Best practice per il web design: minimalismo e tipografia
Quando parliamo di design, dobbiamo considerare il testo dal punto di vista del designer. Il testo deve essere leggibile e leggibile, adattandosi perfettamente allo stile del sito Web. Ma deve anche riguardare una gerarchia di contenuti.
Costruire gerarchie è il "quadro generale" della composizione di un sito Web. Ma man mano che passi alla tipografia, devi anche creare gerarchie relative a testo specifico nella pagina. In questo pezzo, spiegheremo come creare relazioni con le intestazioni e come utilizzare gli spazi bianchi per rendere visivamente digeribili lunghi paragrafi.
Intestazioni e spaziatura

Il contenuto Web si concentra in genere solo su un paio di diversi elementi di testo. Le intestazioni vanno da H1-H6, ma la maggior parte dei siti Web utilizza al massimo H1-H4. Indipendentemente dal numero di stili di titolo utilizzati, il tuo compito di designer è di crearli in modo che la gerarchia sia chiaramente stabilita.
Lo spazio tra i testi è importante perché aiuta a definire il contenuto della pagina stessa. Quando gli utenti trovano una nuova intestazione, si aspettano di riconoscere se il contenuto passa a un argomento nuovo o se si trova all'interno di un argomento esistente. La giusta combinazione di dimensioni, colore e stile del testo dell'intestazione aiuta a creare le giuste aspettative per gli utenti.
Lo spazio negativo tra il testo mostra come è correlato il contenuto della pagina. Le intestazioni con molto spazio sono considerate più dominanti mentre le intestazioni più vicine ai paragrafi sono viste come correlate dal contesto. I margini inferiori dopo i paragrafi mostrano la relazione tra le righe di testo e la loro appartenenza alla gerarchia. Tutto si riferisce alla creazione di una gerarchia di contenuti per distinguere visivamente il testo sulla pagina.
Rapporti di rotta
Ogni intestazione dovrebbe riflettere il proprio stile unico, che integra anche altri stili di testo nella pagina. Realizzare intestazioni brillanti diventa più facile con la pratica, ma i valori degli spazi bianchi dovrebbero generalmente comportarsi allo stesso modo indipendentemente dagli stili di intestazione.

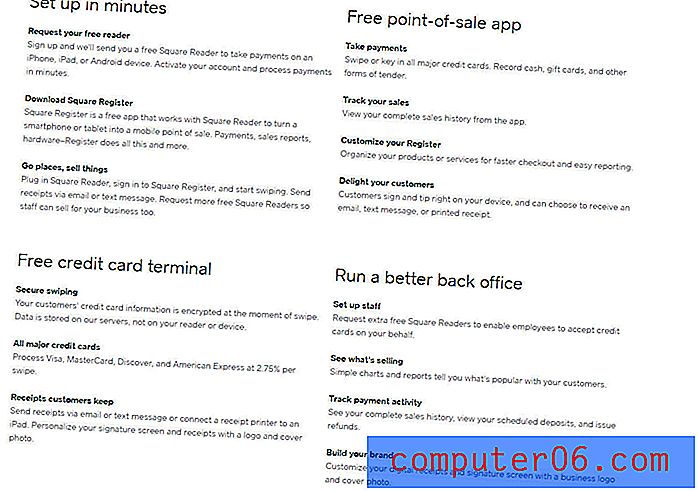
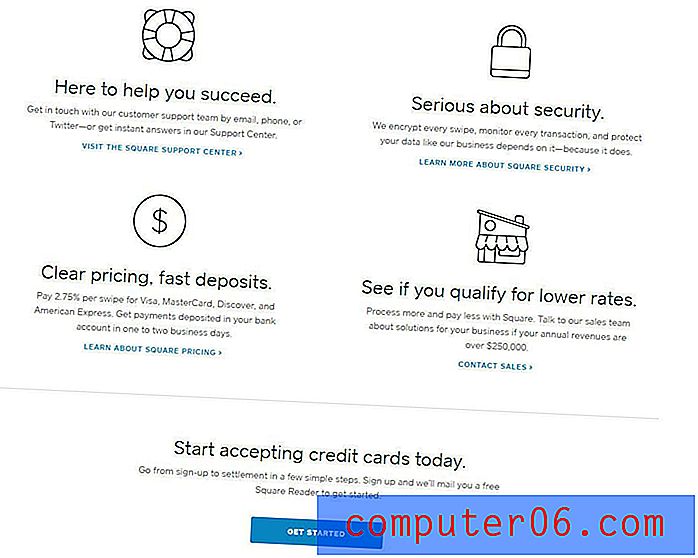
Square utilizza un layout di homepage di avvio tradizionale con molte immagini e blocchi di testo. Le intestazioni sono un segmento particolarmente interessante del design perché vanno da grandi a infinitamente piccole. Tuttavia, le dimensioni non contano tanto quanto la relazione con altri testi sulla pagina.
