per risolvere questo problema, imposta il livello di sfondo su nero e applica una maschera alla foto del campo di grano. Quindi prendi lo strumento sfumatura e allunga una sfumatura lineare verticalmente dal bianco al nero. Questo dovrebbe dare alla tua foto una graduale dissolvenza verso il nero senza danneggiare i pixel originali.

Ove possibile, si desidera sempre utilizzare le maschere per apportare modifiche non distruttive. Ciò garantisce una flessibilità ineguagliabile, utile quando si desidera cambiare le cose. La modifica del livello effettivo distrugge l'immagine originale e ti impedisce di tornare a quel punto.
Lo schema
Il problema più grande con i siti web della band è che così tante cose vengono stipate sulla homepage che il risultato finale è un disordine disordinato. Il contenuto tende a sembrare disparato e accostato insieme invece di apparire come un'unità coesiva con parti distinte.
La semplice via d'uscita è solo per dirti di non mettere così tanto sulla tua homepage, ma questa spesso non è una soluzione molto pratica. Invece, devi imparare come creare una pagina piena di foto, post di blog, lettori musicali, feed di Twitter, date del tour e altro pur mantenendo un design accattivante. Si può fare? Assolutamente! Ed è in realtà molto più facile di quanto si pensi.
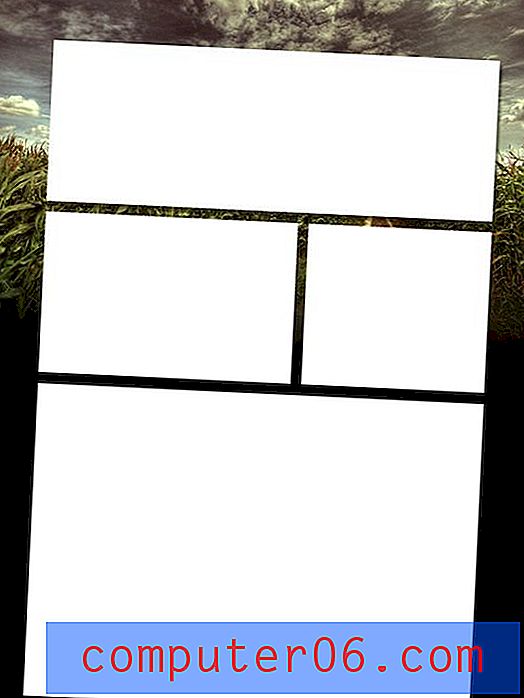
Per iniziare, imposta alcune guide nel tuo documento in modo che creino un'unica colonna centrata larga 960 pixel. Se hai Photoshop impostato per agganciare le selezioni a qualsiasi guida, questo ti aiuterà a disegnare alcune caselle per il contenuto.
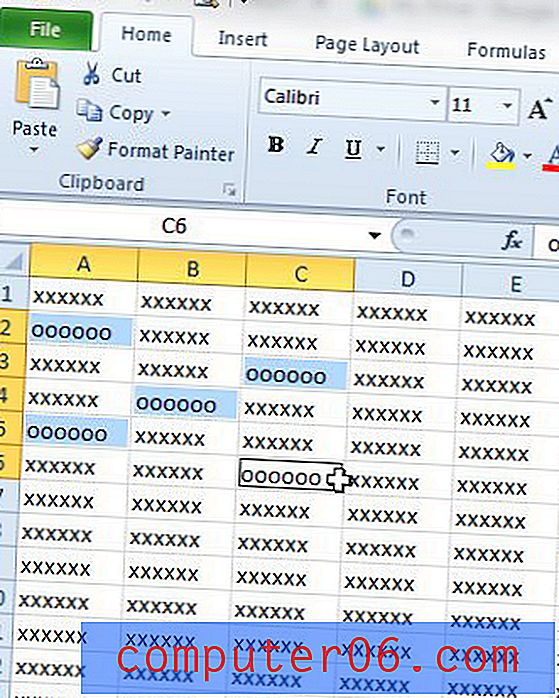
Quindi, crea quattro caselle bianche disposte come quelle mostrate di seguito. Questa sarà la base di tutto il nostro layout. Troppo facile dici? Anzi! Questo modello di griglia semplice e flessibile può contenere un'ampia varietà di contenuti. In effetti, sentiti libero di sistemare le scatole come preferisci e prova anche a dividerle in modo diverso. Finché la spaziatura rimane coerente e l'allineamento è forte, puoi creare semplici caselle per contenere tutto ciò che desideri.

