L'importanza di progettare per la leggibilità
Il testo non è un ripensamento nel processo di progettazione. Dovrebbe essere la tua prima considerazione.
La leggibilità dovrebbe essere una delle principali preoccupazioni quando si tratta di qualsiasi progetto di design. Se il testo non può essere letto, allora perché stai progettando in primo luogo? Un buon design offre contenuti comprensibili; la leggibilità è una grande parte della comprensione. Oggi discuteremo di come pianificare un progetto attorno alle parole, in modo che i tuoi progetti siano facili da leggere.
Che cos'è la leggibilità?
Parliamo molto di leggibilità quando si tratta di design. Ma la leggibilità e il testo leggibile o leggibile non sono esattamente la stessa cosa. Se qualcuno riesce a distinguere le lettere, il testo è considerato leggibile. Ciò non significa, tuttavia, che le parole siano necessariamente facili da leggere o comprendere; sono solo decifrabili.
La leggibilità è la facilità con cui è possibile leggere il testo. La comprensione è un fattore chiave in termini di leggibilità, in quanto è in grado di guardare e comprendere rapidamente le lettere. Il testo leggibile può essere scansionato rapidamente, a distanza.
La leggibilità influenza anche le parole stesse e la loro facilità di comprensione e comprensione. (Alcuni esperti hanno raccomandato che il testo scritto per il consumo generale non dovrebbe superare un livello di lettura di terza media per massimizzare la leggibilità.)
Diamo un'occhiata ad alcuni altri standard visivi che contribuiscono alla leggibilità.
Lunghezza della linea

 "Per quanto tempo una linea di tipo può essere un fattore chiave quando si tratta di leggibilità ed è quasi invisibile."
"Per quanto tempo una linea di tipo può essere un fattore chiave quando si tratta di leggibilità ed è quasi invisibile." Linee di tipo, specialmente in blocchi di grandi dimensioni, che sono troppo lunghe possono far stancare gli occhi e rendere difficile la lettura. Una linea troppo corta spesso provoca interruzioni imbarazzanti. Se si utilizza la sillabazione, le righe brevi comporteranno anche molte parole sillabate, che possono anche interrompere il flusso di lettura.
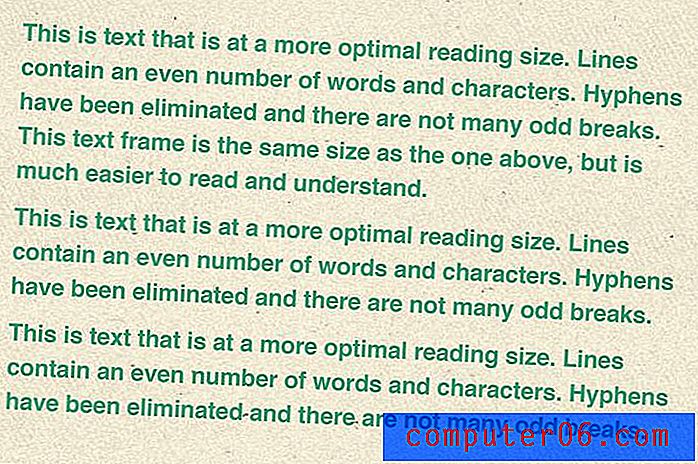
Dove vuoi che cada il testo è da qualche parte in quel mezzo felice. Il testo dovrebbe essere abbastanza grande da poter essere letto con facilità, ma non così grande da causare strane pause o interruzioni nella lettura.
Esistono numerosi standard che contribuiscono alla lunghezza della linea perfetta (e persino ad alcune formule matematiche). Uno dei migliori tiene conto della larghezza di una cornice di testo (funziona meglio per i progetti stampati ma si applica a tutto ciò che utilizza picas come strumento di misurazione) e lo divide a metà per determinare la dimensione ottimale del carattere. In genere è possibile regolare la dimensione del punto verso l'alto o verso il basso di un paio di punti in entrambe le direzioni da quel punto iniziale.
Quindi, se una colonna è larga 36 picas (in stampa), il testo sarebbe di circa 18 punti .
Che dire dei progetti digitali che misurano in pixel?
