8 regole per la creazione di un sito Web o un'app efficaci
Gli utenti trascorrono molto tempo a interagire con i siti Web sui dispositivi mobili, anziché sui desktop. E quel numero sembra crescere ogni giorno. Secondo eMarketer, gli adulti negli Stati Uniti trascorrono in media 3 ore e 35 minuti sui loro telefoni e la quantità di tempo impiegata su questi dispositivi dovrebbe passare la visione della TV l'anno prossimo.
Ciò ha implicazioni significative per tutti i web designer e sviluppatori. È necessario creare siti Web o app efficaci per rispondere a questa esigenza. Oggi stiamo esplorando otto regole per essere sicuri di seguire ogni volta che stai progettando un'esperienza reattiva (sia per un sito Web che per un'app).
Esplora Envato Elements
1. Declutter il design

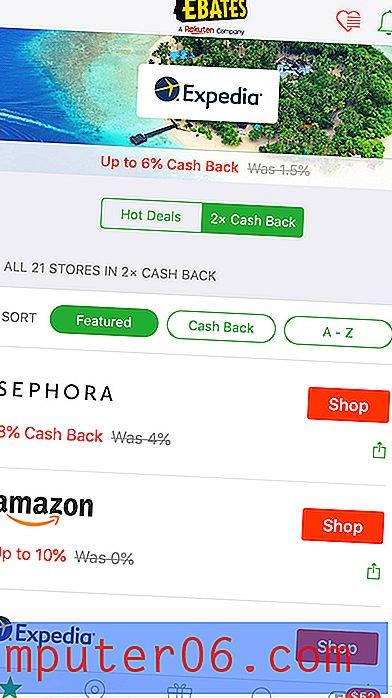
La cosa migliore che puoi fare per ottenere il massimo da un sito Web reattivo o dal design di un'app è declutterla. Non imballare il design pieno di troppe opzioni o pulsanti. Tutto ciò sopraffà solo gli utenti. Ci sono un paio di modi per farlo efficacemente:
- Semplifica il contenuto: presta molta attenzione a ciò che l'utente deve sapere per interagire con il sito Web o l'app. Presenta queste informazioni in modo logico usando una serie di schermate o passaggi. Frullare tutto sullo schermo in una volta è schiacciante su piccoli schermi.
- Utilizzare solo elementi di interfaccia essenziali per la funzione del progetto. Perché includere pulsanti per le opzioni con cui gli utenti non interagiscono? (Se non sei sicuro, guarda i dati di analisi. Dovresti essere in grado di vedere un modello di interazione e flusso di utenti da determinate azioni.)
2. Rendi le attività digeribili
 Quando il modulo sembra semplice, le persone sono più disposte a fornire informazioni
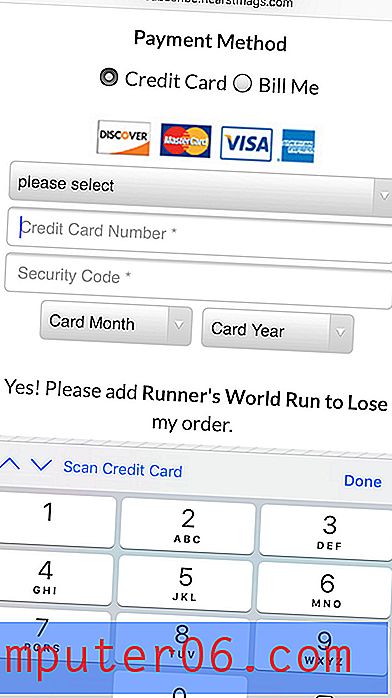
Quando il modulo sembra semplice, le persone sono più disposte a fornire informazioni Una delle attività più comuni per gli utenti è la compilazione di un modulo. Quindi useremo questo come esempio qui per pensare a come rendere le azioni digeribili. Immagina una schermata di pagamento dopo aver messo qualcosa nel carrello online. Cosa succede allora?
C'è un lungo schermo con tonnellate di campi da compilare (alcuni dei quali molto piccoli)? Oppure l'interazione inizia con una semplice domanda che puoi completare su una schermata?
La mia ipotesi è che è più probabile che compili l'ultimo modulo. E così anche la maggior parte degli utenti. Quando il modulo sembra semplice, le persone sono più disposte a fornire informazioni e fare clic fino alla cassa (o altra azione desiderata).
Un altro consiglio quando si tratta di dati e moduli: utilizzare le funzionalità intelligenti quando è possibile. Funzionalità come il completamento automatico renderà più probabile all'utente la conversione effettiva fino al completamento perché è facile. Meno cose un utente deve effettivamente digitare (o toccare per digitare), più è probabile che continuino ad andare avanti.
Un altro esempio è chiaro nell'esempio di Evernote, sopra. Una delle attività principali è aggiungere una nuova nota. Il pulsante verde + è ben visibile nella parte inferiore centrale dello schermo, rendendo questa azione facile da trovare e completare.
3. Creare pulsanti ovvi e facili
 Attenersi a schemi e funzionalità di utilizzo comuni.
Attenersi a schemi e funzionalità di utilizzo comuni. A volte c'è questa tendenza per i progettisti a voler creare qualcosa di nuovo ed eccitante e ripensare l'ovvio: i pulsanti dovrebbero apparire come pulsanti.
Non provare a reinventare la ruota qui. Non esagerare e progettare un nuovo modo per completare le azioni. Disegna pulsanti che sembrano e si comportano come pulsanti. Attenersi a schemi e funzionalità di utilizzo comuni.
Se gli utenti devono ragionare troppo - o per niente - su come interagire con il sito Web reattivo o il design dell'app, lo scenario probabile è che non si impegnano affatto e passano a un'altra opzione.
4. Abbina la tastiera ai dati

