Grande design in piccoli spazi
A volte è facile rimanere invischiati nell'immagine grande - come appare l'intero sito o il messaggio che trasmette. Altrettanto importanti sono i piccoli spazi. L'aspetto del banner, delle barre laterali e persino dei temuti cerchi sopra la presentazione di scorrimento può avvicinare o allontanare le persone dal tuo sito.
Una progettazione efficace in spazi ristretti e persino ristretti può essere la chiave per aggiungere il giusto tocco al tuo sito. Semplici strumenti di progettazione come ritaglio, colore, visualizzazione del testo e contrasto possono fare la differenza quando si pianifica la progettazione per gli spazi nascosti del prossimo progetto.
Ti piace l'articolo? Assicurati di iscriverti al nostro feed RSS e seguici su Twitter per rimanere aggiornato sui contenuti recenti.
ritaglio


Un ritaglio stretto può dare a una piccola immagine la sensazione di essere molto più grande di quello che è. In spazi ristretti, è meglio stare lontano dalle immagini grandangolari in cui i volti non sono identificabili. Alla gente piace vedere altre persone nelle foto, quindi ritaglia le tue immagini in modo che i volti siano chiaramente visibili e identificabili.
Tieni a mente la stessa idea quando usi immagini di oggetti. Puoi dire cosa stai guardando da lontano? Fai qualche passo indietro dal monitor o rimpicciolisci. L'immagine ha ancora senso? In caso contrario, potrebbe essere il momento di riconsiderare il ritaglio o scegliere una nuova immagine.

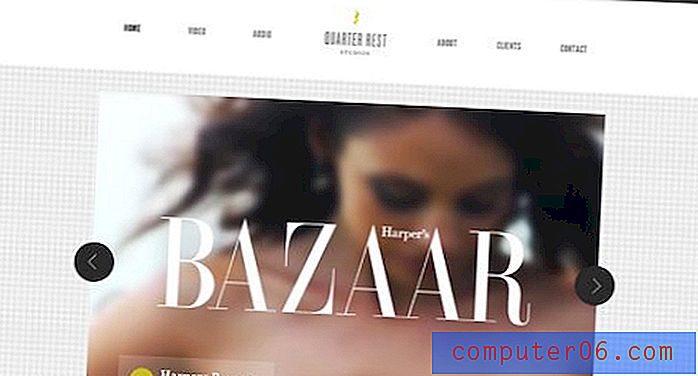
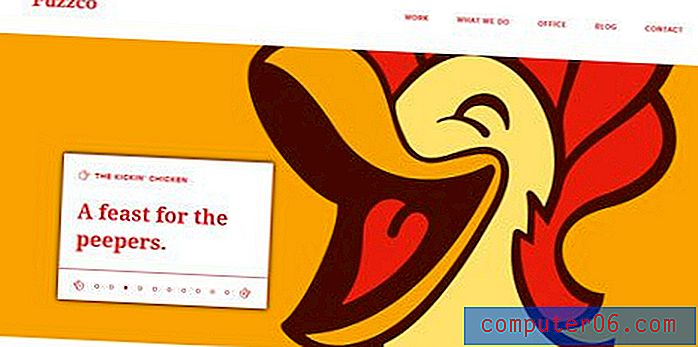
Considera anche la forma del tuo spazio quando ritagli l'immagine. Un'immagine verticale in uno spazio molto orizzontale (o viceversa) potrebbe perdersi; considera una forma quadrata che avrà un po 'più di peso. Guarda anche i raccolti forti che completano il tuo spazio. Prova un orizzontale forte come l'immagine principale sopra lo scorrimento, ad esempio il sito di Momentum Studios, o un'immagine molto verticale in una barra laterale o su una guida.
Colore