Puoi applicare la stessa formula, ma diventa un po 'più complicato: ci sono 16 pixel per pica. Quindi, se la cornice è larga 600 pixel, il testo sarebbe 18-19 punti. (600/16 = 37.5 / 2 = 18.75). Personalmente, penso che questo lascia un po 'il lato ampio. Questo ci porta all'opzione n. 2 per i progetti digitali. Imposta il tipo in termini di caratteri (e spazi) per riga.
Per quanto riguarda il corpo del testo, il numero ottimale di caratteri per riga va da 50 a 60, secondo uno dei libri di testo tipografici senza tempo, "Typographie: A Manual of Design" di Emil Ruder. Tale intervallo può essere in qualche modo esteso a seconda dello stile del tipo utilizzato e del dispositivo su cui viene visualizzato. Per la maggior parte dei progetti, l'intervallo sicuro per i dispositivi desktop è compreso tra 45 e 75 caratteri per riga. L'intervallo ottimale per i dispositivi mobili è compreso tra 35 e 50 caratteri per riga.
Spazio e contrasto

Lo spazio e il giusto contrasto sono componenti chiave in termini di leggibilità. Le lettere devono vivere nel suo spazio - non condividere con altre lettere o immagini - e il colore del testo e dello sfondo deve essere abbastanza diverso da essere distinguibile.
Come per la lunghezza della linea, lo spazio tra le linee è importante. Si raccomanda che lo spazio tra le righe di tipo (chiamato iniziale) sia almeno uguale alla dimensione in punti del tipo e che la maggior parte dei progettisti digitali opti per un minimo del 150 percento della dimensione del testo. Questo lascia molto spazio per ogni riga in grandi blocchi di testo da leggere. Come per la lunghezza della linea, troppo o troppo poco spazio tra le linee può rendere difficile la comprensione.
I designer dovrebbero anche prestare particolare attenzione allo spazio tra blocchi di testo e altri oggetti. Fai attenzione agli involucri di testo e al testo che attraversa i confini di altri oggetti. Gli involucri di testo - sia verticali che orizzontali - dovrebbero essere almeno uguali alla spaziatura di linea utilizzata per un blocco di testo. Evita di consentire ai blocchi di testo di toccare altri oggetti o elementi o di attraversare o sopra le immagini.
"Riserva il tipo colorato per parole o loghi grandi o di grandi dimensioni."Non dimenticare i margini. Ricorda di lasciare uno spazio bianco attorno all'intera cornice di testo, creando un alone quasi invisibile. Questo margine aiuterà a distinguere il testo dagli altri "disturbi", facilitando il lettore nella copia.
Pensa anche al contrasto. Lo spazio è un modo per creare contrasto; un altro è il colore. Il testo nero su uno sfondo chiaro è una scelta popolare per blog e libri perché i blocchi di copia di grandi dimensioni devono distinguersi dal supporto (carta o schermo). Quando si tratta di blocchi di testo per la lettura, attenersi a semplici scelte di colore come nero, bianco o grigio che si distinguono dallo sfondo. Riserva il tipo colorato per parole o loghi grandi o di grandi dimensioni.
Sillabazione e interruzioni di parole
Una delle cose più irritanti che si incontrano come lettore è un trattino gigante nel mezzo di un titolo o di un sottotitolo che si estende su tre o quattro righe di profondità. Prestare particolare attenzione a questi dettagli quando si imposta il tipo perché possono essere sia aggravanti per i lettori che difficili da comprendere.
I trattini fanno fermare e fermare i lettori nel mezzo di una parola. Dovrebbero essere eliminati da grandi tipi e mobili - qualcosa di più grande di 25 punti - e usati con cura in piccoli tipi.
Alcuni trattini sono accettabili in blocchi di copia di grandi dimensioni, ma è consigliabile impostare un numero limitato di trattini per paragrafo.
Scrittura scadente e interruzioni di parole possono essere altrettanto stonanti per i lettori. Cerca di mantenere titoli, sottotitoli brevi, semplici e diretti. Evita frasi lunghe e mantieni la formulazione delle parole. Dai ai lettori un assaggio del testo a venire, invitandoli a leggere di più.