Quando si tratta di siti Web o app reattivi, ci sono molti piccoli impegni che hanno un grande impatto. L'uso corretto della tastiera potrebbe essere una delle risorse più importanti.
Assicurati di abbinare in modo coerente il tipo di tastiera - alfa o numerico - al tipo di query. Se stai richiedendo determinate informazioni, come un indirizzo e-mail, includi il tasto @. Questi piccoli dettagli entusiasmano gli utenti e rendono il tuo sito Web o la tua app facili da usare. E ci vuole solo un piccolo sforzo extra da parte tua.
Hai bisogno di maggiori informazioni su come farlo?
- Numero input da Mozilla
- Tipi di input HTML5 da W3Schools
5. Usa un linguaggio semplice
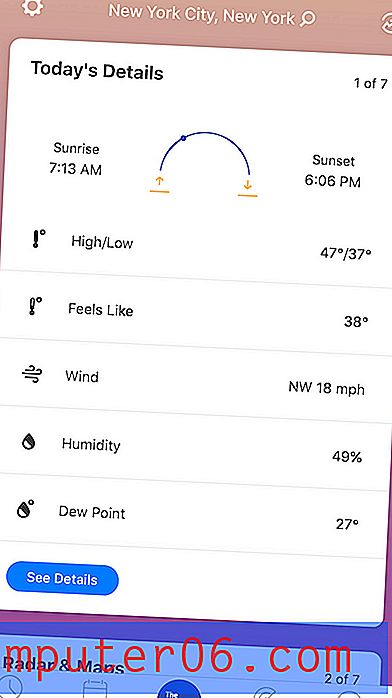
 Fornire istruzioni semplici, chiare e dirette.
Fornire istruzioni semplici, chiare e dirette. Le parole che usi possono influire notevolmente sull'usabilità di un sito Web o di un'app reattiva. Un design efficace include un linguaggio facile da leggere e comprendere, sia visivamente che cognitivamente.
Non cercare di diventare troppo carino con il linguaggio o gli elementi che gli utenti devono capire. Fornire istruzioni semplici, chiare e dirette. Evita il gergo o il linguaggio poco chiaro. Quindi fai un ulteriore passo avanti. Usa una tipografia chiara e chiara per fornire ulteriore enfasi e comprensione agli elementi di testo.
Comprensione e leggibilità hanno due parti: comprensione cognitiva (un utente sa esattamente cosa significano le parole o quale azione è implicita) e visivamente (ogni parola è chiara e facile da leggere sullo schermo).
Ciò significa che devi scrivere in un modo comprensibile, scegliere un carattere leggibile e fornire un sacco di contrasto visivo tra lo sfondo e il testo in modo che tutto si riunisca in un modo che gli utenti possano capire.
6. Prestare attenzione agli errori