Ho aggiunto un'ombra esterna alle mie scatole per aiutarle a distinguersi un po 'meglio dallo sfondo.
L'intestazione
Per sottopormi a questo progetto, suppongo che tu stia lavorando per una vera band. Questi gruppi di solito hanno molte risorse con cui lavorare: foto, copertine degli album, ecc. Per il nostro ipotetico sito, non avevo nessuna di queste. Fortunatamente, ero effettivamente in una rock band al college e ho ancora tutto il nostro materiale promozionale, quindi userò cose a caso da quella collezione per riempire la pagina.
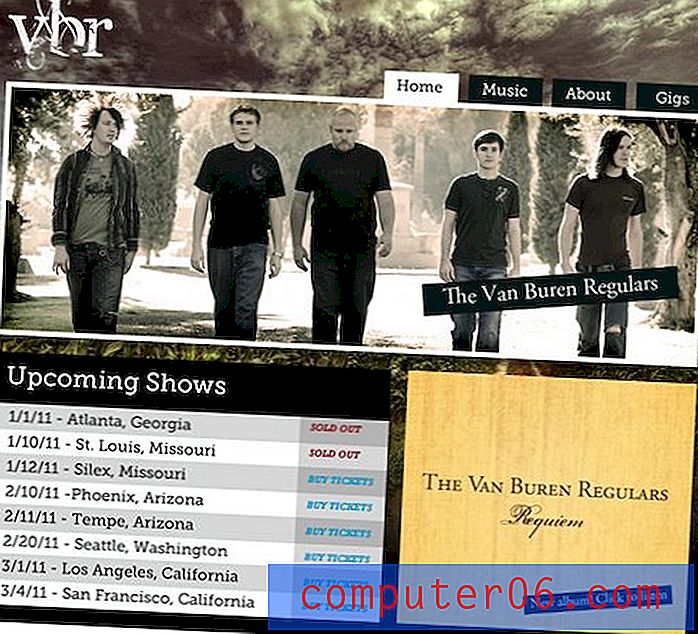
La prima cosa che dobbiamo fare è riempire quella casella di intestazione. Questo potrebbe facilmente essere qualsiasi cosa ti piaccia, un annuncio per un album o tour in arrivo, una foto di gruppo o, meglio ancora, gettare tutto quanto sopra in un dispositivo di scorrimento jQuery.
Per questo progetto, lancerò una semplice foto di gruppo. Invece di ritagliare la foto per adattarla allo spazio, prova a posizionarla direttamente sul livello con la casella bianca e applica una maschera di ritaglio (Comando + Opzione + G). Ciò dovrebbe adattare automaticamente la tua foto ai limiti impostati dal livello della casella bianca. Questa è solo un'altra tecnica non distruttiva che offre più flessibilità del ritaglio.

Per far risaltare la foto, le ho dato un tratto interno bianco. Per quanto possa sembrare strano, assicurati di applicarlo direttamente al livello della casella bianca e non al livello della foto.
Noterai che questa foto è piuttosto bella rispetto allo sfondo caldo. Penso che questo renda la foto come se non appartenesse, quindi ho aggiunto un livello di regolazione del riscaldamento per rendere i due più coerenti.

Come puoi vedere, ho anche disegnato una piccola grafica con il nome della band. La foto è troppo occupata per posizionare il testo direttamente in modo che il rettangolo di offset piccolo aumenti la leggibilità e raddoppi un bel tocco grafico.
Navigazione e logo
Mentre lavoriamo sull'intestazione, dobbiamo inserire alcuni elementi standard del sito Web: il logo e l'area di navigazione. Questi sono piuttosto semplici, basta allineare il logo a sinistra e la navigazione a destra. Ho estratto alcune piccole scatole nere per le schede di navigazione. Ciò fornisce una buona ripetizione con l'elemento che abbiamo aggiunto sopra e aiuta il testo a risaltare sullo sfondo del cielo.

Con ciò, la nostra intestazione è terminata e ora possiamo procedere alla sezione centrale.
Mostra date e nuovo album
La sezione centrale è la più semplice. Usa semplicemente queste due caselle per contenere qualsiasi contenuto che ritieni importante. Ad esempio, ho creato un programma di tour di base e un banner pubblicitario di un nuovo album. Questo è anche il posto perfetto per lanciare un lettore musicale se ne hai uno, assicurati di impostare la musica in modo che suoni solo quando la gente lo vuole! Non c'è niente di peggio di un sito che ti sorprende inaspettatamente con la musica quando la pagina viene caricata.

