Split Screen Design: la tendenza che continua a crescere
Il design del sito Web con un'estetica a schermo diviso è una tendenza che continua a evolversi e crescere. Un design a schermo diviso può essere utile per una serie di motivi, tra cui la compatibilità mobile e la facilità d'uso. Inoltre, molti di questi design hanno un bell'aspetto!
I cambiamenti nella tendenza mostrano che ci sono così tanti modi diversi per creare un efficace design a schermo diviso che gli utenti apprezzeranno. Considera questa tua introduzione al design a schermo diviso nella nuova e migliorata era!
Esplora risorse di progettazione
Vantaggi del design dello schermo diviso

 Funzionano bene quando ci sono due parti di contenuto che l'utente deve vedere immediatamente.
Funzionano bene quando ci sono due parti di contenuto che l'utente deve vedere immediatamente. I design a schermo diviso continuano a crescere in popolarità perché possono essere altamente efficaci. Funzionano bene quando ci sono due parti di contenuto che l'utente deve vedere immediatamente. La stessa idea si applica al contenuto che richiede all'utente di fare una scelta per procedere, come la scelta di un percorso di contenuto.
I designer utilizzano il design a schermo diviso perché sono efficaci. I motivi principali per utilizzare un design a schermo diviso sono:
- Incoraggia l'utente a fare una scelta: scegli questo o quello
- Evidenzia un'immagine verticale
- Crea un'esperienza comune su desktop e dispositivi mobili
- Stabilire un flusso visivo distinto (verso un invito all'azione)
- Stabilire un modello di progettazione che funzioni con altre tecniche e tendenze di progettazione
- Crea un'immagine che si distingue da tante home page di eroi a schermo intero o differenzia i tipi di contenuti su un sito Web
La cosa grandiosa dei design a schermo diviso è che funzionano magnificamente con il formato reattivo. Ottieni contenuti doppi su desktop e contenuti impilati su schermi mobili. Indipendentemente dal dispositivo, l'utente non si sente come se avesse perso qualcosa cambiando il tipo di dispositivo.
Design dello schermo diviso "classico"

Potrebbe essere un po 'presto definire l'estetica del design a schermo diviso "classica", ma considerando la velocità con cui si muovono le tendenze del web design, non è fuori discussione.
Abbiamo scritto sul design a schermo diviso qui dal 2015. È stato presentato come una delle principali tendenze del design del 2017 e una tendenza che devi provare nel 2018. Allora, cosa stai aspettando?
Ecco perché ci è piaciuto allora (e ora):
- Il design a schermo diviso può essere una buona scelta per i framework reattivi. Su schermi più grandi, il design è diviso, ma quando si tratta di schermi più piccoli, i pannelli possono essere impilati.
- È facile lavorare con animazioni ed effetti che incoraggiano i clic in base al contenuto fornito.
- Due pannelli simmetrici semplificano la creazione di una struttura modulare per la progettazione dell'intero sito e l'organizzazione del contenuto all'interno dei blocchi.
Schermi divisi in evoluzione
 C'è uno spostamento verso schermi divisi più minimamente progettati.
C'è uno spostamento verso schermi divisi più minimamente progettati. Mentre i primi progetti di schermi divisi erano abbastanza semplici - e simmetrici - non è più la storia completa. I designer stanno ancora usando alcune delle divisioni di uguale peso, ma lavorano anche in divisioni che non sono al centro dello schermo.
Alcuni presentano più schemi a zig-zag, divisioni basate sulla griglia (si pensi a schermate di tre quarti e di un quarto) e divide schermi con pesi di contenuto ineguali. C'è anche il passaggio a schermi divisi più minimamente progettati.
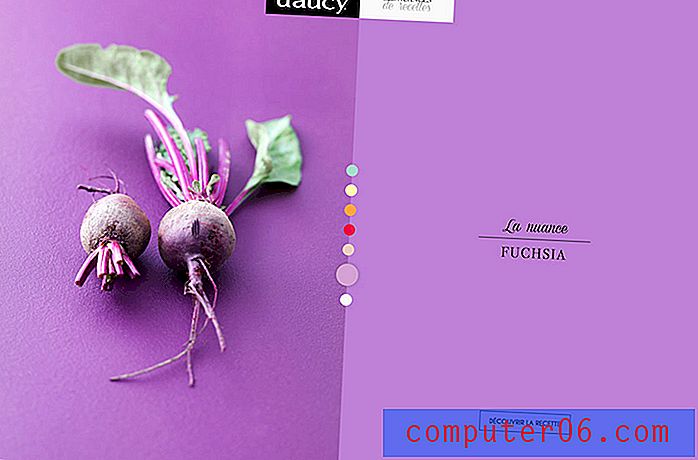
Gli schermi divisi in origine tendevano a essere un po 'pesanti perché erano progettati per portare l'utente in un viaggio attraverso un canale di contenuto appropriato e il contenuto doveva aiutarli ad arrivarci. Ora questa scelta è stata ulteriormente semplificata. (Esistono persino alcuni design a schermo diviso che utilizzano il modello visivo senza una o questa scelta, come nell'esempio sopra).
Schermi divisi con più aree di clic