"Se qualcosa può andare male, lo farà." - Legge di Murphy
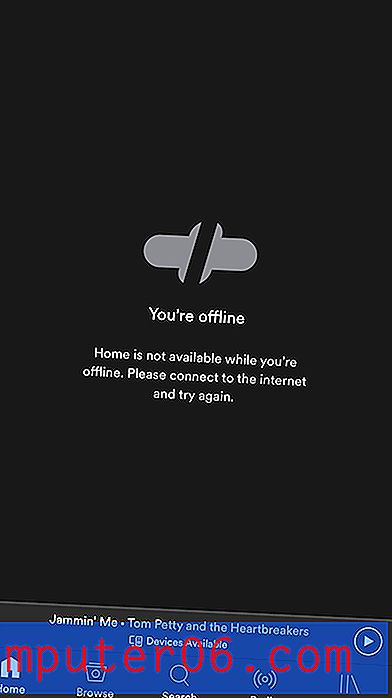
Le cose andranno male. Non è un grosso problema se sei pronto per questo.
Gli utenti potranno toccare una strana combinazione di elementi o copiare uno strano URL o perdere la loro connessione Internet o fare qualcos'altro che proprio non ti aspetti. Fornisci quante più informazioni possibili quando le cose vanno male, in modo che gli utenti possano tornare in pista con facilità.
Quando si progettano messaggi di errore, provare a spiegare cosa è andato storto e perché - come "nessuna connessione a Internet" - e come si può risolvere il problema. Entrambe le informazioni possono essere trasmesse su una singola schermata con un collegamento alla correzione (se del caso). Smashing Magazine ha una lunga lettura su come progettare stati di errore per dispositivi mobili qui.
7. Diffidare dei video - Per ora

Sebbene amiamo usare i video su siti Web reattivi, non è sempre l'opzione migliore per i dispositivi mobili. (Molti dispositivi sono ancora chiazzati quando si tratta di riprodurre video in questo modo. E anche se il dispositivo è in grado di gestirlo, la connessione Internet potrebbe non essere pronta per il caricamento.)
Questo non vuol dire che devi evitare del tutto il video, ma assicurati di tenere conto di questo tipo di contenuto e fornire un'alternativa per gli utenti mobili. Sarà un'esperienza complessiva migliore. La soluzione semplice è quella di avere sempre un'immagine fissa che funzioni al posto del video per dispositivi mobili, riproducendo il video solo se specificamente richiesto dall'utente.
8. Utilizzare un design coerente

Infine, la cosa migliore che puoi fare quando si tratta di creare un sito Web o un'app efficace è sviluppare un design coerente che appaia e funzioni allo stesso modo su tutti i dispositivi. L'unica vera differenza nel design dovrebbe essere la funzionalità specifica del dispositivo o i modelli utente.
Visivamente, questo significa che dovresti usare gli stessi caratteri e la stessa tavolozza di colori, immagini e inviti all'azione. La maggior parte di questo potrebbe sembrare un senso comune, ma il fatto che debba essere detto significa che troppi siti Web e app non rispettano questo principio di progettazione.
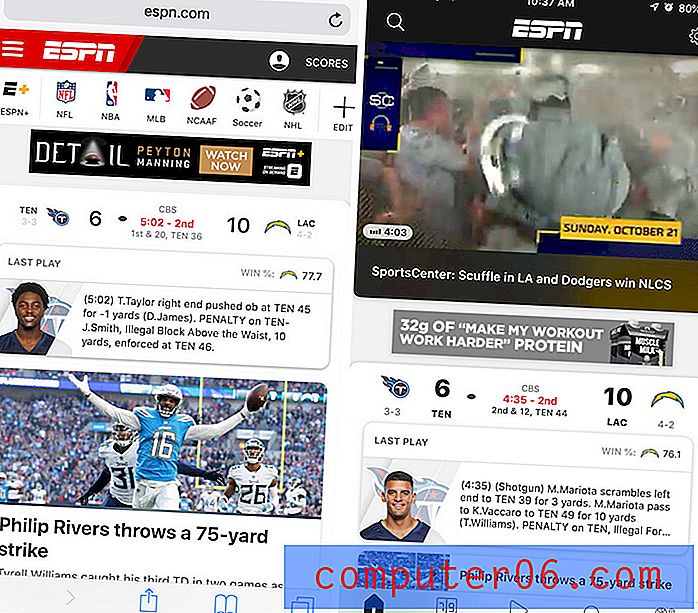
L'obiettivo è che qualsiasi utente possa utilizzare il tuo sito Web o la tua app su un dispositivo e passare a un altro senza accorgersi che le cose sono diverse. Lo stesso vale se si dispone sia di un sito Web reattivo che di un'app. Nota le somiglianze dalla homepage ESPN (a sinistra) e dalla home dell'app (a destra), sopra.
La linea di fondo? C'è una forte possibilità che la maggior parte di ciò che stai progettando sia fatta per dispositivi mobili. Non cambierà presto.