Notate che ho usato lo stesso carattere Slab-Serif (Museo) che abbiamo visto sulla navigazione per le date dello spettacolo. Ove possibile, mantieni i caratteri tipografici abbastanza coerenti e limitati a due o tre famiglie principali.
Tutto il resto
La sezione inferiore è la più grande e quindi la più complicata. Faremo davvero un sacco di contenuti qui mentre cerchiamo di rimanere strutturati e puliti.
Per farcela, useremo lo stesso trucco che abbiamo usato sul layout generale del sito. Questa volta stiamo semplicemente annidando un altro sistema di moduli all'interno del nostro più grande modulo primario.
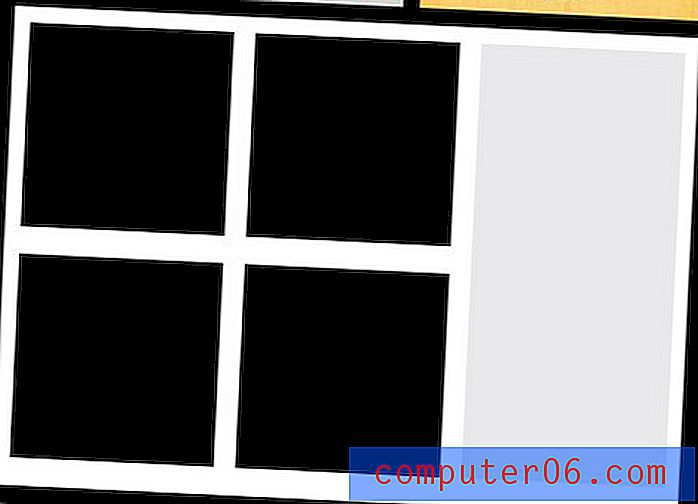
Per iniziare, disegna alcune caselle e disponile in un altro schema a griglia. Questa volta sono andato con quattro grandi quadrati e una barra laterale.

Successivamente, inserisci quattro foto e applica le maschere di ritaglio proprio come abbiamo fatto prima, in modo che siano conformi alle scatole che hai impostato. Nella parte inferiore di ogni quadrato, aggiungi del testo che descriva dove porterà il collegamento.
Infine, utilizza la barra laterale come hub di social media. Inserisci qui i tuoi widget Twitter, Facebook, Flickr, ecc. E modellali quando possibile per abbinare l'aspetto del tuo sito.

Puoi davvero vedere qui quanto può contenere questo sistema di layout. Anche se hai il doppio del contenuto che ho inserito qui, è facilmente espandibile e non sembrerà ingombra.
Prodotto finito
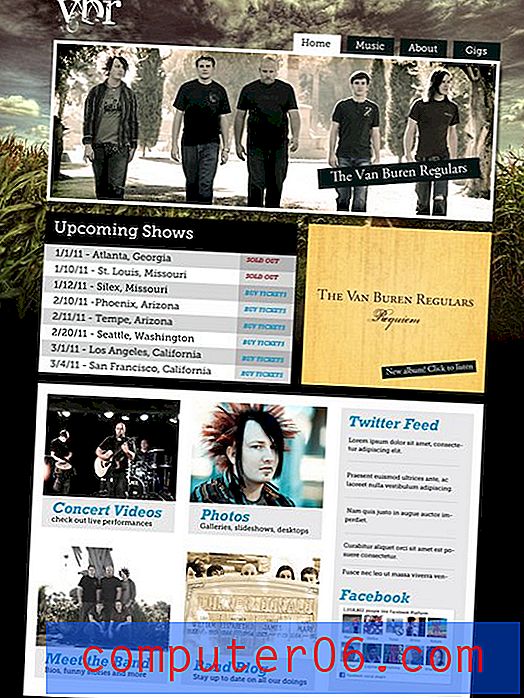
Questo completa il design del nostro sito! Ecco il progetto finito (fai clic per un'anteprima più grande).

Conclusione
Per riassumere, sì, i siti web della band spesso fanno schifo ma non è necessario. Usando i metodi sopra, puoi facilmente creare layout piacevoli e puliti che contengono tonnellate di contenuti senza sembrare un disastro di MySpace.
Lascia un commento qui sotto con un link a tutti i siti Web di grandi band che hai visto o creato. Chiediti se il sito potrebbe essere migliorato con un layout più coerente o se lo hai già inchiodato. Ci piacerebbe vedere alcuni dei tuoi lavori!
Assicurati anche di fermarti alla nostra pagina del dilemma del design per inviare i tuoi dilemmi relativi al design. Se pensiamo che sia rilevante per i nostri lettori, lo trasformeremo in un post come questo!