Pensa alla combinazione di colori del tuo sito e aggiungi qualcosa di inaspettato al mix. Non è un errore che i designer usino spesso una spruzzata di rosso (o un altro colore brillante) con disegni netti in bianco e nero. L'aggiunta di colore attira immediatamente l'attenzione. Usalo per enfatizzare le parole, come nelle intestazioni, o per evidenziare un determinato elemento grafico, come un logo colorato.
Evita troppi colori in spazi ristretti. Cerca di mantenere la tavolozza semplice quando lavori sopra la pergamena, con banner o con elementi ancora più piccoli. Mescolare troppi colori e immagini senza molto spazio per respirare può creare un senso di caos nel design, rendendo difficile per i lettori navigare attraverso la pagina.
Testo

Usa un carattere con personalità per far risaltare il design. Ma usalo con parsimonia. Pensa a questa parola come un elemento artistico più che come un tipo.
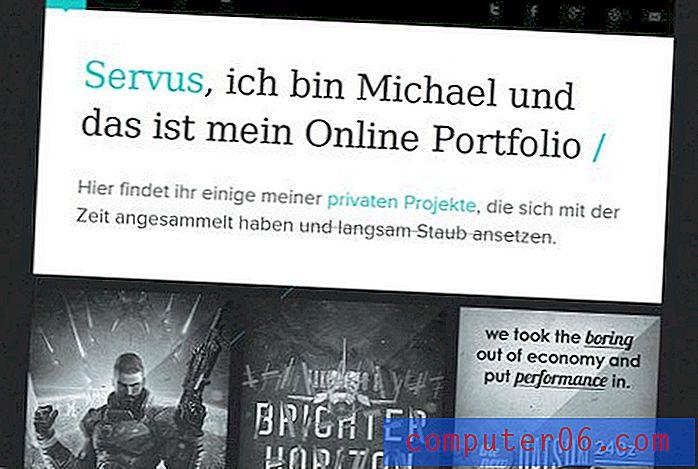
Seleziona un carattere che non verrà utilizzato altrove nel progetto, ma mantiene l'atmosfera e il messaggio che stai rappresentando. Sperimenta con le tue parole, riempiendo tutto lo spazio che hai a disposizione (anche se 350 punti sembrano terrificanti) e poi riduci le dimensioni fino a quando sembra funzionare con gli altri elementi di design. Inizia sempre alla grande, puoi sempre arretrare. Ma se non provi mai un font di dimensioni super, non saprai mai quali possibilità potresti aver perso.
Una tecnica contrastante è di andare in piccolo. Un po 'di tipo può avere lo stesso impatto di qualcosa di molto più grande. Assicurati solo di considerare il messaggio che stai inviando e assicurarti che le dimensioni del punto piccolo siano leggibili.
Infine, gioca con effetti limitati con bit di tipo in spazi ristretti. (Attenzione: alcuni di questi effetti possono risultare di cattivo gusto se non stai attento e dovresti usarli con poche lettere - pensa solo una parola.) Considera cose come un testo arcuato o inclinandolo. Quando stai cercando un grande look, anche i caratteri tipografici di novità possono essere uno strumento efficace.
Contrasto