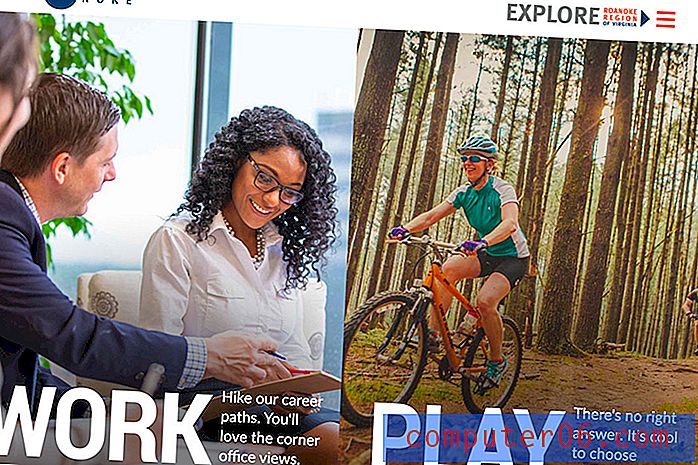
Uno dei più grandi cambiamenti nella tendenza del design a schermo diviso è che ci sono più aree di clic in alcuni dei progetti più recenti. Laddove gli schermi divisi originariamente avevano due CTA per schermo, queste divisioni spesso contengono altre informazioni e aree cliccabili.
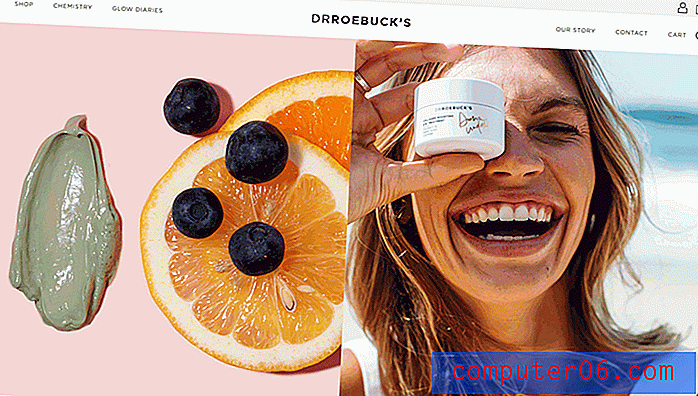
L'esempio sopra mostra uno schermo diviso con un'immagine forte e messaggi associati a collegamenti e-commerce. Sembra fantastico sui desktop - con la grande immagine in cui attirarti e impila semplicemente un bel dispositivo mobile, rendendo l'esperienza di acquisto più piacevole.
Schermi divisi non così evidenti