Nota nello screenshot sopra come le intestazioni di grandi dimensioni utilizzano una spaziatura aggiuntiva sopra e sotto il testo. Questi titoli di sezione trasmettono visivamente la sensazione di essere "soli", ma naturalmente anche raggruppati in blocchi più grandi di sottotitoli e paragrafi.
Ogni blocco interno utilizza il testo del sottotitolo che è molto più piccolo. Queste intestazioni interne hanno circa le stesse dimensioni del testo di paragrafo, ma si distinguono per il testo in grassetto e un colore più scuro. Visivamente, è chiarissimo che queste righe di testo in grassetto sono ancora intestazioni (appena più in basso sul totem visivo).

La quantità di spazio tra intestazioni e paragrafi definisce anche quali paragrafi appartengono a quali intestazioni. Allo stesso modo, è necessario inserire molto spazio tra intestazioni più piccole e intestazioni più grandi. Ancora una volta, lo spazio negativo definisce la gerarchia sia nella progettazione visiva che nella tipografia.
Come spiegato nella guida gratuita Best practice per la progettazione dell'interfaccia utente Web, ricordare questi punti quando si creano intestazioni di pagina:
- Una gerarchia visiva dovrebbe essere evidente attraverso l'uso di spazio, dimensioni, colore e / o stile del testo. Questo dovrebbe essere visibile anche quando si trova a 3-5 piedi di distanza dal monitor. Puoi anche usare il test di sfocatura gaussiana di 5 secondi per controllare la gerarchia.
- Tieni ogni sottotitolo vicino al suo primo paragrafo figlio.
- Posiziona le intestazioni di Pithy nelle immediate vicinanze per trasmettere idee in modo più rapido e chiaro.
Paragrafi lunghi
Sul tema dello spazio bianco contestuale, c'è la questione di come progettare attorno al paragrafo comune. Costante, affidabile e trovato praticamente ovunque, il paragrafo è la spina dorsale della strategia di contenuto di ogni sito Web.
Ma il modo in cui il contenuto viene scritto varia in base alla modalità di stile del contenuto. Ad esempio, una rivista di notizie online utilizzerà stili di paragrafo diversi rispetto a un blog di giardinaggio più piccolo. La quantità di contenuto, la lunghezza del contenuto e il livello di dettaglio entrano in gioco durante lo styling dei paragrafi.
Prova a progettare con testo abbastanza grande in modo che sia chiaramente leggibile a 3 piedi dallo schermo. La dimensione del testo è molto simile allo spazio bianco in quanto di solito è meglio progettare più grande che più piccolo. Tuttavia, esercitare moderazione e moderazione.
Se la dimensione del testo è troppo grande, occuperà solo più spazio sullo schermo e richiederà più scorrimento. Ma se è troppo piccolo, potrebbe essere illeggibile, oppure i visitatori incontreranno difficoltà con il ritmo verticale mentre spostano gli occhi da una linea all'altra.
Due cose importanti da tenere a mente sono i margini di paragrafo e l'altezza della linea (lo spazio tra ogni linea). La dimensione del testo nei paragrafi determina entrambi questi valori perché lo spazio bianco dipende dalla dimensione.