Nero su bianco, masse di spazio bianco con una sola immagine e file di foto, parole grandi e piccole, yin e yang - pensa a elementi contrastanti. Se tutto corrisponde perfettamente, è possibile che nulla si distingua. Metti insieme elementi che hanno proprietà contrastanti mentre si completano a vicenda.
La filosofia degli elementi contrastanti è il motivo per cui il bianco e nero è una combinazione di sfondo e testo così popolare. Ma il contrasto può anche da altre cose. Gioca con i colori dai lati opposti della ruota dei colori o mescola immagini in bianco e nero e a colori.
Pensa anche alle proprietà dei tipi contrastanti. Considera le dimensioni dei caratteri che variano notevolmente in termini di dimensioni e peso o mescolando serif e sans serif sul tuo sito. Prova a utilizzare il testo colorato per le intestazioni e il testo nero per il resto del corpo del sito. Un'altra opzione per creare il contrasto è accoppiare un'immagine grande con un tipo piccolo (o un tipo grande con un'immagine piccola).
Stabilire il contrasto può anche aggiungere enfasi alle foto. Pesare cornici senza bordi contro cornici con cornici spesse, classiche bianche o nere per foto e altre immagini. (Potresti persino desiderare una combinazione dei due, ad esempio, cornici nere a 1 punto attorno alle foto mentre tutte le altre immagini sono senza bordi.)
Soddisfare
Il miglior design assoluto per qualsiasi spazio inizia con il contenuto. Un buon contenuto aiuterà a guidare il tuo design e manterrà le persone interessate al sito.
Pianifica i tuoi contenuti di conseguenza. Cerca di mantenere le idee semplici e pertinenti. Mantieni il sito fresco e aggiornato. Più di ogni altra cosa, queste cose faranno tornare le persone.
Pensa anche alle modifiche dei contenuti. Quali parti del sito vengono aggiornate frequentemente? Spesso questi aggiornamenti avvengono in piccoli angoli di altri contenuti. Mantieni queste aree fresche con potenti strumenti di progettazione, piuttosto che trucchi, come testo lampeggiante, rotazione di foto o streaming di video e suoni.
Quando si modifica il contenuto principale (o anche solo l'immagine che rappresenta quel contenuto) sopra lo scorrimento, assicurarsi che le immagini siano abbastanza diverse da attirare l'attenzione dei navigatori del web. Se la tua immagine principale oggi è quella di un uomo in attrezzatura subacquea, passa a una donna con il prossimo cambiamento. Prendi in considerazione di cambiare tra le foto in bianco e nero e quelle a colori o di assicurarti che le immagini back-to-back presentino colori nettamente diversi o addirittura di cambiare il colore delle parole grandi nella pagina.
Mescolare e abbinare


Infine, utilizzare più tecniche per ottenere il risultato desiderato. Puoi mescolare colore e contrasto o uno qualsiasi dei metodi sopra indicati per ottenere il massimo dal tuo sito. Fai solo attenzione a provare troppe cose diverse contemporaneamente. Optare per elementi che sono semplici e non hanno molti fronzoli quando si sperimentano nuove tecniche.
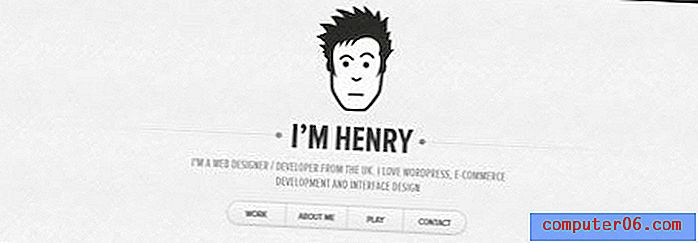
Prendi in considerazione un ritaglio drammatico con una parola a colori di grandi dimensioni, come Sasquatch in un carattere di novità, oppure segui la strada minimalista e usa un'immagine piccola e ben ritagliata circondata da spazio morto, come Henry, per creare un'enfasi drammatica.
Non dimenticare il quadro generale quando si lavora su singoli elementi. Ogni piccolo pezzo di pagina dovrebbe mescolarsi con il resto del disegno, non lavorare contro di esso. Non aver paura di provare qualcosa e lasciarlo andare; solo perché un nuovo banner ha un bell'aspetto in piedi da solo, non significa che si adatta al tuo sito. Salvare queste parti "disadattate" per progetti futuri.
Conclusione
È possibile aggiungere un tocco in più di stile e professionalità ai progetti progettando utilizzando la scala e la proporzione appropriate negli spazi più piccoli di un sito Web. Pensa alla forma del tuo spazio e alle parti corrispondenti quando pianifichi come progettare entro un certo insieme di limiti di dimensioni.
Tieni presente il ritaglio, il colore, il contrasto, il contenuto e il testo quando sviluppi il design. Mescola e abbina i componenti per ottenere il miglior risultato possibile, ricordando di renderlo semplice. Troppi effetti ed elementi in un piccolo spazio possono sembrare affollati, travolgenti ed essere difficili da comprendere.
Qual è il tuo trucco preferito per sfruttare al meglio i piccoli spazi di design? Condividili con noi.
Fonte immagine: CarbonNYC.