Non tutti i design dello schermo diviso sono super evidenti. (Considera che si tratta tanto di una tendenza dell'esperienza dell'utente quanto di una visiva.)
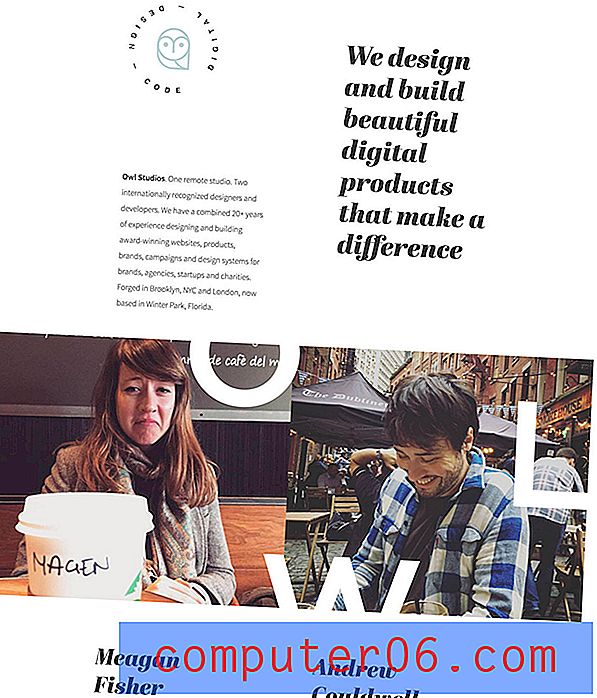
In contorni di design minimali è possibile stabilire uno schermo diviso con l'uso di una griglia, ma senza colore o immagini, gli "schermi" sembrano uno. Owl Studios, sopra, lo fa bene. Sopra lo scorrimento, sembra un design a schermo singolo, sotto lo scorrimento e su dispositivo mobile, la divisione diventa più evidente.
Questo design a schermo diviso è bellissimo e altamente utilizzabile su tutti i dispositivi. Questo è esattamente ciò che dovresti cercare di realizzare con questa tendenza di design del sito web.
Una parola di cautela

Mentre lavorare con schermi divisi verticali può creare esperienze utente straordinarie, dovresti fare attenzione alle divisioni orizzontali. Questi possono diventare imbarazzanti e andare rapidamente in tilt!
La maggior parte degli utenti si aspetta lo stesso sito Web su tutti i dispositivi.L'esempio sopra è in realtà un bel sito Web e utilizza i principi dello schermo diviso ben al di sotto dello scorrimento, ma i primi due "schermi" non sono all'altezza. C'è quasi troppo spazio bianco e non c'è abbastanza messaggistica per incoraggiare lo scorrimento e manca la UX mobile. Il design funzionerebbe meglio con uno schermo diviso verticale qui, mantenendo lo spazio bianco e CTA con il video accanto ad esso.
Uno schermo diviso orizzontale spesso ti lascia con immagini con una vasta area dell'immagine che non è alta. Questo è un aspetto difficile per far funzionare gli schermi mobili. Mentre puoi farlo funzionare con un piano solido e un diverso set di colture, può portare a due diverse esperienze utente.
La maggior parte degli utenti si aspetta lo stesso sito Web su tutti i dispositivi. Se hai intenzione di creare esperienze diverse, anche solo in immagini o testo, fai una buona conversazione al riguardo con il tuo team e assicurati che questa sia la scelta migliore per il progetto.
6 disegni su schermo diviso We Love
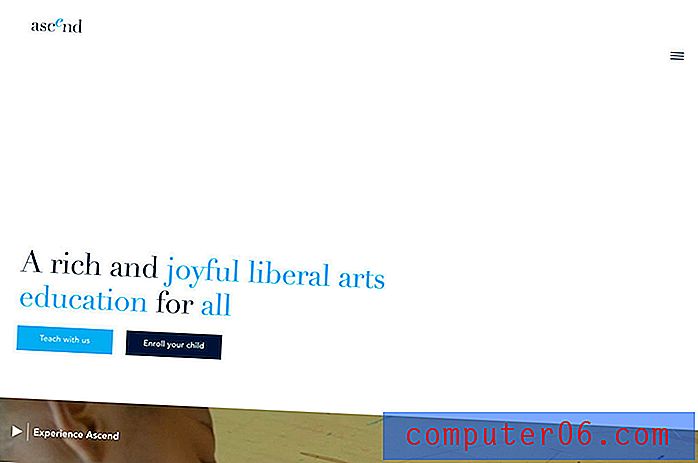
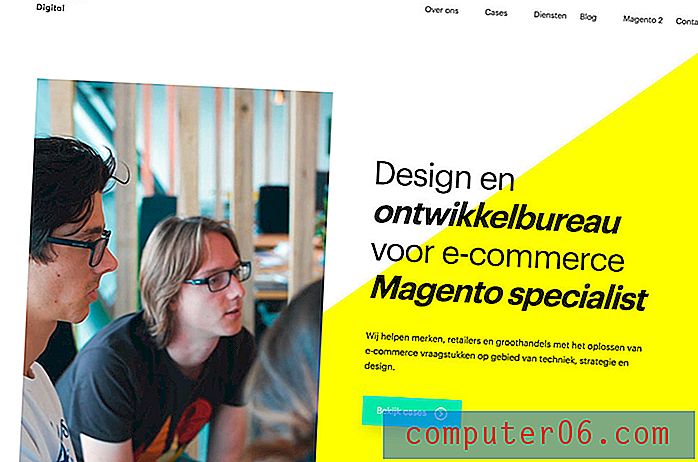
Raggiungi il digitale