Quando lavori con progetti digitali e web, considera molte pause e sottotitoli per grandi quantità di copie (vedrai che lo facciamo qui con gli articoli di Design Shack). Queste interruzioni rendono il testo più facile da digerire visivamente e rendono la copia più lunga meno intimidatoria da leggere.
Allineamento

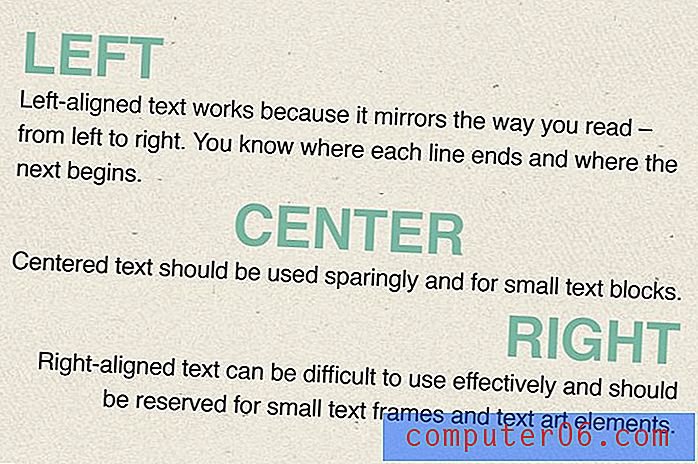
Anche se il testo è al centro, a sinistra o a destra di un documento o di uno schermo, è anche importante e può influire notevolmente sulla leggibilità. In generale, il forte allineamento per il testo è allineato a sinistra. L'allineamento a sinistra funziona perché rispecchia il modo in cui leggi - da sinistra a destra. Sai dove finisce ogni linea e dove inizia la prossima.
Allineamenti giusti e giustificati possono essere i più difficili da usare. L'allineamento a destra è meglio riservato per piccoli blocchi di testo, come virgolette o elementi di testo artistico. Il testo giustificato richiede specifiche di sillabazione e giustificazione perfette e viene utilizzato al meglio in un ambiente non fluido, motivo per cui lo si vede più comunemente nei confini del design di stampa.
Il testo centrato, sebbene popolare, non si presta alla leggibilità. Può funzionare per piccoli blocchi di testo ma non deve essere utilizzato per più di poche righe. (Dai un'occhiata a questo precedente post di Design Shack su Come utilizzare gli allineamenti centrati per idee ed esempi.) La difficoltà con il testo centrato è che può essere difficile per gli occhi sapere dove iniziano e si fermano le cose poiché le linee sono irregolari su entrambi i lati del copia blocco.
Strumenti di leggibilità
- Strumento di test di leggibilità: inserisci un URL (o blocco di testo direttamente) e ottieni un punteggio di leggibilità calcolato matematicamente. Ottieni risultati rapidi e di facile comprensione, come il livello di lettura e i punteggi su numerosi indici di leggibilità, oltre a un'analisi complessiva. Lo strumento include anche un elegante bookmarklet.
- Leggibilità: questo plug-in del browser Web e l'app trasforma qualsiasi pagina Web in una visualizzazione pulita per la lettura e consente di raccogliere pagine da leggere in seguito.
- Juicy Studio Test di leggibilità: scopri di più su tutti i diversi test e algoritmi di leggibilità e su come capire cosa significano ciascuno e come possono essere collegati ai tuoi progetti.
- Information Architects "Lo standard 100% Easy-2-Read:" Questo articolo scritto nel 2006 include una sorta di elenco di controllo della leggibilità. Mentre si applica principalmente al web design, molti dei suggerimenti sono stimolanti e sono ancora applicabili oggi.
Conclusione
Progettare per la leggibilità o non disturbare affatto usando il testo. Se vuoi che i tuoi contenuti siano efficaci, devono essere leggibili. Progettando pensando alla leggibilità, stai offrendo un servizio ai tuoi lettori e utenti.
Con così tante informazioni là fuori, gli utenti tendono a guardare (o fare clic) lontano dal testo che non è facile da capire in un lampo. Quelli sono lettori o potenziali clienti che potresti non avere mai indietro.