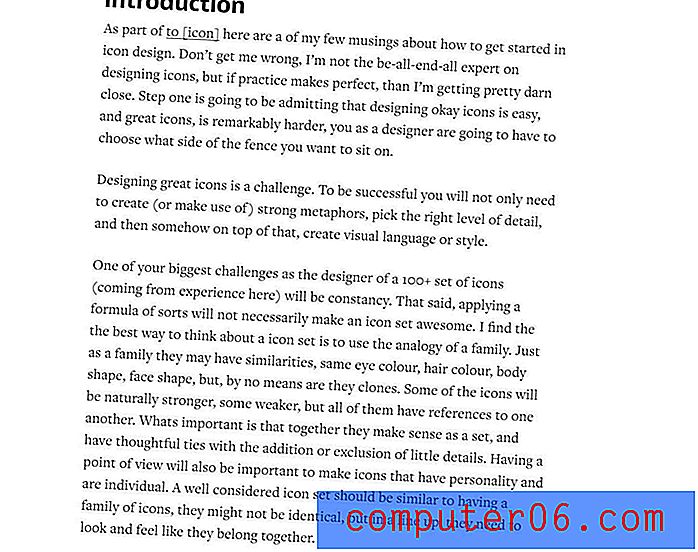
Medium è una piattaforma di blog online che fa bene la progettazione dei paragrafi. Il testo è nitido, leggibile e spaziato perfettamente. Come mostra il loro disegno di paragrafo, i valori di altezza della linea devono essere abbastanza grandi da connettersi alla linea successiva senza sentirsi eccessivi.
Come raccomandato nell'ebook Web Design Trends 2016, ecco alcune buone regole pratiche da seguire:
- Evita di aumentare l'altezza della linea rispetto a una tipica riga di testo.
- L'unità font em è perfetta per creare dimensioni uniformi su tutti i browser.
- L'altezza della linea dovrebbe essere spesso un po 'più grande della dimensione del carattere.
- Prova una dimensione del carattere di 1em combinata con un'altezza della linea di 1, 5em-1, 75em.
La spaziatura dei paragrafi può essere complicata, ma è un argomento importante, soprattutto per i siti Web ricchi di testo. Il margine inferiore del paragrafo dovrebbe essere molto più grande di una tipica riga di testo. I margini del paragrafo inferiore devono essere abbastanza grandi da poter determinare visivamente quando un paragrafo è terminato.
Una volta determinata la dimensione del testo di un sito Web, diventa molto più semplice giocare con i valori di altezza della linea e capire i margini per la spaziatura. L'obiettivo qui è la chiarezza e la struttura. Ogni nuovo paragrafo dovrebbe essere ovvio senza alcun dubbio. La chiave è lo spazio proporzionale tra ciascun blocco di testo.
Come accennato in precedenza, è generalmente più sicuro avere "troppo" spazio bianco piuttosto che non abbastanza. Evita semplicemente di usare quantità colossali di spazio o finirai con una densità di contenuto molto bassa. Mantieni abbastanza contenuto sulla pagina per essere interessante, ma non così tanto da essere travolgente.
Per ulteriori informazioni sulla progettazione di contenuti nelle interfacce Web, dai un'occhiata a questo pezzo su come progettare il paragrafo perfetto.
Porta via
Lo spazio negativo nella tipografia influisce direttamente sulla composizione generale e sugli elementi di pagina più piccoli contemporaneamente. Quando si progetta la tipografia, il contesto è re.
I paragrafi trovati nella pagina potrebbero richiedere margini più ampi rispetto ai paragrafi trovati nella barra laterale. I collegamenti nell'intestazione potrebbero apparire più fluidi con un'imbottitura aggiuntiva, ma i collegamenti nel piè di pagina potrebbero apparire più ordinati con un'imbottitura molto ridotta. Non ci sono regole solide, solo le migliori pratiche da tenere a mente.
Ricorda inoltre che la tipografia segue la sua stessa gerarchia proprio come la struttura della pagina. Un sacco di pratica sarà il modo ottimale per migliorare i tuoi occhi per riconoscere rapidamente i valori spaziali che si adattano meglio a qualsiasi progetto web.
Quando si tratta di progettare con lo spazio, ricordare che lo spazio come qualità estetica prende posto allo spazio come strumento di progettazione. Lo spazio crea relazioni, definisce le gerarchie ed enfatizza i contenuti: tieni sempre a mente questi aspetti quando consideri come ridurre il rumore visivo.
Puoi imparare tecniche di progettazione più fruibili nell'ebook gratuito Web Design Trends 2016 di UXPin. La guida di 185 pagine spiega 10 migliori pratiche in dettaglio. Troverai 165 esempi analizzati delle migliori aziende di oggi.