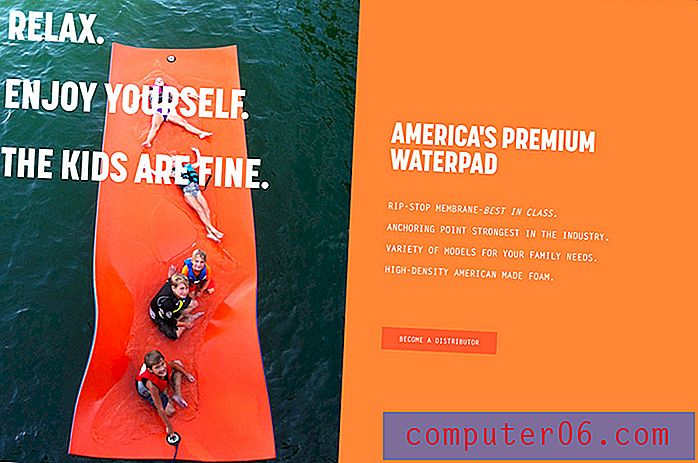
Paradise Pad

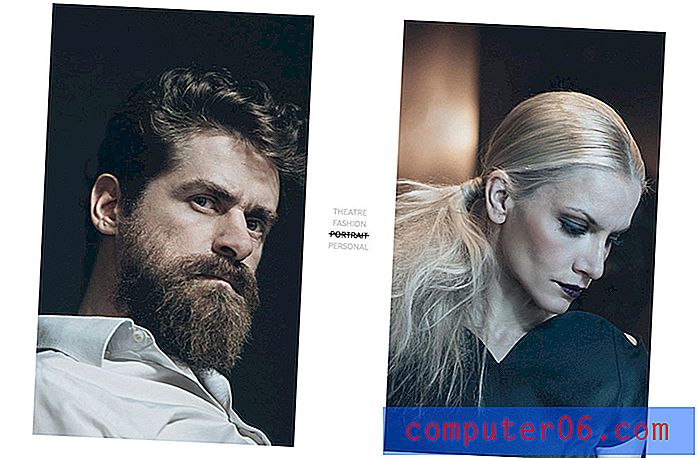
Nikos Pandazaras

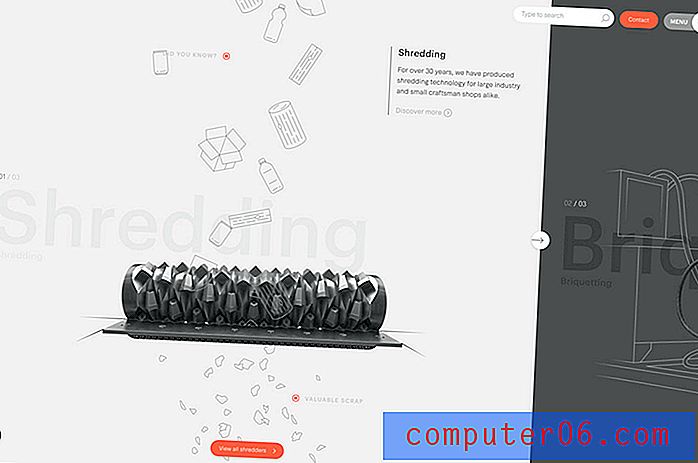
WEIMA

Dr. Roebuck's

Conclusione
Riesci a vedere usando un design a schermo diviso nei tuoi progetti? Se il tipo di contenuto è corretto, questa può essere una tecnica di progettazione altamente efficace. E ci sono molti modi diversi per farlo funzionare. In bocca al lupo!